iOS的Ping++支付接入步骤(详细)
Ping++ SDK
代码下载地址: https://github.com/CoderLeezhen/PingppDemo
参考链接: https://www.pingxx.com/guidance/client/sdk/ios
1.简介
Ping++ SDK包括Server和Client两部分。
其中Server目前支持 PHP,Java,Python,Node.js,Ruby,Go,C# 七种语言。
Client目前支持 iOS终端,Android终端,手机网页和PC网页这四种平台,分别对应iOS,Android,HTML5和PC这四种Client SDK。
2.环境
为了提高接入效率,Ping++提供了Live和Test两个工作模式提供开发者接入时使用,这两种模式切换非常简单,只需要在使用Server SDK 的过程中设置 API Key 时根据自己的需要使用相应的Key即可,设置为test key 表明使用Test 模式,设置为live key 则使用Live模式。Test Key 在你注册Ping++后即可自动获得,Live key 则是在你完成签约后获得。
1⃣️Test 模式
Test模式提供开发测试时使用。因为Test模式吧支付流程与渠道草书隔离开,所以开发可以与渠道申请同时进行,从而缩短接入调试时间,Test 模式中发起虚拟交易不会调用真实支付控件,支付时客户端会调转到Ping++提供的支付页面
2⃣️Live 模式
Live 时应用上线的模式。该模式下会发生真实的交易,调起真实的支付控件产生真实的资金流动,所以请确保在Test模式下所有的攻能逗测试通过后,在切换到Live模式。
3.参数
应用在接入 Ping++ SDK 时,需要使用以下三个参数,这三个参数你可以在管理平台中获取:
1⃣️API Key:是 Ping++ 分配给你的唯一身份标识,即上面说到的Test Key 和 Live Key。
2⃣️应用ID:是 Ping++ 分配给你的应用的唯一标识。
3⃣️Notify URL:是 Ping++ 系统用来向你的应用后台推送异步通知时使用的地址,该地址必须是一个互联网可以访问的地址。你可以在 Ping++ 管理平台中对应的应用内进行设置。
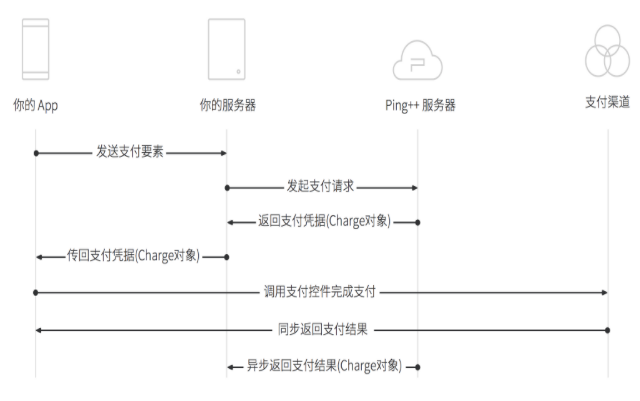
下面介绍下Ping++如何发起并完成支付

1. Client 发送支付要素给 Server
用户选择渠道点击交易按钮, Client 收集交易所需的相关参数传递给 Server (服务器的地址为代码中的 URL)
NSMutableURLRequest * postRequest=[NSMutableURLRequest requestWithURL:url];
NSDictionary* dict = @{
@"channel" : self.channel,
@"amount" : amountStr
};
[postRequest setHTTPMethod:@"POST"];
[postRequest setValue:@"application/json; charset=utf-8" forHTTPHeaderField:@"Content-Type"];
NSData* data = [NSJSONSerialization dataWithJSONObject:dict options:NSJSONWritingPrettyPrinted error:nil];
NSString *bodyData = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
[postRequest setHTTPBody:[NSData dataWithBytes:[bodyData UTF8String] length:strlen([bodyData UTF8String])]];
ViewController * __weak weakSelf = self;
NSOperationQueue *queue = [[NSOperationQueue alloc] init];
[self showAlertWait];
[NSURLConnection sendAsynchronousRequest:postRequest queue:queue completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {
dispatch_async(dispatch_get_main_queue(), ^{
NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*)response;
[weakSelf hideAlert];
if (httpResponse.statusCode != 200) {
NSLog(@"statusCode=%ld error = %@", (long)httpResponse.statusCode, connectionError);
[weakSelf showAlertMessage:kErrorNet];
return;
}
if (connectionError != nil) {
NSLog(@"error = %@", connectionError);
[weakSelf showAlertMessage:kErrorNet];
return;
}
NSString* charge = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
NSLog(@"charge = %@", charge);
//客户端从服务器端拿到charge对象后,调用下面的方法
//请看3.Client 调起支付控件完成支付
});
}];
2. Server 发送支付请求并将返回的支付凭据传给 Client
Server 接收并处理 Client 传过来的数据,使用 Ping++ 提供的方法向 Ping++ 发起交易,并将从 Ping++ 获得的带支付凭据的 Charge 对象返回给 Client。
3. Client 调起支付控件完成支付
Client 接收 Server 返回的带支付凭据的 Charge 对象并用之调起支付插件完成交易.
//客户端从服务器端拿到charge对象后,调用下面的方法
[Pingpp createPayment:charge viewController:weakSelf appURLScheme:kUrlScheme withCompletion:^(NSString *result, PingppError *error) {
NSLog(@"completion block: %@", result);
if (error == nil) {
NSLog(@"支付成功");
} else {
NSLog(@"PingppError: code=%lu msg=%@", (unsigned long)error.code, [error getMsg]);
NSLog(@"支付失败");
}
[weakSelf showAlertMessage:result];
}];
4. 渠道同步返回支付结果给 Client
在上一步中用户完成了支付,渠道会返回一个支付结果给客户端,这里 Client 需要做的是处理此结果。
渠道为银联、百度钱包或者渠道为支付宝但未安装支付宝钱包时,交易结果会在调起插件时的 Completion 中返回。 渠道为微信、支付宝且安装了支付宝钱包时,请实现 UIApplicationDelegate 的 - application:openURL:sourceApplication:annotation: 方法:
#warning 渠道为微信、支付宝且安装了支付宝钱包时实现方法
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
[Pingpp handleOpenURL:[NSURL URLWithString:kUrl] withCompletion:^(NSString *result, PingppError *error) {
if ([result isEqualToString:@"success"]) {
//...
}else{
NSLog(@"PingppError: code=%lu msg=%@", error.code, [error getMsg]);
}
}];
return YES;
}
5. Server 收到 Ping++ 发送的交易结果的异步通知
Ping++ 会把从渠道收到的异步通知告诉商户 Server,客户 Server 接收到异步通知是一个带支付状态的完整的 Charge 对象,客户在接收到异步通知后需要回复 success 给 Ping++ 表明成功收到异步通知。所有的交易结果,商户均须以异步通知结果为准。关于异步通知具体请参见 API Reference 文档。
代码下载地址: https://github.com/CoderLeezhen/PingppDemo
参考链接: https://www.pingxx.com/guidance/client/sdk/ios
iOS的Ping++支付接入步骤(详细)的更多相关文章
- ios的Ping++支付接入步骤-b
1. Client 发送支付要素给 Server 2. Server 发送支付请求并将返回的支付凭据传给 Client 3. Client 调起支付控件完成支付 4. 渠道同步返回支付结果给 Clie ...
- 微信App支付接入步骤&支付中前后端交互流程
最近对微信App支付(App端集成微信支付SDK)申请步骤,以及终端在进行微信支付时商户App.商户Server.微信App.微信支付Server的交互流程进行了简单了解.这篇文章应该算是学习笔记,分 ...
- iOS之开发支付功能概述
前言:本随笔将对IOS开发的支付功能进行一个概述. 内容大纲: 一.常见的支付方案简介 二.第三方支付SDK 三.苹果官方支付方案 四.Web支付方案 正文: 一.常见的支付方案简介 在微信支付中 微 ...
- IOS开发之支付功能概述
前言:本随笔将对IOS开发的支付功能进行一个概述. 内容大纲: 一.常见的支付方案简介 二.第三方支付SDK 三.苹果官方支付方案 四.Web支付方案 正文: 一.常见的支付方案简介 在微信支付中 微 ...
- iOS - AliPay 支付宝支付
1.支付宝支付申请 支付宝支付官方签约集成指引 支付宝APP支付官方集成指引 蚂蚁金服开放平台 1.1 支付宝 APP 支付申请步骤 APP 支付:APP 支付是商户通过在移动端应用 APP 中集成开 ...
- iOS - WXPay 微信支付
1.微信支付申请 微信支付官方集成指引 微信支付官方集成指导视频 微信 APP 支付开发者文档 微信公众平台 微信开放平台 微信商户平台 1.1 微信 APP 支付申请步骤 APP 支付:APP 支付 ...
- APP支付宝支付接入
1.app支付简介 买家可以在手机,掌上电脑等无线设备的应用程序内,通过支付宝(支付宝app或网页版支付宝)付款购买商品,且资金实行实时到账. 2.申请条件 1.申请前必须拥有经过实名认证的支付宝账户 ...
- iOS开发微信支付
现在基本所有的App都会接入支付宝支付以及微信支付,也有很多第三方提供给你 SDK帮你接入,但是这种涉及到支付的东西还是自己服务器搞来的好一些,其实搞懂了 逻辑非常的简单,下面直接给大家说说下基本流程 ...
- iOS开发支付宝支付
iOS支付宝支付(Alipay)详细接入流程以及项目中遇到的问题分析 浏览: 149 发布日期: 2016-10-19 分类: ios 最近在项目中接入了微信支付和支付宝支付,总的来说没有那么 ...
随机推荐
- #include <hash_set>
哈希查找,不需要排序,适用于精确查找,比二分查找更快 #define _SILENCE_STDEXT_HASH_DEPRECATION_WARNINGS #include <iostream&g ...
- CentOS 6.8yum源的配置
Centos配置163的yum源 1.首先备份当前系统的yum源 # mv /etc/yum.repo.d/Centos-Base.repo /etc/yum.repo.d/Centos-Base.r ...
- 杭电 HDU 4608 I-number
http://acm.hdu.edu.cn/showproblem.php?pid=4608 听说这个题是比赛的签到题......无语..... 问题:给你一个数x,求比它大的数y. y的要求: 1. ...
- CentOS 安装nload(流量统计)
yum install gcc gcc-c++ ncurses-devel wget http://www.roland-riegel.de/nload/nload-0.7.2.tar.gz tar ...
- 【迪杰斯特拉双关键字最短路】【HDU3790】【最短路径问题】
题目大意: 给你n个点,m条无向边,每条边都有长度d和花费p,给你起点s终点t,要求输出起点到终点的最短距离及其花费,如果最短距离有多条路线,则输出花费最少的. 只需要再更新的时候判断一下就好 voi ...
- netty demo
Netty 4.0 demo netty是一个异步,事件驱动的网络编程框架&工具,使用netty,可以快速开发从可维护,高性能的协议服务和客户端应用.是一个继mina之后,一个非常受欢迎的 ...
- JS(移动端)自己封装移动端一些常用方法
/** * Created by Administrator on 2016/7/14. */ /*命名空间*/ window.lcf = {}; /*监听过渡结束的方法*/ lcf.transiti ...
- sql显示12个月数据
需求 最近在做一个财务报表展示系统,Budget需要当月上传,还未上传月份的数据也需要显示出来. 数据库设计 cBudget表结构如下 CREATE TABLE [dbo].[cBudget]( ,) ...
- HTML——JAVASCRIPT练习题——图片轮播
方法一: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- c# 委托 delegate
委托是一种存储函数引用的类型,在事件和事件的处理时有重要的用途 通俗的说,委托是一个可以引用方法的类型,当创建一个委托,也就创建一个引用方法的变量,进而就可以调用那个方法,即委托可以调用它所指的方法. ...
