自定义弹窗 VS AlertDialog分享弹窗
一.摘要
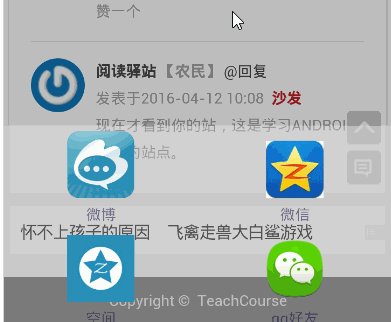
弹窗通常用于提示用户进行某种操作,比如:点击分享按钮,弹窗分享对话框;双击返回按钮,弹窗退出对话框;下载文件,提示下载对话框等等,分享对话框/退出对话框/下载对话框,都可以直接使用AlertDialog实现,类似的效果如下图:
二.AlertDialog基础知识
AlertDialog无法直接通过new关键字获取对象,调用方法:new AlertDialog.Builder.create()获取AlertDialog对象,这个时候容易让人疑惑的是:如何设置对话框的属性?比如:对话框标题,对话框消息,对话框按钮等等
原文转自:TeachCourse
自定义弹窗 VS AlertDialog分享弹窗的更多相关文章
- [RN] React Native 分享弹窗 ShareAlertDialog
React Native 分享弹窗 ShareAlertDialog ShareAlertDialog.js文件 /** * 分享弹窗 */ import React, {Component} fro ...
- Day14 Javascript 点击添加出弹窗,取消隐藏弹窗小练习 反选,全选,取消边框
点击添加出弹窗,取消隐藏弹窗小练习 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 使用自定义视图的AlertDialog
使用自定义视图的AlertDialog主要分为以下几个步骤: 1)利用XML文件构建自己的的视图 2)将视图添加到AlertDialog中 * 在进行第二步之前,有时需要对对话框窗口进行额外的设置 下 ...
- 位运算(&)实现分享弹窗上的图标动态显示/隐藏
一 需求 要求自定义弹窗,上面动态显示多种分享平台,根据后台api接口传递过来的type控制显示哪些平台icon 1 定义平台变量,用2的几次方来定value 2 若要显示那 ...
- 分享一个圆角自定义的漂亮AlertDialog
\res\drawable-hdpi\bg_title_custom_dialog.xml: <?xml version="1.0" encoding="utf-8 ...
- [转载] 自定义百度网盘分享密码 (Javascript)
压缩版 javascript:require(["function-widget-1:share/util/service/createLinkShare.js"]).protot ...
- 引用POPUI来实现弹窗效果,且弹窗中的内容可以点击事件
seajs.use(['../js/ui/dialog'],function(){ $('.center-button').bind('click',function(){ var $dlg = $. ...
- Angular之模态弹窗ui-bootstrap-modal及轻量级弹窗ngDialog
ui-bootstrap 中模态 官网 angular-ui-bootstrap 对于ui-bootstrap集成大量指令如折叠ui.bootstrap.accordion.时间插件ui.boot ...
- android 开发 实现一个自定义布局的AlertDialog对话框
对话框有很多实现方法,最常见的是在一个点击事件中代码直接写出对话框.如下: package com.example.lenovo.mydemo2; import android.content.Dia ...
随机推荐
- JavaScript取指定时区的时间
// 北京是getZoneTime(8),纽约是getZoneTime(-5),班加罗尔是getZoneTime(5.5). 偏移值是本时区相对于格林尼治所在时区的时区差值 function getZ ...
- scss使用后的简单入门总结
端午节第一天 将之前做的一个小demo的css样式改为了scss 好吧 改完了 赶紧由小兵 升级到中尉了 什么是scss? 我的理解是scss 就是css 的预处理器,使css变得更加富有逻辑. 有什 ...
- How to Configure an SSIS Package to Access a Web Service using WCF
This information is from:http://blogs.msdn.com/b/dbrowne/archive/2010/07/08/how-to-configure-an-ssis ...
- 推荐系统学习(2)——基于TF-IDF的改进
使用用户打标签次数*物品打标签次数做乘积的算法尽管简单.可是会造成热门物品推荐的情况.物品标签的权重是物品打过该标签的次数,用户标签的权重是用户使用过该标签的次数.从而导致个性化的推荐减少,而造成热门 ...
- kettle入门(七) 之kettle增量方案(一)全量比对取增量-依据唯一标示
引: ods有个project表来自于上游系统,数据量不大 十几万,下游系统须要此数据,而且须要每天提供截止当天的增量数据 要求每条数据给出数据变化时间及标示,即数据若是插入 有插入时间和插入标示 若 ...
- Windows重装系统
本文主要针对那些不会重装系统windows的用户,虽然重装系统win7或win10很简单,但是还是有一些小白不明白如何安装新系统,也不清楚有几种安装方式.本教程现在就详细的讲讲利用U盘重装系统的具体步 ...
- SQL中拆分字符串substr及统计字符出现频数replace用法实例讲解
一.拆分字符串为若干行 例一:要求将表emp中的'king'按照每行一个单词拆成四行 注意:substr(str,pos):截取pos位置开始的字符: substr(str,pos,len):从pos ...
- 一个队列类的实现(比delphi自带的速度快70倍)(线程安全版本)
unit sfContnrs; interface {$DEFINE MULTI_THREAD_QUEUE} //线程安全版本,如果不需要线程安全,请注释掉此行代码 {$IFDEF MULTI_THR ...
- CMA,memory compaction,migration and fragmation
CMA A reworked contiguous memory allocator http://lwn.net/Articles/447405/ June 14, 2011 分配大块物理上连续内存 ...
- BGP双线的真真假假
BGP双线的真真假假: 国内不少IDC服务商都号称自己是“真正的双线”.“双线单IP”.“全路由双线”,但是,这其中有没有水分?他们都是BGP双线?BGP的门槛真的这么低吗? 首先,要构建真正的BGP ...
