svg的基本图形与属性【小尾巴的svg学习笔记1】
因为项目有可能用到, 所以学习了一下,做此笔记,图截自慕课网,侵删。
一、基本图形
1、矩形

x,y定义矩形的左上角坐标;
width,height定义矩形的长度和宽度;
rx,ry定义矩形的圆角半径长度,这里注意,如果rx给值了ry没给值,ry沿用rx的值,反之同理;
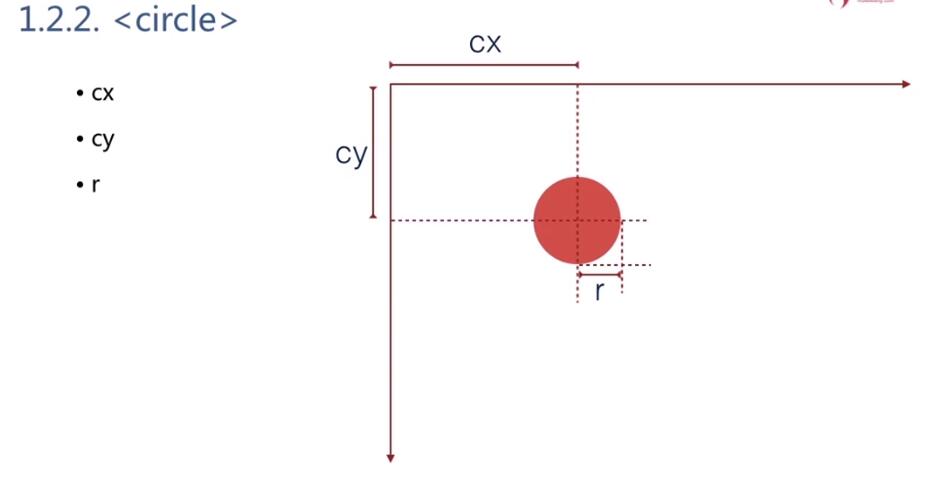
2、圆形

cx与cy定义圆心的坐标;
r为圆的半径长度;
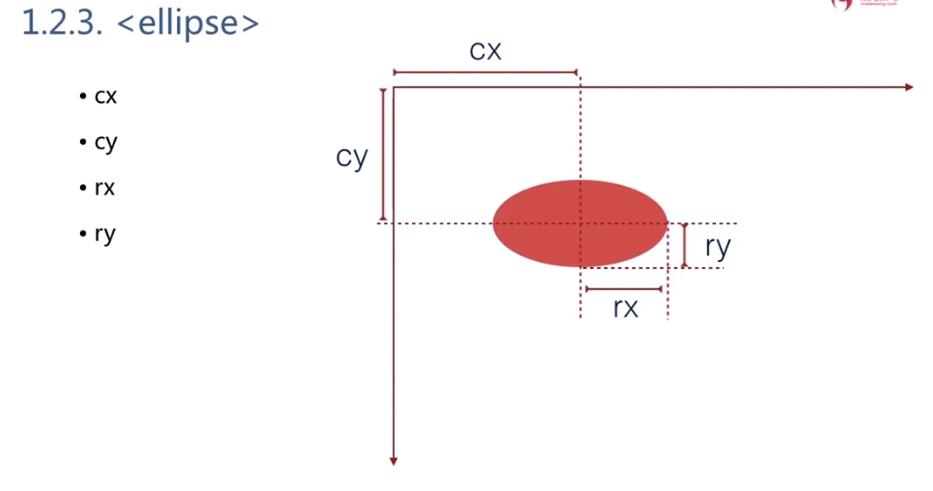
3、椭圆

x,y依旧为圆心的坐标;
椭圆相较于圆使半径变为两个值,分别为:rx 横向半径和 ry 纵向半径;
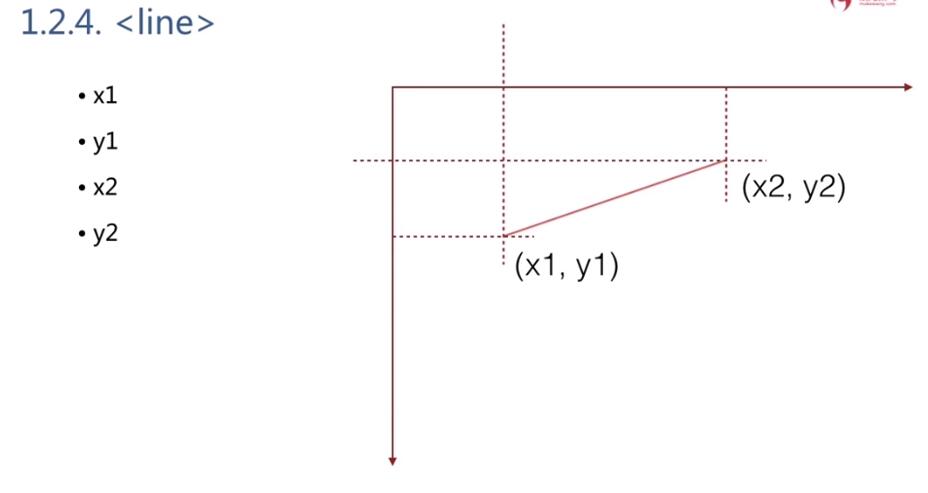
4、直线

这个较为简单,x1,y1为起点坐标,x2,y2为终点坐标
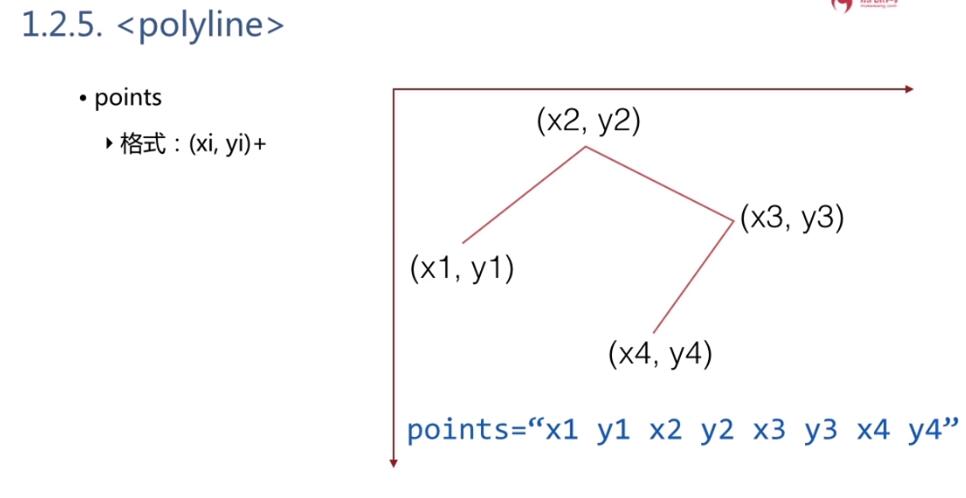
5、折线

points:坐标,折线也较为简单,用空格或逗号间隔,依次写下目标点坐标。
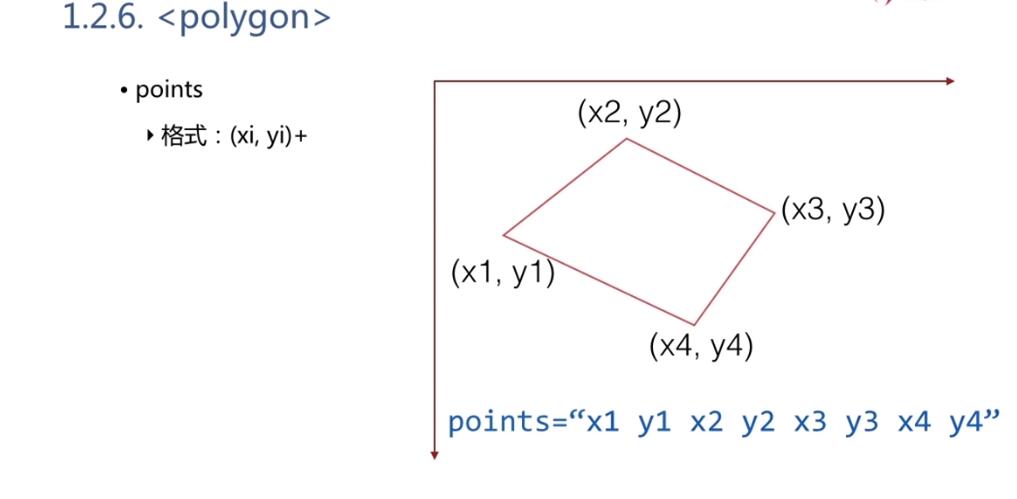
6、多边形(闭合折线)

points:坐标,基本与第五的折线相同,唯一不同的是多边形会把最后一个点和起点连接起来
二、属性
1、fill 填充颜色
2、stork 描边颜色
3、stork-width 描边粗细
4、transform 变形,位移(相较于父亲)等
5、opacity 透明度
6、 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
7、 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1)
做得不够详细,下次会进行补充,希望能对大家有一点点帮助。下一个笔记将会描述在代码里的实际应用。
svg的基本图形与属性【小尾巴的svg学习笔记1】的更多相关文章
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序开发:学习笔记[1]——Hello World
微信小程序开发:学习笔记[1]——Hello World 快速开始 1.前往微信公众平台下载微信开发者工具. 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 2019年高校微信小程序开发大赛学习笔记
学做小程序(学堂在线笔记)一.传统布局 text-align:center //水平居中 margin-bottom: 60px //设置间距 二.弹性盒子布局 display:flex; flex- ...
随机推荐
- EOS 修改文件名称与文件夹名称
最近有一个需求,需要修改EOS名称,将所有文件里面的EOS改为UOS,文件夹名称也需要修改,然后重新构建项目,于是写了一个小程序进行修改.如果有相同项目类似的修改,可以在下面这个程序稍做修改就可以了. ...
- C++基础学习4:引用
C++引用(Reference) 引用(Reference)是C++语言相对于C语言的又一个扩充,是C++常用的一个重要内容之一.类似于指针,只是在声明的时候用"&"取代了 ...
- IE兼容css3圆角的htc解决方法
IE兼容css教程3圆角的htc解决方法 现在css3的border-radius属性可以很方便的实现圆角功能,对网站前台人员无疑是一件喜事,但悲剧的是IE6/7/8并不支持,让我们弃新技术不用,是不 ...
- Jenkins的Pipeline脚本在美团餐饮SaaS中的实践(转)
一.背景 在日常开发中,我们经常会有发布需求,而且还会遇到各种环境,比如:线上环境(Online),模拟环境(Staging),开发环境(Dev)等.最简单的就是手动构建.上传服务器,但这种方式太过于 ...
- 【Leetcode】Largest Rectangle in Histogram
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- vs快捷键(SharePoint项目)
1.ctrl+c,alt+c,shift+ctrl+c: ========== Copying to SharePoint Root =========={ProjectRoot}\pkg\Debug ...
- visual studio 2013 error: Page '312e8a59-2712-48a1-863e-0ef4e67961fc' not found.
In order to resolve this error do the following : Open Developer Command Prompt for VS 2013 as “Run ...
- Codeforces-Salem and Sticks(枚举+思维)
Salem gave you nn sticks with integer positive lengths a1,a2,-,ana1,a2,-,an. For every stick, you ca ...
- tp5分组查询
$data=DB::name('goods_common')->alias('a')->join('all580_goods_attractions w','a.common_id = w ...
- 第十一章:DOM扩展
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
