vue+iview中的table表格导出excel表格
一、iveiw框架中table中有exportCsv()方法可以导出.csv后缀文件,类似于excel文件,但是并不是excel文件。
二、实现table表格导出excel文件利用Blob.js 和 Export2Excel.js两个文件实现
1.Blob.js 和 Export2Excel.js文件
链接:https://pan.baidu.com/s/1PvP-NxmONNh71SRDvlL_9A 密码:3h82
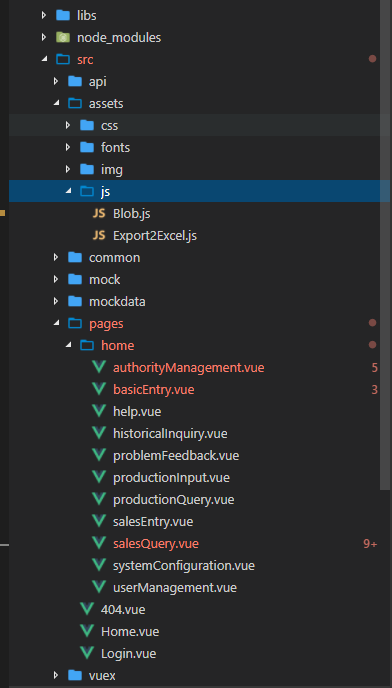
2.把Blob.js 和 Export2Excel.js文件添加到src文件夹下的assets的文件夹下的js文件夹里
在项目下还有有以下操作:
npm install -S file-saver //用来生成文件的web应用程序
npm install -S xlsx //电子表格格式的解析器
npm install -D script-loader //将js挂在在全局下

3.在Export2Excel.js中配置

这个地址和需要转换excel文件的页面的文件位置有关系,我的页面文件在assets同级文件夹pages下的home文件夹下。
这个地址是Blob.js相对于导出excel文件页面的相对位置
4.代码
handleDownload() {
this.downloadLoading = true;
require.ensure([], () => {
const {export_json_to_excel} = require('../../assets/js/Export2Excel') //这个地址和页面的位置相关,这个地址是Export2Excel.js相对于页面的相对位置
const tHeader = ["序号", "客户", "产品型号", "系列号", "销售日期", "备注"]; //这个是表头名称 可以是iveiw表格中表头属性的title的数组
const filterVal = ["index", "customerName", "machineModel", "seriesNumber", "shipmentTime", "remarks"]; //与表格数据配合 可以是iview表格中的key的数组
const list = [{
"index": "1",
"customerName": "你好1",
"machineModel": "你好2",
"seriesNumber": "你好3",
"shipmentTime": "你好4",
"remarks": "你好5"
},
{
"index": "2",
"customerName": "hello world 1",
"machineModel": "hello world 2",
"seriesNumber": "hello world 3",
"shipmentTime": "hello world 4",
"remarks": "hello world 5"
},
]; //表格数据,iview中表单数据也是这种格式!
const data = this.formatJson(filterVal, list)
export_json_to_excel(tHeader, data, '列表excel') //列表excel 这个是导出表单的名称
this.downloadLoading = false
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
5.看了一些前辈的博客,有些差异,自己摸索能够导出excel文件。
vue+iview中的table表格导出excel表格的更多相关文章
- Element-ui组件库Table表格导出Excel表格
安装npm install --save xlsx file-saver 两个插件的详细地址在下面 https://github.com/SheetJS/js-xlsxhttps://github.c ...
- VUE中使用XLSX实现导出excel表格
简介 项目中经常会用导出数据的场景,这里介绍 VUE 中如何使用插件 xlsx 导出数据 安装 ## 1.使用 npm 或 yarn 安装依赖(三个依赖) npm install -S file-sa ...
- Vue项目中将table组件导出Excel表格以及打印页面内容
体验更优排版请移步原文:http://blog.kwin.wang/programming/vue-table-export-excel-and-print.html 页面中显示的table表格,经常 ...
- 【前端】将前台table数据导出excel表格
1.首先引用jquery以及table2excel <script type="text/javascript" src="js/jquery.table2exce ...
- vue项目实现表格导出excel表格
第一:安装依赖 npm install -S file-saver xlsx npm install -D script-loader 第二:在目录里新建excel文件夹 在excel文件夹里新建两个 ...
- vue中导出Excel表格
项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地.当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待. 1.首先我们需要安装 ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- 在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验. 安装依赖 //npm npm install file-saver -S npm inst ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
随机推荐
- p2421 荒岛野人
传送门 题目 克里特岛以野人群居而著称.岛上有排列成环行的M个山洞.这些山洞顺时针编号为1,2,…,M.岛上住着N个野人,一开始依次住在山洞C1,C2,…,CN中,以后每年,第i个野人会沿顺时针向前走 ...
- Entity Framework Tutorial Basics(16):Linq-to-Entities Projection Queries
Linq-to-Entities Projection Queries: Here, you will learn how to write LINQ-to-Entities queries and ...
- php 函数追踪扩展 phptrace
php 函数追踪扩展 phptrace 介绍 phptrace 是一个低开销的用于跟踪.分析 php 运行情况的工具. 它可以跟踪 php 在运行时的函数调用.请求信息.执行流程.并且提供有过滤器.统 ...
- cs231n knn
# coding: utf-8 # In[19]: import random import numpy as np from cs231n.data_utils import load_CIFAR1 ...
- JQuery UI Draggable插件使用说明文档
JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.Draggable的元素受css: ui-draggable影响, 拖动过程中的css: ui-draggable-drag ...
- unity编辑器拓展
[ExecutelnEditMode] 在EditMode下也可以执行脚本,Unity默认情况下,脚本只有运行时被执行,加上此属性后,不运行程序也能执行.与PlayMode不同的是函数不会不停 ...
- Django之模型的创建
在web应用中,经常涉及到和数据库的的交互,比如我们在京东上买一个东西,查询的时候网站会自动转到后端数据库去查询,然后呈现在网页上 Django 里更关注的是模型(Model).模板(Template ...
- 关于nohup命令
nohup java -jar Test.jar --server.port=443 > console.log 2>&1 & 关于nohup命令 when using t ...
- Wet Shark and Bishops(思维)
Today, Wet Shark is given n bishops on a 1000 by 1000 grid. Both rows and columns of the grid are nu ...
- 「产品经理全连接系列1」Epic/Feature/Story/Task/Bug到底是什么
大家好,我是华为云的产品经理 恒少: 作为布道师和产品经理,出差各地接触客户是常态,经常和华为云的客户交流.布道.技术沙龙,但是线下交流,覆盖的用户总还是少数. 我希望可以借线上的平台,和用户持续交流 ...
