bootstrap设计进度条和圆点
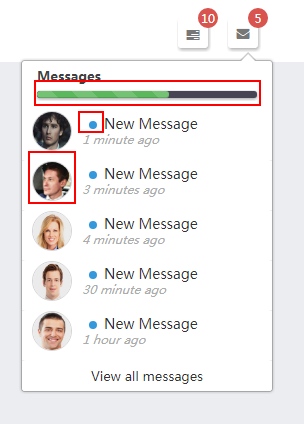
1.设计进度条、文字前面的圆点和图片

2.思路:


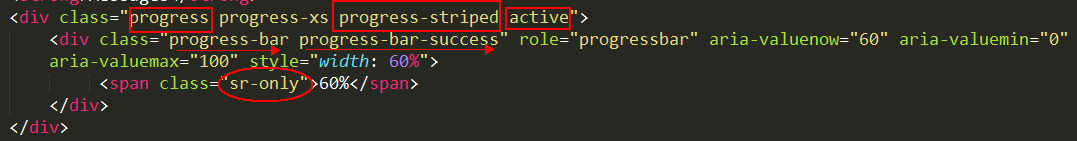
(1)设计进度条


(a) 进度条有滚动效果,要加上类.active
(b)进度条的颜色通过类.progress-bar-success来写,可以写成.progress-bar-danger,或者.progress-bar-warning
(c)进度条有条纹,要加上类.progress-striped
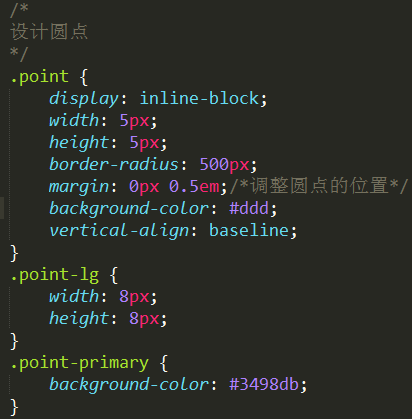
(2)设计文字前面的圆点


(3)设计文字前面的图片

源码:
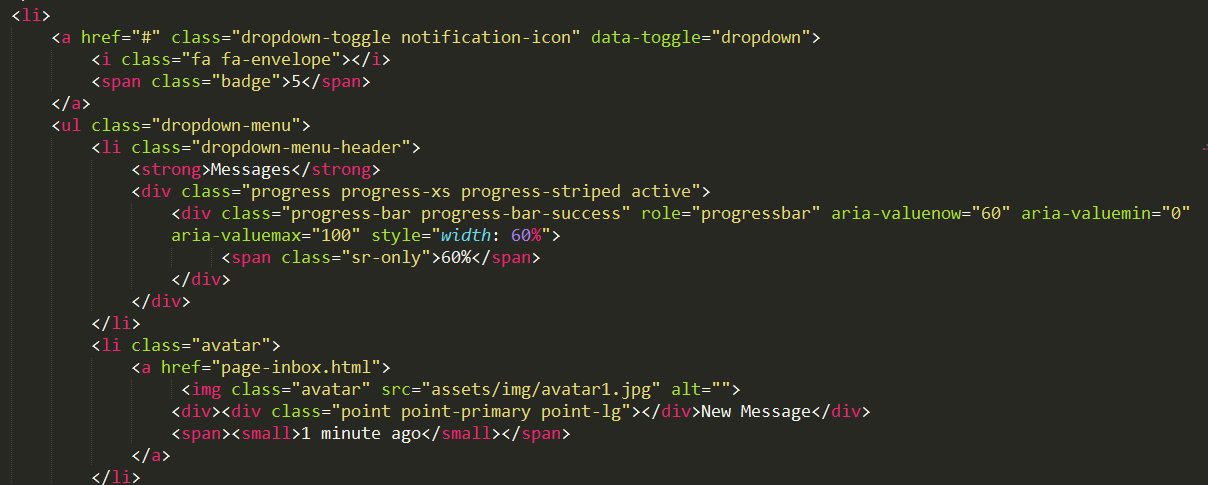
HTML:
- <li>
- <a href="#" class="dropdown-toggle notification-icon" data-toggle="dropdown">
- <i class="fa fa-envelope"></i>
- <span class="badge">5</span>
- </a>
- <ul class="dropdown-menu">
- <li class="dropdown-menu-header">
- <strong>Messages</strong>
- <div class="progress progress-xs progress-striped active">
- <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
- <span class="sr-only">60%</span>
- </div>
- </div>
- </li>
- <li class="avatar">
- <a href="page-inbox.html">
- <img class="avatar" src="assets/img/avatar1.jpg" alt="">
- <div><div class="point point-primary point-lg"></div>New Message</div>
- <span><small>1 minute ago</small></span>
- </a>
- </li>
- <li class="avatar">
- <a href="page-inbox.html">
- <img class="avatar" src="assets/img/avatar2.jpg" alt="">
- <div><div class="point point-primary point-lg"></div>New Message</div>
- <span><small>3 minutes ago</small></span>
- </a>
- </li>
- <li class="avatar">
- <a href="page-inbox.html">
- <img class="avatar" src="assets/img/avatar3.jpg" alt="">
- <div><div class="point point-primary point-lg"></div>New Message</div>
- <span><small>4 minutes ago</small></span>
- </a>
- </li>
- <li class="avatar">
- <a href="page-inbox.html">
- <img class="avatar" src="assets/img/avatar4.jpg" alt="">
- <div><div class="point point-primary point-lg"></div>New Message</div>
- <span><small>30 minute ago</small></span>
- </a>
- </li>
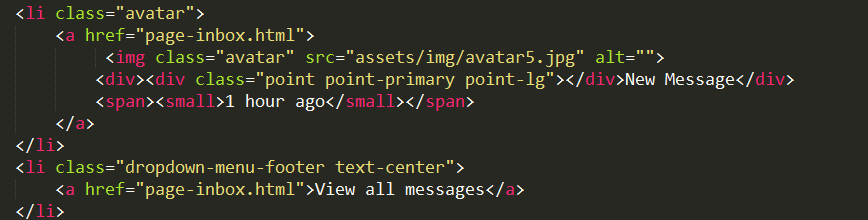
- <li class="avatar">
- <a href="page-inbox.html">
- <img class="avatar" src="assets/img/avatar5.jpg" alt="">
- <div><div class="point point-primary point-lg"></div>New Message</div>
- <span><small>1 hour ago</small></span>
- </a>
- </li>
- <li class="dropdown-menu-footer text-center">
- <a href="page-inbox.html">View all messages</a>
- </li>
- </ul>
- </li>
CSS:
- /* progress
- =================================================================== */
- .progress {
- background: #474453;
- box-shadow: 0 1px 3px 0 rgba(0,0,0,0.4);
- }
- .progress-xs, .progress-xs .progress-bar {
- border-radius: 3px;
- }
- .progress-xs {
- height: 7px;
- }
- .navbar .notifications li .dropdown-menu li.avatar {
- min-width: 250px;
- height: 50px;
- padding: 0px 15px;
- border-bottom: 1px solid #eeeeee;
- }
- .navbar .notifications li .dropdown-menu li.avatar a {
- line-height: 50px;
- height: 50px;
- padding: 0px 15px;
- }
- .navbar .notifications li a img {
- width: 40px;
- border-radius:;
- -webkit-border-radius:;
- -moz-border-radius:;
- margin: 0 10px 0 0;
- }
- /*
- 把图片变成圆形的小图片
- */
- .navbar .notifications li .dropdown-menu li a img.avatar {
- height: 40px;
- border-radius: 50em;
- -webkit-border-radius: 50em;
- -moz-border-radius: 50em;
- border: 1px solid #d4d4d4;
- margin: 0px 10px 0 -5px;
- float: left;
- }
- /*
- 设计圆点
- */
- .point {
- display: inline-block;
- width: 5px;
- height: 5px;
- border-radius: 500px;
- margin: 0px 0.5em;/*调整圆点的位置*/
- background-color: #ddd;
- vertical-align: baseline;
- }
- .point-lg {
- width: 8px;
- height: 8px;
- }
- .point-primary {
- background-color: #3498db;
- }
- .navbar .notifications li .dropdown-menu li a div {
- font-size: 14px;
- line-height: 25px;
- font-weight:;
- }
- .navbar .notifications li .dropdown-menu li a small {
- color: #ACACAC;
- display: block;
- line-height: 12px;
- font-size: 10px;
- margin-top: -3px;/*往上移*/
- font-style: italic;
- }
- .navbar .notifications li .dropdown-menu li.dropdown-menu-footer {
- border-radius: 4px;
- -webkit-border-radius: 4px;
- -moz-border-radius: 4px;
- }
bootstrap设计进度条和圆点的更多相关文章
- bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现
bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现 $(document).ready(function() { $('.dropdown').hover(funct ...
- Bootstrap进度条
前面的话 在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等,通过简单.灵活的进度条,可以为当前工作流程或动作提供实时反馈.本文将详细介绍Bootstrap进度条 基本样式 Bootst ...
- Bootstrap学习笔记(5)--实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单 微笑的鱼 2014-01-03 Bootstrap 5,281 次围观 11条评论 使用Bootstrap导航条组件时,如果你的导航条带有下拉 ...
- Bootstrap 导航条理解
以下理论内容copy自Bootstrap中文网 (一个不错的bootstrap学习网站) 导航条 默认样式的导航条 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并 ...
- 第二百四十一节,Bootstrap进度条媒体对象和 Well 组件
第二百四十一节,Bootstrap进度条媒体对象和 Well 组件 学习要点: 1.Well 组件 2.进度条组件 3.媒体对象组件 本节课我们主要学习一下 Bootstrap 的三个组件功能:Wel ...
- bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何
bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何(多去看参考手册) 一.总结 一句话总结:在手机端或者平板端或者显示不够的话就缩起来了.(多去看参考手册) 二.bootst ...
- 浅谈Bootstrap——导航条起步
不多说,直接上代码. <div class="navbar navbar-default"> <div class="container"&g ...
- 详解Bootstrap进度条组件
在网页中,进度条的效果并不少见,如:平分系统.加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本.Firefox的老版本 ...
- Bootstrap 进度条媒体对象和 Well 组件
一.Well 组件 这个组件可以实现简单的嵌入效果. //嵌入效果 <div class="well"> Bootstrap </div> //有 lg 和 ...
随机推荐
- rrdtool
参考 http://oss.oetiker.ch/rrdtool/doc https://calomel.org/rrdtool.html http://www.cnblogs.com/lightid ...
- ModuleNotFoundError: No module named 'yaml'
ModuleNotFoundError: No module named 'yaml' 需要安装 pyyaml 包
- git/github初级运用自如(转自:虫师)
注:本文来源于 虫师博客(http://www.cnblogs.com/fnng/archive/2012/01/07/2315685.html) ,内容详尽,真实有用. 另:发一个github使用教 ...
- mysql主从分离
1.工具: 两台机器 master:192.168.0.1 slave:192.168.0.2 2.master的配置 找到mysql的配置文件,一般centos的是/etc/my.cnf,ubunt ...
- [译文]PHP千年虫(y2k compliance)
时钟将我们无情地逼近2000年的最后一年,第二年厄运塞耶斯都预言前所未有的电脑故障在每一个可以想象的领域.通常被称为2000年问题,或千年虫,这种 情况很容易解释.程序解释两位在形成XX日期19 XX ...
- 【转】Android的setTag
前言 首先我们要知道setTag方法是干什么的,SDK解释为 Tags Unlike IDs, tags are not used to identify views. Tags are essent ...
- python 3+djanjo 2.0.7简单学习(一)
1.安装django pip install django 我这里已经安装过了 整个目录结构如下: votes : migrations : __init__.py : admin.py : apps ...
- autofac 的好博文
https://www.cnblogs.com/neverc/p/4914091.html#e https://www.cnblogs.com/stulzq/p/8547839.html
- Java常见加密技术的密钥与加密串长度
Java常见的Java方式 1.Base64编码 2.十六进制(Hex)编码 3.MD消息摘要 4.DES加密 5.3DES加密 6.AES加密 6.RSA加密
- Spring整合JUnit spring静态对象属性的注入
package cn.itcast.d_junit4; import org.junit.Test; import org.junit.runner.RunWith; import org.sprin ...
