webpack + less
使用less需要安装 'style-loader','css-loader','less-loader' 三个loader。
安装之后在webpack.config.js配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {//入口文件
app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
},
plugins:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Output Management'
}),
],
output: {//输出文件
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/'
},
module: {
rules: [
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
},
{
test: /\.(less|css)$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
},
]
}
};
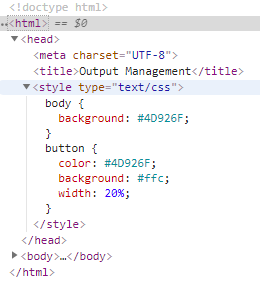
执行命令,这个时候会发现样式写在页面<head>标签的里面。

如果样式少,这样看着还可以,但是多的话,还是外链的方式比较好,所以我们用 extract-text-webpack-plugin 来进行处理,先安装,接着继续修改配置。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: {//入口文件
app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist'
},
plugins:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Output Management'
}),
new ExtractTextPlugin({
filename: 'index.css',
disable: false,
allChunks: true,
}),
],
output: {//输出文件
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/'
},
module: {
rules: [
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
},
{
test: /\.(less|css)$/,
use: ExtractTextPlugin.extract({
use:[ 'css-loader','less-loader'],
fallback: 'style-loader',
}),
},
]
}
};
这时候执行命令结束之后,就会达到我们想要的结果。

webpack + less的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
- Webpack 配置摘要
open-browser-webpack-plugin 自动打开浏览器 html-webpack-plugin 通过 JS 生成 HTML webpack.optimize.UglifyJsPlugi ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- ASP.NET中刷新分页
1,第一次全部把数据加载到内存中,然后再做分页,性能差,不推荐. 2,GridView自带分页 3,AspNetPager分页控件 这个是第三分控件需要下载,很好用 4,自己写分页 前三种就不介绍如 ...
- ipython notebook超级好用
这个东西超级好用,以后要以c++和python为主要沟通语言了.
- 关于event loop
之前写了篇文章 JS运行机制,里面对event loop简单的说明,面试时又遇到了关于该知识点的题目(主要是process.nextTick和setImmediate的执行顺序不太知道,查了之后才知道 ...
- 【例题收藏】◇例题·IV◇ Wooden Sticks
◇例题·IV◇ Wooden Sticks 借鉴了一下 Candy? 大佬的思路 +传送门+ (=^-ω-^=) 来源:+POJ 1065+ ◆ 题目大意 有n个木棍以及一台处理木棍的机器.第i个木棍 ...
- CodeForces_864_bus
C. Bus time limit per test 2 seconds memory limit per test 256 megabytes input standard input output ...
- exa命令详解
exa 是 ls 文件列表命令现代化替代品. 官网:https://the.exa.website/ GitHub:https://github.com/ogham/exa 后续整理中……
- dts--tests(二)
rxtx_callbacks.py """ DPDK Test suite. Test Rxtx_Callbacks. """ import ...
- js开发中常用小技巧
1.获取指定范围内的随机数 function getRadomNum(min,max){ return Math.floor(Math.random() * (max - min + 1)) + mi ...
- python 获取类中除内置方法外的所有方法名
#!/usr/bin/env python# !-*- coding:utf-8 -*- class Menu: def __init__(self): pass def updateProject( ...
- strak组件(9):关键字搜索
效果图: 在列表视图函数增加搜索功能. 新增函数 def get_search_list(self) 钩子方法,获取搜索条件 一.strak组件 strak/service/core_func.py ...
