左侧栏与右侧内容之锚点、offsetHeight、scrollTop()
常用功能
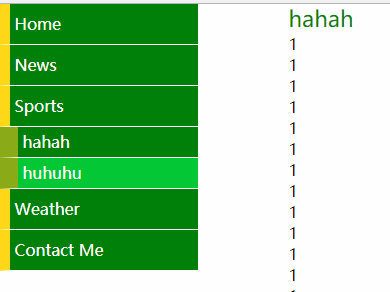
1、点击左侧,右侧相关内容随时点到。
2、滚动右侧信息,左侧标题随之显示背景。
第一点很简单,只要在左侧栏 <li><a href="#aaa">aaaaa</a></li> 与右侧列表<p class="title" id="aaa">aaaaa</p> 对应即可。
第二点:右侧滚动左侧标题随之对应。
1、触发scroll()事件
2、遍历右侧内容,如果滚动条高度<右侧内容高度,那么左侧对应的标题栏背景则显示。
内容高度是随着滚动不断增加的。
代码如下:
var modules=$(".module");
$(window).scroll(function () {
var _height = 0;
for (var i = 0; i < modules.length; i++) {
_height += modules[i].offsetHeight;
if($(this).scrollTop()<_height){
$(".menuLiList li").eq(i).addClass("selected").siblings("li").removeClass("selected");
break;
}
}
})
左侧栏与右侧内容之锚点、offsetHeight、scrollTop()的更多相关文章
- HTML实用案例(1)—— 左侧菜单,右侧内容的布局(带左侧菜单点击隐藏显示效果)
效果图 代码部分 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- vue项目 菜单侧边栏随着右侧内容盒子的高度实时变化
测试的时候发现,在选择模板.选择产品第二步第三步的时候.如果超出两行的话会盖住看不见,(因为高度所有统一都被写死了,又加了overflow~emmm~)所以要改成走马灯形式.如图: 那么问题来了,我步 ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- C# WPF 左侧菜单右侧内容布局效果实现
原文:C# WPF 左侧菜单右侧内容布局效果实现 我们要做的效果是这样的,左侧是可折叠的菜单栏,右侧是内容区域,点击左侧的菜单项右侧内容区域则相应地切换. wpf实现的话,我的办法是用一个tabcon ...
- ajax实现简单的点击左侧菜单,右侧加载不同网页
实现:ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可) 原理:ajax的 ...
- web实现点击左侧导航,右侧加载不同的网页(这种布局多用于后台管理系统)
(1)实现方法:采用ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可) ( ...
- CSS基础布局--居中对齐,左侧定宽右侧自适应
CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容.本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一 ...
- css左侧固定宽度,右侧自适应的几种实现方法
左侧固定,右侧自适应或者右侧固定在,左侧自适应是一样的.这种布局很常见,而且面试过程中也经常会问到,这里我总结的方法一共有5种.要实现这种布局,也算比较简单.我们先给出html结构: <div ...
- Intellij Idea 导入多个maven项目展示在左侧栏Maven Projects
刚刚要开始从eclipse切换成idea,据说idea功能强大,可是刚刚开始使用很多不习惯,导入第二个maven项目时之前的项目就没了,比较苦恼,下面介绍下导入多个maven项目展示在左侧栏Maven ...
随机推荐
- MasterPage + UpdatePanel + FileUpload
上传文件在母版页与Ajax的UpdatePanel的环境进行.由于在母版内使用Ajax,建议使用AjaxControlToolkit.dll组件,去微软官网下载后,并拉入BIN目录中. 然后去web. ...
- c# 时间格式处理,获取格式: 2014-04-12T12:30:30+08:00
C# 时间格式处理,获取格式: 2014-04-12T12:30:30+08:00 一.获取格式: 2014-04-12T12:30:30+08:00 方案一:(局限性,当不是当前时间时不能使用) ...
- Binder学习笔记(五)—— Parcel是怎么打包数据的?
前文中曾经遇到过Parcel,从命名上知道他负责数据打包.在checkService的请求/响应体系中,Parcel只打包了基本数据类型,如Int32.String16……后面还要用于打包抽象数据类型 ...
- 【Leetcode】Largest Rectangle in Histogram
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- composer.json 配置设置
配置文件的值为 key:val 必须双引号包裹 一.配置文件 名字 name包名称由用户名名称和仓库名称组成包版本限制来请求Monolog软件包 1.0.*.这意味着1.0开发分支中的任何版本,或大于 ...
- Github命令git status
输入git status可以告诉我们三件事: 1.你当前的本地库位于哪个分支上: 2.你当前的本地库和远程库的区别:它会提示本地库和远程库差了还是多了多少个提交(commit),并给你提建议,要不要p ...
- Kibana6.x.x——执行yarn build出现的警告信息记录
Running "_build:installDependencies" task Warning: Command failed: /home/kibana_git/kibana ...
- 毕业设计 python opencv实现车牌识别 形状定位
主要代码参考https://blog.csdn.net/wzh191920/article/details/79589506 GitHub:https://github.com/yinghualuow ...
- Educational Codeforces Round 11 B
Description Consider 2n rows of the seats in a bus. n rows of the seats on the left and n rows of th ...
- 待修改 URAL 1542
#include<bits/stdc++.h> using namespace std; const int maxn = 2e5+2e4+11; const int dep = 666; ...
