mongoose添加属性问题
在项目中遇到这样一个问题。
项目地址: https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md
有一个good商品模型(models/goods.js)
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
// 定义一个Schema
var produtSchema = new Schema({
'productId':String, // 或者 'productId':{type:String}
'productName':String,
'salePrice':Number,
'productImage':String
})
// 输出(导出)
module.exports = mongoose.model('good',produtSchema);
还有一个user用户模型(models/users.js)
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
// 定义一个Schema
var userSchema = new Schema({
'userId':String, // 或者 'userId':{type:String}
'userName':String,
'userPwd':String,
'orderList':Array,
'cartList':[ // 购物车列表
{
"productId":String,
"productName":String,
"salePrice":Number,
"productImage":String,
"checked":String, // 是否选中
"productNum":String // 商品数量
}
],
"addressList":Array
})
// 输出(导出)
module.exports = mongoose.model('user',userSchema);
现需要根据good模型中根据商品id获取数据,然后添加到user的购物车列表中,实现加入购物车功能;
// 加入到购物车
var Goods = require('../models/goods');
var User = require('../models/users.js'); // 引入user模型
router.post("/addCart",function(req, res, next){
var userId = '100000077',
productId = req.body.productId; // post请求拿到res参数:req.body // 查询第一条:拿到用户信息
User.findOne({
userId:userId // 查询条件
},function(err,userDoc){
if(err){
res.json({
status:"1",
msg:err.message
})
}else{
console.log("userDoc"+userDoc); // 用户数据
if(userDoc){
let goodsItem = '';
userDoc.cartList.forEach(function(item){ // 遍历用户购物车,判断加入购物车的商品是否已经存在
if(item.productId == productId){
goodsItem = item;
item.productNum++; // 购物车这件商品数量+1
}
})
if(goodsItem){ // 若购物车商品已存在
userDoc.save(function (err2,doc2) {
if(err2){
res.json({
status:"1",
msg:err2.message
})
}else{
res.json({
status:'0',
msg:'',
result:'suc'
})
}
})
}else{ // 若购物车商品不存在,就添加进去
Goods.findOne({productId:productId},function(err1,doc){ // 从商品列表页Goods查询点击加入购物车的那件商品信息
if(err1){
res.json({
status:"1",
msg:err1.message
})
}else{
if(doc){
doc.productNum = 1;
doc.checked = 1;
userDoc.cartList.push(doc); // 添加信息到用户购物车列表中
userDoc.save(function(err2,doc2){ // 保存数据库
if(err2){
res.json({
status:"1",
msg:err2.message
})
}else{
res.json({
status:"0",
msg:'',
result:'suc'
})
}
})
}
}
})
}
}
}
})
})
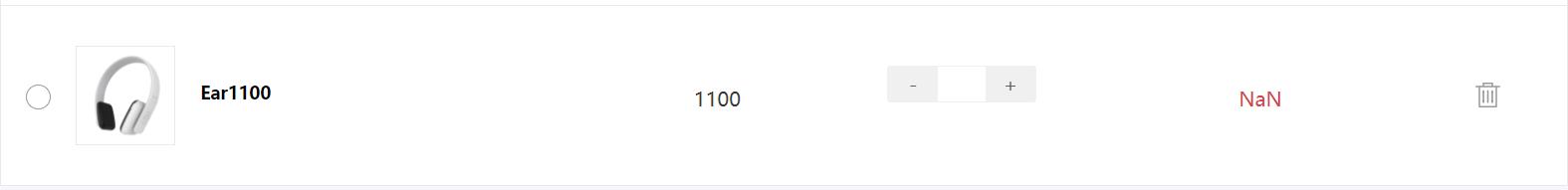
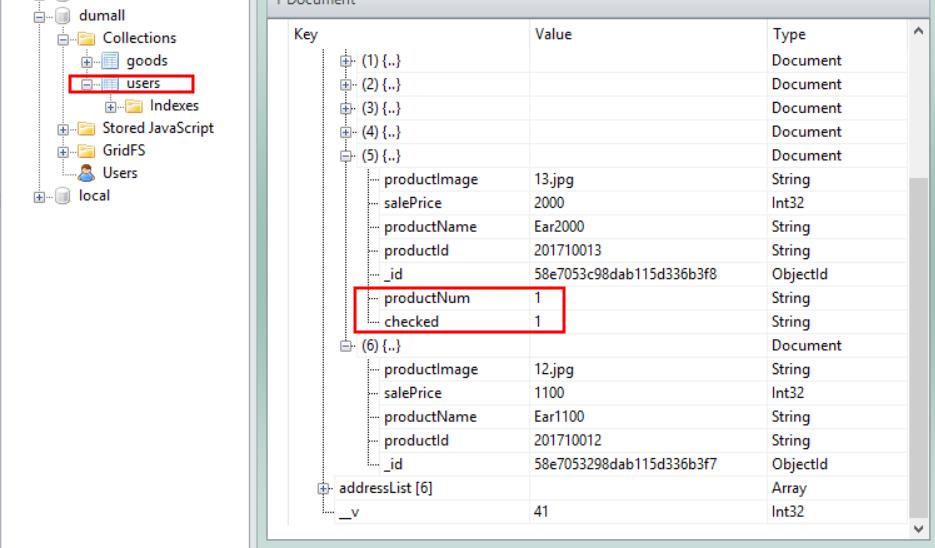
在从mongodb的数据库的goods表根据商品id获取对应数据,再对此商品数据添加productNum和checked属性,之后再插入到users表的购物车列表中;发现users表的购物车列表添加的商品信息没有这两个属性。


解决办法一:
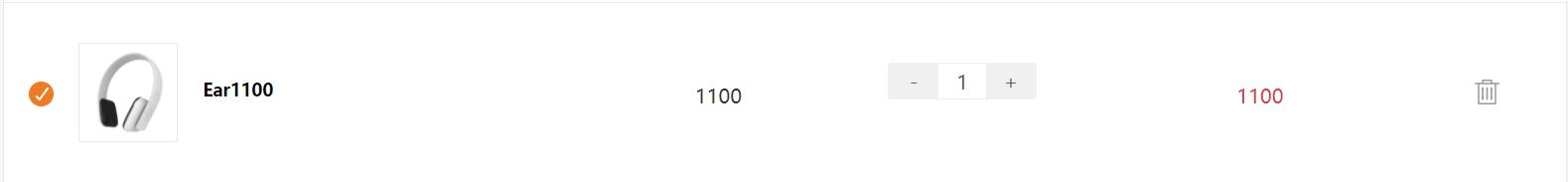
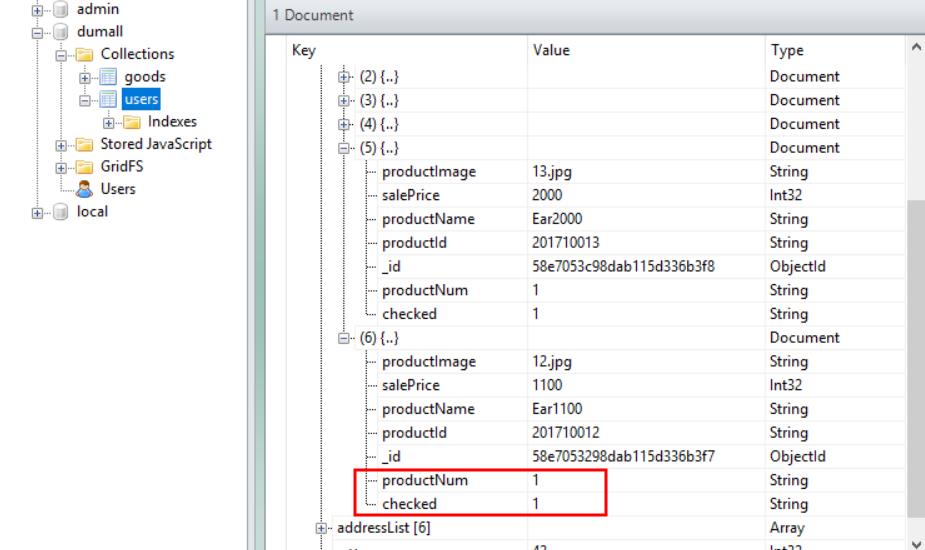
在good模型内添加属性是要在Schema添加这两个属性的;使用Mongoose取到的数据的结构是要依赖于定义的schema结构的。虽然我们给schema附加属性,但是这只是实现能真正挂在该schema上,并没有添加到schema中。
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
// 定义一个Schema
var produtSchema = new Schema({
'productId':String, // 或者 'productId':{type:String}
'productName':String,
'salePrice':Number,
'productImage':String,
// 添加的属性
"checked":String,
"productNum":Number
})
// 输出(导出)
module.exports = mongoose.model('good',produtSchema);
解决办法二:
新建一个对象,对象包含商品信息,添加到购物车列表。
var obj = null;
if(doc){
obj = {
productId: doc.productId,
producName: doc.producName,
salePrice: doc.salePrice,
productName: doc.productName,
productImage: doc.productImage,
productNum: 1,
checked: "1"
}
userDoc.cartList.push(obj); // 添加信息到用户购物车列表中 userDoc.save(function(err2,doc2){ // 保存数据库
if(err2){
res.json({
status:"1",
msg:err2.message
})
}else{
res.json({
status:"0",
msg:'',
result:'suc'
})
}
})
}


mongoose添加属性问题的更多相关文章
- runtime-给系统已有类添加属性
在没有接触runtime之前,我们接触到的能给类进行扩展的方法有类目(category)和延展(extension)两种.类目(category)可以给系统已有类添加扩展方法但是不能添加属性,并且被添 ...
- JS Div滚动,下拉框添加属性,年月日下拉条
创建某一下拉菜单的项: str = str+"<option value='"+i+"'>"+i+"</option>&quo ...
- ios动态添加属性的几种方法
http://blog.csdn.net/shengyumojian/article/details/44919695 在ios运行过程中,有几种方式能够动态的添加属性. 1-通过runtime动态关 ...
- MVC @Html.TextBox 添加属性和样式
1.添加属性:@Html.TextBox("CnAddressmodify","", new { maxlength="90" }) 2.添 ...
- Runtime(动态添加属性)
下面通过一个实例展示一下Runtime(动态添加属性)的用法 下面对运行时添加属性用到的策略参数进行补充: 这样看来,前面的NSString* name用的策略是retain nonatomic就知道 ...
- 通过运行时动态给OC分类添加属性
#import <UIKit/UIKit.h> /** iOS 开发中,分类默认不允许保存属性 如果在分类中,定义一个属性,需要自己实现 getter & setter 方法,而且 ...
- 给分类(Category)添加属性
遇到一个问题,写了一个分类,但原先类的属性不够用.添加一个属性,调用的时候崩溃了,说是找不到getter.setter方法.查了下文档发现,OC的分类允许给分类添加属性,但不会自动生成getter.s ...
- 如何遍历json属性和动态添加属性
var person= { name: 'zhangsan', pass: '123' , 'sni.ni' : 'sss', hello:function (){ for(var i=0;i< ...
- 在C#中使用属性控件添加属性窗口
转自原文 在C#中使用属性控件添加属性窗口 第一步,创建在应用程序中将要展现的字段属性为public公有属性.其中,所有的属性必须有get和set的方法(如果不设置get方法,则要显示的属性不会显示在 ...
随机推荐
- [JavaScript] New-Agnostic Constructor Pattern
function User (name, password) { var self = this instanceof User ? this : new User(); if (name != nu ...
- Mysql 在DOS窗口下的操作
1.登录 (1)首先cd 进入mysql对应的安装目录 (2)再输入mysql -u root -p 2.重启 https://blog.csdn.net/u012385190/article/det ...
- JavaScript权威指南--闭包讲解摘记
不积跬步无以至千里,不积小流无以成江河. 关于闭包的解释,在<JavaScript权威指南>中讲的很透彻了.今天看了书中的一个段讲解,更加深了对闭包的理解,特此记下,以备查阅. 在同一个作 ...
- thinkphp模板布局
不知道我们会不会有这样一个困惑,,每当进行一个项目时,发现页面都有好多重复的地方,假如我们每个页面都写,不仅降低的代码的运行效率 而且还不利于后期维护!TP中的模板布局就解决了这一难题! 我们就以Ad ...
- Django开发常见问题
1.Django设置中文,和时区.静态文件指向 #========================================================== # 设置时区 注意注释上面的:L ...
- Fortran和C的编译器PGI部署
平台信息 Description: CentOS Linux release 7.6.1810 (Core) 安装步骤 获取PGCC:社区版是免费的,自带license.dat 解压下载的压缩包:ta ...
- VS 设置背景色和背景图片
VS版本:2013 选择菜单栏上——工具——选项——环境——字体和颜色——自定义(项背景),选择好自己喜欢的颜色即可 设置背景图片 下载vs插件(ClaudiaIDE):https://visuals ...
- C++常用数据结构(对照python)
python: c++17: get set extend/update find index size loop list std::vector v[0]; v.emplace_back(&quo ...
- 性能测试工具LoadRunner12-LR之Virtual User Generator 脚本编写验证步骤以及LR常见错误处理方法
验证脚本比较好的流程: Generate:录制或开发脚本 SUSI(Single User Single Iteration,单用户单循环):运行录制生成的脚本,解决可能存在的关键问题 SUMI(Si ...
- (转)总结Linux的chattr与lsattr命令详解
PS:有时候你发现用root权限都不能修改某个文件,大部分原因是曾经用chattr命令锁定该文件了.chattr命令的作用很大,其中一些功能是由Linux内核版本来支持的,不过现在生产绝大部分跑的li ...
