web攻击之九:其它
gRPC是什么?
gRPC是什么可以用官网的一句话来概括
A high-performance, open-source universal RPC framework
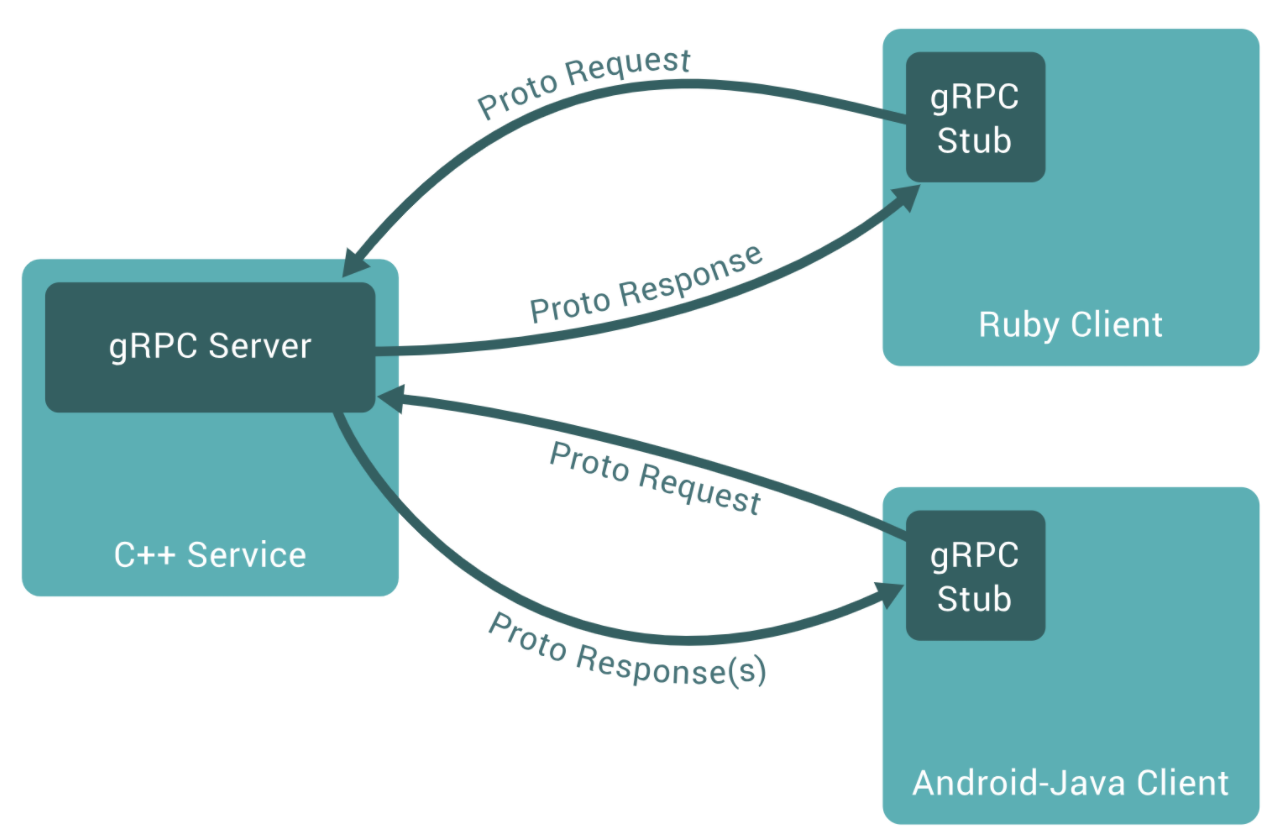
所谓RPC(remote procedure call 远程过程调用)框架实际是提供了一套机制,使得应用程序之间可以进行通信,而且也遵从server/client模型。使用的时候客户端调用server端提供的接口就像是调用本地的函数一样。如下图所示就是一个典型的RPC结构图。

gRPC有什么好处以及在什么场景下需要用gRPC
既然是server/client模型,那么我们直接用restful api不是也可以满足吗,为什么还需要RPC呢?下面我们就来看看RPC到底有哪些优势
gRPC vs. Restful API
gRPC和restful API都提供了一套通信机制,用于server/client模型通信,而且它们都使用http作为底层的传输协议(严格地说, gRPC使用的http2.0,而restful api则不一定)。不过gRPC还是有些特有的优势,如下:
- gRPC可以通过protobuf来定义接口,从而可以有更加严格的接口约束条件。关于protobuf可以参见笔者之前的小文Google Protobuf简明教程
- 另外,通过protobuf可以将数据序列化为二进制编码,这会大幅减少需要传输的数据量,从而大幅提高性能。
- gRPC可以方便地支持流式通信(理论上通过http2.0就可以使用streaming模式, 但是通常web服务的restful api似乎很少这么用,通常的流式数据应用如视频流,一般都会使用专门的协议如HLS,RTMP等,这些就不是我们通常web服务了,而是有专门的服务器应用。)
使用场景
- 需要对接口进行严格约束的情况,比如我们提供了一个公共的服务,很多人,甚至公司外部的人也可以访问这个服务,这时对于接口我们希望有更加严格的约束,我们不希望客户端给我们传递任意的数据,尤其是考虑到安全性的因素,我们通常需要对接口进行更加严格的约束。这时gRPC就可以通过protobuf来提供严格的接口约束。
- 对于性能有更高的要求时。有时我们的服务需要传递大量的数据,而又希望不影响我们的性能,这个时候也可以考虑gRPC服务,因为通过protobuf我们可以将数据压缩编码转化为二进制格式,通常传递的数据量要小得多,而且通过http2我们可以实现异步的请求,从而大大提高了通信效率。
但是,通常我们不会去单独使用gRPC,而是将gRPC作为一个部件进行使用,这是因为在生产环境,我们面对大并发的情况下,需要使用分布式系统来去处理,而gRPC并没有提供分布式系统相关的一些必要组件。而且,真正的线上服务还需要提供包括负载均衡,限流熔断,监控报警,服务注册和发现等等必要的组件。不过,这就不属于本篇文章讨论的主题了,我们还是先继续看下如何使用gRPC。
gRPC HelloWorld实例详解
gRPC的使用通常包括如下几个步骤:
- 通过protobuf来定义接口和数据类型
- 编写gRPC server端代码
编写gRPC client端代码
下面来通过一个实例来详细讲解上述的三步。
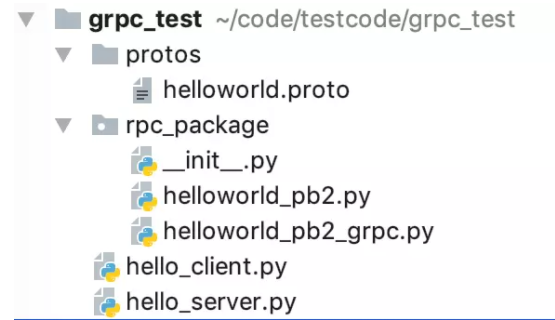
下边的hello world实例完成之后,其目录结果如下: project helloworld
project helloworld
定义接口和数据类型
- 通过protobuf定义接口和数据类型
syntax = "proto3";
package rpc_package;
// define a service
service HelloWorldService {
// define the interface and data type
rpc SayHello (HelloRequest) returns (HelloReply) {}
}
// define the data type of request
message HelloRequest {
string name = 1;
}
// define the data type of response
message HelloReply {
string message = 1;
}
- 使用gRPC protobuf生成工具生成对应语言的库函数
python -m grpc_tools.protoc -I=./protos --python_out=./rpc_package --grpc_python_out=./rpc_package ./protos/user_info.proto
这个指令会自动生成rpc_package文件夹中的helloworld_pb2.py和helloworld_pb2_grpc.py,但是不会自动生成__init__.py文件,需要我们手动添加
关于protobuf的详细解释请参考Google Protobuf简明教程
gRPC server端代码
#!/usr/bin/env python
# -*-coding: utf-8 -*-
from concurrent import futures
import grpc
import logging
import time
from rpc_package.helloworld_pb2_grpc import add_HelloWorldServiceServicer_to_server, \
HelloWorldServiceServicer
from rpc_package.helloworld_pb2 import HelloRequest, HelloReply
class Hello(HelloWorldServiceServicer):
# 这里实现我们定义的接口
def SayHello(self, request, context):
return HelloReply(message='Hello, %s!' % request.name)
def serve():
# 这里通过thread pool来并发处理server的任务
server = grpc.server(futures.ThreadPoolExecutor(max_workers=10))
# 将对应的任务处理函数添加到rpc server中
add_HelloWorldServiceServicer_to_server(Hello(), server)
# 这里使用的非安全接口,世界gRPC支持TLS/SSL安全连接,以及各种鉴权机制
server.add_insecure_port('[::]:50000')
server.start()
try:
while True:
time.sleep(60 * 60 * 24)
except KeyboardInterrupt:
server.stop(0)
if __name__ == "__main__":
logging.basicConfig()
serve()
gRPC client端代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from __future__ import print_function
import logging
import grpc
from rpc_package.helloworld_pb2 import HelloRequest, HelloReply
from rpc_package.helloworld_pb2_grpc import HelloWorldServiceStub
def run():
# 使用with语法保证channel自动close
with grpc.insecure_channel('localhost:50000') as channel:
# 客户端通过stub来实现rpc通信
stub = HelloWorldServiceStub(channel)
# 客户端必须使用定义好的类型,这里是HelloRequest类型
response = stub.SayHello(HelloRequest(name='eric'))
print ("hello client received: " + response.message)
if __name__ == "__main__":
logging.basicConfig()
run()
演示
先执行server端代码
python hello_server.py
接着执行client端代码如下:
➜ grpc_test python hello_client.py
hello client received: Hello, eric!
References
作者:geekpy
链接:https://www.jianshu.com/p/9c947d98e192
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
web攻击之九:其它的更多相关文章
- 常见【十种】WEB攻击及防御技术总结
最近参加了一个WEB安全培训,感觉WEB攻击跟防御都是挺有意思的.以下总结比较简短,仅供观赏哈. 一.XSS攻击 [介绍] xss攻击是跨站脚本攻击,例如在表单中提交含有可执行的javascript的 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 黑客攻防技术宝典Web实战篇(三)web攻击方式总结
web攻击的手段无非就是使服务器资源耗尽,使服务器无法接收正常请求. 一.DDos攻击 二.DRDos攻击 三.慢攻击 与Ddos攻击相反,慢攻击并不是以多取胜,而是靠保持连接.
- 简单总结几种常见web攻击手段及其防御方式
web攻击手段有几种,本文简单介绍几种常见的攻击手段及其防御方式 XSS(跨站脚本攻击) CSRF(跨站请求伪造) SQL注入 DDOS XSS 概念 全称是跨站脚本攻击(Cross Site Scr ...
- 简单地总结几种常见web攻击手段及其防御方式
web攻击手段有几种,本文简单介绍几种常见的攻击手段及其防御方式 XSS(跨站脚本攻击) CSRF(跨站请求伪造) SQL注入 DDOS XSS 概念 全称是跨站脚本攻击(Cross Site Scr ...
- Web攻击技术
Web攻击技术 1.针对Web的攻击技术 1.1.在客户端即可篡改请求 在Web应用中,从浏览器那接收到的Http的全部内容,都可以在客户端自由地变更.篡改,所以Web应用可能会接收到与预期数据不相同 ...
- 常见web攻击总结
搞Web开发离不开安全这个话题,确保网站或者网页应用的安全性,是每个开发人员都应该了解的事.本篇主要简单介绍在Web领域几种常见的攻击手段及Java Web中的预防方式. XSS SQL注入 DDOS ...
- web攻击之xss(一)
1,xss简介 跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击 ...
- 【转】浅谈常用的几种web攻击方式
浅谈常用的几种web攻击方式 一.Dos攻击(Denial of Service attack) 是一种针对服务器的能够让服务器呈现静止状态的攻击方式.有时候也加服务停止攻击或拒绝服务攻击.其原理就是 ...
随机推荐
- ElasticSearch(三十)基于scoll+bulk+索引别名实现零停机重建索引
1.为什么要重建索引? 总结,一个type下的mapping中的filed不能被修改,所以如果需要修改,则需要重建索引 2.怎么zero time重建索引? 一个field的设置是不能被修改的,如果要 ...
- The Princess and the Pea,摘自iOS应用Snow White and more stories
Once upon a time there was a prince who wanted to marry a real princess.从前,有个王子想和真正的公主结婚. He looked ...
- iOS线程浅析
一.线程概述 1. iOS里面的线程按种类可分为同步线程和异步线程.同步线程指调用同步线程的地方必须等到同步线程运行完成才干够继续向下运行.而调用异步线程的地方则在运行完调用异步线程的语句后就能够继续 ...
- 快照COW
What is Copy-on-write? Copy-on-write Copy-on-write (sometimes referred to as "COW") i ...
- 模块化(CommonJs、AMD、CMD、UMD)发展历史与优缺点
全文主要整理自摘自<Webpack中文指南>(好文,建议直接去看,以下仅对该系列文章中的<历史发展>篇幅进行备份——也整理了点其他内容) 模块化 模块化是老生常谈了,这里不做阐 ...
- 基于msm8909高通平台Android驱动开发之hello程序
本文转载自:http://www.itwendao.com/article/detail/227839.html Android驱动开发之Hello实例: 驱动部分 modified: ker ...
- HDU2544最短路模板,
#include<iostream> #include<stdio.h> #include<stdlib.h> #include<algorithm> ...
- mac iterm2 安装 lrzsz rz sz命令
原文:https://blog.csdn.net/jack85986370/article/details/51382077 首先mac自带的终端是不支持lrzsz的,需要下载安装iterm2,下载地 ...
- linux 新建分区 、格式化 并挂载的命令
一.新建分区命令为 fdisk /dev/diskname fdisk命令为交互式命令 p:显示当前硬盘上的分区,包括没保存的改动 n:创建新分区 e:表示扩扩展分区 p:表示主分区 d:删除一个分区 ...
- BI入门经典(转载)
原帖地址:http://blog.csdn.net/sgtzzc/archive/2009/10/10/4649770.aspx [前言] 昨天论坛的SQL Server大版新增了一个BI板块,大家讨 ...
