css3阴影 box-shadow
语法
box-shadow:X轴偏移量 y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式]
参数介绍:

注:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
阴影模糊半径,其值只能为正值,值越大阴影边缘就越模糊,值为0时阴影不具有模糊效果。
阴影扩展半径,其值可以为正负值,值为正,阴影扩大,值为负,阴影缩小
用法
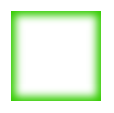
外阴影: box-shadow: 0px 0px 12px 5px #33CC00;

内阴影:box-shadow:0px 0px 12px 5px #33CC00 inset ;

当外阴影设置了偏移量:box-shadow:5px 4px 6px #666;

当内阴影设置了偏移量:box-shadow:5px 5px 5px #666 inset;

只设置X,Y偏移量:box-shadow:10px 10px #666;

在上个基础上加阴影模糊半径和阴影扩展半径:box-shadow:10px 10px 5px 10px #666;

多个阴影: box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;

css3阴影 box-shadow的更多相关文章
- CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 【转】 CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- CSS3阴影 box-shadow的使用
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[ins ...
- CSS3阴影 box-shadow的使用总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- OpenGL阴影,Shadow Volumes(附源程序,使用 VCGlib )
实验平台:Win7,VS2010 先上结果截图: 本文是我前一篇博客:OpenGL阴影,Shadow Mapping(附源程序)的下篇,描述两个最常用的阴影技术中的第二个,Shadow Volu ...
- OpenGL阴影,Shadow Mapping(附源程序)
实验平台:Win7,VS2010 先上结果截图(文章最后下载程序,解压后直接运行BIN文件夹下的EXE程序): 本文描述图形学的两个最常用的阴影技术之一,Shadow Mapping方法(另一种是Sh ...
- OpenGL 阴影之Shadow Mapping和Shadow Volumes
先说下开发环境.VS2013,C++空项目,引用glut,glew.glut包含基本窗口操作,免去我们自己新建win32窗口一些操作.glew使我们能使用最新opengl的API,因winodw本身只 ...
- 阴影锥(shadow volume)原理与展望
转记:找了不少关于shadow volume原理的资料,还是这个帖子讲解的一目了然,转帖在这里,方便查阅.引用链接:http://blog.donews.com/yyh/archive/2005/05 ...
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
随机推荐
- 工作ui(2)
做完整个小Demo整理的一些方法和踩过的miniUI的坑,分享出来希望大家批评指正,共同进步. 1.动态创建列:尽量不要直接在html文件里创建列,动态设置在js文件里方面添加.修改等. 首先把列定义 ...
- 常见的几种web攻击方式
一.Dos攻击(Denial of Service attack) 是一种针对服务器的能够让服务器呈现静止状态的攻击方式.有时候也加服务停止攻击或拒绝服务攻击.其原理就是发送大量的合法请求到服务器,服 ...
- es6.3学习笔记
es版本发布相当快,从1.x到2.x,再直接到5.x,6.x 索引这个词在es中有多重意思: 索引(名词):一个索引类似于传统数据库中的一个索引,用于存储关系型文档.索引的复数为indexes或ind ...
- git知识点总结
集中式版本控制系统,版本库是集中存放在中央服务器的,而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得最新的版本,然后开始干活,干完活了,再把自己的活推送给中央服务器.集中式版本控制系统最大的 ...
- jemalloc报 Unsupported system page size错误
- Kudu的概念术语
不多说,直接上干货! Columnar Data Store(列式数据存储) Kudu 是一个 columnar data store(列式数据存储).列式数据存储在强类型列中.由于几个原因,通过适当 ...
- Integer代码分析
我们都知道Integer是int的封装类,提供了一些类型转换等工具方法,有一个-128-127的缓存,而且是final的. ----------------------------- 干货: Inte ...
- 输入一个正整数n (1<n<=10),生成 1个 n*n 方阵 求出对角线之和
#define _CRT_SECURE_NO_WARNINGS #include <Windows.h> #include <stdio.h> #include <std ...
- POJ 2112—— Optimal Milking——————【多重匹配、二分枚举答案、floyd预处理】
Optimal Milking Time Limit:2000MS Memory Limit:30000KB 64bit IO Format:%I64d & %I64u Sub ...
- HDU 5352——MZL's City——————【二分图多重匹配、拆点||网络流||费用流】
MZL's City Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total ...
