kindedtor的基本使用
首先需要进入官网下载kineditor相关文件:

然后写代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script>
<script charset="UTF-8" src="kindeditor/lang/zh_CN.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<title></title>
</head>
<body>
<form>
<textarea name="content" style="width:800px;height:200px;"></textarea> </form>
<button id="a">aaaaaaaaaa</button>
</body>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
$(function(){
$("#a").click(function(){
alert(editor.html());
})
});
</script>
</html>
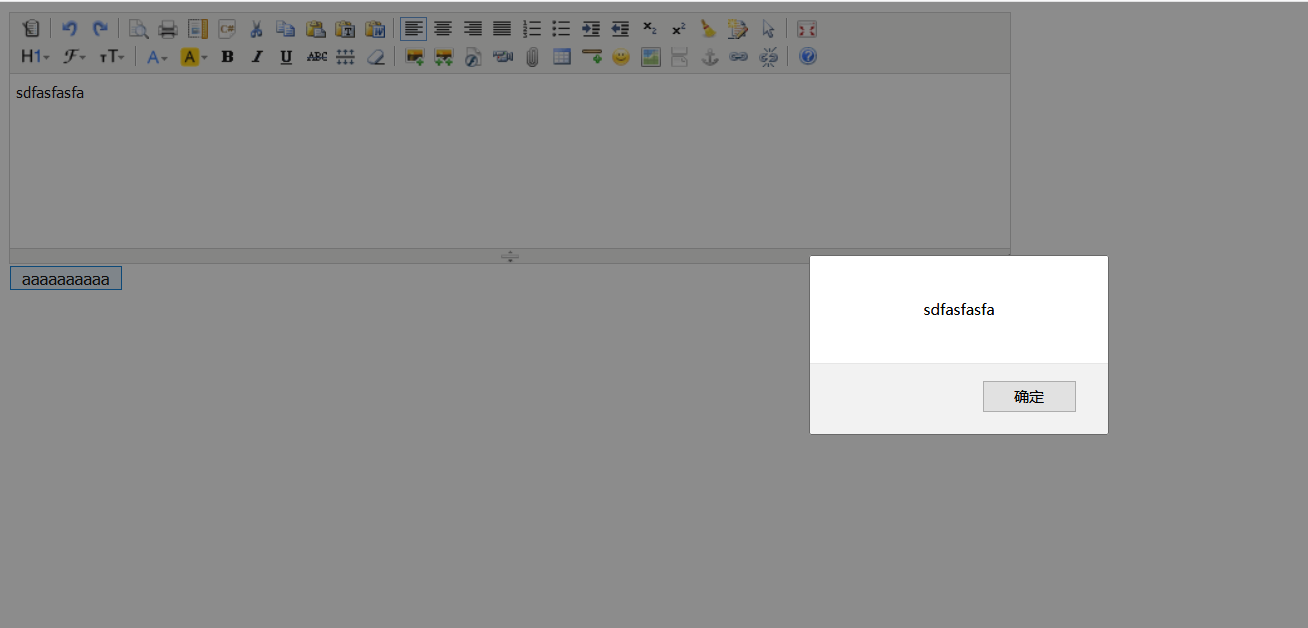
测试结果:

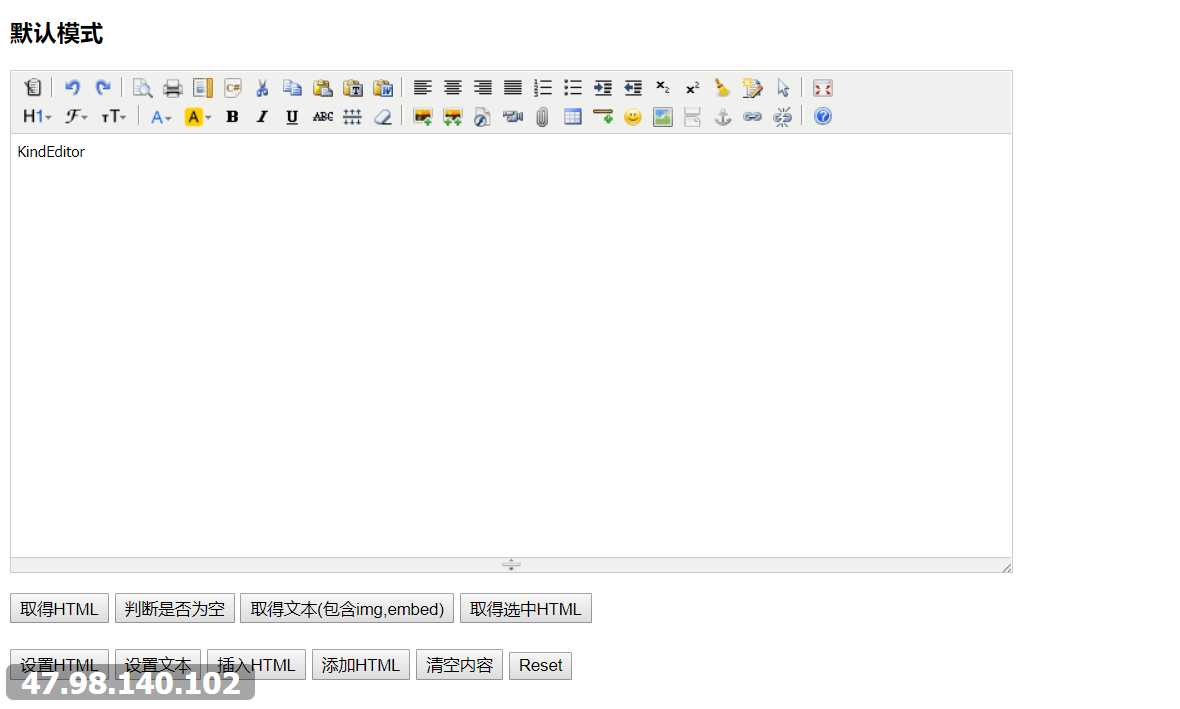
还有其他的方法可以参考源码页:
<html>
<head>
<meta charset="utf-8" />
<title>Default Examples</title>
<style>
form {
margin: ;
}
textarea {
display: block;
}
</style>
<link rel="stylesheet" href="../themes/default/default.css" />
<script charset="utf-8" src="../kindeditor-min.js"></script>
<script charset="utf-8" src="../lang/zh-CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3>Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3>Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
});
</script>
</head>
<body>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-7116729301372758";
/* 更多演示(728x90) */
google_ad_slot = "";
google_ad_width = ;
google_ad_height = ;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<h3>默认模式</h3>
<form>
<textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea>
<p>
<input type="button" name="getHtml" value="取得HTML" />
<input type="button" name="isEmpty" value="判断是否为空" />
<input type="button" name="getText" value="取得文本(包含img,embed)" />
<input type="button" name="selectedHtml" value="取得选中HTML" />
<br />
<br />
<input type="button" name="setHtml" value="设置HTML" />
<input type="button" name="setText" value="设置文本" />
<input type="button" name="insertHtml" value="插入HTML" />
<input type="button" name="appendHtml" value="添加HTML" />
<input type="button" name="clear" value="清空内容" />
<input type="reset" name="reset" value="Reset" />
</p>
</form>
</body>
</html>

kindedtor的基本使用的更多相关文章
- kindedtor 数据传输问题
<script src="/static/kindeditor/kindeditor-all.js"></script><script src=&qu ...
- 在线编辑器的使用总结(kindeditor , )
1).kindedtor中让编辑框默认为“HTML代码/源代码”模式 [javascript] view plaincopyprint? <script> // 自定义插件 #1 Kind ...
- NopCommerce 3.80框架研究(三)替换tinymce 为KindEditor
NopCommerce 自带的编辑器tinymce 功能不是很全.所以尝试将其替换为功能更强大的 KindEditor 并替实现文件上传和在线浏览功能 首先下载 并解压到如下位置 请注意这里是部署在N ...
随机推荐
- python正则以及collections模块
正则 一.认识模块 什么是模块:一个模块就是一个包含了python定义和声明的文件,文件名就是加上.py的后缀,但其实import加载的模块分为四个通用类别 : 1.使用python编写的代码(.p ...
- UML在软件开发中各个阶段的作用和意义
经典的软件工程思想将软件开发分成5个阶段:需求分析,系统分析与设计,系统实现,测试及维护五个阶段. 之所以如此,是因为软件开发中饣含了物和人的因素,存在着很大的不确定性,这使得软件工程不可能像理想的, ...
- with上下文管理基础
import queue import contextlib import time @contextlib.contextmanager def worker_state(xxx,val): xxx ...
- 使用Eclipse的常见问题整理
我在Eclipse里新建一个android工程的时候附带着产生了一个名字为appcompat_v7的工程,这个工程是干什么用的啊?为何我新建的工程都出错了,错误信息提示为: error: Error ...
- 【总结整理】关于ArcGIS中拓扑的理解
空间拓扑: https://www.baidu.com/link?url=f8fd1d75GhwtT1JuyPDZydZlWCgEXB9DeuTzDqGQIIRpq0bM-8t3MlC5tXYvEwQ ...
- 【摘自张宴的"实战:Nginx"】Nginx的server指令
server 语法:server name[parameters] 默认值:none 使用环境:upstream 该指令用于指定后端服务器的名称和参数.服务器的名称可以是一个域名.一个IP地址.端口号 ...
- JavaPersistenceWithMyBatis3笔记-第1章-001
一.介绍 1.项目结构 2.数据库结构 二.代码 1.Mapper package com.mybatis3.mappers; import java.util.List; import com.my ...
- python3-while与if
# Auther: Aaron Fan age_of_oldboy = 56 #定义一个while循环的起始判断值countcount = 0#当count小于3的情况下一直执行while循环whil ...
- pentaho和spark-sql对接
pentaho可以和hive做对接,所以和spark-sql做对接也是妥妥的.结果让人很失望了啊,我配置了很久都搞不定,最后脑袋突然灵机一动打通了. 1:替换pentaho自带的hive驱动. 路径 ...
- WordCount编码和测试
WordCount编码和测试 项目地址:https://github.com/handsomesnail/WordCount PSP表格 PSP2.1 PSP阶段 预估耗时(分钟) 实际耗时(分钟) ...
