3 Vue.js
1


2





3






<script>
var vm = new Vue({
el:"#app",
//context
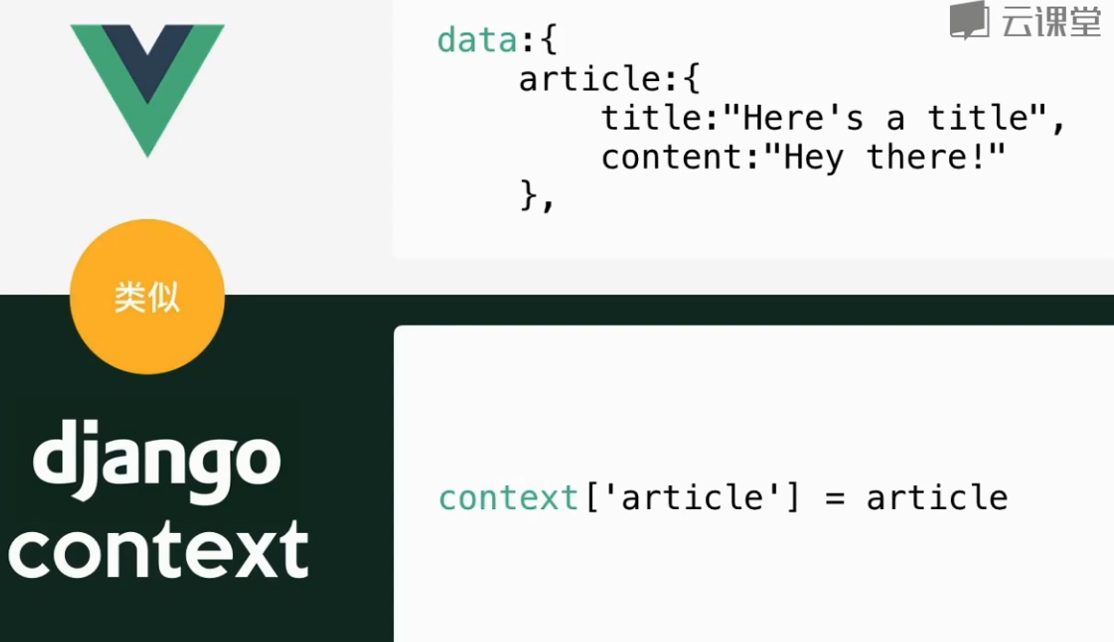
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
}
}
})
</script>
4





<div class="ui comments">
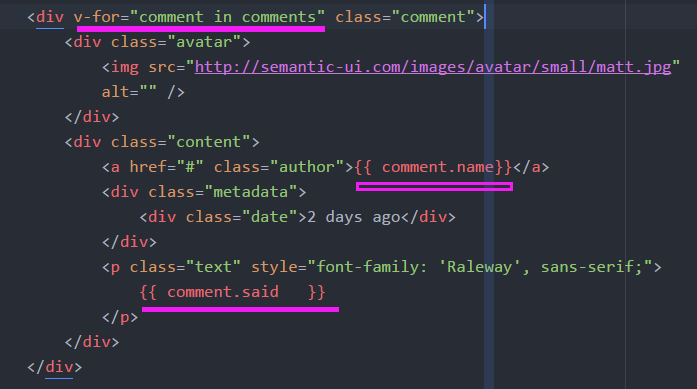
<div v-for="comment in comments" class="comment">
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: 'Raleway', sans-serif;">
{{ comment.said }}
</p>
</div>
</div> </div>
<script>
var vm = new Vue({
el:"#app",
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
},
comments:[
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
]
}
})
</script>
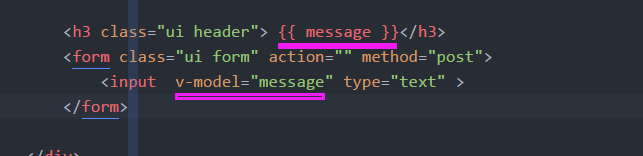
5






<h3 class="ui header"> {{ message }}</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form>




6
Article-detail.html
<!DOCTYPE html>
{% load staticfiles%}
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/vue1.js"></script>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
<link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> <style type="text/css">
.ui.segment.container {
width:700px;
} p {
font-family: 'Raleway', sans-serif;
font-size:18px;
} body {
background:url(images/star_banner.jpg);
background-size:cover;
background-repeat:no-repeat;
background-attachment:fixed
} </style>
</head>
<body id="app">
<div class="ui image">
<img src="" alt="" />
</div>
<div class="ui segment padded container" >
<h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px">
{{ article.title }}
</h1>
<p>
{{ article.content }}
</p>
</div> <!-- Comments&Form's here -->
<div class="ui segment container" style="width:700px;">
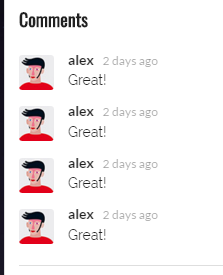
<h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3>
<div class="ui comments">
<div v-for="comment in comments" class="comment">
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: 'Raleway', sans-serif;">
{{ comment.said }}
</p>
</div>
</div> </div>
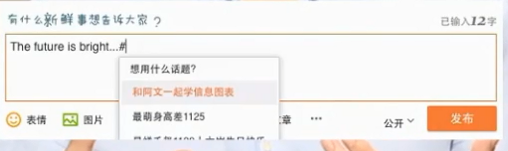
<div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form> </div> <script>
var vm = new Vue({
el:"#app",
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
},
comments:[
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
]
}
})
</script> </body>
</html>
3 Vue.js的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- vue.js学习笔记
有了孩子之后,元旦就哪也去不了了(孩子太小),刚好利用一些时间,来公司充充电补补课,学习学习新技术,在这里做一个整理和总结.(选择的东西,既然热爱就把他做好吧!). 下来进入咱们的学习环节: 一.从H ...
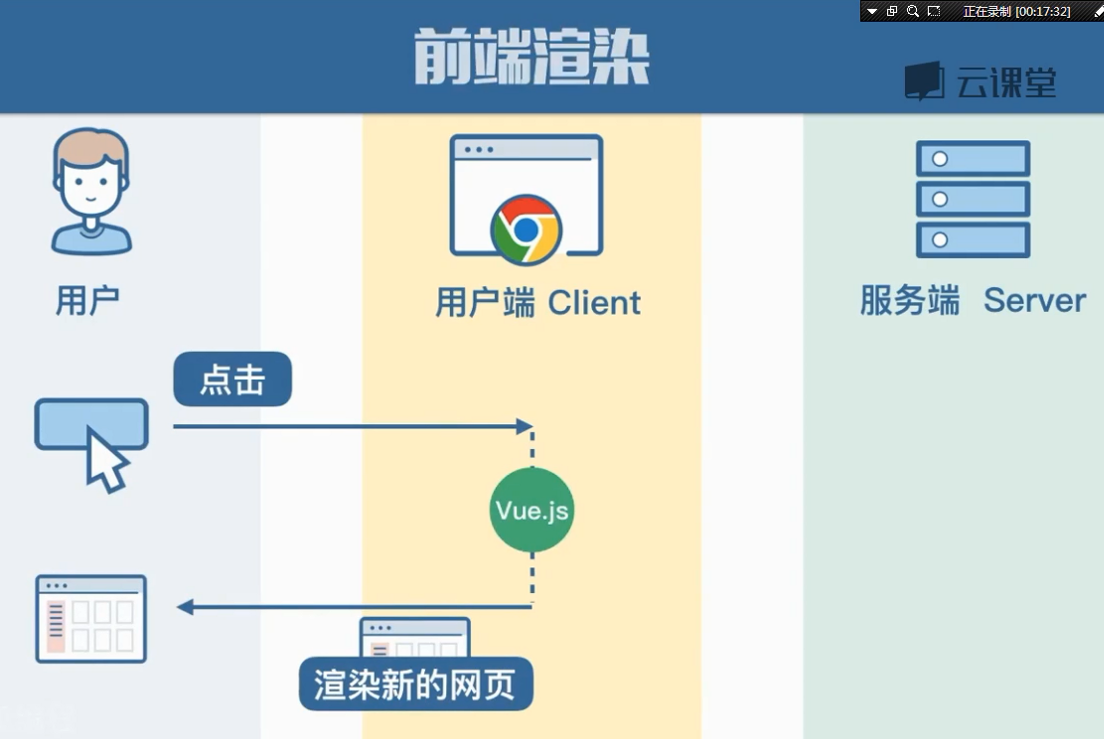
- 从Vue.js窥探前端行业
近年来前端开发趋势 1.旧浏览器逐渐淘汰,移动端需求增加: 旧浏览器主要指的是IE6-IE8,它是不支持ES5特性的:IE9+.chrome.sarafi.firefox对ES5是完全支持的,移动端大 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
随机推荐
- 用HttpSessionListener统计在线用户或做账号在线人数管理
使用HttpSessionListener接口可监听session的创建和失效 session是在用户第一次访问页面时创建 在session超时或调用request.getSession().inva ...
- Extjs4如何构造store基类
目标:重写一个BaseStore的基类,它继承自Ext.data.Store基类. autoLoad:true/false 是否自动加载,true时创建store即自动加载,一般适合get方式:fal ...
- 洛谷 P3905 道路重建
题目描述 从前,在一个王国中,在n个城市间有m条道路连接,而且任意两个城市之间至多有一条道路直接相连.在经过一次严重的战争之后,有d条道路被破坏了.国王想要修复国家的道路系统,现在有两个重要城市A和B ...
- April 9 2017 Week 15 Sunday
In the evening one may praise the day. 入夜方能赞美白昼. I think that could be understand in different ways, ...
- dd-wrt ddns更新失败由于电信提供的ip不是公网ip
由于电信提供的ip地址原来是公网的ip,后来电信通过nat提供一个内网ip,导致ddns更新失败.电话给电信客服10000号,让他们修改回来之后就可以了. 如果ddns更新失败,尤其是原本是正常的,后 ...
- input,button制作按钮IE6,IE7点击时1px黑边框的解决方法
按钮在IE6中点击时1px黑边框的最常见的解决方法 首先设置按钮为none,然后在按钮外面套一层来实现边框的效果,部分代码如下 .btnbox{ border:solid 1px red;} .btn ...
- javascript 时间格式化方法
对jquery进行扩展的方法: //对时间格式化(jquery方法扩展) Date.prototype.Format = function (fmt) { //author: meizz var o ...
- .net core 2.0以上版本加载appsettings.json
这里需要的一个关键类: Microsoft.Extensions.Configuration; 可以从nuget包获得 如果缺少该类,会造成无法实例化调用方法: ConfigurationBuilde ...
- java对字符串进行加密和解密(以下是来自其他博主)
背景:需要对读取数据库配置的文件进行加密,防止他人拿到数据,而对自己的代码,有要实现进行解密,网上给的加密方式,什么MD5,base64,还有等等,都太复杂,而且有些是单向的,只加密不解密,以下代码, ...
- mm_struct简要解析
http://blog.chinaunix.net/uid-20729583-id-1884615.html struct mm_struct { /* 指向线性区对象的链表头 ...
