javascript验证前端页面
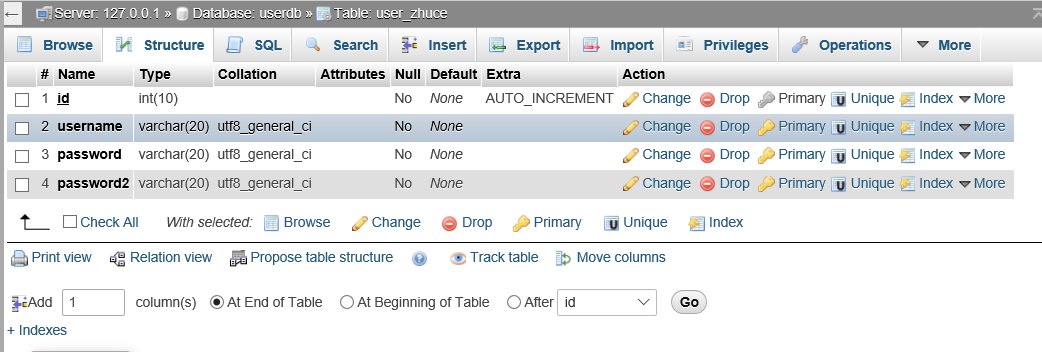
数据表结构


1.html页面
<!DOCTYPE html>
<html> <head> <title>注册</title>
<meta charset="UTF-8" />
<!--
js验证
--> <script type="text/javascript">
function validate_required(filed, alerttxt) {
with(filed) {
if (value == null || value == "") {
alert(alerttxt);
return false;
} else {
return true;
}
}
} function validate_form(thisform) {
with(thisform) {
if (validate_required(username, "用户名不能为空") == false) {
username.focus();
return false;
}
if (validate_required(pass1, "密码不能为空") == false) {
username.focus();
return false;
}
if (validate_required(pass2, "确认密码不能为空") == false) {
username.focus();
return false;
}
if (pass1.value != pass2.value) {
alert("两次密码不一致");
return false;
}
}
}
</script>
</head>
<!--
onSubmit="return validate(this)"这句,是一个验证表单的功能。当validate()这个函数返回值是true的时候,表单提交,反之则不提交。
-->
<body>
<form onsubmit="return validate_form(this) " action="jstest.php" method="post">
<div class="1">
<div class="1.1">
<div>
<label>用户名</label>
</div>
<div>
<input type="text" placeholder="请输入用户名号" name="username">
</div>
</div> <div class="1.2">
<div>
<label>密码</label>
</div>
<div>
<input type="password" value="" name="pass1">
</div>
</div> <div class="1.3">
<div>
<label>确认密码</label>
</div>
<div>
<input type="password" value="" placeholder="" name="pass2">
</div>
</div> </div> <div class="2"> <input type="submit" name="sub" id="sub" value="注册" />
</div>
</form> </body> </html>
2.php页面
jstest.php
<?php
require ("mysql_class.php");//引入数据库处理文件
$db = new Mysql("localhost", "root", "201122", "userdb");
if (isset($_POST["sub"])) { //获取表单数据
$username = $_POST["username"];
$pass1 = $_POST["pass1"];
$pass2 = $_POST["pass2"];
define("TABLENAME", "user_zhuce");
define("SEL", "where username='$username'");
define("COLE", "(username,password,password2)");
define("DATEE", "('$username','$pass1','$pass2')"); //信息是否为空
$db -> isnull($username, $pass1, $pass2);
//密码是否一致
$db -> issame($pass1, $pass2);
if ($pass1 == $pass2) {
//查询是否有相同的用户名
$sel = $db -> select(TABLENAME, SEL);
$row = $db -> row($sel);
$r = $row[0];
if ($r == 1) {
echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.alert" . "(" . "\"" . "该用户名已被注册" . "\"" . ")" . ";" . "</script>";
echo "<script type=" . "\"" . "text/javascript" . "\"" . ">" . "window.location=" . "\"" . "index.html" . "\"" . "</script>";
exit ;
} //插入用户信息
$insert = $db -> insert(TABLENAME, COLE, DATEE);
$sel = $db -> select(TABLENAME, SEL);
$row = $db -> row($sel);
$r = $row[0];
if ($r == 1) {
echo "注册成功";
} $db -> dbClose(); }
}
?>
3.数据库处理页面
mysql_class.php
<?php
header("content-type:text/html;charset=utf-8");
class Mysql {
private $host;
//服务器地址
private $root;
//用户名
private $password;
//密码
private $database;
//数据库名 //通过构造函数初始化类
function Mysql($host, $root, $password, $database) {
$this -> host = $host;
$this -> root = $root;
$this -> password = $password;
$this -> database = $database;
$this -> connect();
} function connect() {
$this -> conn = mysql_connect($this -> host, $this -> root, $this -> password);
// if($this->conn){
// echo "连接mysql成功";
// }else{
// echo "连接mysql失败";
// }
// $this->conn=
mysql_select_db($this -> database, $this -> conn);
// if($this->conn){
// echo "连接db成功";
// }else{
// echo "连接db失败";
// }
mysql_query("set names utf8");
} function dbClose() {
mysql_close($this -> conn);
} function query($sql) {
return mysql_query($sql);
} function row($result) {
return mysql_fetch_row($result); } function select($tableName, $condition) {
return $this -> query("SELECT COUNT(*) FROM $tableName $condition");
} function insert($tableName, $fields, $value) {
$this -> query("INSERT INTO $tableName $fields VALUES$value");
} function isnull($input1,$input2,$input3){
if($input1==""||$input2==""||$input3==""){
echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."请填写完整(php)!"."\"".")".";"."</script>"; }
} function issame($password1,$password2){
if($password1!=$password2){
echo"<script type="."\""."text/javascript"."\"".">"."window.alert"."("."\""."两次密码不一致!(php)"."\"".")".";"."</script>"; }
} } ?>
javascript验证前端页面的更多相关文章
- jquery验证前端页面
一共三个页面 jquery.html文件(前端页面,jquery验证用户信息) jquerytest.php文件(后台处理页面) jquerydb.php文件(数据库) 数据表结构 jquery.ht ...
- ajax验证前端页面
1.html页面 用ajax验证表单的时候不需要form标签,并把提交按钮由type=“submit ”改为type=“button” 数据表结构 ajax.html <!DOCTYPE htm ...
- javascript版前端页面RSA非对称加密解密
最近由于项目需要做一个url传参,并在页面显示参数内容的需求,这样就会遇到一个url地址可能会被假冒, 并传递非法内容显示在页面的尴尬情况 比如xxx.shtml?server=xxx是坏人& ...
- JavaScript限制前端页面用户表单输入
onkeyup事件 onkeyup 事件会在键盘按键被松开时发生. 内容来源:自成e家 1.只能输入数字 <input onkeyup = "value=value.replace(/ ...
- 由前端登录验证,页面跳转,携带headers token引发的思考和尝试
目录 1 前言 2 我的实现方式与存在的问题 3 我想到的解决方案 3.1 前端跳转时携带headers{'token': token} 不就行了(经验证不可行) 3.2 前端跳转封装请求,携带hea ...
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- web前端页面性能优化小结
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- servlet自动获取前端页面提交数据
servlet自动获取前端页面jsp提交数据 以下是本人在学习过程中,因前端页面提交参数过多,后台servlet封装实体类过于麻烦而写的一个工具类,应用于jsp/servlet数据提交后,基于MVC+ ...
随机推荐
- linux c 调用子文件函数
今天在学习初级linux c的时候遇到了如下问题:通过主函数调用同路径下的子文件函数调用失败.博主是这样一一解决的: 首先:hello.c: hello.c: #include<bool.c&g ...
- CSAcademy Palindromic Concatenation 字符串哈希
题意: 题目链接 给出\(n\)个字符串,求有多少对\((i,j),i \neq j\)使得\(s_i\)与\(s_j\)拼起来是回文串 分析: 设\(s_i,s_j\)的长度分别为\(L_i, L_ ...
- git 设置别名 git alias
git config --global alias.st status git config --global alias.ck checkout git config --global alias. ...
- 《Cracking the Coding Interview》——第1章:数组和字符串——题目4
2014-03-18 01:36 题目:给定一个字符串,将其中的空格‘ ’替换为‘%20’,你可以认为字符串尾部有足够空间来容纳新增字符.请不要额外开辟数组完成. 解法:先从前往后统计空格个数,然后从 ...
- 《数据结构》C++代码 BFS与DFS
BFS,广度优先搜索,一层一层去遍历图,故称广度优先.实现方式:队列. DFS,深度优先搜索,撞墙才回头的遍历,称为深度优先.实现方式:递归(栈). 这两种遍历方式,是访问图的基本方式.如果拿树做对比 ...
- 一个初学者的辛酸路程-基于Django写BBS项目
前言 基于Django的学习 详情 登录界面 找个模板 http://v3.bootcss.com/examples/signin/ 右键,检查源码 函数 def login(request) ...
- day06_06 字典操作01
1.0 字典操作 dic1 = {'name':'alex'} dic1['age'] = 18 print(dic1) #>>>{'age': 18, 'name': 'alex' ...
- SpringBoot Rabbitmq发送消息
官方文档:https://docs.spring.io/spring-boot/docs/2.1.3.RELEASE/reference/htmlsingle/#boot-features-amqp ...
- nginx的入门到框架设计
mac上安装nginx 安装与启动 安装 brew install nginx 命令 通过 Homebrew 下载的软件默认位置在 /usr/local/Cellar 应该ln-s 加连接就能全局 n ...
- CSS3 em && rem 详细教程
1 # mobile css & rem & em & px > 1 rem === 16px 任意浏览器的默认字体高都是 16px, 所有未经调整的浏览器都符合: 1e ...
