[原创]实现多层DIV叠加的js事件穿透
Flash里面有个很好的特性是,一个容器里,不存在实际对象的部分,不会阻拦鼠标事件穿透到下一层。
前端就不一样了,两个div层叠以后,上层div会接收到所有事件(即使这个div里面内容是空的,没有任何实际对象),下层div什么事件都接不到。
举个例子:

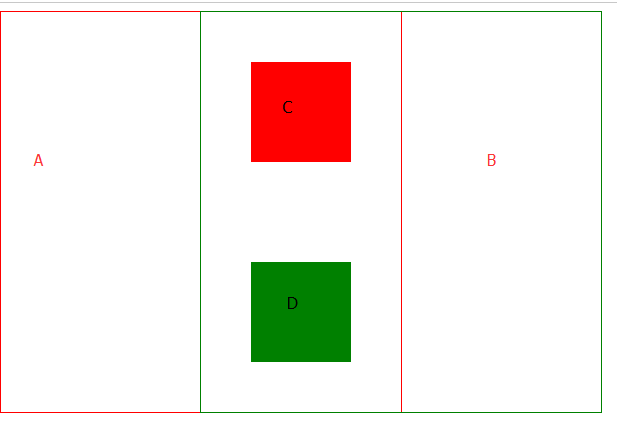
这个示意图中
C方块在A容器中(A容器边框为红色)
D方块在B容器中(B容器边框为绿色)
A B部分重叠,B在上层。
不做任何处理的话,C方块永远无法被点到,因为B把它盖住了。
下面,我将给出一种方案,在不改变页面结构的情况下,让CD都能得到正常相应。
主要利用的是css中的pointer-events属性
语法:
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默认值:auto
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
取值:
- auto:
- 与pointer-events属性未指定时的表现效果相同。在svg内容上与
visiblepainted值相同 - none:
- 元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
- 其他值只能应用在SVG上。
- 参考链接:http://www.css88.com/book/css/properties/user-interface/pointer-events.htm
- 注意,这个属性部分旧版浏览器可能不支持。
- 我注意到,设置为none之后,其子元素仍然可以通过显式设置auto来响应鼠标事件,那么我们可以将A B容器都设置为none,不响应鼠标事件,同时,将CD显式设置为auto,让他们响应鼠标事件,这样一来,B就不会挡住A了,下面是具体代码
<!DOCTYPE html>
<html>
<head>
<title>Test position</title>
<style type="text/css">
.a {
position: absolute;
border: solid 1px red;
width: 400px;
height: 400px;
left: 0px;
pointer-events:none;
} .b {
position: absolute;
border: solid 1px green;
width: 400px;
height: 400px;
left: 200px;
pointer-events:none;
} .a1 {
position: absolute;
width: 100px;
height: 100px;
background: red;
left: 250px;
top: 50px;
pointer-events:auto;
} .b1 {
position: absolute;
width: 100px;
height: 100px;
background: green;
left: 50px;
top: 250px;
pointer-events:auto;
}
</style>
</head>
<body>
<div class="a" onclick="onclicka()">
<div class="a1"></div>
</div>
<div class="b" onclick="onclickb()">
<div class="b1"></div>
</div>
<script type="text/javascript">
function onclicka() {
console.log('click a');
} function onclickb() {
console.log('click b');
}
</script>
</body>
</html>
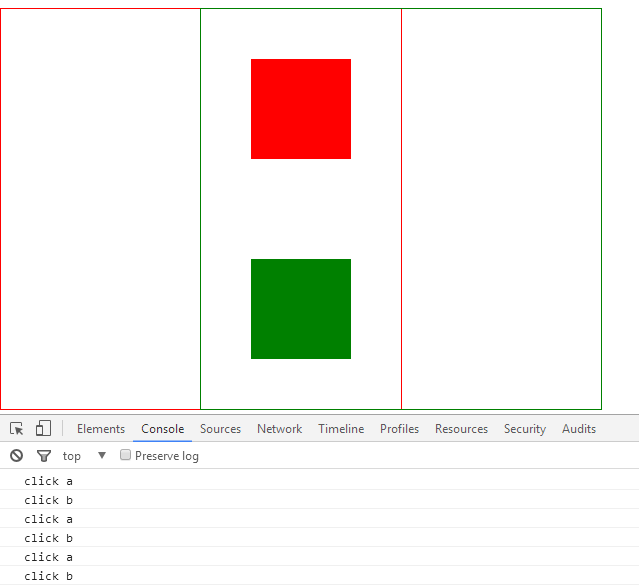
结果如下:

搞定收工。
[原创]实现多层DIV叠加的js事件穿透的更多相关文章
- 实现多层DIV叠加的js事件穿透
前几天做的一个功能:在地图上加载标注,这个标注是列表,就直接放的 DIV. 后来发现,当鼠标在这个标注上面的时候,滚动鼠标滚轮,地图的缩放功能失效. 想了下,应该是最上面的标注 DIV 拦截了滚轮滚动 ...
- js 事件相关 事件处理 封装 事件封装 DOM 0 2 3 级事件
1.绑定 function(element, type, handler){ if (element.addEventListener) { element.add ...
- 两个div叠加触发事件发生闪烁问题
今天遇到一个问题,想实现一个功能: 当鼠标移到div1上的时候,会出现div2.出现时div2在div1的上面,div2在出现后发生闪烁的问题. 于是开始找问题根源,发现原来是因为当我们触发div1的 ...
- 深入浅出js事件
深入浅出js事件 一.事件流 事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念是为了解决页面中事件流(事件发生顺序)的问题. <div id="outer"> & ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- 什么是JS事件冒泡?
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理 程序或者事件返回true,那么 ...
- js事件浅析
js中关于DOM的操作很多,因此js事件机制也就尤为重要. 事件绑定形式: 一. 内联形式 耦合度高,不利于维护 <button onclick="alert('你点击了这个按钮'); ...
- JS事件
JS事件: 声明:为了事件对象event跨浏览器兼容: var oEvent==ev||event; 所以在下面用到 event 的地方都用 oEvent 代替 1)doucument的 ...
- 关于JS 事件冒泡和onclick,click,on()事件触发顺序
今天在给JQgrid中的标签添加click事件的时候,发现一个问题. JQgrid的table中,点击任何位置,都会勾选点击行的checkbox,而我希望在点击我的标签的时候,不要勾选checkbox ...
随机推荐
- 权重轮询调度算法(WeightedRound-RobinScheduling)-Java实现3
权重轮询调度算法(WeightedRound-RobinScheduling)-Java实现3 之前两篇相关博文: 权重轮询调度算法(WeightedRound-RobinScheduling)-Ja ...
- Python按行读取文件、写文件
Python按行读取文件 学习了:https://www.cnblogs.com/scse11061160/p/5605190.html file = open("sample.txt&qu ...
- EffectiveJava(18)接口优先于抽象类
***接口和抽象类同样可以用来定义多个实现的类型,然而,接口通常是最佳途径.*** 这条规则有个例外 – 当演变的容易性比灵活性和功能性更为重要的时候,应该用抽象来定义类型 ,但前提是必须理解并且可以 ...
- 不删除记录的表CRUD的常见处置
为什么不删除记录,因为这些记录只是暂时不用了,以后还是有可能会用到的,比如说统计:另外一些主键外键依赖级联删除的场合也不好真删的,容易批量删除.真删了就不容易恢复回来了. 一般做法是,增加一个avai ...
- 简易选项卡&&简易JS年历
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript字符编解码
示例代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF ...
- 【VBA】切换引用样式
在Excle中有两种引用方式,例如:第一行第一列的单元格可以是:A1 也可以是R1C1 切换引用样式的代码如下: Sub 切换引用样式() Application.ReferenceStyle = ...
- ROS当中添加第三方库
下文以serial 库为依据讲解第三方库在ROS下面的配置. 参考文献:http://blog.csdn.net/u011853479/article/details/51263590 ros中使 ...
- MyISAM和InnoDB存储引擎的差别
1.MyISAM不支持事务处理等高级处理,而InnoDB支持. 2.MyISAM强调的是性能,速度更快,而InnoDB提供事务支持以及外键等高级数据库功能. 3.MyISAM读性能比InnoDB强非常 ...
- BigDecimal舍入模式使用及建议
1. 八种舍入模式 此节内容参考于 https://my.oschina.net/sunchp/blog/670909. JDK1.5发布的枚举 RoundingMode 对 BigDecimal 的 ...
