JS笔记 入门第一
WHY?
一、你知道,为什么JavaScript非常值得我们学习吗?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
4. 做为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
二、易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
<body><p id="p1">我是第一段文字</p><p id="p2">我是第二段文字</p><script type="text/javascript">document.write("hello")document.getElementById("p1").style.color="blue"</script></body>

如何插入JS
<script></script>之间
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb18030"><title>插入js代码</title><script type="text/javascript">document.write("开启JS之旅!");</script></head><body></body></html>
引用外部JS文件


<script src="script.js"></script>

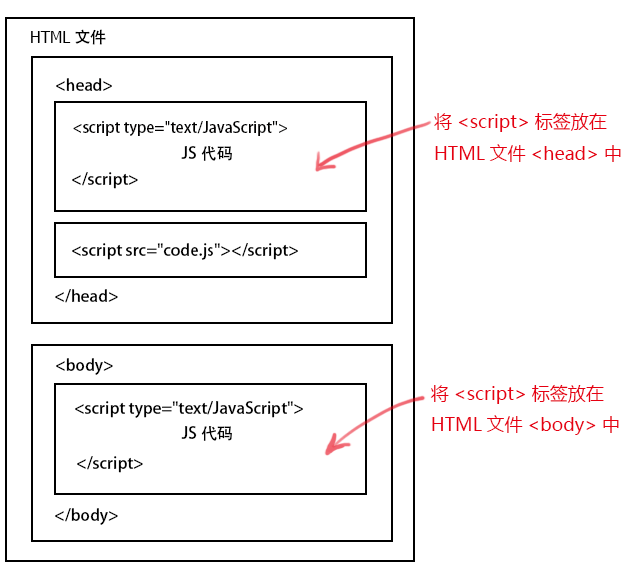
JS在页面中的位置
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行

认识语句和符号
语句;
<script type="text/javascript">alert("hello!");</script>
alert("hello!");就是一个JavaScript语句";"来表示语句的结束
<script type="text/javascript">document.write("I");document.write("love");document.write("JavaScript");</script>
注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号
注释,注释,注释!
<script type="text/javascript">document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容</script>
<script type="text/javascript">document.write("多行注释使用/*注释内容*/");/*多行注释养成书写注释的良好习惯*/</script>
变量

var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字
var mychar;mychar="javascript";var mynum = 6;
var mychar;mychar="javascript";mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
判断语句(IF...ELSE)
if(条件){ 条件成立时执行的代码 }else{ 条件不成立时执行的代码 }
<script type="text/javascript">var myage = 18;if(myage>=18) //myage>=18是判断条件{ document.write("你是成年人。");}else //否则年龄小于18{ document.write("未满18岁,你不是成年人。");}</script>
什么是函数
function 函数名(){函数代码;}
说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
function add2(){var sum = 3 + 2;alert(sum);}
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了
注意:不要忘记了后面的括号!!!

JS笔记 入门第一的更多相关文章
- JS笔记 入门第二
输出内容 document.write(); alert("hello!"); alert(mynum); </script> 注:alert弹出消息对话框(包含一个确 ...
- JS笔记之第一天
JavaScript:简称JS JS的原名不是JavaScript,而是LiveScript JS分为三个部分 1.ECMAScript 标准→JS的基本的语法 2.DOM——Document Ob ...
- 【JavaScript】JS从入门到深入(复习查漏向
[JavaScript]JS从入门到深入(复习查漏向 pre 精细得学过一遍JS后才发现,原来之前CTF中有些nodejs的题目以及一些游戏题的payload就变得很好理解了. 基础知识 ECMASc ...
- PHP学习笔记 - 入门篇(3)
PHP学习笔记 - 入门篇(3) 常量 什么是常量 什么是常量?常量可以理解为值不变的量(如圆周率):或者是常量值被定义后,在脚本的其他任何地方都不可以被改变.PHP中的常量分为自定义常量和系统常量 ...
- JAVA入门第一季(mooc-笔记)
笔记相关信息 /** * @subject <学习与创业>作业1 * @author 信管1142班 201411671210 赖俊杰 * @className <JAVA入门第一季 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- Asp.Net Web API 2(入门)第一课
Asp.Net Web API 2(入门)第一课 前言 Http不仅仅服务于Web Pages.它也是一个创建展示服务和数据的API的强大平台.Http是简单的.灵活的.无处不在的.你能想象到几乎 ...
- LESS学习笔记 —— 入门
今天在网上完成了LESS的基础学习,下面是我的学习笔记.总共有三个文件:index.html.main.less.mian.css,其中 mian.css 是 main.less 经过Koala编译之 ...
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
随机推荐
- Android学习路线(六)为Android应用加入ActionBar
Action bar 是你可以为你的应用的Activity实现的最为重要的设计元素之中的一个.它提供了集中UI特性.而且通过提供和其它的Android应用的一致性体验让你的应用可以非常快被用户熟悉.基 ...
- android UI进阶之style和theme的使用
今天来和大家分享一下android中UI设计里面常会用到的style和theme. 首先,style和theme都是资源,android提供了很多这样的默认资源.你可以来使用它们.同时你也可以自己定义 ...
- 第十七周oj刷题——Problem B: 分数类的四则运算【C++】
Description 编写分数类Fraction,实现两个分数的加.减.乘和除四则运算.主函数已给定. Input 每行四个数,分别表示两个分数的分子和分母,以0 0 0 0 表示结束. Outpu ...
- log4j 详解
转载自:http://www.blogjava.net/hwpok/archive/2008/08/23/223891.html >>>>1. 概述<<< ...
- 【原创】重绘winform的GroupBox
功能:重绘winform的GroupBox,以便调整边框颜色和边框宽度 using System; using System.Collections.Generic; using System.Com ...
- 匹配图片src正则
preg_match_all('#<img.*?src="([^"]*)"[^>]*>#i', $xstr, $match); /** * 获取图片sr ...
- IIS发布网站后局域网其他用户不能访问问题(转)
如果本机能正常访问,而局域网其他用户不能访问,那么判断的结果很可能是防火墙问题. 解决方法: 既然问题出在Windows7或Windows Server 2008 R2的防火墙上,那么我们可以有以下两 ...
- linux杂记(十一)Bash Shell的使用环境
Bash Shell使用环境 Bash Shell使用环境 1.登录讯息显示数据:/etc/issue,/etc/motd 我们在终端机接口(tty1~tty6)登入的时候,会有几行提示的字符串,那个 ...
- NetWare
本地网络连接属性中就有Netware客户端服务项 概括的说,Netware是NOVELL公司推出的网络操作系统,Netware最重要的特征是基于基本模块设计思想的开放式系统结构. Netware是一个 ...
- DjangoORM一对多&多对多操作
简要说明 通过操作对象的方式操作数据库 详细步骤 models.py的结构是: 如果models.py中外键定义没有写 related_name='student_teacher', 可以直接用 st ...
