inline-block及解决空白间距
參考:http://www.jb51.net/css/76707.html
http://www.webhek.com/remove-whitespace-inline-block/
去掉display:inline-block元素间的多余空白
如下一段代码,display:inline-block元素间的多余空白:
- <style type="text/css">
- *{margin:0; padding:0;}
- body{font:12px/20px Tahoma, Geneva, sans-serif; padding:200px;}
- img {border:0;}
- ul li{ list-style:none;}
- .test{width:200px; border:1px blue solid;}
- .test a{width:32px; height:32px; display:inline-
block; text-indent:-9999em; *text-indent:0; *line-height:0; *font-
size:0; background:blue;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内
容,博客内有文章介绍 */ - </style>
- <div class="test">
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- <a href="#"></a>
- </div>
运行截图:

会发现 每1个带display:inline-block;属性的链接 a 水平、垂直方向都带有一定的空白
解决方法:
方法1(附注释说明):
- .test{width:200px; border:1px blue solid; font-size:0;}
- .test a{width:32px; height:32px; display:inline-block; text-indent:-9999em; *text-indent:0; *line-height:0; *font-size:0; background:blue; vertical-align:top;} /* *号部分解决IE7 无法显示 display:inline-block 元素里面的内容,博客内有文章介绍 */
- /* display:inline-block元素的父元素定义 font-size:0 ,可去掉元素水平4px的空白,子元素若要显示文字可重新定义font-size属性即可 */
- /* display:inline-block元素本身定义 vertical-align 属性可去掉元素垂直方向的多余空白*/
关键在于父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白!
如果标签a内加上任意文字,则display:inline-block元素不会生成垂直方向有空白!
方法2(附注释说明):
通
过设置父元素 letter-spacing来解决的,该属性的值同字体有关: 如:.test{letter-spacing:-.25em}
要注意的是-.25em是字体设置为Arial时的情况,为其他字体时会有些不同,下面仅列出了常用的几个,
常用字体与letter-spacing的关系:
代码如下:
Arial -.25em
Tahoma -.333em
方法2未经实验,备忘!
如
今有很多网站都用上了 inline-block 属性,比如 {display:inline-block; *display:inline;
*zoom:1},以上 css 代码随处可见。很多人看见 *display:inline; *zoom:1 就下意识的认为:哦,原来
inline-block 这个属性 ie6 和 ie7 不支持。那么 ie6,7 真的不支持 display:inline-block 吗?
事实上,ie 从 5.5 开始就已经支持 display:inline-block 了,只是支持的并不是那么完美。具体的请阅读淘宝UED官方博客——一丝所写的《display:inline-block 前世今生》。
当我们使用 inline-block 的时候,就会产生“空白间隙”问题。代码如下:
代码如下:
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
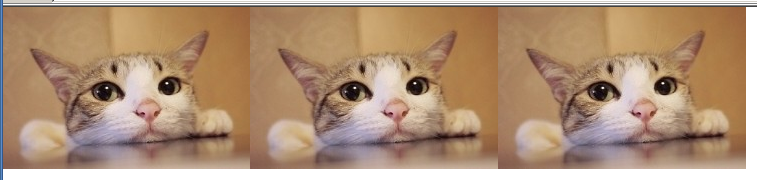
效果图如下:

我们可以看到:在 ie8、chrome、firefox、opera 以及 safari 浏览器下,两张图片之间有“空白间隙”。
但是在 ie6 和 ie7 浏览器下却正常显示,效果如下:

下面我们就来说说这个“空白间隙”是如何产生的,以及解决办法。
先来说说“空白间隙”是怎么产生的?先看下源代码:
代码如下:
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
从
上面的代码我们很难发现产生“空白间隙”的问题。其实这个问题是我们写代码的习惯所造成的。平时我们写代码,为了使代码看上去“层级分明”,通常会在标签
结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这
个让我们并不怎么注意的空白符。
既然我们已经知道产生问题的原因了,那么就很好解决该问题。空白符也是字符,只要是字符就会联想到字体,字体大小之类的。所以去除空白符的存在只需要设置字体大小为零就行了(font-size:0;)。修改已上代码:
代码如下:
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
可以看到在 ie8,firefox,chrome 和 opera 浏览器下已经没有问题了,但是在 safari 浏览器下还是有问题。
关于 safari 浏览器的兼容,请阅读大漠写的《如何解决inline-block元素的空白间距》。
最后整理:
代码如下:
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
letter-spacing: -8px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -8px;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
letter-spacing:normal;
word-spacing:normal;
}
</style>
</head>
<body>
<ul>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="data:images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
测试浏览器:ie6,ie7,ie8,chrome,firefox,safari,opera。
方法0:各元素间不留任何空白
一个100%能解决这个问题的方法是在你的HTML代码里元素间不留任何空白:
<ul><li>Item content</li><li>Item content</li><li>Item content</li></ul>
当然,这样看起来很乱,让代码不好维护,但很实用,很直观,更重要的……很可靠。
方法1:在父元素上设置font-size: 0
解决这个空白问题最好的方案是在这些inline-block元素的父元素上设置font-size: 0。如果你的<UL>里有inline-block的<LI>,那你可以这样做:
.inline-block-list { /* ul or ol with this class */
font-size: 0;
}
.inline-block-list li {
font-size: 14px; /* put the font-size back */
}
为了不让父元素的字体大小影响子元素,你需要重新在子元素上设置font-size值,这通常很简单。唯一可能遇到麻烦的情况是你用相对大小设置字体。但大多数时候,这样的方法能解决你的问题。
方法2:HTML注释
这种方法有点暴力,但同样能奏效。将HTML元素间用注释填充,这跟它们之间没有空白效果一样:
<ul>
<li>Item content</li><!--
--><li>Item content</li><!--
--><li>Item content</li>
</ul>
用一个词…恶心。用两个词…非常恶心。用三个词….OK,你明白。但这确实管用!
方法3:负边距
跟方法2很相似,抱歉。你可以利用inline-block的灵活性,给它们设置一个负边距,隐藏空白:
.inline-block-list li {
margin-left: -4px;
}
这种方法最不推荐,因为你必须考虑到各种情况,有时候会出现一些无法预料的空白。最好不用这招。
方法4:首尾接龙
另外一个利用HTML标记的方法是将元素的闭合标记和下一个元素的开始标记靠在一起:
<ul>
<li>Item content</li
><li>Item content</li
><li>Item content</li>
</ul>
并不像HTML注释那样丑陋,但我宁愿手工删除那些空白,而不考虑代码的可读性。
没有一个方法是非常理想的,但在网页中不留空白也是一个烂方法。这并不是在警告你不要使用inline-block,inline-block仍然是非常的有用,只是在使用你要明白如何处理里面出现的空白。
inline-block及解决空白间距的更多相关文章
- [Web 前端] 解决因inline-block元素导致的空白间距和元素下沉
cp from : https://www.jianshu.com/p/617e78a27c88 ** 前言: ** CSS 中的 display:inline-block 是笔者最为喜欢的元素之一, ...
- inline-block元素的空白间距解决方法<转>
使用inline-block来代替float进行布局,或者使用inline-block来实现元素的居中效果.有关于使用inline-block来代替float的讨论也蛮多的. 不过就是使用inline ...
- 如何解决inline-block元素的空白间距 css 完美解决
转载W3CPLUS,链接地址:http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements 有关于使用inli ...
- ios8 UITableView设置 setSeparatorInset:UIEdgeInsetsZero不起作用的解决办法(去掉15px空白间距)
但是在ios8中,设置setSeparatorInset:UIEdgeInsetsZero 已经不起作用了.下面是解决办法: 首先在viewDidLoad方法加入以下代码: if(leftTable! ...
- inline元素和inline-block元素的4px空白间距解决方案
实在不想写了,要吐了,看到一篇讲的比较全的文章,直接粘链接了 inline元素和inline-block元素的4px空白间距解决方案 出自脚本之家
- inline-block元素的空白间距
inline-block元素的空白间距 html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- CSS - display:inline-block 相邻元素间有4px的空白间距
取消“display:inline-block 相邻元素间有4px的空白间距” Demo:http://jsfiddle.net/JSDavi/p6gcx6nx/ 例子: <div sytle= ...
- python问题:IndentationError:expected an indented block错误解决《转》
python问题:IndentationError:expected an indented block错误解决 标签: python语言 2012-07-07 17:59 125145人阅读 评论( ...
- inline-block元素的4px空白间距解决方案
http://www.jb51.net/css/68785.html inline-block元素的4px空白间距解决方案
随机推荐
- Selenium2(webdriver)入门之TestNG的使用
一.在Eclipse中安装TestNG 1.打开eclipse-->help-->Install New Software-->Add,输入Name和Location后,点击OK. ...
- Swift开放StatsD后上传数据的出现,出现退换货503的Bug
转载请注明出处:http://blog.csdn.net/cywosp/article/details/40781569 swift在版本号2.1.0之前假设各个服务的配置文件里打开下面配置后,且系统 ...
- C++中虚函数的作用是什么?它应该怎么用呢?(转)
虚函数联系到多态,多态联系到继承.所以本文中都是在继承层次上做文章.没了继承,什么都没得谈. 下面是对C++的虚函数这玩意儿的理解. 一, 什么是虚函数(如果不知道虚函数为何物,但有急切的想知道,那你 ...
- android SlidingTabLayout实现ViewPager页卡滑动效果
先来张效果图(能够滑动切换页卡) watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcGVuZ2t2/font/5a6L5L2T/fontsize/400/fi ...
- void*指针
C++提供了一种特殊的指针类型void*,它可以保存任何类型对象的地址: void*表明该指针与一地址值相关,但不清楚存储在此地址上的对象的类型. void*指针只支持几种有限的操作: 1)与另一个指 ...
- DataGrid( 数据表格) 组件[9]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- oracle服务开机自启动
1.修改oracle系统配置文件::/etc/oratab vi /etc/oratab orcl:/opt/oracle/product/10.2.0/db_1:Y 2.在 /etc/init.d/ ...
- cocos2dx 动画 一
1.精灵的runAction方法 spt = Sprite::create("pean.jpg"); this->addChild(spt); MenuItemFont *i ...
- cocos2dx Sprite的多种创建方法
1.通过文件创建 Sprite *bg = Sprite::create("backGround.jpg"); 2.通过图片的某个区域创建 SpriteFrame *frame = ...
- Asp.Net页面生命周期--转发(学海无涯)
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
