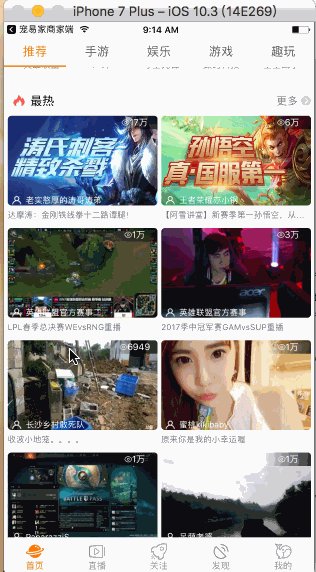
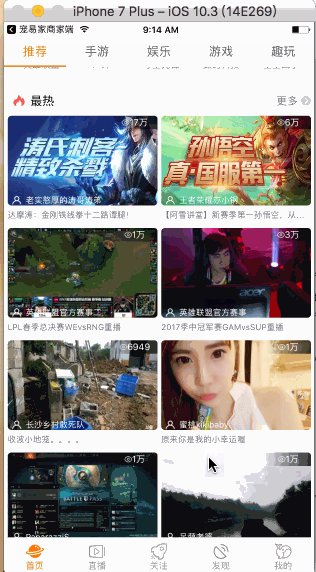
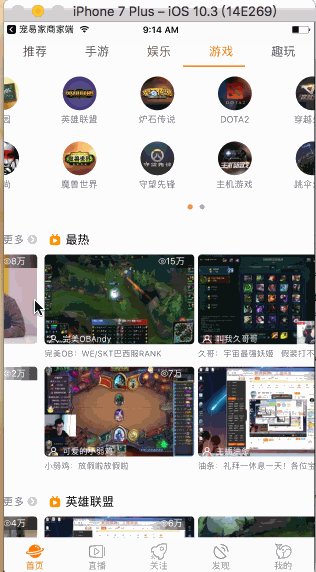
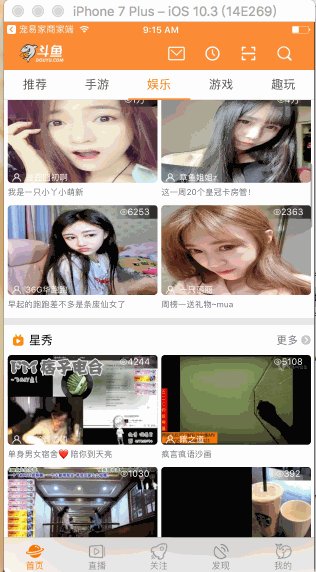
iOS 上滑隐藏导航,下滑显示导航,仿斗鱼导航效果
UItableView或 UIcollectionView 都是继承UIScrollView 滑动的时候,判断是上滑还是下滑 使用 UIScrollView 的代理方法
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>)
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
let pan = scrollView.panGestureRecognizer
let velocity = pan.velocity(in: scrollView).y
if velocity < -15 {
//上滑
self.navigationController?.setNavigationBarHidden(true, animated: true)
//状态栏颜色为黑色
UIApplication.shared.statusBarStyle = .default
NotificationCenter.default.post(name: NSNotification.Name(rawValue: kUpdateTitleFreamNote), object: nil)
} else if velocity > 15 {
//下滑
self.navigationController?.setNavigationBarHidden(false, animated: true)
//状态栏颜色为白色
UIApplication.shared.statusBarStyle = .lightContent
NotificationCenter.default.post(name: NSNotification.Name(rawValue: kInUpdateTitleFreamNote), object: nil)
}
}
上滑时状态栏颜色为黑色,导航隐藏,下滑导航栏显示,状态栏变为白色
至于控件的布局需要根据状态去改变,

iOS 上滑隐藏导航,下滑显示导航,仿斗鱼导航效果的更多相关文章
- Android 浮动按钮+上滑隐藏按钮+下滑显示按钮
1.效果演示 1.1.关注这个红色的浮动按钮 . 可以看到,上滑的时候浮动按钮消失,因为用户迫切想知道下面的东西,而不是回到顶部. 当下滑的时候,用户想回到原来的位置,就可以点击浮动按钮,快速回到顶部 ...
- uwp - 上滑隐藏导航栏下滑显示
原文:uwp - 上滑隐藏导航栏下滑显示 好久没写博客了,因为忙着工作.昨天周末填坑需要做一个上滑列表数据时隐藏导航栏下滑时显示的效果,下面分享一下我的做法,希望能给你带来帮助. 思路是通过判断滚动条 ...
- iOS---实现简书和知乎的上滑隐藏导航栏下拉显示导航栏效果
因为自己用简书和知乎比较多,所以对其导航栏的效果比较好奇,自己私下里找资料实现了一下.这个效果的关键点在于下方可供滑动的内容的便宜距离inset的改变,以及滑动的scrollview代理的执行,废话不 ...
- Material Design之CoordinatorLayout+AppBarLayout实现上滑隐藏ToolBar
ok,今天继续更新Material Design系列!!! 废话不说,先看看效果图吧: 好了,现在来讲讲上图是怎么实现的吧!讲之前先讲讲几个控件: CoordinatorLayout 该控件也是De ...
- NestedScrollView嵌套RecycleView 滑动 实现上滑隐藏 下滑显示头部效果
废了好大的劲才弄好的,记下来 方便以后查看 public class MainActivity extends AppCompatActivity { private RecyclerView mRe ...
- js监听事件 上滑消失下滑出现的效果 触摸与手势事件
https://www.w3cmm.com/javascript/touch.html //触摸与手势事件连接tinyscrollbar //方法1var _this = $('#fabu');var ...
- 微信小程序:上滑触底加载下一页
给商品列表页面添加一个上滑触底加载下一页的效果,滚动条触底之后就发送一个请求,来加载下一页数据, 先在getGoodsList中获取总条数 由于总页数需要再另外的一个方法中使用,所以要把总页数变成一个 ...
- iOS之滑动隐藏导航
滑动隐藏导航狼栏 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloat offsetY = scrollView.content ...
- iOS之旅--隐藏(去除)导航栏底部横线
iOS之旅--隐藏(去除)导航栏底部横线 iOS开发大部分情况下会使用到导航栏,由于我司的app导航栏需要与下面紧挨着的窗口颜色一致,导航栏底部的横线就会影响这个美观,LZ使用了以下方法.觉得不错,分 ...
随机推荐
- oracle ,mysql,postgres jdbc配置文件
#db mysql #jdbc.driver=com.mysql.jdbc.Driver #jdbc.url=jdbc:mysql://localhost:3306/mysql?&useUni ...
- 解决三星官方移植的内核默认是没有打开支持V4L USB devices
在linux比较新的kernel,都标配了各类摄像头的驱动支持,不用我们自己移植驱动,只需通过make menuconfig配置内核支持我们所需的摄像头类型即可.以下是在三星官方内核中配置V ...
- Large Writes in Exadata FlashCache
在 Exadata存储管理软件12.2.1.1.0中,flashcache开始支持复杂排序和大量的hash join产生的临时数据写入flashcache中,而不是直接写入SAS磁盘的tempfile ...
- Qt 学习之路 2(15):标准对话框 QMessageBox
Qt 学习之路 2(15):标准对话框 QMessageBox 豆子 2012年9月18日 Qt 学习之路 2 40条评论 所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发.事实上, ...
- 微信小程序 WebSocket 使用非 443 端口连接
前言 微信小程序支持使用 WebSocket 连接到服务器,准确地说是带 SSL 的 WebSocket,而微信小程序中不允许使用带端口的 wss 连接,只能使用 443 端口.想使用其他端口就需要在 ...
- C语言中函数声明、形参、实参
函数原型: 原型prototype是函数的声明:描述了函数的返回值与参数: 函数原型说明了两点: 1.该函数的返回值 2.该函数的参数及其类型 ++++++++++++++++++++++++++++ ...
- windows logstash配置
E:\logstash-6.2.4\bin目录下新建logstash.conf input { stdin { } } output { stdout { codec=> rubydebug } ...
- 检测客户pc电脑端VC++环境并安装
CefSharp 是一个非常不错的cef封装.但它依赖于VC++环境. 具体如下: Branch CEF Version VC++ Version .Net Version Status master ...
- 一些自己编写的简单的js
图片在窗口内弹来弹去的效果 <div class="FrontAdv_float01-default" style="position: absolute;z-in ...
- 普通用户不能使用sudo命令的解决办法
普通用户不能使用sudo命令的解决办法 https://www.cnblogs.com/fasthorse/p/5949946.html 1. 切换到root用户下:su – root 2. 给/et ...
