jquery-fullpage插件
jquery fullpage.js全屏滚动插件/jquery-easing插件
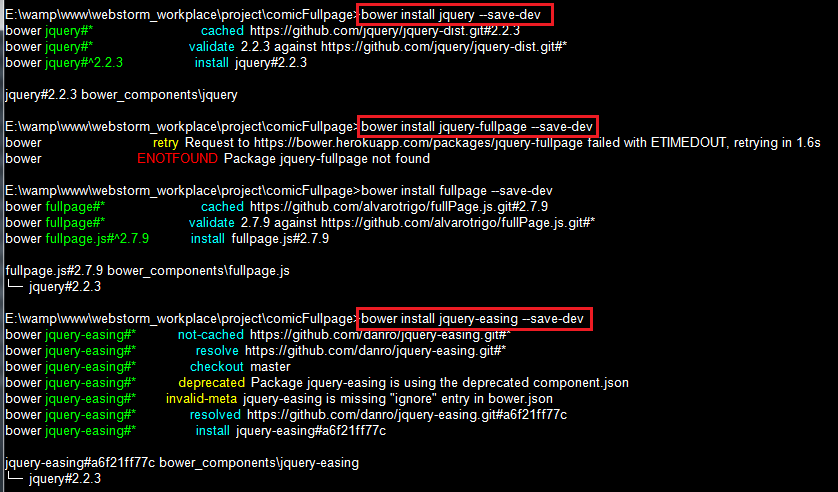
// 前端自动化工具安装插件

在页面引入:
<link rel="stylesheet" href="bower_components/fullpage.js/dist/jquery.fullpage.min.css"/>
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<!-- 可选择的,支持更多的动画过渡效果 -->
<script src="bower_components/jquery-easing/jquery.easing.min.js"></script>
<script src="bower_components/fullpage.js/dist/jquery.fullpage.min.js"></script>
/******************************/
<div id="fullpage">
<div class="section">
<h1>这是第一屏</h1>
</div>
<div class="section">
<h1>这是第二屏</h1>
</div>
<div class="section">
<h1>这是第三屏</h1>
</div>
<div class="section">
<h1>这是第四屏</h1>
</div>
</div>
/******************************/
$(function () {
$('#fullpage').fullpage();
});
/******************************/
<!-- 添加幻灯片 -->
<div class="section" style="background: lightblue;">
<div class="slide">slide1</div>
<div class="slide">slide2</div>
<div class="slide">slide3</div>
<div class="slide">slide4</div>
</div>
GitHub源码:https://github.com/liuqiuchen/fullpage
.section.active 设置显示的屏
图片懒加载:
jQuery图片延迟加载插件Lazy Load
更多查看fullpage api......
实用拓展:
Move.js插件:CSS3动画的JavaScript插件
官网:http://jquer.in/css3-jquery-plugins/move-js/
jquery-fullpage插件的更多相关文章
- jquery.fullPage.js全屏滚动插件教程演示
css部分(此处需要导入jquery.fullPage.css) <style> .section { text-align: center; font: 50px "Micro ...
- 整屏滚动效果 jquery.fullPage.js插件+CSS3实现
最近很流行整屏滚动的效果,无论是在PC端还是移动端,本人也借机学习了一下,主要通过jquery.funnPage.js插件+CSS3实现效果. 本人做的效果: PC端:http://demo.qpdi ...
- fullpage的使用以及less, Sass的属性和JQuery自定义插件的声明和使用
使用fullpage的步骤 1 导入JQuery.js fullpage,js fullpage.css 2 组建网页布局,最外层id="fullpage" 单页class=& ...
- jQuery插件jquery.fullPage.js
简介如今我们经常能看到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或者色块做背景,再添加一些简单的内容,显得格外的高端大气上档次,比如 iPone 5C 的介绍页面.QQ浏览器的官方网站.百度史 ...
- jquery.fullPage.js全屏滚动插件
注:本文内容复制于http://www.51xuediannao.com/js/jquery/jquery.fullPage.html 和 http://www.360doc.com/content/ ...
- FullPage.js-基于 jQuery 的插件全屏滚动插件
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站.如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容, ...
- fullpage 插件学习心得
fullpage.js 是一个基于jquery 的插件,它能够轻松的制作出高大上的全屏网站,主要功能有; 1.支持鼠标滚动 2.支持前进后退和键盘控制 3.多个回调函数 4.支持 CSS3 动画 5. ...
- jQuery+fullPage.js演示10种全屏滚动
基本演示 背景演示 循环演示 回调函数演示 绑定菜单演示 项目导航演示 自动滚动 slide自动滚动 响应式 下载地址 实例代码 <!DOCTYPE html> <html lang ...
- fullpage插件在移动端弹出键盘页面特殊处理
fullpage插件大家都很熟悉 jquery一款全屏上下滑动的插件. 最近做公司一个活动移动端使用fullpage插件填写input的时候遇见一个问题,手机自带的键盘弹出的时候会把页面顶出去,页面错 ...
- jquery.fullpage 全屏滚动
参考文档 :http://www.dowebok.com/77.html 下载地址: https://github.com/alvarotrigo/fullPage.js 1. 使用 HTML < ...
随机推荐
- 在PowerShell中操作SharePoint对象
1. 用PowerShell创建一个SharePoint内容对象创建一个自定义列表:$SPSite = New-Object Microsoft.SharePoint.SPSite("htt ...
- tomcat跨域(亲测可用)
首先下载cors-filter-2.5.jar(版本不要求)和java-property-utils-1.9.1 1.把这两个jar包放在tomcat的lib下. 2.在conf文件夹下找到web.x ...
- Python翻译器
import urllib.request import urllib.parse import json content='有了我,翻译再也不是问题啦' print(content) while c ...
- redhat7查看系统版本 修改主机名
在CentOS或RHEL中,有三种定义的主机名:静态的(static),瞬态的(transient),以及灵活的(pretty).“静态”主机名也称为内核主机名,是系统在启动时从 /etc/hostn ...
- ArcGIS api for javascript-图层控制(图层树)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- MySQL安全优化
一.数据库相关 1. MySQL版本的选择 在正式生产环境中,建议使用5.6或以上系列的版本(5.7不建议,曾经用过这个版本,问题有点多). 2. 运行用户与端口的配置 2.1.确保MySQL运行用户 ...
- svg path 路径
许多字母命令(例如:M m)(但不是全部)成对.有一个大写和一个小写版本.大写版本是绝对版本,小写是相对版本.让我们继续以M为例: M 100,100 意思是“拿起笔并将其移动到确切的坐标100,10 ...
- C语言中的头文件
1.头文件#include <> :表示引用标准库头文件,编译器会从系统配置的库环境中去寻找 2.头文件#include "":一般表示用户自己定义使用的头文件,编译器 ...
- 浅谈c语言的线性表的基本操作———基于严蔚敏的数据结构(c语言版)
主要讲的是线性表的创建,插入及删除: 0. 线性表的建立,对于这类操作主要是利用了结构体的性质,对于定义的线性表的特性主要有三点:首先 Typedef struct { ElemType *ele ...
- codeforces-777E Hanoi Factory (栈+贪心)
题目传送门 题目大意: 现在一共有N个零件,如果存在:bi>=bj&&bj>ai的两个零件i,j,那么此时我们就可以将零件j放在零件i上.我们现在要组成一个大零件,使得高度 ...
