javascript 知识点坑
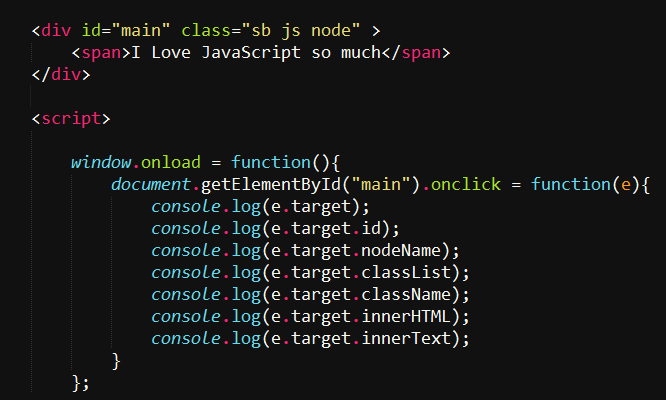
1. JavaScript事件属性 event.target

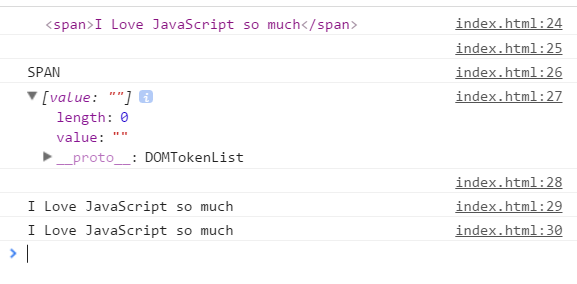
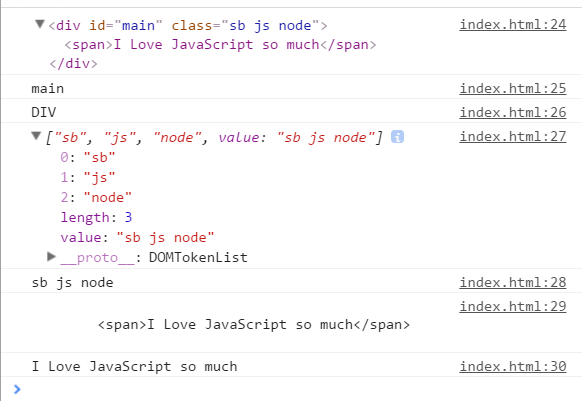
当目标事件发生span里面 当目标事件发生在main里面


e.target; // 目标节点DOM结构
e.target.id; // 目标节点DOM的id名
e.target.nodeName; // 目标节点DOM标签名字 大写 但是我们可转换成小写 e.target.nodeName.toLowerCase();
e.target.classList; // 目标节点DOM 类列表集合
e.target.className; // 目标节点DOM的类名
e.target.innerHTML; // 目标节点DOM的文本内容
2. jQuery的元素存在性
jQuery.("Element") 获取的永远是对象。即使网页上没有对象。所以检测jQuery是否在网页上存在。根据获取到的元素长度来判断。
if($("element").length > 0){
//your code goes here;
}
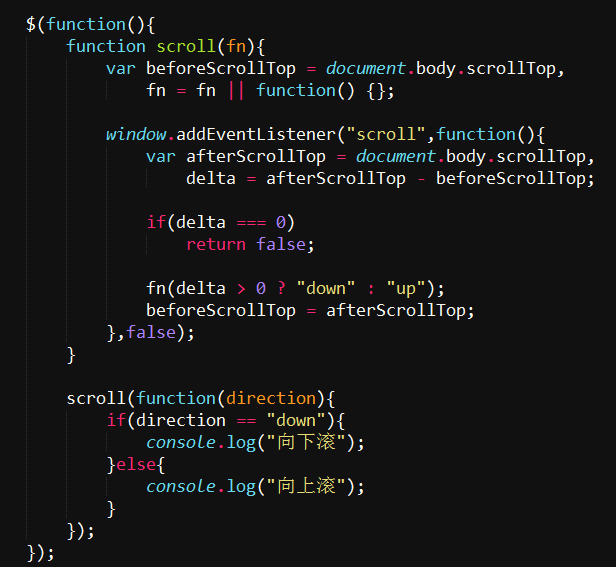
3. 判断页面滚动方向(上下)

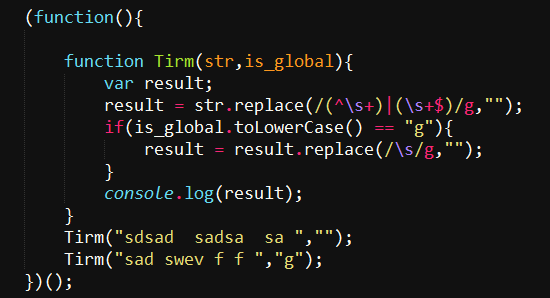
4. 去掉字符串中所有字符

如果使用jQuery直接使用$.trim(str)方法即可,str表示要去掉前后所有空格的字符串。去掉字符串中所有空格(包括中间空格,需要设置第2个参数为:g)
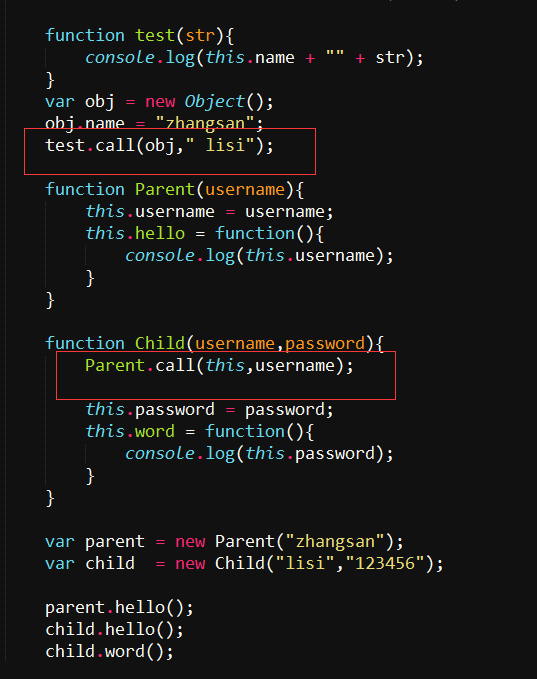
5. js如何实现继承
call方式

原型混合模式

6. 禁止用户输入非数字
<input type="text" placeholder="只能输入数字" onkeyup="this.value = this.value.replace(/\D/,'')">
<input type="text" placeholder="只能输入数字" onkeyup="this.value = this.value.replace(/[^0-9]/,'')">
7. JavaScript 类型判断
console.log({}.toString.call(null)); //[object Null]
console.log({}.toString.call([])); //[object Array]
console.log({}.toString.call({})); //[object Object]
console.log({}.toString.call(new Date())); //[object Date]
console.log({}.toString.call(function(){})); //[object Function]
console.log({}.toString.call(new Object)); //[object Object]
console.log({}.toString.call(alert)); //[object Function]
console.log({}.toString.call(1)); //[object Number]
console.log({}.toString.call('abc')); //[object String]
console.log({}.toString.call(true)); //[object Boolean]
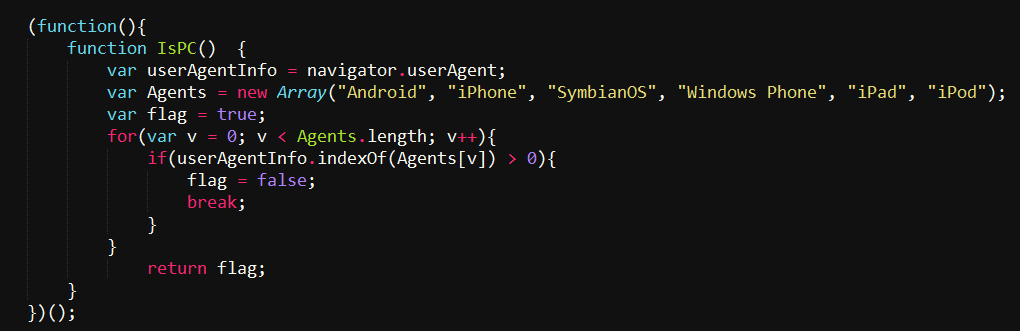
8. 判断是终端是PC还是移动端

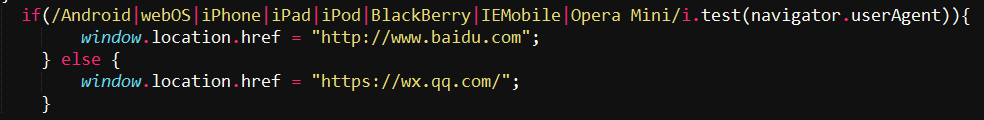
判断终端类型跳转

10. 可恶的forEach
var a = ["a", "b", "c", "d", "e"];
a.forEach(function(i, j) {
//注意参数i,j对应关系相反
console.log(i + ":" + j); //妈的个巴子,j居然是索引
})
11. href=”#”与href=”javascript:void(0)”的区别
"#"包含了一个位置信息 默认的锚点是#top 也就是网页的上端 而javascript:void(0) 仅仅表示一个死链接 这就是为什么有的时候页面很长浏览链接明明是#可是跳动到了页首 而javascript:void(0) 则不是如此 所以调用脚本的时候最好用void(0)。
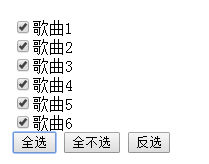
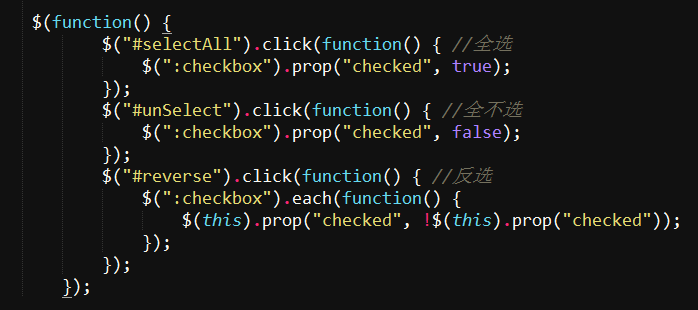
12. 全选,全不选,反选


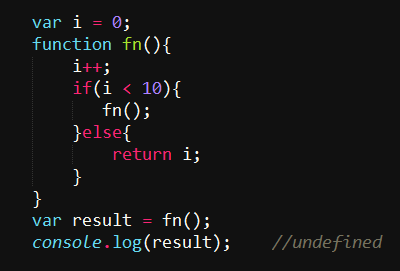
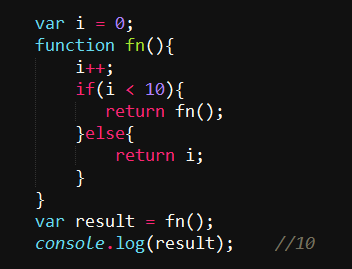
13. 深入理解JavaScript中 fn() 和 return fn() 的区别

这是一道隐藏了坑的面试题,看似很简单,大部分人可能想都不想就答出了10。而实际上运行可知打印出来的是 undefined。这道陷阱题很直观的体现出了前面所说的问题,当我们将执行fn的那一行修改为:

JavaScript的函数都是有默认返回值的,如果函数结尾不写return,会默认返回undefined,这就是为什么在chrome的console控制台里,写代码经常下面会出现一行undefined的原因。再仔细看看这个例子,当i自增到9的时候,也就是倒数第二次递归调用fn的那一次,如果没有return,这一次执行完fn,会默认return undefined,而不会继续下一次递归了。当加上了 return,在这里则会继续最后一次递归,即i=10的时候,跳入else里面返回得到正确的10。
javascript 知识点坑的更多相关文章
- JavaScript 跳坑指南
JavaScript 跳坑指南 坑0-String replace string的replace方法我们经常用,替换string中的某些字符,语法像这样子 string.replace(subStr/ ...
- JavaScript 踩坑心得— 为了高速(下)
一.前言 本文的上一篇 JavaScript 踩坑心得- 为了高速(上) 主要和大家分享的是 JavaScript 使用过程中的基本原则以及编写过程中的心得分享,本文主要和大家聊聊在各个使用场景下的 ...
- JavaScript知识点整理(一)
JavaScript知识点(一)包括 数据类型.表达式和运算符.语句.对象.数组. 一.数据类型 1) js中6种数据类型:弱类型特性 5种原始类型:number(数字).string(字符串).bo ...
- javascript知识点积累
8年javascript知识点积累 08年毕业就开始接触javascript,当时是做asp.net发现很多功能用asp.net控件解决不了,比如checkbox单选,全选问题,自动计算总价问题, ...
- Javascript:必须知道的Javascript知识点之“单线程事件驱动”
heiboard: Javascript:必须知道的Javascript知识点之“单线程事件驱动”
- [技术博客] 敏捷软工——JavaScript踩坑记
[技术博客] 敏捷软工--JavaScript踩坑记 一.一个令人影响深刻的坑 1.脚本语言的面向对象 面向对象特性是现代编程语言的基本特性,JavaScript中当然集成了面向对象特性.但是Java ...
- JavaScript填坑史
说明: 这是笔者平时积累的一些觉得比较有意思或是比较有难度的JavaScript题目理解和心得,会保持长期更新. 1.setTimeout和setInterval深入理解 在setTimeout和s ...
- Javascript知识点记录(三)设计模式
Javascript设计模式记录,这个方面确实是没写过,工作中也没有用到js设计模式的地方. prototype与面向对象取舍 使用prototype原型继承和使用面向对象,都可以实现闭包的效果.那么 ...
- Javascript知识点记录(二)
Javascript入门易,精通难,基本上是共识的一个观点.在这个篇幅里,主要对一些难点进行记录. 鸭子类型 Javascript属于动态类型语言的一种.对变量类型的宽容,给了很大的灵活性.由于无需类 ...
随机推荐
- css文件和js文件后面带一个问号
经常看一些网站页面源代码中的css文件和js文件后面带一个问号,后面跟着一连串数字或字符,这是干什么用的? 这个方法我也用过,而且很好用?,它的作用有两个:1.作为版本号,让自己方便记忆.查找:2.作 ...
- Arcgis Android 基本概念 - 浅谈
MapView MapView 是 Android 中 ViewGroup的子类,也是 ArcGIS Runtime SDK for Android 中的地图容器,与很多 ArcGIS API ...
- 武汉科技大学ACM:1006: 我是老大
Problem Description 今年是2021年,正值武汉科技大学 ACM俱乐部成立10周年.十周年庆祝那天,从ACM俱乐部走出去的各路牛人欢聚一堂,其乐融融.庆祝晚会上,大家纷纷向俱乐部伸出 ...
- windows核心编程-信号量(semaphore)
线程同步的方式主要有:临界区.互斥区.事件.信号量四种方式. 前边讲过了互斥器线程同步-----windows核心编程-互斥器(Mutexes),这章我来介绍一下信号量(semaphore)线程同步. ...
- ECSTORE 关于FILTER条件所代表的含义
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 //以下为ecstore filter条件所代表的含义 $FilterArray= array( ' ...
- JQUERY1.9学习笔记 之基本过滤器(五) 大于选择器
大于选择器:jQuery( ":gt(index)" )jQuery( ":gt(-index)" ) 例:大于TD5 到TD8 用黄色背景,TD8用红色文字. ...
- 按钮控件Button
钮窗口(控件)在MFC中使用CButton表示,CButton包含了三种样式的按钮,Push Button,Check Box,Radio Box.所以在利用CButton对象生成按钮窗口时需要指明按 ...
- C++服务器linux开发环境管理
在游戏服务器开发中,跨平台不是必须的.线上游戏既有windows下的C++..Net服务器也有linux下的C++.go.erlang服务器.但是无论如何都要保证开发环境和线上运行环境的一致,否则不同 ...
- eclipse:运行 Android 项目时出现 “Unable to execute dex: Multiple dex files define” 解决方法
android 项目在eclipse 出现Unable to execute dex: Multiple dex files define Conversion to Dalvik format fa ...
- Web API的CPU占用100%
我用Web API做了一个网站,网站很简单,请求就是几个普通的参数,提交到服务器后,在Web API里做一下参数验证,然后去访问Redis里的TIME命令,最后把TIME命令返回的结果计算出yyyy- ...
