web worker技术-js新线程
web worker的小例子,用来入门很合适,建议启动服务来开发。可以使用node的anywhere。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
ddd
</body>
<script src="./index.js"></script>
</html>
index.js
// 实例化 Worker 对象,其实质为新创建的工作线程在主线程的引用
var worker = new Worker("task.js")
// postMessage 方法与新创建的工作线程通信
worker.postMessage({
id: 1,
msg: 'Hello World'
});
// 当 Worker 线程返回数据时,onmessage 回调函数执行
worker.onmessage = function (message) {
var data = message.data;
console.log(JSON.stringify(data))
// terminate 方法终止 worker 线程的运行
worker.terminate()
};
// 当 Worker 线程出错时,onerror 回调函数执行
// error 参数中封装了错误对象的文件名、出错行号和具体错误信息
worker.onerror = function (error) {
console.log(error.filename, error.lineno, error.message)
}
task.js
onmessage = function (message) {
var data = message.data
console.log(data)
data.msg = 'Hi from task.js'
postMessage(data)
}

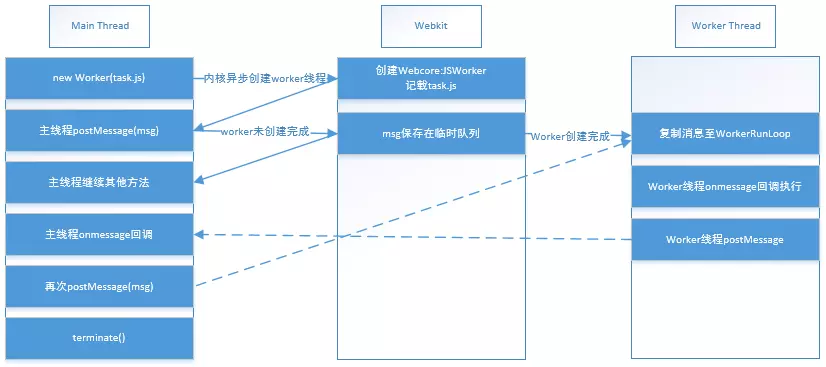
这是web worker的工作原理
web worker技术-js新线程的更多相关文章
- HTML5中的Web Worker技术
为了让后台程序更好的执行,在HTML5中设计了Web Worker技术.Web Worker的产生主要是考虑到在HTML4中JavaScript Web程序都是以单线程的方式执行的,一旦前面的脚本花费 ...
- Web worker 与JS中异步编程的对比
0.从一道题说起 var t = true; setTimeout(function(){ t = false; }, 1000); while(t){ } alert('end'); 问,以上代码何 ...
- web Worker使js实现‘多线程’?
大家都知道js是单线程的,在上一段js执行结束之前,后面的js绝对不会执行,那么为什么标题说js实现‘多线程’,虽然说加了引号,可是标题也不能乱写不是,可恶的标题党? 姑且抛开标题不说,先说我们经常会 ...
- 一个简单的HTML5 Web Worker 多线程与线程池应用
笔者最近对项目进行优化,顺带就改了些东西,先把请求方式优化了,使用到了web worker.发现目前还没有太多对web worker实际使用进行介绍使用的文章,大多是一些API类的讲解,除了涉及到一些 ...
- 通过一次实验来了解HTML5的 Web Worker
web worker 是运行在后台的 JavaScript,不会影响页面的性能. 当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成. web worker 是运行在后台的 Ja ...
- Web Worker javascript多线程编程(一)
什么是Web Worker? web worker 是运行在后台的 JavaScript,不占用浏览器自身线程,独立于其他脚本,可以提高应用的总体性能,并且提升用户体验. 一般来说Javascript ...
- 关于Web Worker你必须知道的7件事
介绍 通过使用Web Worker, 我们可以在浏览器后台运行Javascript, 而不占用浏览器自身线程.Web Worker可以提高应用的总体性能,并且提升用户体验.如果你想在自己的Web应用中 ...
- web worker的用法及应用场景(转)
首先简单介绍一下什么是web worker.我们都知道在浏览器中javascript的执行是单线程的,页面上的javascript在执行时会阻塞浏览器的响应,这非常影响用户体验,所以ajax应运而生了 ...
- 【转】Web Worker javascript多线程编程(一)
原文:https://www.cnblogs.com/peakleo/p/6218823.html -------------------------------------------------- ...
随机推荐
- zookeeper客户端使用第三方(Curator)封装的Api操作节点
1.为什么使用Curator? Curator本身是Netflix公司开源的zookeeper客户端: Curator 提供了各种应用场景的实现封装: curator-framework 提供了f ...
- mysql的时区错误问题
JDBC连接数据库报错如下: java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or r ...
- spring 事务 配置 多个
Spring中事务控制相关配置: <bean id="txManager" class="org.springframework.jdbc.datasource.D ...
- sqlserver 数据库阻塞和死锁
参考原文:http://blog.csdn.net/ha196200/article/details/44985597 (1) 数据库阻塞: 假设第一个连接T1占有且没有释放资源,第二个连接T2请求同 ...
- Wireshark抓包数据:理解与分析
wireshark是一个非常好用的抓包工具,本文根据平时抓包经验,对之前wireshark抓包的一些常见知识点进行了整理. 有不当之处,欢迎指正 1.SYN,FIN会消耗一个序号,单独的ACK不消耗序 ...
- java课内容2019.3.1
java的相关了解博客:答疑 https://www.cnblogs.com/aishangJava/p/6862917.html 一.构造方法: 1.构造方法只能被编译器调用一次,并且是在创建对象时 ...
- mysql 操作数据库创建,增删改查
创建数据库 默认字符编码 默认排序CREATE DATABASE IF NOT EXISTS day11 DEFAULT CHARSET utf8 COLLATE utf8_general_ci; / ...
- Unable to verify your data submission.加入了_csrf也报400错误的解决
<input type="hidden" name="_csrf" value="<?=Yii::$app->request-> ...
- speex编译
首先去官网 https://www.speex.org/downloads/ 下载解压 将include.libspeex文件夹复制到自己新建工程的jni目录下 speex有关的类 package c ...
- python groupby的小技巧
df.groupby('col',as_index=False),agg(ufunk)#as_index=False,可以消除层次索引 更多grouby的用法 http://blog.csdn.net ...
