微信公众号开发java框架:wx4j(入门篇)
导航
- 入门 http://www.cnblogs.com/2333/p/6617819.html
- WxServlet介绍
- MaterialUtils 素材工具类使用说明 http://www.cnblogs.com/2333/p/6581059.html
- MenuUtils 菜单工具类使用说明 http://www.cnblogs.com/2333/p/6617889.html
- KefuUtils 客服工具类使用说明 http://www.cnblogs.com/2333/p/6617914.html
- MassUtils 群发工具类使用说明
- WxUtils 微信工具类使用说明
功能介绍
-接收文本、视频、图片、语音等所有消息推送;
-接收关注、取消关注、扫码、菜单点击等所有事件推送;
-响应文本、视频、图片、语音、图文内容;
-新增video、image、voice、thumbs、news永久素材;
-新增video、image、voice、thumb临时素材
-删除永久素材
-支持明文和安全安全两种模式
-任意地方获取AccessToken
-创建菜单、删除菜单、获取菜单、增加个性菜单、删除个性菜单、测试匹配个性菜单、获取当前菜单配置
-新增客服、删除客服、更新客服信息、上传客服头像、获取客服列表
-群发图文、视频、图片、文本
配置部署
1、准备java web开发环境,jdk版本1.6+,tomcat6.0+
2、创建一个java web项目,并引入wx4j1.0.jar包,下载地址:
github: https://github.com/zhourui123/wx4j
(jar包在dist中)
dependency:

3、新建一个类WxAdapterImpl继承AbstractWxAdapter,并实现其抽象方法。initMenu()方法需要返回一个Menu对象,你可以先使用MenuUtils.getSampleMenu()来获取一个实例菜单对象。
public class WxAdapterImpl extends AbstractWxAdapter {
@Override
public Menu initMenu() {
System.out.println("on create menu");
return MenuUtils.getSampleMenu();
}
@Override
public void onReceiveText(ReceiveTextMessage message) {
System.out.println("onReceiveTextMessage");
}
@Override
public void onReceiveVoice(ReceiveVoiceMessage message) {
System.out.println("onReceiveVoice");
}
@Override
public void onReceiveImage(ReceiveImageMessage message) {
System.out.println("onReceiveImage");
}
//还有很多方法暂不列出
}
4、在web.xml中配置WxServlet,并将该servlet的load-on-startup设置为1,保证其能够在web服务器启动时初始化
<servlet>
<servlet-name>WxServlet</servlet-name>
<servlet-class>cn.zr.wx4j.servlet.WxServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WxServlet</servlet-name>
<url-pattern>/WxServlet</url-pattern>
</servlet-mapping>
5、将sys.properties放在src根下并配置它
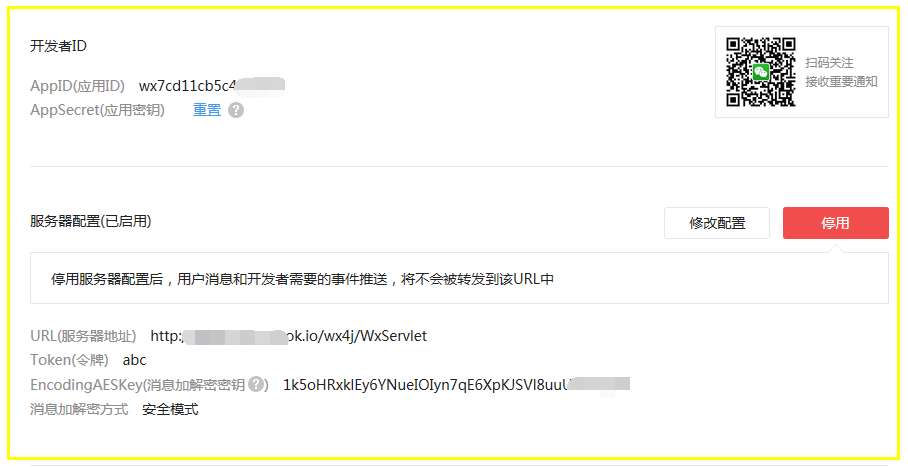
app_id、app_secret、token可以直接在公众号基本配置中找到;
adapterPath地址填写步骤3中你创建的WxAdapterImpl的全路径;
如果是安全模式,is_safe设置为true,并配置encodingAesKey,encodingAesKey同样可以在公众号基本配置页面找到,非安全模式,设置为false,encodingAesKey可以不用配置。
app_id=wx7cd11cb5c49exxxx
app_secret=ba787a886fe3158492e8a0056361xxxx
token=abc
adapterPath=cn.zr.wx4j.test.WxAdapterImpl
is_safe_mode=true
encodingAesKey=1k5oHRxklEy6YNueIOIyn7qE6XpKJSVl8uuUwcPxxxx

6、以上配置完毕后,启动tomcat服务,观察控制台信息。
在WxAdapterImpl中处理被动消息的响应
1、在WxAdapterImpl中,你实现的每个方法中都可以获得微信服务器发送过来的消息对象,下面是一个实例,用户给你发送了一条message,你得到了一个ReceiveTextMessage对象message,message主要包含以下信息:
message.getFromUser();//获得消息来源
message.getToUser();//获得消息去向
message.getTimeStamp();//获得发送时间戳
message.getContent();//获得消息内容
现在,你可以创建一个TextMessage对象,直接调用AbstractWxAdapter继承下来的sendTextMessage方法,完成一条text消息的发送。
@Override
public void onReceiveText(ReceiveTextMessage message) {
System.out.println("onReceiveTextMessage");
TextMessage text = new TextMessage();
text.setContent("哈咯,这是一条文本消息");
text.setCreateTime(System.currentTimeMillis());
text.setFromUserName(message.getToUserName());
text.setToUserName(message.getFromUserName());
text.setMsgType(MessageType.TEXT);
sendTextMessage(text);
}
当然,你也可以响应video、image等消息,可供调用的方法如下:
public void sendTextMessage(TextMessage msg);
public void sendNews(NewsMessage msg);
public void sendImage(ImageMessage msg);
public void sendVoice(VoiceMessage msg);
public void sendVideo(VideoMessage msg);
public void sendMusic(MusicMessage msg);
在WxAdapterImpl构建自定义菜单
1、你只需要在WxAdapterImpl中的initMenu()方法中返回你需要的创建的Menu对象,框架会帮助你自动将它创建在公众号上,如果你不知道如何构建一Menu,可以调用MenuUtils.getSampleMenu()获得一个示例Menu,代码如下:
public static Menu getSampleMenu() {
Menu m = new Menu();
Button b1 = new Button();
b1.setName("客户服务");
ViewButton b11 = new ViewButton();
b11.setName("测试1");
b11.setType(ButtonType.VIEW);
b11.setUrl("http://www.zhour.net");
ViewButton b12 = new ViewButton();
b12.setName("测试2");
b12.setType(ButtonType.VIEW);
b12.setUrl("http://www.zhour.net");
ViewButton b13 = new ViewButton();
b13.setName("test1");
b13.setType(ButtonType.VIEW);
b13.setUrl("http://www.zhour.net");
ViewButton b14 = new ViewButton();
b14.setName("test2");
b14.setType(ButtonType.VIEW);
b14.setUrl("http://www.zhour.net");
b1.setSub_button(new Button[] { b11, b12, b13, b14 });
Button b2 = new Button();
b2.setName("infomation");
ViewButton b21 = new ViewButton();
b21.setName("官网");
b21.setType(ButtonType.VIEW);
b21.setUrl("http://www.huapengfei.com");
ViewButton b22 = new ViewButton();
b22.setName("APP");
b22.setType(ButtonType.VIEW);
b22.setUrl("http://www.zhour.net");
b2.setSub_button(new Button[] { b21, b22 });
ViewButton b3 = new ViewButton();
b3.setName("联系我们");
b3.setType(ButtonType.VIEW);
b3.setUrl("http://www.zhour.net");
m.setButton(new Button[] { b1, b2, b3 });
return m;
}
微信公众号开发java框架:wx4j(入门篇)的更多相关文章
- 微信公众号开发java框架:wx4j(MenuUtils篇)
wx4j-MenuUtils使用 函数说明:发送http请求到微信服务器,完成菜单创建 参数:构造菜单对象 返回值:微信响应的json字符串 public static String createMe ...
- 微信公众号开发java框架:wx4j(KefuUtils篇)
wx4j-KefuUtils介绍 函数说明:添加客服 参数:Kefu对象 返回值:微信服务器响应的json字符串 public String addKefu(Kefu kefu) 函数说明: 参数:K ...
- 微信公众号开发java框架:wx4j(MaterialUtils篇)
wx4j-MaterialUtils的使用 函数说明:上传永久视频素材 参数:文件路径.视频描述(通过setter填充内容即可) 返回值:微信服务器返回的json字符串 public static S ...
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
- 微信公众号开发系统入门教程(公众号注册、开发环境搭建、access_token管理、Demo实现、natapp外网穿透)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/a1786223749/article/ ...
- 微信公众号开发(一)--验证服务器地址的Java实现
现在主流上都用php写微信公众号后台,其实作为后端语言之一的java也可以实现. 这篇文章将对验证服务器地址这一步做出实现. 参考资料:1.慕课网-<初识java微信公众号开发>,2.微信 ...
- nodejs 中koa框架下的微信公众号开发初始篇
最近在搞微信公众号开发,后端采用的是nodejs下的koa框架,初识后端的菜鸟,自己搞难度太大了,网上找了很多文章,采用的中间件大都是express框架下的,不过好在爬了许多坑之后总算看见点曙光了,遂 ...
- 微信公众号开发系列-13、基于RDIFramework.NET框架整合微信开发应用效果展示
1.前言 通过前面一系列文章的学习,我们对微信公众号开发已经有了一个比较深入和全面的了解. 微信公众号开发为企业解决那些问题呢? 我们经常看到微信公众号定制开发.微信公众平台定制开发,都不知道这些能给 ...
- Java之微信公众号开发
这次以文本回复作为案例来讲解Java相关得微信公众号开发. 首先必须要有一个个人微信公众号 个人微信公众号相关的接口权限有限,不过用于个人学习体验一下足够了,如图: 然后进入微信公众后台,点击基本配置 ...
随机推荐
- javascript原生API总结
一.查找: getElementById() 方法返回带有指定 ID 的元素(唯一): getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组). ...
- Laravel 5 : Call to undefined function Illuminate\Foundation\Bootstrap\mb_internal_encoding()
自己组装的apache,php,mysql phpinfo显示 OpenSSL support disabled (install ext/openssl) 判断为权限问题,所以修改如下. 1 ...
- scrapy install
csf@ubuntu:~$ sudo apt install python-scrapy
- idea和eclipse中getAbsolutePath()方法获取值不同
项目中,使用嵌入式tomcat启动web工程(具体使用请度娘,关键字: tomcat embeded) 启动时,设置tomcat path的代码如下: Embedded tomcat = new Em ...
- python中上双互斥锁的线程执行流程
import threading def sing(): print('进入sing -----------------') for i in range(3): print('进入sing循环 -- ...
- GNU 汇编 协处理器指令
1. CP15 协处理器 16组寄存器 mcr 写 mrc (rgeister CP15) 读 CP15 到 Register mrc p15,0,c0,c0,0
- html ajax请求 php 下拉 加载更多数据 (也可点击按钮加载更多)
<input type="hidden" class="total_num" id="total" value="{$tot ...
- 实例讲解如何利用jQuery设置图片居中放大或者缩小
大家有没有见过其他网站的图片只要鼠标放上去就能放大,移出去的时候就能缩小,而且一直保持居中显示!其实jQuery提供一个animate函数可以使图片放大和缩小,只要改变图片的长和高就OK啦!但是ani ...
- Python logging 模块简介
Table of Contents 1. Logging 模块 1.1. 简介 1.2. 简单输出日志 1.3. 输入日志到文件 1.4. 几个基本概念 1.4.1. loggers 1.4.2. h ...
- PHP代码审计3-SQL注入,CSRF,动态函数执行与匿名函数执行,unserialize 反序列化漏洞,变量覆盖,文件管理,文件上传
SQL注入 审计语句 [输入参数] SELECT,DELETE,UPDATE,INSERT 防御 转义: 1.开启gpc:判断解析用户提示的数据 2.mysql_real_escape_string( ...
