“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第五篇(用户管理之“用户权限分配”)
一、在做权限分配之前,首先先了解“ZTree”这个插件,我的这个系统没有用Jquery-EasyUI的Tree。用的是”ZTree“朋友们可以试试,也很强大。点击下载ZTree插件。
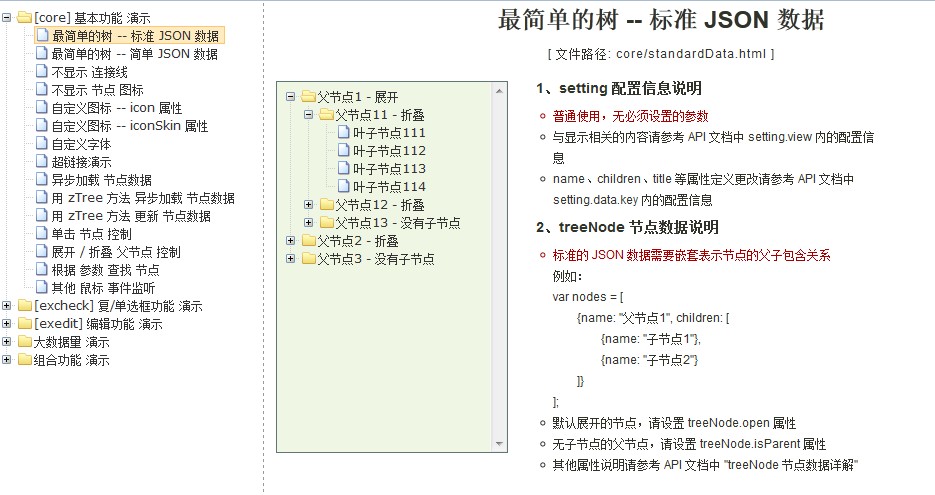
1、介绍“ZTree”,在目录:\zTree\demo\cn\index.html,有个Demo,打开看一看。

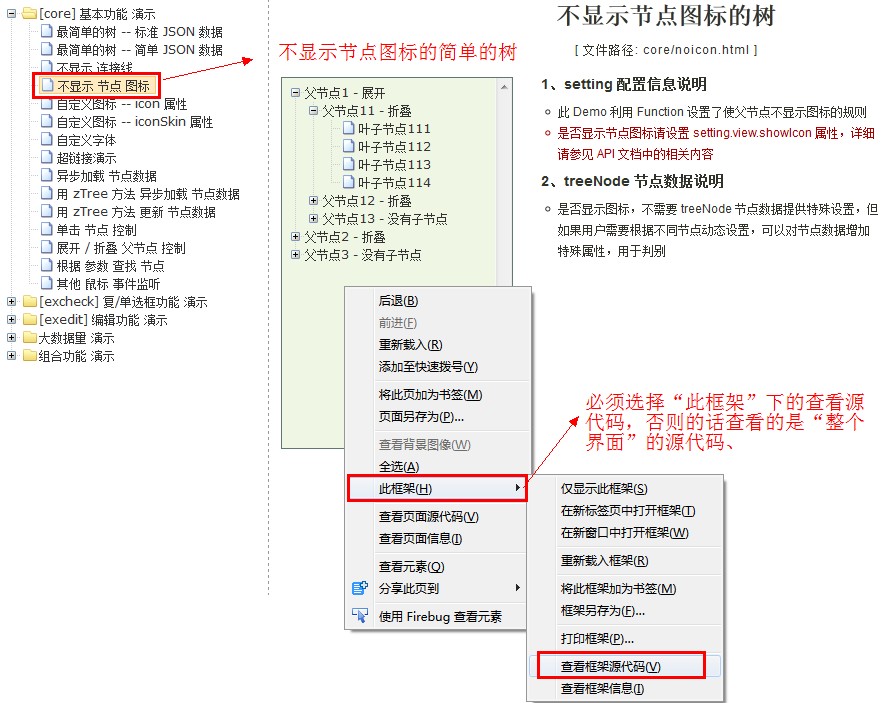
2、这个是最简单的“不显示”节点图标的树。如果想用的话,点击右键“此框架-查看源代码”的方式。和查看Jquery-UI的方式一样。

3、下面这个是显示图标的树,我的系统用的就是这种样式!


4、接下来就看看是怎么使用吧。
(1)、右键查看源代码,看到引用插件的JS、CSS
<link href="@Url.Content("~/zTree/css/zTreeStyle/zTreeStyle.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/zTree/js/jquery.ztree.core-3.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/zTree/js/jquery.ztree.excheck-3.1.js")" type="text/javascript"></script>
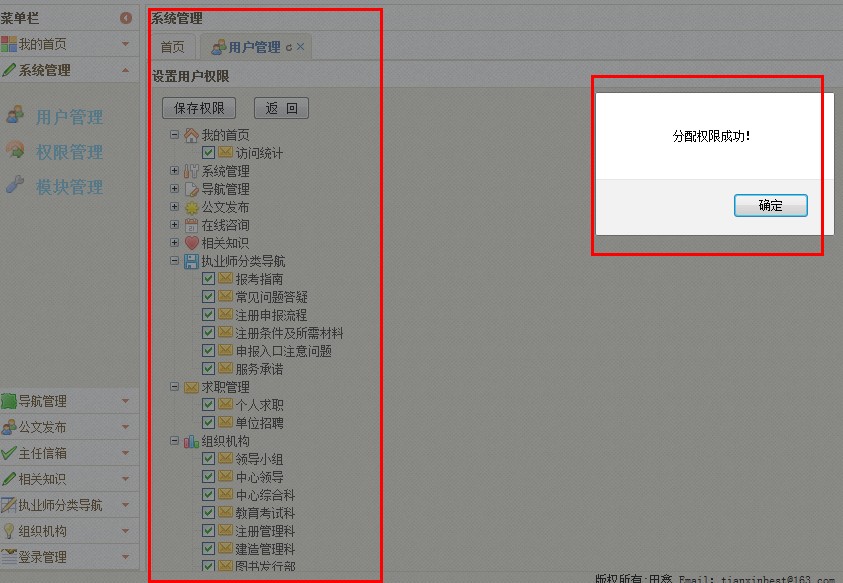
(2)、系统演示:带图标的那种样式。
(3)、ZTree的属性:建议看看:http://www.ztree.me/v3/api.php ,下面是Demo中的源代码部分
<SCRIPT type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
}; var zNodes =[
{ id:, pId:, name:"展开、折叠 自定义图标不同", open:true, iconOpen:"../../../css/zTreeStyle/img/diy/1_open.png", iconClose:"../../css/zTreeStyle/img/diy/1_close.png"},
{ id:, pId:, name:"叶子节点1", icon:"../../../css/zTreeStyle/img/diy/2.png"},
{ id:, pId:, name:"叶子节点2", icon:"../../../css/zTreeStyle/img/diy/3.png"},
{ id:, pId:, name:"叶子节点3", icon:"../../../css/zTreeStyle/img/diy/5.png"},
{ id:, pId:, name:"展开、折叠 自定义图标相同", open:true, icon:"../../../css/zTreeStyle/img/diy/4.png"},
{ id:, pId:, name:"叶子节点1", icon:"../../../css/zTreeStyle/img/diy/6.png"},
{ id:, pId:, name:"叶子节点2", icon:"../../../css/zTreeStyle/img/diy/7.png"},
{ id:, pId:, name:"叶子节点3", icon:"../../../css/zTreeStyle/img/diy/8.png"},
{ id:, pId:, name:"不使用自定义图标", open:true },
{ id:, pId:, name:"叶子节点1"},
{ id:, pId:, name:"叶子节点2"},
{ id:, pId:, name:"叶子节点3"} ]; $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//-->
</SCRIPT>
前台JS代码
(4)、看到上面的JS部分,是写在前台的,但是这个系统中是在后台中写的,方便结合数据库进行权限分配的操作然后用
@Html.Raw(ViewData["tree"].ToString())的方式渲染出来。
(5)、把“operate”拼接到一块,使用StringBuider效率更高。
//TX:使用ZTree树显示权限
public ActionResult ZTreeList(int userId)
{
//var user = this.user();
limits = userPriviligeBLL.listPrivilige(userId);
string operate = string.Empty;
//var listLimtAll = userLimitBll.GetAllLimits();
var listModul = userModuleBll.pagedGetAllList();
operate += "<script type=\"text/javascript\">var setting = {check: {enable: true},data: {simpleData: {enable: true}}};var zNodes =[";
int i = ;
foreach (var item in listModul)
{
i++;
operate += "{ id:" + item.ID + ", pId:0, name:\"" + item.Name + "\", open:true,nocheck:true,iconSkin:\"pIcon0" + i + "\"},";
operate += GetChild(item.ID);
}
if (listModul != null) //有功能项 去除最后一个逗号
operate = operate.Substring(, operate.Length - );
operate += "];$(document).ready(function(){$.fn.zTree.init($(\"#treeDemo\"), setting, zNodes);});</script>";
ViewData["tree"] = operate;
ViewData["uid"] = userId;
return View();
}
ZTreeList
(6)、其中使用到“递归”算法,查询下级的节点。
// 查找下级节点
private string GetChild(int FID)
{
string child = string.Empty;
var listLimtAll = userLimitBll.GetAllLimits();
var items = listLimtAll.Where(a => a.Module.ID == FID);
foreach (var item in items)
{
//child += "{ id:" + item.ID + ", pId:" + FID + ", name:\"" + item.Name + "\", open:true " + GetChecked(item.ID.ToString()) + "},";
child += "{ id:" + -item.ID + ", pId:" + FID + ", name:\"" + item.Name + "\", open:true,iconSkin:\"icon01\"" + GetChecked(item.ID.ToString()) + "},";
}
//
return child;
}
GetChild
(7)、在权限分配之前,先检查这个权限是否有复选框的勾选。
//判断是否有权限 有复选框 勾选
private string GetChecked(string FID)
{
StringBuilder list = new StringBuilder();
foreach (var item in limits)
{
list.Append(item.ToString() + ",");
}
if (list != null)
{
if (Convert.ToInt32(FID).In(limits) == true)
return ",checked:true";
}
return string.Empty;
}
#endregion
GetChecked
(8)、前台View:1、判断前面的复选框是否有一个为选中,否则提示。2、遍历选中的复选框的节点,把选中的ID,用,分割。3、Ajax的方式传递到后台进行权限的分配。4、分配成功之后,关闭分配权限的页面。导向用户管理页面。5、注意:是使用@Html.Raw(ViewData["tree"].ToString())的方式渲染出来的树。
@{
ViewBag.Title = "ZTreeList";
Layout = "~/Areas/houtai/Views/Shared/_JS.cshtml";
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ZTree权限分配(田鑫)</title>
</head>
<body>
<link href="@Url.Content("~/zTree/css/zTreeStyle/zTreeStyle.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/zTree/js/jquery.ztree.core-3.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/zTree/js/jquery.ztree.excheck-3.1.js")" type="text/javascript"></script>
<script language="javascript">
$(function () {
$("#Canel").click(function () {
window.parent.afterSetRole();
});
$("#submit").click(function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodes = zTree.getCheckedNodes(true);
if (nodes.length == ) {
alert("请至少选择一项");
return false;
}
var Fid="";
for (var i = ; i < nodes.length; i++) {
Fid += nodes[i].id+",";
}
$.ajax({
type: 'post',
url: "@Url.Action("SetPrivilige","Privilige")",
data: "UID=@ViewData["uid"]&LimitID="+Fid,
success: function (data) {
if (data=="Yes") {
alert("分配权限成功!");
window.parent.afterSetRole();
}
},
error: function (error) {
alert("失败");
window.parent.afterSetRole();
}
})
});
});
</script>
<input type="button" value="保存权限" id="submit" /> <input type="button" value="返 回" id="Canel"" />
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
@Html.Raw(ViewData["tree"].ToString())
</body>
</html>
View部分
(9)、点击“保存权限”按钮,弹出“分配权限成功”,点击“确定“,关闭页面,导向”用户管理“的页面。

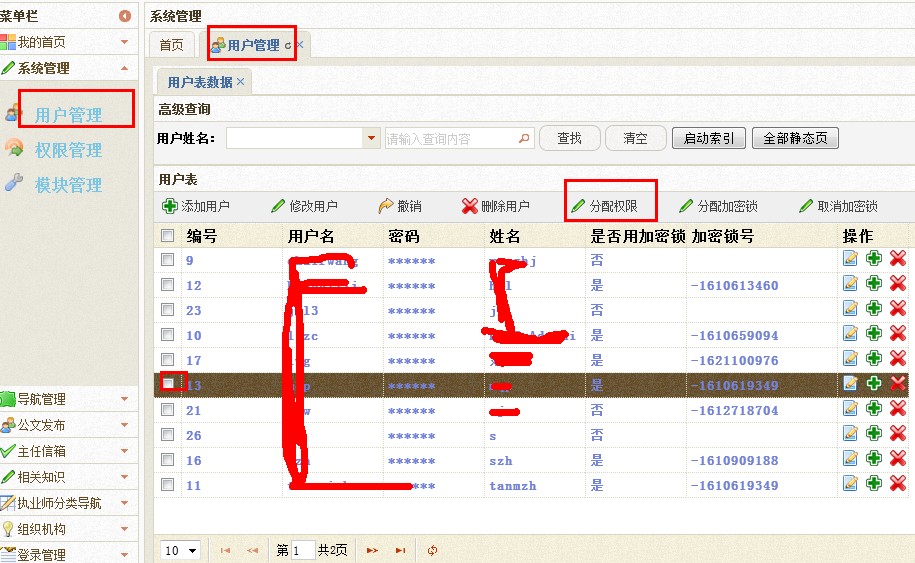
(10)、导向”用户管理“页面!

三、总结:
如果对您有一些帮助的话,请您继续关注这个系列的内容吧,下面的“推荐”,也可以让更多的朋友来了解。
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第五篇(用户管理之“用户权限分配”)的更多相关文章
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成) 一.这篇文章主要是要实现:图片新闻的添加,无刷新图片的上传,以及添加新闻静 ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第四篇(用户管理功能的实现) 一.前三篇的内容是否对您有帮助呢?如果有的话,请您继续关注这篇吧,这篇主要是实现”用户管理“的 ...
- “MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第三篇(登录窗口的实现以及如何保存登录者的信息)
一.前言: 1.再看这篇文章的时候,您是否已经完成前两篇介绍的文章里的功能了?(Tabs页的添加,Tabs页右键的关闭,主题的更换) 2.今天来说说登录窗口吧,看截图: ...
- MVC+Nhibernate+jquery+easyui递归实现多级菜单
1.新建访问的控制器动作返回视图,在视图中使用easyui的treegrid插件来得到后台得到的json数据显示多级菜单 public ActionResult Menu() { return Vie ...
- 完成一个MVC+Nhibernate+Jquery-EasyUI信息发布系统
一.最近学习了Jquery-EasyUI框架,结合之前用过的MVC3+Nhibernate做一个信息发布系统,对工作一年半的自己做一个总结吧!(也正好 供初学者学习!) 二.先上截图(系统简介),让大 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
“MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构.登录窗口.以及主界面) 一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增 ...
- 年底小回顾(MVC+NHibernate+Jquery+JqueryUI——网站)
1.附:利用MVC+NHibernate+Jquery+JqueryUI这些技术可以做出一个比较好的前台+后台网站.下面是本人对这些技术的笔记,作为私人年底小结吧.呵呵 好久没写文章了,感觉下不了笔吐 ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第二篇(数据库结构、登录窗口、以及主界面)
一.在上一篇文章中,主要说的就是把主框架搭建起来,并且Nhibernate能达到增删改查的地步.测试好之后再来看这篇文章,我的主框架相对来说简答一点,重点还是实现系统的功能,以及对Jquery-Eas ...
- “MVC+Nhibernate+Jquery-EasyUI”信息发布系统 第一篇
一.第一篇内容中必须得简单的介绍一下MVC(在大学时用的是WebForm,拖控件感觉很爽,但是工作后,技术总监让一定要放弃这种 想法!) 1.MVC是什么?:(1) ASP.NET MVC是微软官方提 ...
随机推荐
- 测试CPU核心个数
//测试CPU核心个数 #if !defined (_WIN32) && !defined (_WIN64) #define LINUX #include <unistd.h&g ...
- Oracle视图的使用
--视图的语法 create [ or replace ] [NO Force | Force] View schema.view_name--视图名称 [(alias,...)inline_cons ...
- 13 Python 函数进阶
代码在运行伊始,创建的存储“变量名与值的关系”的空间叫做全局命名空间,在函数的运行中开辟的临时的空间叫做局部命名空间 命名空间和作用域 命名空间的本质:存放名字与值的绑定关系 >>> ...
- 常规DLL与扩展DLL区别
1.常规DLL可以被各种程序(python,VB等)调用,扩展DLL只能被MFC程序调用.提供给外部使用的控件类只能用扩展DLL. 2.扩展DLL的入口函数是DllMain(),而常规DLL入口是继承 ...
- 嵌套list的实例化
在LeetCode上遇到这样返回值 public class Solution { public List<List<Integer>> levelOrder(TreeNode ...
- linux命令学习笔记(39):grep 命令
Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹 配的行打印出来. grep全称是Global Regular Expression Print,表示全局正则表 ...
- 机器学习 Support Vector Machines 2
优化的边界分类器 上一讲里我们介绍了函数边界和几何边界的概念,给定一组训练样本,如果能够找到一条决策边界,能够使得几何边界尽可能地大,这将使分类器可以很可靠地预测训练样本,特别地,这可以让分类器用一个 ...
- CodeForces - 1C:Ancient Berland Circus (几何)
Nowadays all circuses in Berland have a round arena with diameter 13 meters, but in the past things ...
- LeetCode:Add Digits - 非负整数各位相加
1.题目名称 Add Digits (非负整数各位相加) 2.题目地址 https://leetcode.com/problems/add-digits/ 3.题目内容 英文:Given a non- ...
- ASP.NET AJAX(Atlas)和Anthem.NET——管中窥豹般小小比较
Anthem.NET近日有朋友和我提到Anthem.NET这个同样基于ASP.NET的Ajax框架,今天有机会亲自尝试了一下.初步的感觉似乎和ASP.NET AJAX不相上下,甚至某些地方要强于ASP ...
