UGUI 用手柄或者键盘控制选择Scroll View中的游戏对象时,滚动条跟着移动
原预制体以及脚本的下载地址:https://download.csdn.net/download/qq_15017279/10404010
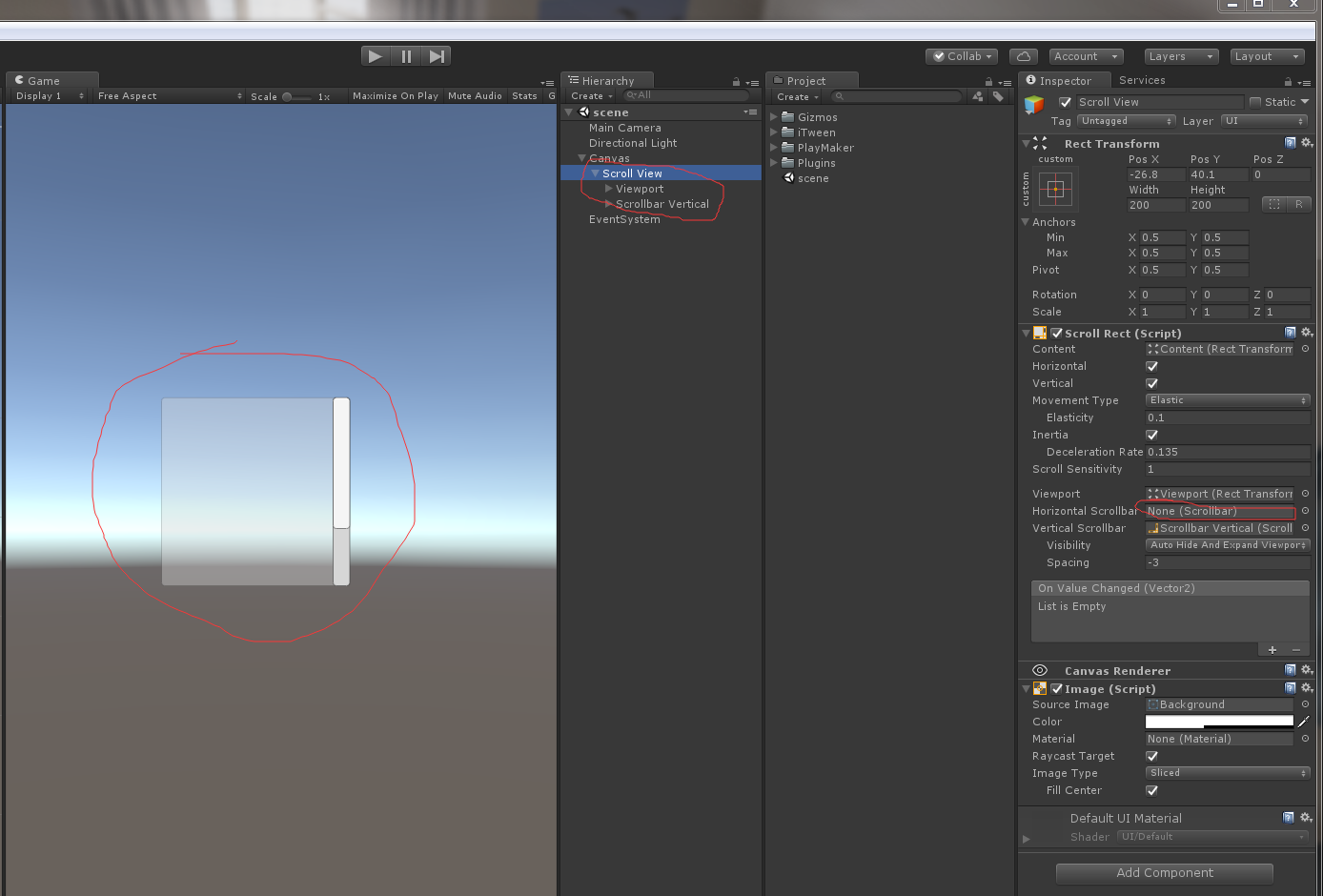
1.新建一个Scroll View,删掉横向的滚动条,并且把Scroll View的Scroll Rect组件的Horizontal Scrollbar设置为None,如图:

2.我想弄一个显示3行3列的,所以Scroll View得Height改为240(3的倍数),Width改为400(没特殊要求),Viewport和Content也要大小设置合适.

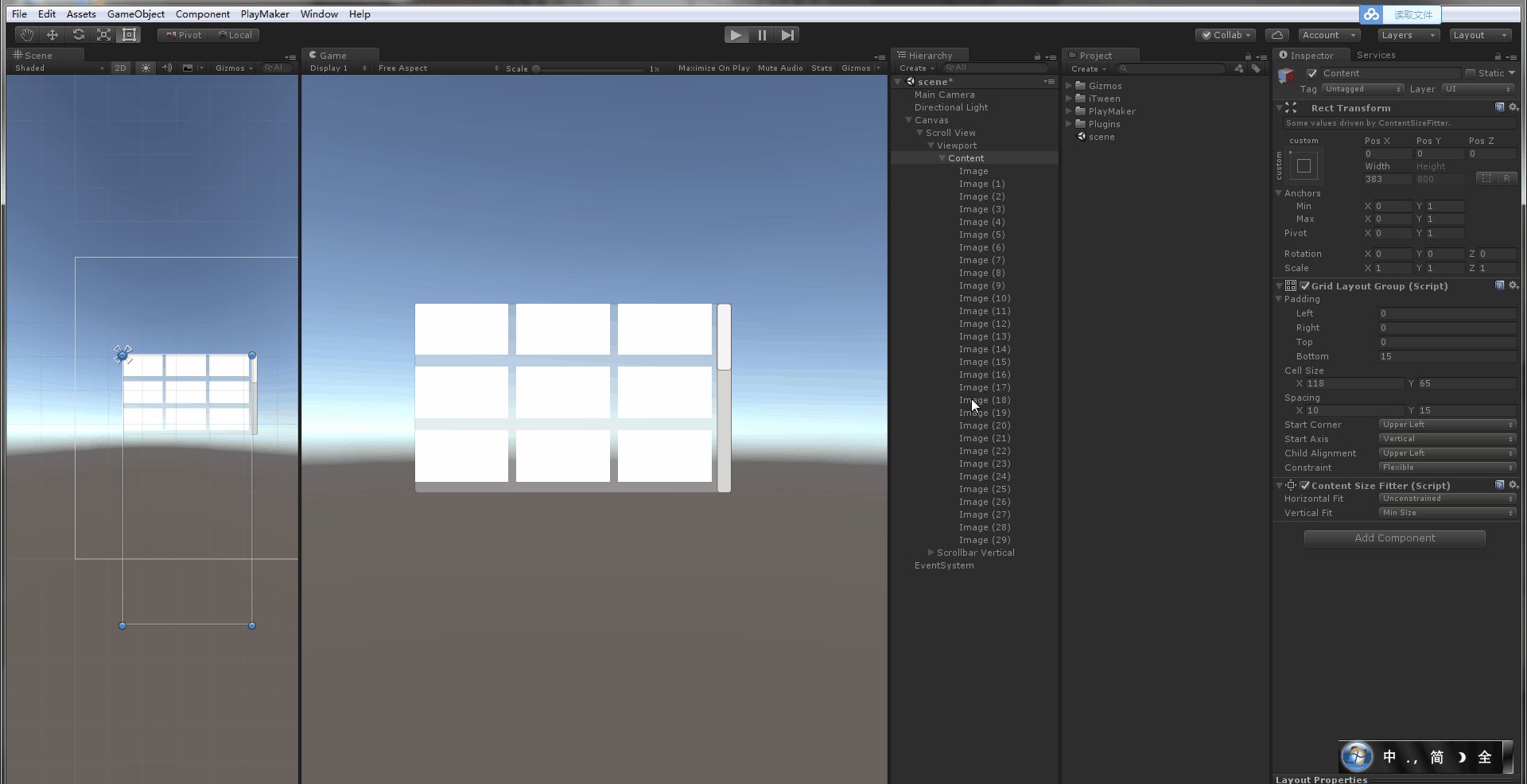
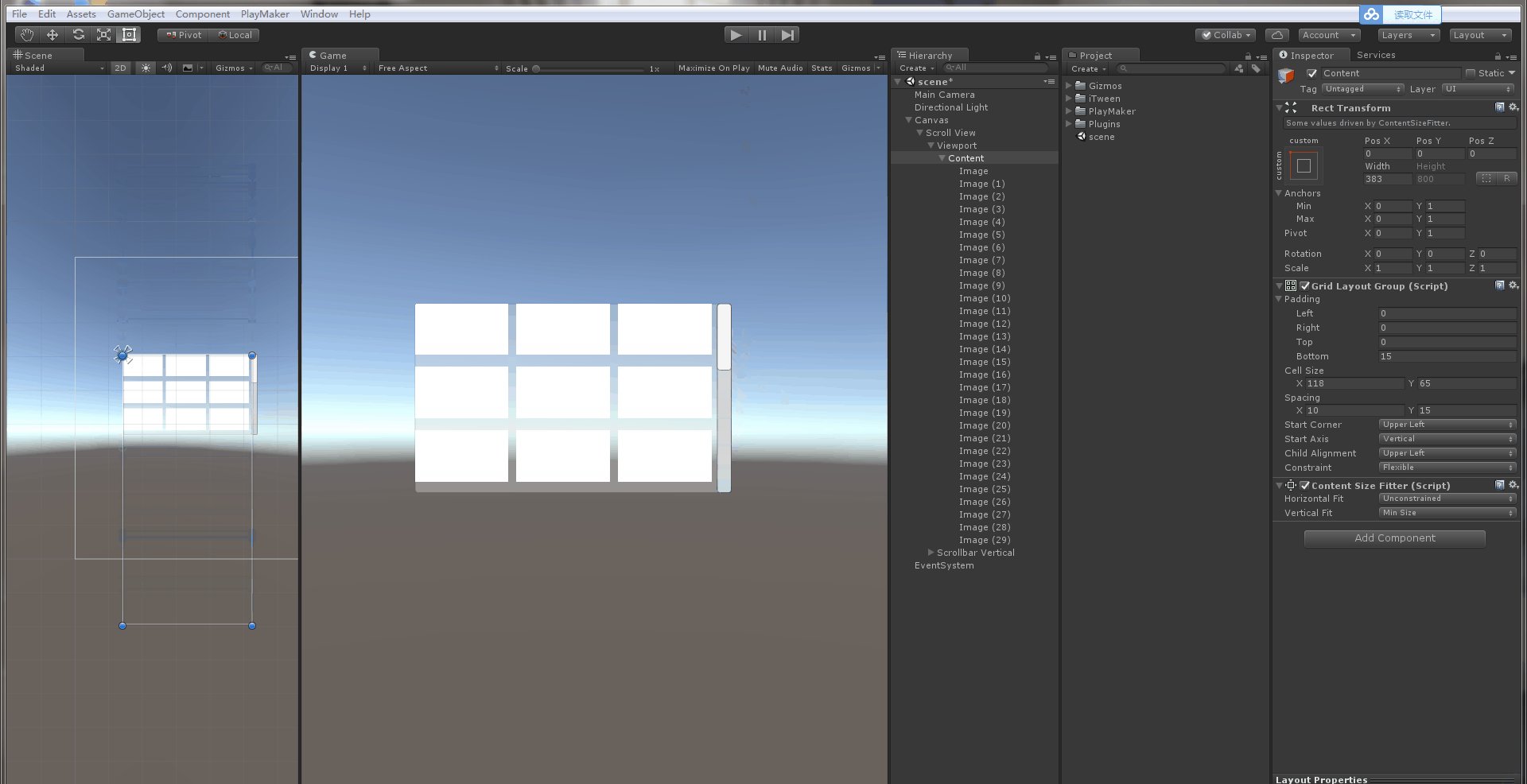
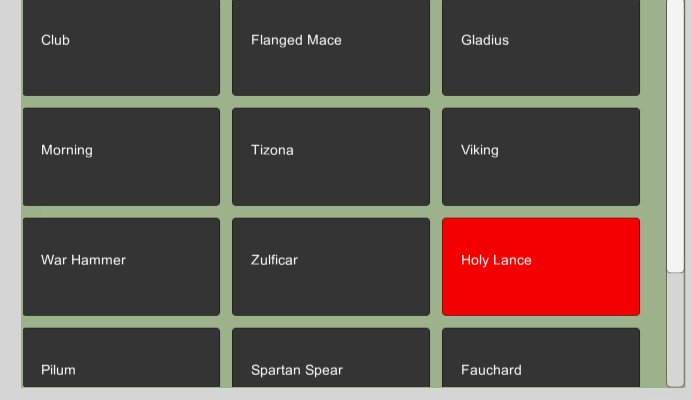
3.给Content加一个GridLayoutGroup和ContentSizeFitter,ContentSizeFitter的VerticalFit设置为MinSize,GridLayoutGroup的Spacing设置为(10,15),Bottom也要设置为15.cellSizeY 的大小计算:(Y+15)*3=240(Scroll View的高度),cellSizeX自己看着调,在Content下添加30个image,如图:

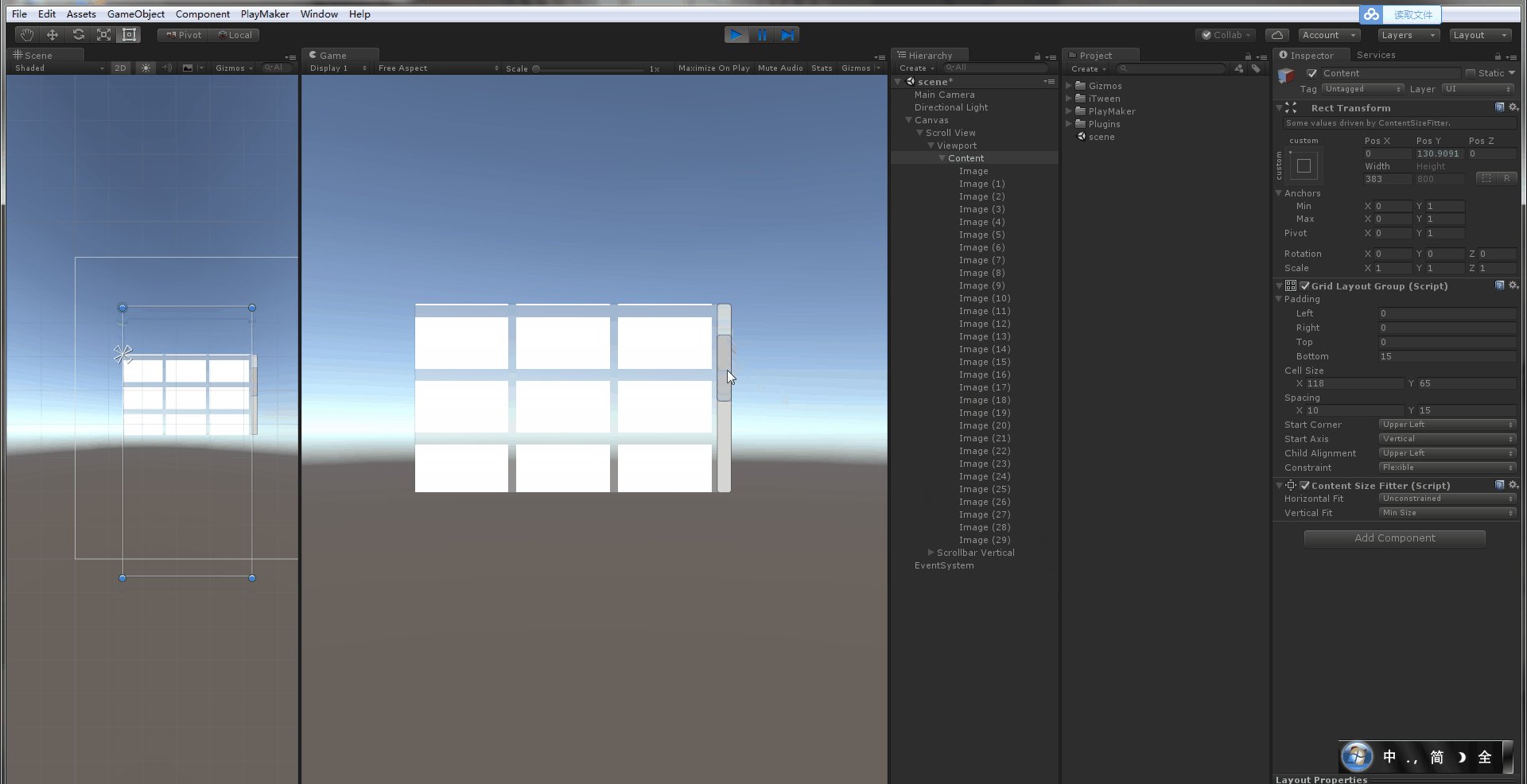
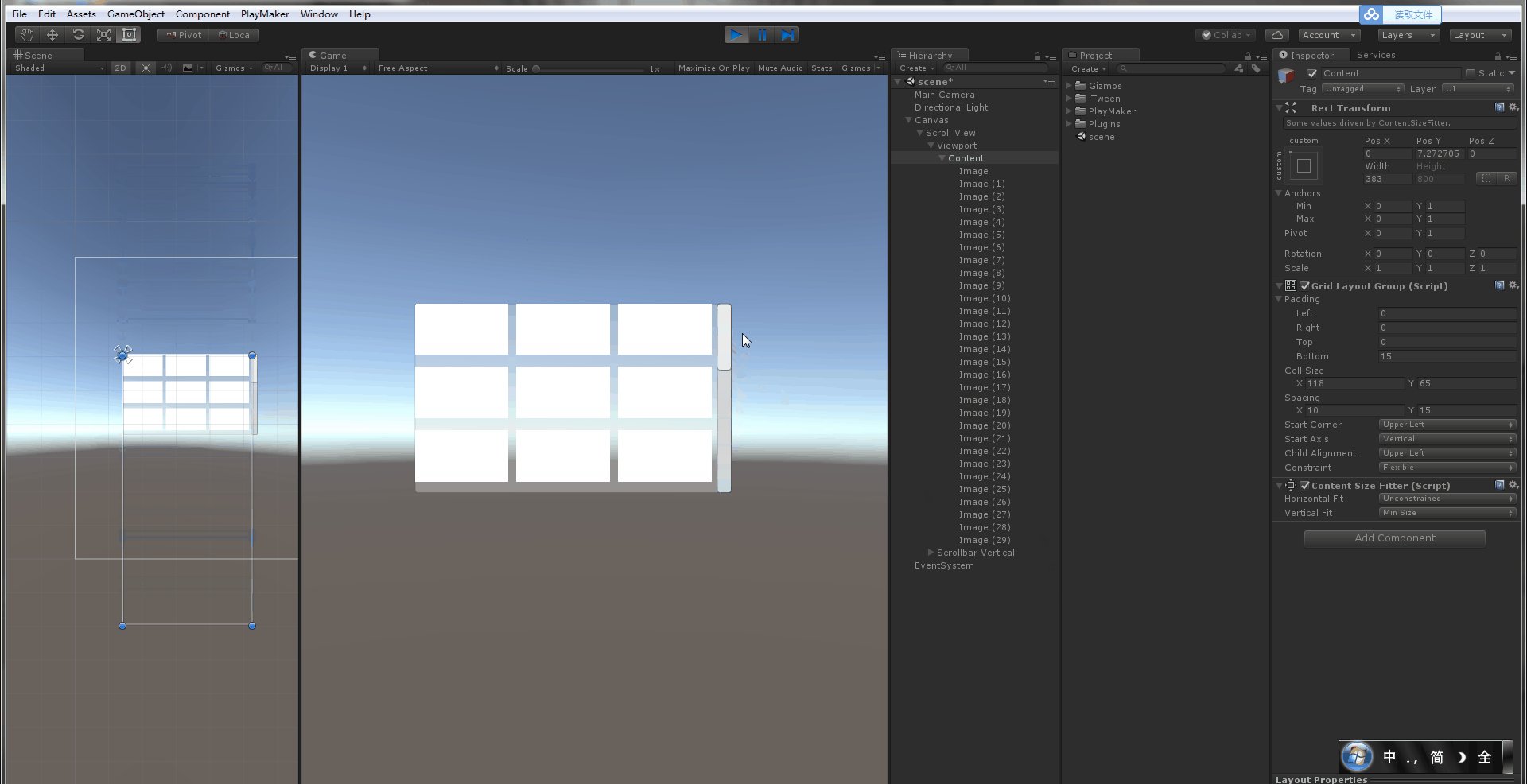
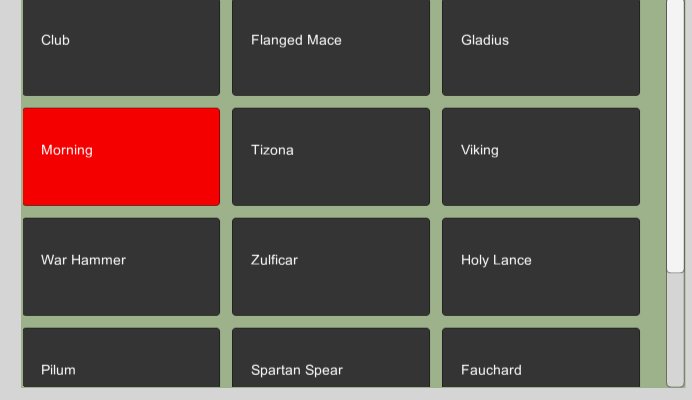
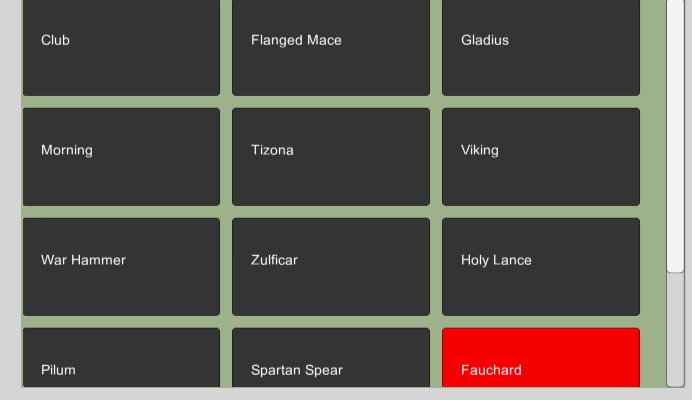
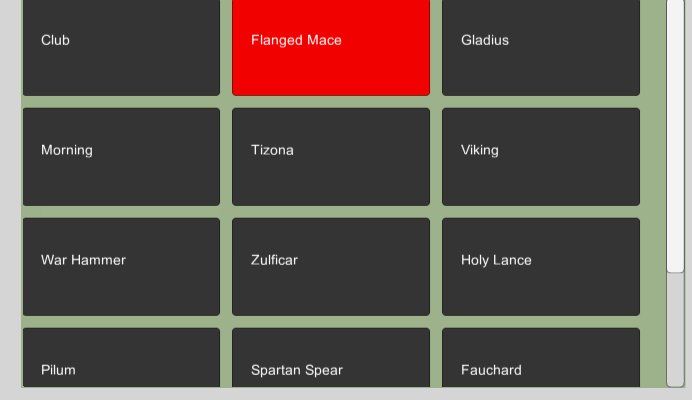
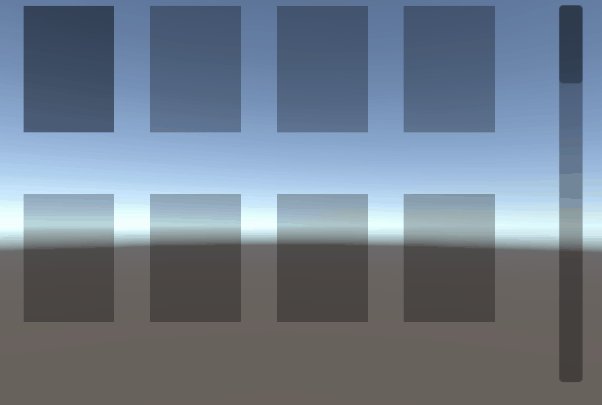
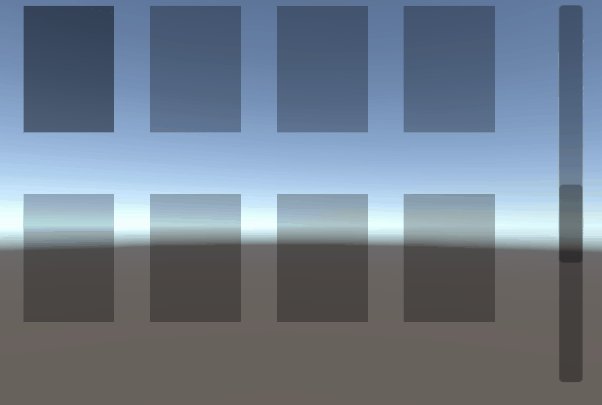
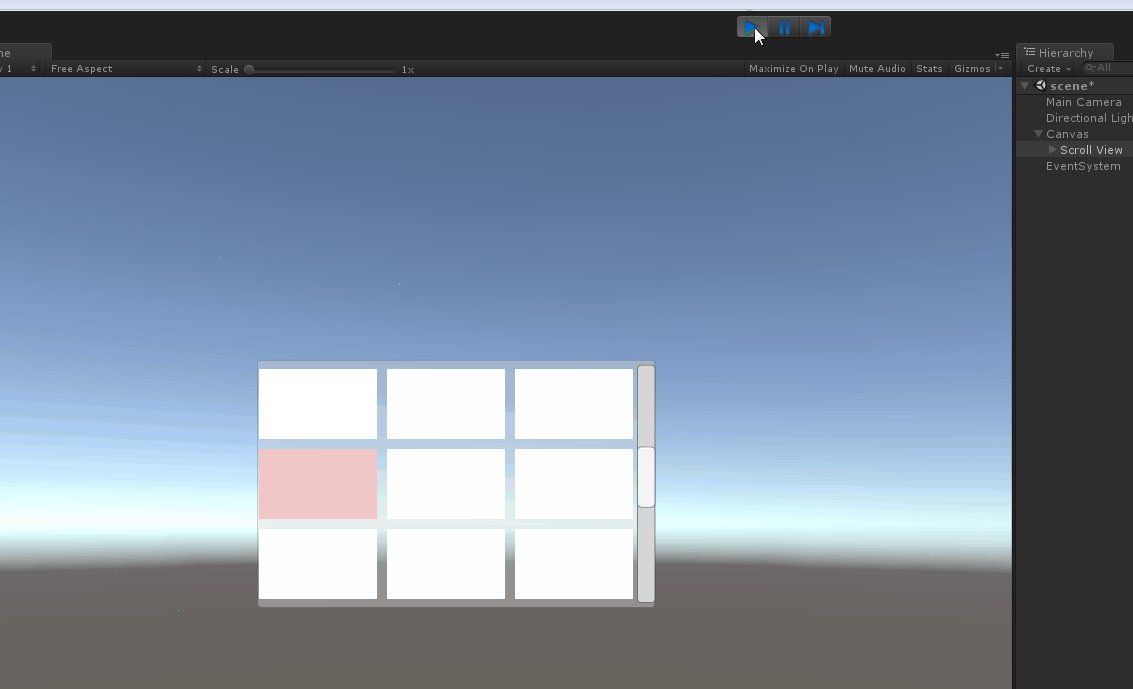
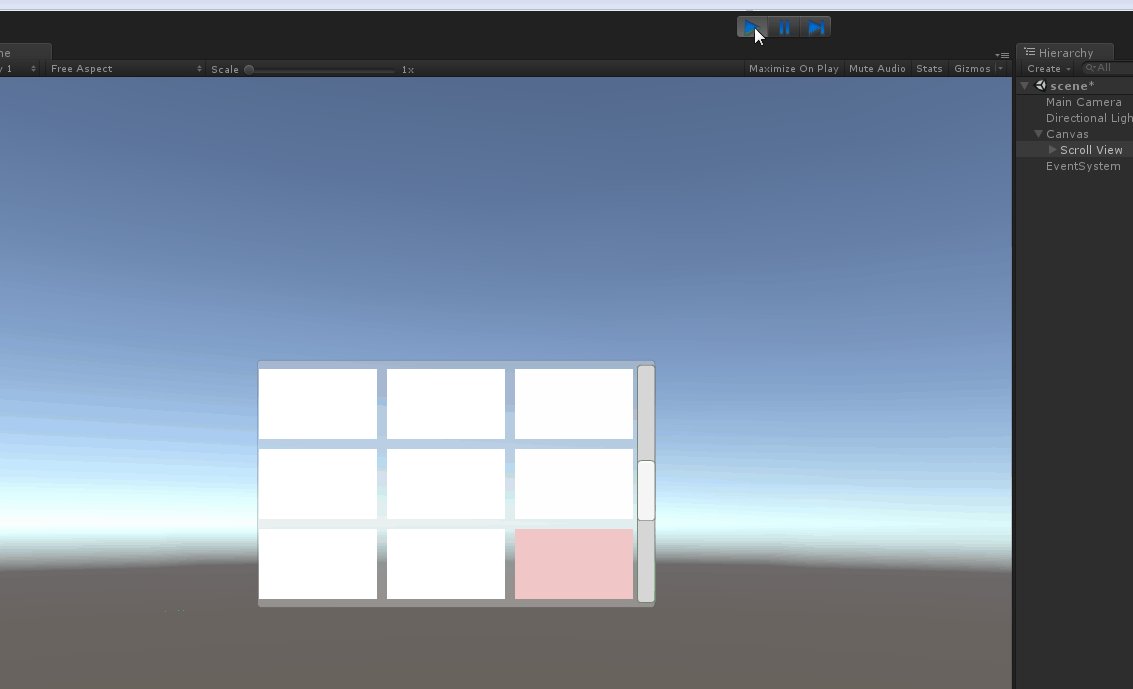
4.给image们加上Button组件,这样才能选中.,加完之后,现在运行,用手柄或者键盘控制大概是下面左图这样的,当移动到窗口之外的Image上就看不到了,它不会自动滚动.我们这个是3*3的所以当移动到最下边一个时候再往下移动,滚动条就要移动使之显示连续的下边三个,当移动到最上面一个的时候在往上移动就显示上面那三个.,就像下面右图那样.


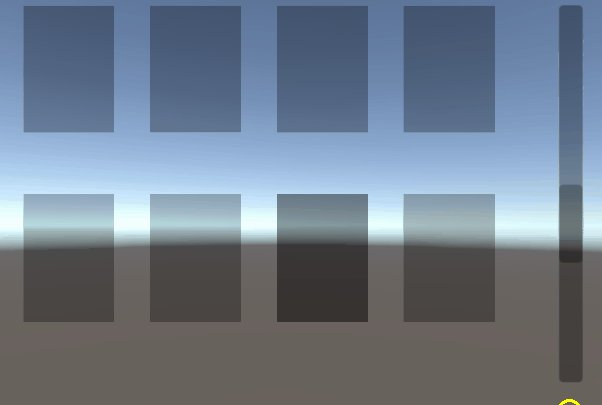
5.解决办法就是:在上面弄一个位置a,下面弄一个位置b,每当被选中的Image换了,就拿到被选中的image的位置c,用c.y和a.y、b.y比较,比a.y大滚动条就向上动一定距离,比b.y小就向下动一定距离,这个距离是经过计算的,一会再说计算方法.
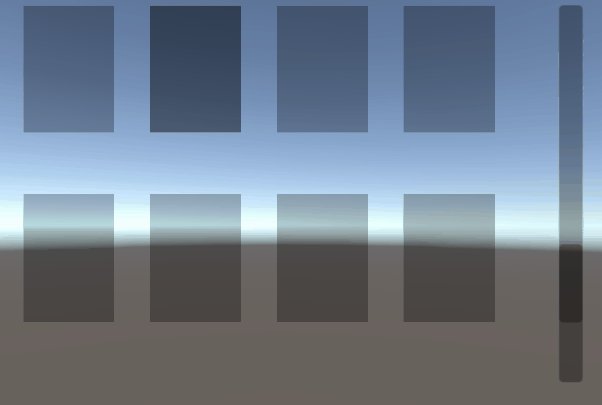
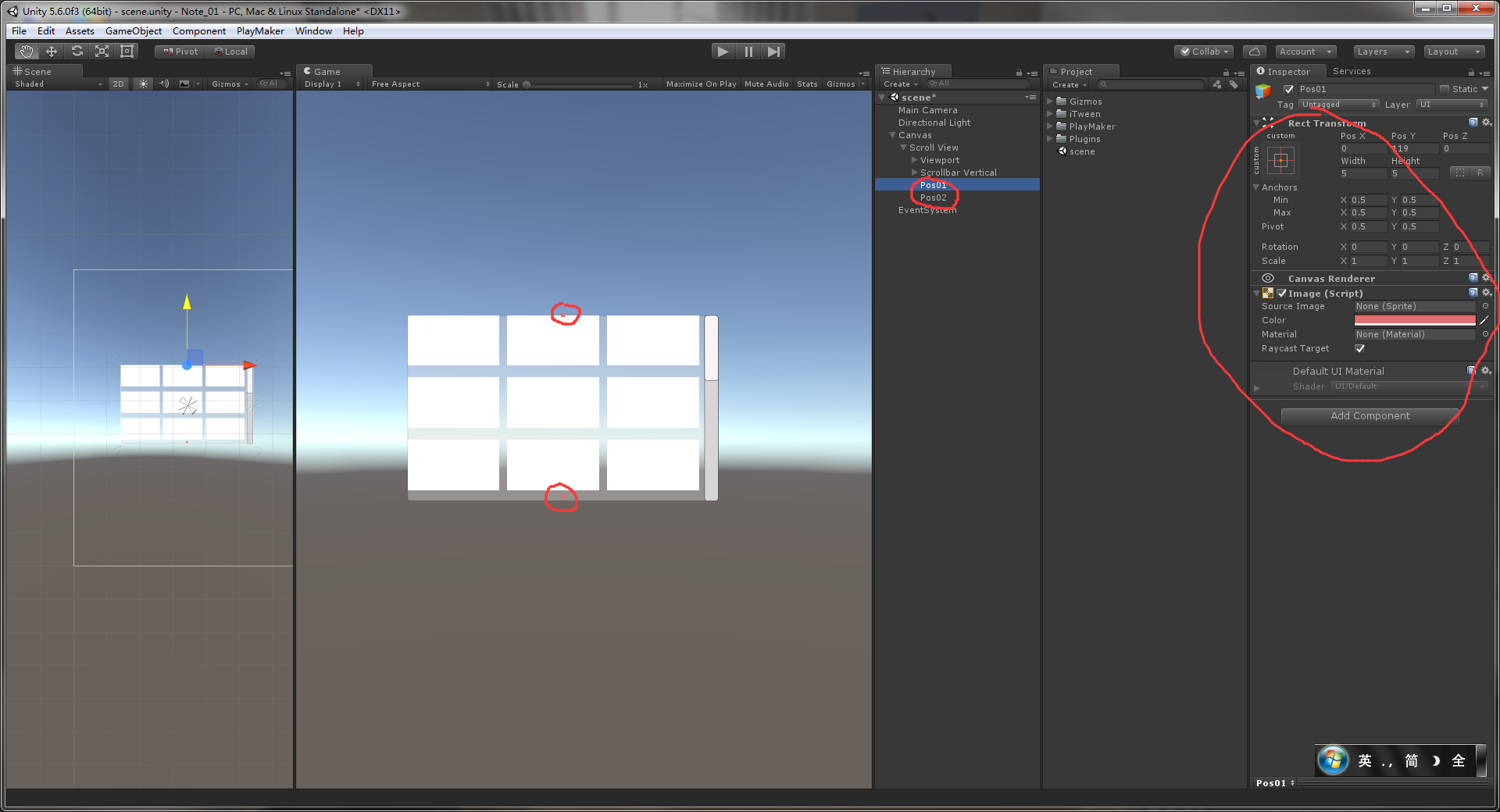
如图,我用小的Image弄了两个位置:

6.开始计算每次滚动条移动的距离:

7.新建一个脚本,代码如下:
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using UnityEngine.UI;
- public class MoveScrollbar : MonoBehaviour {
- // 拿到 scrollBar的value 用
- public Scrollbar scrollBar;
- // 所有 image的父物体 (拿到所有的Image,计算Image个数用)
- public RectTransform content;
- Button[] buttons;
- /// <summary>
- /// 上边的位置
- /// </summary>
- public Transform pos1;
- /// <summary>
- /// 下边的位置
- /// </summary>
- public Transform pos2;
- float pos1_y;
- float pos2_y;
- [Header("列数(自定义的)")]
- public int columnNumber;
- [Header("每次显示多少行(自定义的)")]
- public int lineNumberForShow;
- /// <summary>
- /// 行数
- /// lineNumber = buttons.Length / columnNumber (进一取整)
- /// </summary>
- int lineNumber;
- /// <summary>
- /// 步子大小(scrollBar.value每次移动的大小)
- /// step = 1 / (lineNumber / lineNumberForShow)
- /// </summary>
- public float step;
- // 记录当前选中的Image(有的时候可能用得到吧)
- public Button currentButton;
- public void InitMoveScrollbar()
- {
- buttons = content.GetComponentsInChildren<Button>();
// 第一个设置为选上的(运行之后,不用鼠标点击,就会选上这个Button)
buttons[0].Select();
- //行数=按钮个数/列数,进一取整
- lineNumber = (int)Mathf.Ceil(buttons.Length / (float)columnNumber);
- step = lineNumberForShow / (float)(lineNumber - lineNumberForShow);
- pos1_y = pos1.position.y;
- pos2_y = pos2.position.y;
- }
- // Use this for initialization
- void Start () {
- // 设置为1,使它一开始的时候显示最上面三行
- scrollBar.value = 1f;
- InitMoveScrollbar();
- }
- /// <summary>
- /// 拿到当前选中的按钮,并对比位置,以判断是否/怎么移动
- /// </summary>
- /// <param name="button"></param>
- public void GetButton(Button button)
- {
- currentButton = button;
- float y = button.transform.position.y;
- if (y> pos1_y)
- {
- scrollBar.value += step;
- }
- if (y < pos2_y)
- {
- scrollBar.value -= step;
- }
- }
- }
8.挂到Scroll View上,把对应的变量拖进去或者填上,pos01和pos02的image组件的颜色弄成透明的,这样就看不到了,Raycast Target对勾去掉(这样就不会影响点击了):


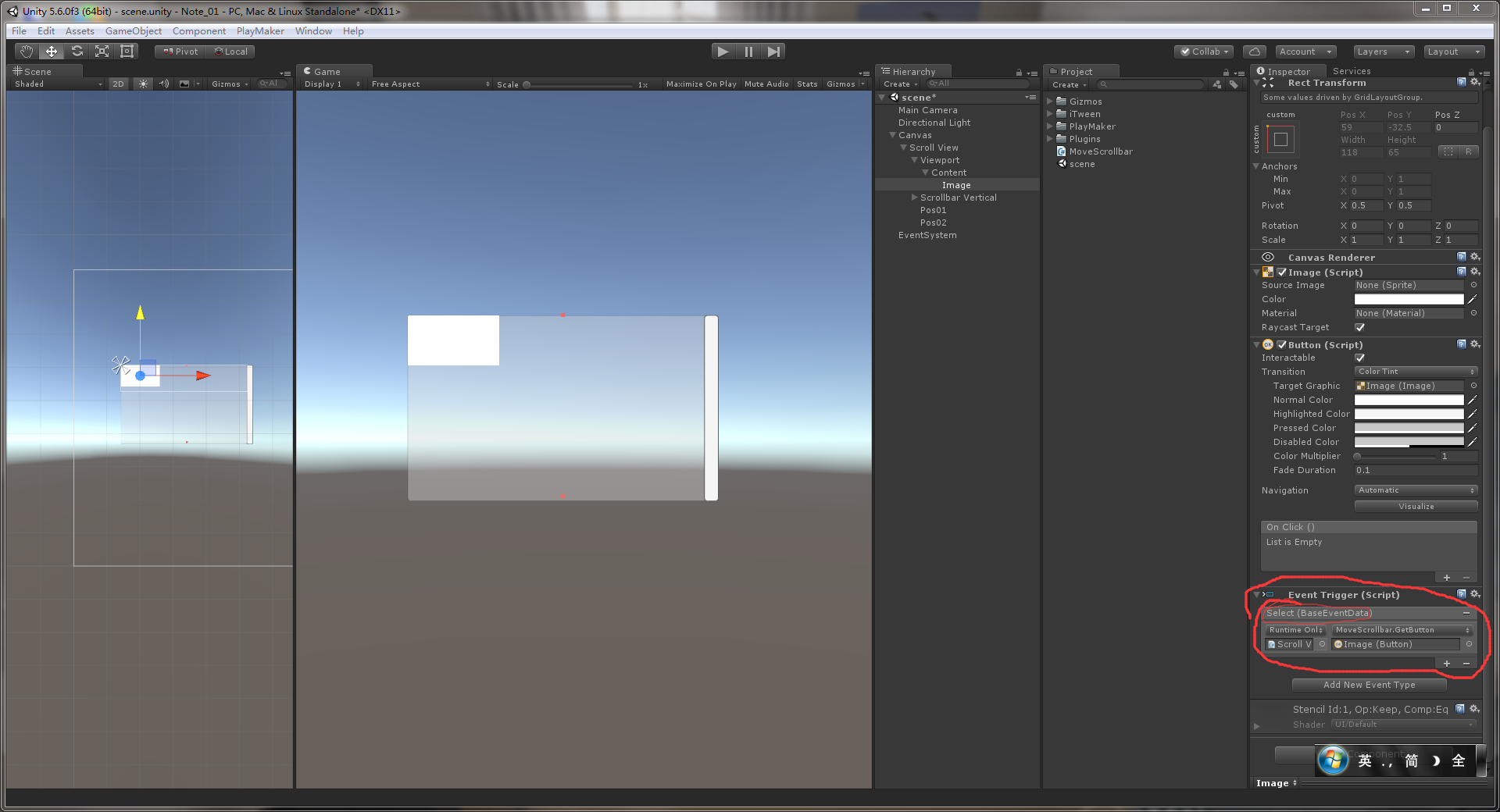
9.这时,删掉后29个image,给剩下的一个没删的image添加一个EventTrigger组件,设置成如图的样子,每当被选中就会执行Select.

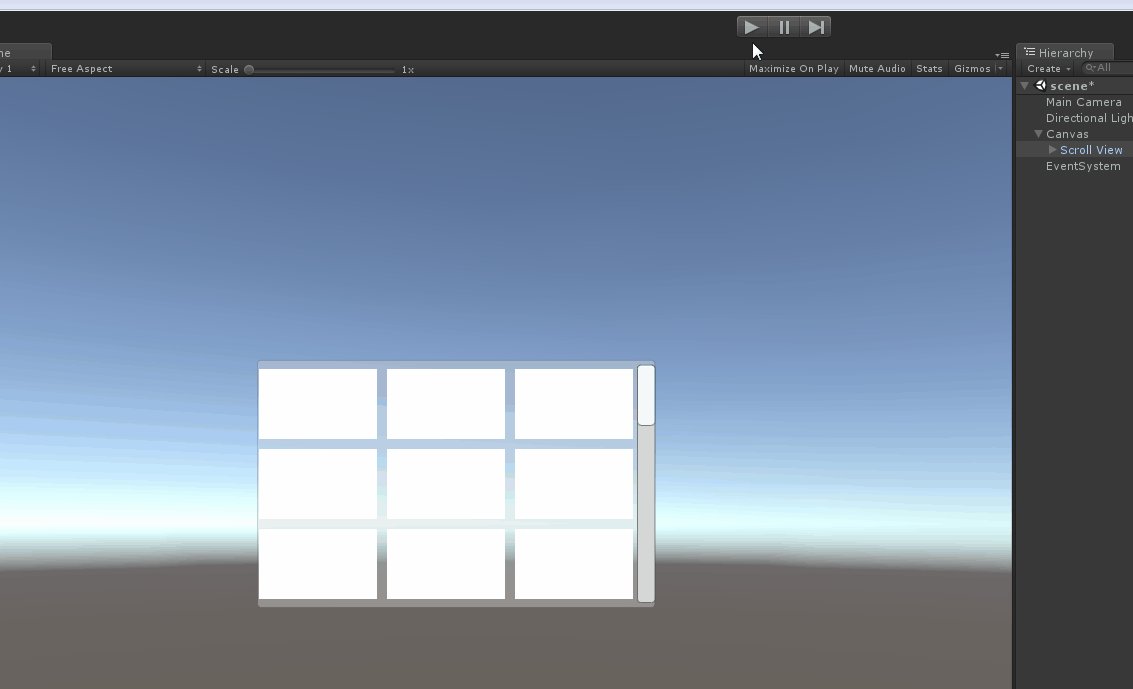
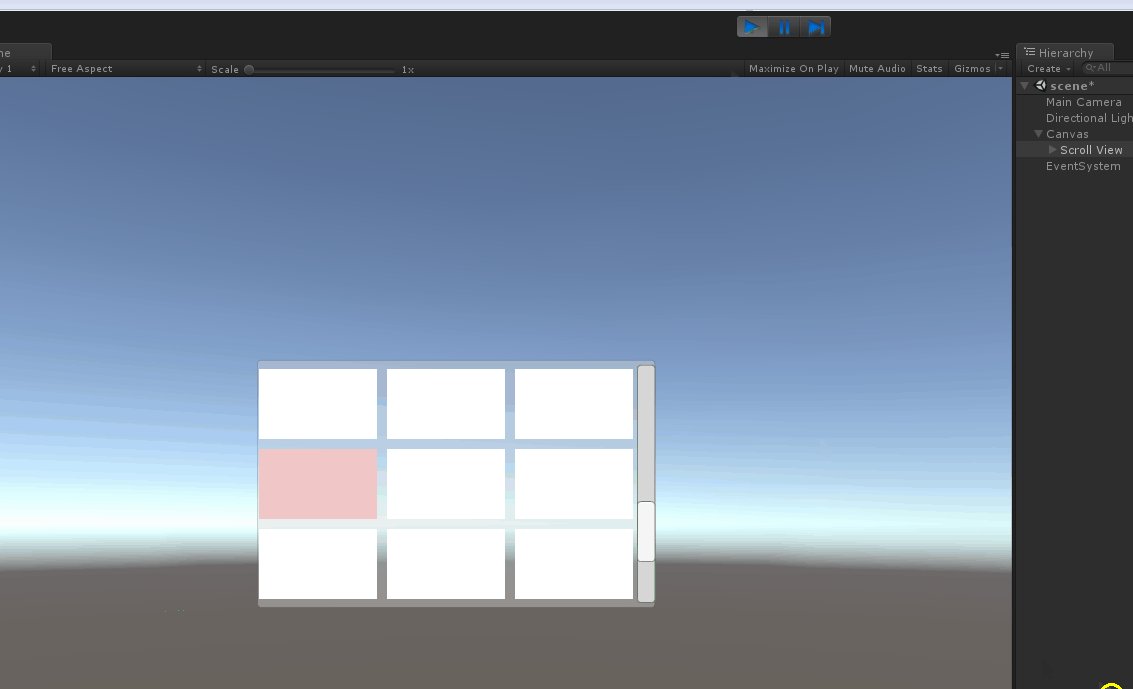
10.然后再复制出来另外29个Image,就可以了,运行试一试,下面是我做的结果,当然,可以自己改,使之变为3*4,4*4 等的都可以.

注意:
CellSize(a,b), Spacing(c,d), Buttom:e,Top:f, Left:g, Right:h, Scroll View的Height , Scroll View的Width, 之间的关系一定要满足下面:
(b+d)*窗口显示的行数 + f = Height,
(a+c)*窗口显示的列数+g+h <= Width
e = d.
MoveScrollbar脚本中的行数和列数也别忘记改.
原预制体以及脚本的下载地址:https://download.csdn.net/download/qq_15017279/10404010
UGUI 用手柄或者键盘控制选择Scroll View中的游戏对象时,滚动条跟着移动的更多相关文章
- Unity NGUI制作scroll view
unity版本:4.5 NGUI版本:3.6.5 参考链接:http://blog.csdn.net/monzart7an/article/details/23878505,作者:CSDN 冬菊子 ...
- NGUI之scroll view制作,以及踩的坑总结
http://blog.csdn.net/monzart7an/article/details/23878505 链接: http://game.ceeger.com/forum/read.php?t ...
- NGUI之scroll view的制作和踩坑总结
之前也看了不少童鞋谢了关于NGUI的scroll view的制作下面我写下自己的制作过程以及心得,希望对童鞋们有所帮助.1.首先建立一个960*640的背景参考http://game.ceeger.c ...
- ros_indigo使用keyboard键盘控制虚拟或实际机器人
首先,上参考网址: http://wiki.ros.org/Robots/TIAGo http://wiki.ros.org/teleop_twist_keyboard 第一个,使用TIAGo的gaz ...
- 基于ROS和beaglebone的串口通信方式,使用键盘控制移动机器人
一.所需工具包 1.ROS键盘包:teleop_twist_keyboard 2.ROS串口通讯包:serial $ cd ~/catkin_ws/src $ git clone https://g ...
- 基于VHDL利用PS2键盘控制的电子密码锁设计
基于VHDL利用PS2键盘控制的密码锁设计 附件:下载地址 中文摘要 摘 要:现代社会,人们的安全意识正在不断提升.按键密码锁由于其具有方便性.低成本等特征,还是大有用武之地的.但是通常的按键密码锁开 ...
- android 虚拟键盘控制
软键盘显示的原理 软键盘的本质是什么?软键盘其实是一个Dialog! InputMethodService为我们的输入法创建了一个Dialog,并且将该Dialog的Window的某些参数(如Grav ...
- 【Unity3D】使用鼠标键盘控制Camera视角(即时战略类游戏视角):缩近,拉远,旋转
今天写一个demo,要用到鼠标键盘控制三维视角,因此写了个脚本用于控制. 该脚本可以用于即时战略类游戏的视角,提供了缩进,拉伸,旋转.同时按住鼠标右键不放,移动鼠标可以实现第一人称视角的效果. usi ...
- 求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个数字。例如2+22+222+2222+22222(此时共有5个数相加),几个数相加有键盘控制。
package com.lw.HomeWork1;//包名 2 import java.util.Scanner; public class Demo18 { /** * @param args */ ...
随机推荐
- HTML相关知识和经验的碎片化记录
1.标签input在type="file"时,name是必须属性 <form id="MainFileUpload" name="MainFil ...
- Visual Studio 2012自动添加注释(如版权信息等)
http://blog.csdn.net/jiejiaozhufu/article/details/16357721注释宏的原码 /********************************** ...
- 重建freescale 4.6.2 multilib toolchain
patch和crosstool-ng 可以从下面的网址下载, https://community.freescale.com/thread/386450 不过估计你会失望的,改了脚本,编译了后发现不对 ...
- Linux curl 常用命令
命令:curl在Linux中curl是一个利用URL规则在命令行下工作的文件传输工具,可以说是一款很强大的http命令行工具.它支持文件的上传和下载,是综合传输工具,但按传统,习惯称url为下载工具. ...
- slice()、substring()、substr()的区别用法
在js中字符截取函数有常用的三个slice().substring().substr()了,下面我来给大家介绍slice().substring().substr()函数在字符截取时的一些用法与区别吧 ...
- AngularJS(四)——ng-controller(控制器)
前言 上篇大概说了一下指令的应用格式以及创建自定义指令方法,本篇重点介绍一些ng-controller都有哪些小作用. 内容 通过修改控制器部分,修改显示界面. Demo <div ng-app ...
- 关于cuda拷贝的速度测试
由于没有使用profiler,仅仅通过简单的传输函数测试,如下测试了10000个点,1000000个点,100000000个点的速度: 均按时钟周期来计时,通过MAX调整数据 int main(){ ...
- P2480 [SDOI2010]古代猪文 Lucas+CRT合并
\(\color{#0066ff}{ 题目描述 }\) 猪王国的文明源远流长,博大精深. iPig在大肥猪学校图书馆中查阅资料,得知远古时期猪文文字总个数为N.当然,一种语言如果字数很多,字典也相应会 ...
- JS基础学习四:绑定事件
添加事件 IE: attachEvent Other: addEventListener var button = document.getElementById("buttonId&quo ...
- idea 新建maven项目没有src及其子目录问题
注意在这一步中,填写maven的本地地址还有手动修改settings地址非常重要!!! 如果你是第一次配置maven,少配置任何一个将导致你以后建立的mvn项目全部没有src目录!!! 解决办法就是卸 ...
