javscript---Bom 和Dom
JavaScript分为 ECMAScript,DOM,BOM。
ECMA javascript标准语法
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();

alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
window的子对象
1. location对象:用于获取当前页面的地址,并把浏览器定向到新的地址
location.href #获取当前页面的地址,就是浏览器打开页面上面地址栏的地址
location.href="URL" #跳转到指定地址,如location.href='http://baidu.com'
location.reload() #重新加载当前页面,注意,这是一个方法,带括号的
location.search #获取搜索框的内容
2. 弹出框:有三种,分别是警告框,确认框,输入框
警告框:为了让用户看到某些重要消息,用户需要点击之后才能进一步操作
alert("你去认定继续吗?")

确认框:弹出框有两个按钮,一个是确定,返回值为True,一个是取消,返回值为False
confirm("是否继续")

提示框:提示框用于让用户输入某些信息,并选择确定按钮或者取消按钮,并返回相应的值(输入的值或者null)
prompt('请输入信息再进行下一步操作')

3. 计时相关
serinterval()
语法:setinterval(function func(){console.log("xxx')},1000) #每隔1s打印xxx
setinterval() 方法会以一定的时间间隔(毫秒计)不断地重复调用函数或者计算式
setinterval() 会一直重复调用函数,直到clearinterval()方法被执行,或者窗口被关闭为止,setinterval的返回值可以作为clearinterval()的参数
注:setinterval具有返回值,这个返回值可以成为他的名字,因为要停止这个方法再调用函数的方法clearinterval的参数用的就是这一返回值
clearinterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:clearInterval(setinterval返回的ID值)
例:var timer=setinterval(function func(){console.log("我爱你"),3000) #隔3秒执行一次函数
clearinterval(timer) #清除函数的重复执行
<title>bom</title>
<script>
function func(){
console.log('');
} #定义一个函数d打印123
let ID=setInterval(func,); #定义一个定时器,调用函数func,间隔时间1秒,,返回值 这边返回值ID=1,
let ID2=setInterval(function f() { #注意这边let是6版本才嗯呢该使用的,如果报错了,字应该去设置的
console.log("") #注意保留字的大小写
},);
console.log(ID); #输出定时器的返回值为1
console.log(ID2); #输出定时器的返回值为2
clearInterval(ID) #清除定时器的功能,要指定是哪一个定时器
</script>
`这是一个定时器:
</script>
#创建一个时间对象,转换成字符串,在网页中找到一个id为timer的对象
#在timer对象中显示时间字符串
function show_time() {
let now=new Date().toLocaleString();
let timer=document.getElementById("timer");
timer.value=now;
}
#定时调用显示时间,间隔1秒,
#前面加一个show_time函数是因为,只用定时器只能1庙秒后显示
#所以先执行一下
var ID;
function setTimer() {
if (ID==undefined){
show_time();
ID=setInterval(show_time,);
}
#停止调用show_time函数
}
function stopTimer() {
clearInterval(ID);
ID=undefined;
}
</script>
seTimeout与clearTimeout(定时器,一段时间后调用函数)
<script>
function func() {
console.log("我爱你")
}
setTimeout(func,2000)
</script>
-------------------------------
<script>
var t=setTimeout(function func() {
console.log("我爱你")
})
clearTimeout(t);
</script>
注意:这个定时器和setInterval不一样的,这个只会调用一次,而不是重复调用
DOM对象
HTML Document Object Model(文档对象模型)
HTML DOM 定义了访问和操作HTML文档的标准方法
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
类型
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系
父(parent),子(child)和同胞(sibing)等术语用于描述这些关系.父节点拥有子节点.同级的子节点被称为(兄弟或者姐妹).
在节点数中,顶端节点被称为根(root) 每个节点都有父节点,除了根(它没有父节点) 一个节点可拥有任意数量的子节点 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找
document.getElementById("id") //一个element对象
#通过对象id
document.getElementsByClassName("class值") //多个element对象构成的数组
#通过对象类名
document.getElementsByName("name值") //多个element对象构成的 数组
#通过对象名
document.getElementsByTagName("标签名") //多个element对象构成的数组
#通过对象标签名
局部查找
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
局部查找
注意:设计到寻找元素,注意<script>标签的位置!加载代码是从上往下的.
导航节点属性
''' parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素 '''
注意,js中没有办法找到所有的兄弟标签!
节点操作
创建节点:
语法: createElment(标签名) #创建一个指定名称的标签名,有document创建,而替换,增加,删除都是有父节点操作的.
var tag=document.createElement('input');
tag.setAttribute('type','text');
增加节点:
语法: somenode.appendChild(newcode);
把增加的节点放到某个节点的前边
somenode.appendBefore(newnode,某个节点)
删除节点
语法:
removeChild(); #返回删除的节点,调用父节点删除
替换节点:
语法:somenode.replaceChild(newnode,某个节点)
#这里的而所有someone都是父节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点操作</title>
</head>
<body> <div id="i1">
<div class="add">展示图片</div>
</div> <div id="i2">
<div class="rem">删除节点</div>
<div>我不想活了,删了我吧</div>
</div> <div class="cc">
<h3 class="title">welcome</h3>
</div> <div>
<button class="rep">替换节点</button>
</div>
<script>
//创建节点,添加节点
let ele=document.getElementsByClassName("add")[0];
ele.onclick=function(){
//创建节点 ,看清楚了,节点是由document创建的
let img=document.createElement("img"); //创建img对象
img.setAttribute("src","img/网红.jpg");
img.setAttribute("width","200");
img.setAttribute("height","200"); //给节点设置属性,来源,宽度和高度
//添加节点,把节点添加到指定位置,添加节点是由父节点来操作的
let father=document.getElementById("i1"); //找到当前的节点的父节点
father.appendChild(img);
}; //删除节点
//现在找到节点 绑定事件 删除节点也是由父节点操作的, 父节点.removeChild(节点)
let ele2=document.getElementsByClassName("rem")[0];
ele2.onclick=function(){
let father2=document.getElementById("i2");
//由父节点删除兄弟节点
father2.removeChild(this.nextElementSibling);
}; //替换节点 父节点.repalceChild(新节点,旧节点)
//找到节点帮点事件
let ele3=document.getElementsByClassName("rep")[0];
ele3.onclick=function () {
let father3=document.getElementsByClassName('cc')[0];
//创建新的节点用来替换
let p=document.createElement("p"); //<p></p>
p.innerHTML='深圳欢迎您';
//找到旧节点
let t=document.getElementsByClassName("title")[0] ;
father3.replaceChild(p,t); }
</script>
</body>
</html>
节点操作()创建,增,改,替换
节点属性的操作
1. 获得文本节点的值 :innerText innerHTML 2. 属性操作:
elementnode.setAttribute(name,value); #给对象设置属性和属性值 elementnode.getAttribute(name); #查找独享的属性值,相当于elementnode.属性 elementnode.removeAttribute(name); #删除对象的属性 3. value获取当前选中的value值
1.input #input.value
2.select (selectedIndex) #select.value
3.textarea #textarea.value 4.innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”; 5. 关于class的操作:
elementNode.className #查看对象的属性名
elementNode.classList.add() #给对象的类列表中增加类 elementNode.classList.remove() #给对象的类列表中删除某个类
6. 改变css样式:
<p id='1'><p/>
document.getElementById("1").style.color=red;
document.getElementById("1").style.fontSize=14px;
关于innerText和innerHTML的差别:
<body>
<ul>
<li>123</li>
<li id="l"><a href="">123</a></li>
<li>456</li>
<li>789</li>
</ul> <script>
var ele=document.getElementById('l');
//获取文本
console.log(ele.innerText);
console.log(ele.innerHTML);
//文本赋值
// ele.innerText="我曹" #赋值操纵,先清空再赋值,也就是<li>标签被替换之后就是<li>我曹<li/>
//ele.innerHTML='<a href="">我曹你大爷</a>' #同理,两个也是一样
ele.innerText='<a href="">我曹你大爷</a>' #我们赋值了同样的内容,但是Text是直接以文本形式展现给客户,但是HTML确实解析成网页格式,也就是a标签(超链接) console.log(ele) </script>
</body>
注:这是HTML的

注:这是Text的

看到差别了把!!!
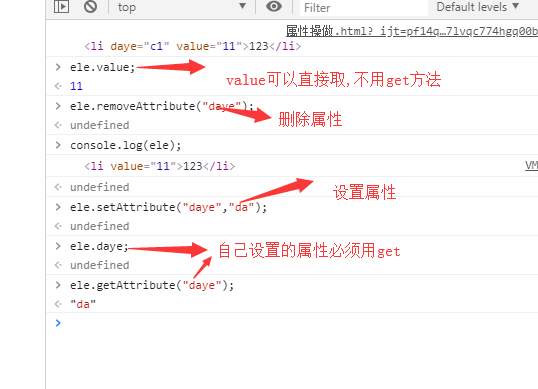
关于属性的操作
<ul>
<li>123</li>
<li id="l"><a href="">123</a></li>
<li>456</li>
<li>789</li>
</ul> <script>
var ele=document.getElementsByTagName('li')[0]; #获取对象
ele.setAttribute("daye","c1");
ele.setAttribute('value',"") #给对象设置属性
console.log(ele)
</script>

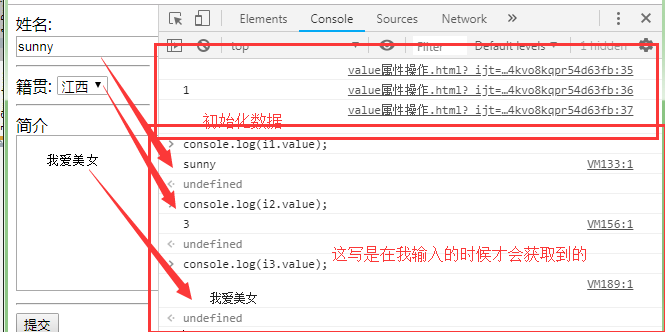
关于value属性的操作:
<form action="">
姓名:
<input type="text" value="" id="i1"> #input框,用户输入什么值value就是什么值
<hr>
籍贯:
<select name="pro" id="i2" > #select,用户选择了什么选,value值就是什么(他会有一个默认值)
<option value="1">湖南</option>
<option value="2">湖北</option>
<option value="3">江西</option>
</select>
<hr>
简介
<textarea name="info" id="i3" cols="30" rows="10"> #这个,同理,也是获取用户输入的值为value </textarea>
<hr>
<input type="submit"> </form> <script>
let i1=document.getElementById("i1");
let i2=document.getElementById("i2");
let i3=document.getElementById("i3"); console.log(i1.value);
console.log(i2.value);
console.log(i3.value); </script>
不懂可以参考下图:

关于css操作,改变样式
<body> <div class="c1">点我</div> <script>
var ele=document.getElementsByClassName("c1")[0];
ele.style.color="red";
ele.style.fontSize="20px";
</script>
</body>
一个菜单栏实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.left{
width: 15%;
height: 600px;
float: left;
background-color: wheat;
} .right{
float: left;
width: 85%;
height: 600px;
background-color: lightgray; } .title{
text-align: center;
line-height: 30px;
background-color: #0e90d2;
color: white;
}
.item{
padding: 10px;
} .hide{
display: none;
}
</style>
</head>
<body> <div class="outer">
<div class="left">
<div class="item">
<div class="title">菜单一</div>
<ul class="con hide">
<li>111</li>
<li>111</li>
<li>111</li>
</ul>
</div>
<div class="item">
<div class="title">菜单二</div>
<ul class="con hide">
<li>222</li>
<li>222</li>
<li>222</li>
</ul>
</div>
<div class="item">
<div class="title">菜单三</div>
<ul class="con hide">
<li>333</li>
<li>333</li>
<li>333</li>
</ul>
</div>
</div>
<div class="right"></div>
</div> <script>
//获取菜单栏
let eles=document.getElementsByClassName("title"); //循环菜单栏,查看那个菜单被点击,被点击的菜单会出发函数
for (var i=0;i<eles.length;i++){
eles[i].onclick=function () {
//展现点击的菜单内容
this.nextElementSibling.classList.remove("hide");
//隐藏其他兄弟标签的的弟弟标签
for (var j=0;j<eles.length;j++){
if (eles[j]!==this){
eles[j].nextElementSibling.classList.add("hide");
}
}
}
} </script> </body>
</html>
菜单栏实例
DOM Even事件
事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
绑定事件的方法
方法一:
<div id="div" onclick="foo(this)">点我呀</div> //这里的thils指div这个块 <script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
方法二:
<div id="d">点我点我</div> <script>
var ele=document.getElementById("d");
ele.onclick=function(){
console.log("操你大爷")
console.log(this) // this直接用
}
</script>
有关于事件的操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.error{
color: red;
margin-left: 10px;
}
</style>
<script>
window.onload=function () {
//找到c1的输入框
let c1=document.getElementsByClassName("c1" )[0];
//c1获取焦点事
c1.onfocus=function () {
console.log("获取光标");
};
//c1失去光标时
c1.onblur=function () {
console.log("退出光标");
};
//c1的文本被复制时
c1.onselect=function () {
console.log("正在拷贝文本")
}; //找到表单form
let form=document.getElementById("form");
form.onsubmit=function () {
//找到表单的user和email,记得是要获得他们的值,value,用户输入的
let user=document.getElementById("user").value;
let email=document.getElementById("email").value;
console.log(user,email);
//加判断
if (user.length<5) {
console.log('长度不够');
//在胞弟标签下面显示错误的信息
document.getElementById('user').nextElementSibling.innerHTML = '长度不够';
//显示一秒后把错误信息清空
setTimeout(function () {
document.getElementById('user').nextElementSibling.innerHTML = ''
}, 1000);
return false }
}
} </script> </head>
<body> <div>请输入你想要输入的文字
<input type="text" class="c1">
</div>
<hr> <form id="form" action="" method="get">
<div>
<label for="user">姓名:</label> <!--创建空的span是为了能在用户长度不都的时候显示-->
<input type="text" name="user" id="user"><span class="error"></span>
</div>
<div>
<label for="email">邮箱</label>
<input type="text" name="email" id="email"><span class="error"></span>
</div>
<input type="submit"> </form>
</body>
</html>
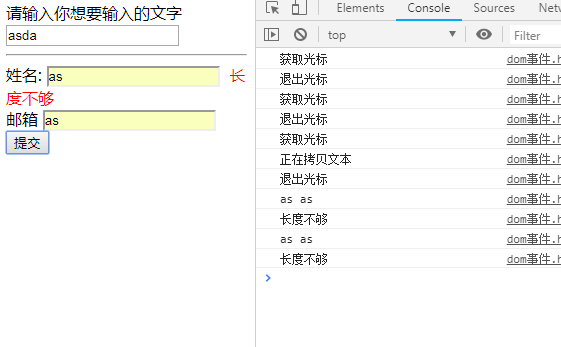
上面实例的效果:


在看一下这个事件的不同:
<ul>
<li>123</li>
<li id="l"><a href="">123</a></li>
<li>456</li>
<li>789</li>
</ul>
<script>
var lis=document.getElementsByTagName("li");
for (var i=0;i<3;i++);{
lis[i].onclick=function(){
console.log(lis[i].innerHTML)
}
}
console.log(i) #结果是3,所有li标签的点击都没有反应,除了最后一个,看出为什么了吗,因为代码从上到下加载,for循环后结束时i=3才能跳出
事件的实例(二级联动)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <select name="" id="pros">
<option value="0">请选择省份</option>
<option value="1">河北省</option>
<option value="2">广东省</option>
<option value="3">湖南省</option>
</select>
<select name="" id="citys">
<option value="">请选择城市</option>
</select> <script>
// 1 数据结构
let data={
"1":["石家庄","邯郸","邢台","衡水","保定"],
"2":["东莞","惠州"," 广州","汕头","深圳"],
"3":["长沙","张家界","湘潭","娄底"],
}; let pro=document.getElementById("pros");
let city=document.getElementById("citys");
pro.onchange=function () {
console.log(this.value);
//2 获取用户选择省份
let choose_pro=this.value;
// 3 获取省份对应的城市列表
let citys=data[choose_pro];
console.log(citys); // 清除操作
city.options.length=1;
// 循环添加
for(var i=0;i<citys.length;i++){ // 创建option标签
let option=document.createElement("option")// <option></option>
option.innerText=citys[i];
option.value=i+1;
// 添加标签
city.appendChild(option); } } </script> </body>
</html>
二级联动
javscript---Bom 和Dom的更多相关文章
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- BOM和DOM的区别
一.BOM和DOM之间的关系图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象由于window是顶层对象,因此调用它的子对象时可以不显示的指明 ...
- 前端基础之BOM和DOM
关于网页交互:BOM和DOM javaScript分为ECMAScript,DOM,BOM . BOM(Browser object Model)是指浏览器对象模型,它使JavaScript有能力 ...
- 前端基础之BOM和DOM(响应式布局、计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
随机推荐
- bzoj 1568 李超线段树
博客:http://www.cnblogs.com/mangoyang/p/9979465.html 李超线段树支持两种操作:1:插入一条直线.2:询问在x = c与这些直线的交点中最大的y坐标. 插 ...
- docker创建容器打开两个端口
docker run -d -it --name c6_3 -v :/mnt -p 5000:8000 -p 3000 centos 注释: -v 后面为共享文件夹
- IFC标准 IFCWALLSTANDARDCASE参数说明
例如: #229= IFCWALLSTANDARDCASE('3_ydjarPr1s9tRASGqIAUD',#41,'\X2\57FA672C5899\X0\:\X2\78165899\X0\240 ...
- JavaWeb面试题 有用
ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获取数据,然后用JavaScript来操作DOM从而更新页面的局部显示. Ajax的优点: 1.最大的一点是页面 ...
- ROS Learning-020 learning_tf-04(编程)让turtle2 海龟跟随turtle1海龟,并绕着 turtle1海龟转圈 (Python版)
ROS Indigo learning_tf-04 (编程)让 turtle2 海龟跟随 turtle1 海龟,并绕着 turtle1 海龟转圈 (Python版) 我使用的虚拟机软件:VMware ...
- essential C++中关于面向过程和面向对象的说明
昨天在阅读essential C++中看到了一个关于面向过程和面向对象的区别的例子,感觉挺好的.记录下来.... 这个例子是关于照相机的.照相机有三个性质,一个是控制位置:通常使用3个浮点数据来表示其 ...
- CF 671D Roads in Yusland
弄完之后点进去一看,竟然是div1的D题……最近真是天天被题虐哭 推荐这一篇博客 https://www.cnblogs.com/Sakits/p/8085598.html 感觉讲清楚了,也是基本照着 ...
- WebGoat系列实验Injection Flaws
WebGoat系列实验Injection Flaws Numeric SQL Injection 下列表单允许用户查看天气信息,尝试注入SQL语句显示所有天气信息. 选择一个位置的天气,如Columb ...
- APP 市场需求网址
http://mi.talkingdata.com/terminals.html?terminalType=4
- delphi xe6 让 ListView 在 Android 可回弹[根据龟山阿卍原创修改为xe6版本]
Delphi XE6 找出 FMX.Platform.Android.pas 档案,并复制到自己的 Project 路径里,找到 GetScrollingBehaviour 函数,修改成如下: uni ...
