初窥Javascript单元测试,附带掌握一门新技能的学习方式。
之前没感觉要学啥单元测试,项目中测试都是手动测的,但也没觉的啥,但最近看文章和招聘上也多多少少有这方面的需求,于是网上搜索了一下,只找到了一些文章,但介绍的都不是很详细或者说比较复杂,满满的伤,虽然看懂一部分,但还是不知道有啥用,于是不了了之了。
但是就在今天又在某本书上讲啥测试,实在坐不住了,于是下定决心,一定得搞定到底什么是单元测试,在实际项目中又是如何使用的,于是就有了此文章。
茫茫人海只为找到你......
搜索:Javascript单元测试入门、javascript单元测试教程、javascript单元测试视频教程、JS单元测试教程.......这些都是我常搜索的关键字。
对于经常干这个的,通过搜索结果马上就能找到几个比较适合自己的教程。
原本打算学Qunit这个单元测试但是没有看到比较好的入门教程,其实也是有的,只是上一次看的时候没有看一篇介绍它在实际项目中的应用,所以打算换一个框架搜索。这里搜到了一个叫Karma的单元测试,并且讲解通俗,简单的使用已经会了,但可惜这篇文章也没有讲在实际开发中的应用,只好接着找,但这次既然Karma会了一些,自然搜索换成了这个:Karma单元测试入门教程,Karma单元测试教程....
马上找到一篇比较详细的,虽然前面大部分讲解的比较复杂,但因为有了前面的基础,所以秒懂里面的意思了,里面简单的介绍了一个例子,但这已经足够了。
别看这小小的一段话,里面是一个不错的学习方式:先简单 -- 复杂 -- 项目实践。也就是说如果你要学习a,但是a方面的资源比较少,并且难懂,不过有个和它相邻的b和它很像,这样的话你可以搜索b,通过学习b来掌握一些基本的概念,通过掌握这些概念再来学习a就会简单很多。
底下是个人学习记录,不会写的太详细,大家就不用看了,看看顶上的学习方式将好,反正感觉学编程用现实生活中怎么学习的,你拿到编程里面就很好了。
回归到单元测试
Karma是一个单元测试,我们先来下载它。
1. 通过npm init初始化
package.json
2.通过npm下载Karma以及依赖项
npm install -g karma karma-jasmine karma-chrome-launcher
3.创建 karma 配置文件
karma init
编写测试demo.js
describe('随便写,就是看你看看是哪里来的', function(){
it('就是给你看看具体哪出来的 1', function(){
expect(true).toBe(true);
});it('就是给你看看具体哪出来的 2', function(){
expect(true).toBe(false);
})
});
启动 Karma
karma start
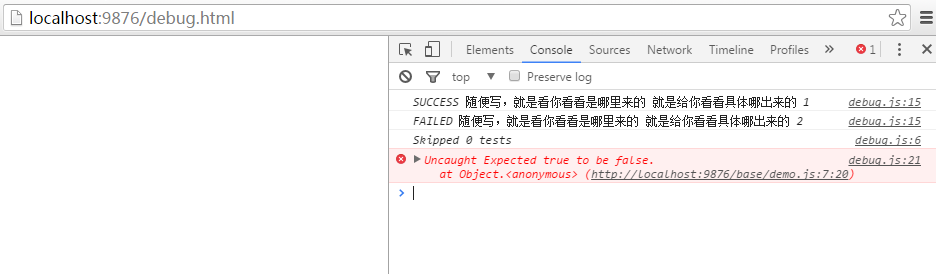
结果:

解释一下上面的代码:
describe('随便写,就是看你看看是哪里来的', function(){
it('就是给你看看具体哪出来的 1', function(){
expect(true).toBe(true);
});it('就是给你看看具体哪出来的 2', function(){
expect(true).toBe(false);
})
});
describe:就是把你要测试的包起来,形成一个代码块,就像一个函数。
第一个参数:随便写,自己看一下上面的那张图就知道怎么回事了,第二个参数放一个函数。
it:负责单个测试,里面可以放你要测试的代码。
expect:用来测试这个参数里面的值等于不等于toBe里面的参数。toBe是你期望的结果,而expect放你需要测试的结果。
其实这段代码没啥复杂,但多少还是有些迷惑,ok,来一个更实际一点的。
function count(a,b){
return a + b;
}describe('测试count函数', function(){
it('3 + 3 = 6', function(){
var a = count(3,3);// expect实际结果 toBe希望的结果
expect(a).toBe(6);
});it('3 + 3 = 6', function(){
var a = count(2,3);
expect(a).toBe(6);
})
});
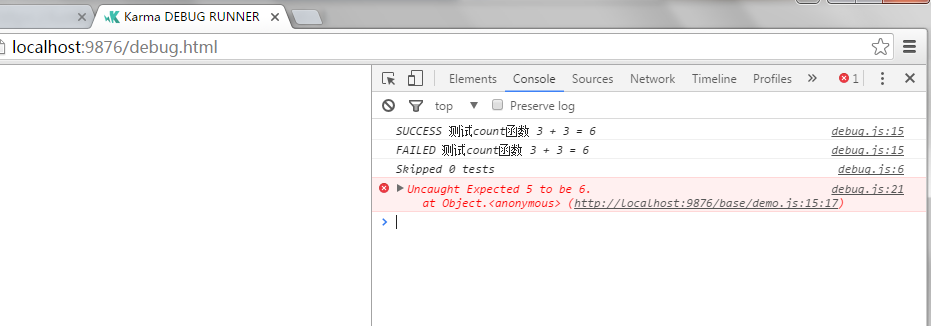
结果如下:

到这里我相信大家对单元测试多少有那么一点点的了解了。
我的理解单元测试就是将一些线上可能会发生的一些bug情况,通过一些技术提前来发现并且解决bug。
接着我得去学习Qunit,就到这了。
初窥Javascript单元测试,附带掌握一门新技能的学习方式。的更多相关文章
- 【初窥javascript奥秘之事件机制】论“点透”与“鬼点击”
前言 最近好好的研究了一番移动设备的点击响应速度,期间不断的被自己坑,最后搞得焦头烂额,就是现在可能还有一些问题,但是过程中感觉自己成长不少, 最后居然感觉对javascript事件机制有了更好的认识 ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- 李洪强iOS开发之函数式 编程初窥
函数式 编程初窥 最近在学习Erlang和Python.Erlang是完全的函数式编程语言,Python语言是面向对象的语言,但是它的语法引入了大量的函数式编程思想.越研究越觉得函数式的编程思路可 ...
- 初窥软件工程 2020BUAA软件工程$\cdot$个人博客作业
初窥软件工程 2020BUAA软件工程\(\cdot\)个人博客作业 目录 初窥软件工程 2020BUAA软件工程$\cdot$个人博客作业 一.作业要求简介 二.正文 (一) 快速看完整部教材,列出 ...
- javascript单元测试框架mochajs详解
关于单元测试的想法 对于一些比较重要的项目,每次更新代码之后总是要自己测好久,担心一旦上线出了问题影响的服务太多,此时就希望能有一个比较规范的测试流程.在github上看到牛逼的javascript开 ...
- JavaScript单元测试框架JsUnit基本介绍和使用
JavaScript单元测试框架JsUnit基本介绍和使用 XUnit framework XUnit是一套标准化的独立于语言的概念和结构集合,用于编写和运行单元测试(Unit tests). 每一个 ...
- Scrapy001-框架初窥
Scrapy001-框架初窥 @(Spider)[POSTS] 1.Scrapy简介 Scrapy是一个应用于抓取.提取.处理.存储等网站数据的框架(类似Django). 应用: 数据挖掘 信息处理 ...
- JavaScript单元测试框架-Jasmine
Jasmine的开发团队来自PivotalLabs,他们一开始开发的JavaScript测试框架是JsUnit,来源于著名的JAVA测试框架JUnit.JsUnit是xUnit的JavaScript实 ...
- 【软件工程】week5-个人作业-敏捷开发方法初窥
敏捷开发方法初窥 引言:本周的软件工程个人博客作业是阅读关于敏捷开发方法的文章(http://martinfowler.com/agile.html),并撰写自己的读后感.文章内容非常丰富,对敏捷开发 ...
随机推荐
- python安装BeautifulSoup注意事项
好久没有写爬虫了,最近用Python的BeautifulSoup4.Scrapy分别对以前写的spider进行优化,发现python3.5后这些库变化了很多,遇到了许多问题,在这里做一下总结. 切换环 ...
- 关于sqlmap的使用
好记性不如烂笔头,记录一下. 带cookie的注入 python sqlmap.py -u "http://www.xxx.com?id=1" --cookie="coo ...
- Linux不能上网ping:unknown host问题怎么解决?
Linux不能上网提示ping:unknown host 检查步骤 Linux系统跟windows平台有所不同的是,为了更好的做网络服务应用.Linux下多用于网络服务器,而且操作界面是字符界面.对于 ...
- SAE+WordPress快速搭建个人博客
前些天一时冲动,买了个域名,我想总不能放着不用吧,干脆就搭建了一个个人博客.下面我把搭建的过程分享给大家.注意,此文并不是攻略,只是为了记录下这个从无到有的过程,当然,假如解决了你的疑惑,那当然是极好 ...
- Linux C++ 开发简介
主要介绍将Windows程序迁移到Linux系统相关知识 简介 Windows程序迁移到Linux系统可能需要修改很多代码, 既需要了解Linux平台的开发知识, 也需要了解Windows平台代码如何 ...
- 快速查找sql server中的存储过程和视图
select a.name,a.[type],b.[definition] from sys.all_objects a,sys.sql_modules b where a.is_ms_shipped ...
- Atitit MATLAB 图像处理attilax总结
Atitit MATLAB 图像处理attilax总结 1.1. 下载 Matlab7.0官方下载_Matlab2012 v7.0 官方简体中文版-办公软件-系统大全.html1 1.2. Matla ...
- redis数据结构详解之Hash(四)
序言 Hash数据结构累似c#中的dictionary,大家对数组应该比较了解,数组是通过索引快速定位到指定元素的,无论是访问数组的第一个元素还是最后一个元素,所耗费的时间都是一样的,但是数组中的索引 ...
- 【Win 10 应用开发】分析 URI 中的查询字符串
分析URI中的字符有K种方法(K >= 2),如果查询字符串中的参数比较简单,可以通过子字符串查找的方式来处理:如果查询字符串相对复杂,你可以使用正则表达式来匹配 key1=value1 , ...
- Oracle架构设计01:表空间的管理维护规范
Oracle数据库的表空间管理可以说是非常简单和基础的一项维护工作,但是越简单的事情就越要制定统一的规范,这样数据库的各项管理工作才会愈加的简单高效. 那么接下来,问题来了.. Q1:当我们接手一个新 ...
