MVC实现类似QQ的网页聊天功能-Ajax(上)
说到QQ聊天,程序员首先想到的就是如何实现长连接,及时的接收并回馈信息。那么首先想到的就是Ajax,Ajax的运行机制是通过XMLHttpRequest向服务器发出异步请求,并接受数据,这样就可以实现不刷新页面,实时的接收和回馈数据。

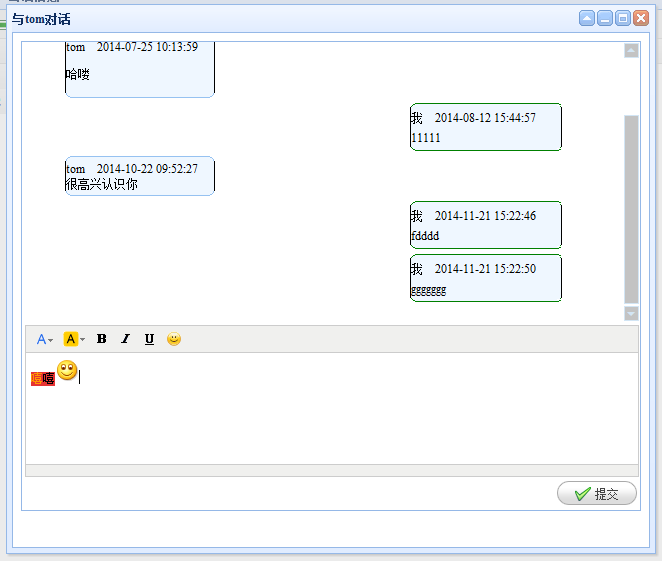
基本Html
- <div id="”p”" class="”easyui-panel”" style="”width:" auto;="" height:="" 470px;”="">
- //发送者
- <input type="”hidden”" name="”userID”" id="”userID”" value="”@ViewBag.UserId”" /> //会话ID
- <input type="”hidden”" name="”DialogId”" id="”DialogId”" value="”@ViewBag.DialogId”" /> //接收者
- <input type="”hidden”" name="”ReceiveUserId”" id="”ReceiveUserId”" value="”@ViewBag.ReceiveUserId”" /> //显示框
- <div id="”dv”">
- <table id="”Msge”" style="”width:" auto;="" max-width:="" 150px;”="">
- <tbody>
- <tr>
- <td>
- <ul id="”mess”" style="”width:" auto;="" max-width:="" 150px;”="">
- </ul> </td>
- </tr>
- </tbody>
- </table>
- <div id="”msg_end”" style="”height:0px;" overflow:hidden;”=""></div>
- </div> //输入框和提交
- <table style="”width:" 100%”="">
- <tbody>
- <tr>
- <td> <textarea data-options="”required:true”" style="”height:" 150px;="" width:="" 100%;”="" name="”Information”" id="”Information”"></textarea> </td>
- </tr>
- <tr>
- <td style="”text-align:" right”=""> <a href="”#”" class="”easyui-linkbutton”" id="”subth”" onclick="”Submit();”" data-options="”iconCls:’icon-ok'”"> 提交</a> </td>
- </tr>
- </tbody>
- </table>
- </div>
Css样式
- <style type=”text/css”>
- .b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{height:1px;font-size:1px; overflow:hidden; display:block;}
- .b1,.b8{margin:0 5px;}
- .b2,.b7{margin:0 3px;border-right:2px solid; border-left:2px solid;}
- .b3,.b6{margin:0 2px;border-right:1px solid; border-left:1px solid;}
- .b4,.b5{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;}
- .b2, .b3, .b4,.b5, .b6, .b7,.content{border-color:#96C2F1;}
- .b1, .b8{background:#96C2F1;}
- .b2,.b3, .b4, .b5, .b6,.b7,.content{background:#EFF7FF;}
- .content {border-right:1px solid;border-left:1px solid;overflow:hidden;}
- .b11,.b12,.b13,.b14,.b15,.b16,.b17,.b18{height:1px;font-size:1px; width:144px; overflow:hidden; display:block;}
- .b11,.b18{margin:0 5px;}
- .b12,.b17{margin:0 3px; border-left:2px solid;border-right:2px solid;}
- .b13,.b16{margin:0 2px; border-left:1px solid;border-right:0px solid;}
- .b14,.b15{margin:0 1px; padding:0 2px; border-left:1px solid;border-right:1px solid; height:1px;}
- .b12, .b13, .b14,.b15, .b16, .b17,.content1{border-color:Green;}
- .b11, .b18{background:Green;}
- .b12,.b13, .b14, .b15, .b16,.b17,.content1{background:#EFF7FF;}
- .content1 {border-right:1px solid;border-left:1px solid;overflow:hidden;height:auto; width:150px; line-height:20px;}
- .itmes1{max-width:150px;width:auto; margin-left:345px; list-style-type:none;font-size:12px;height:auto;}
- .itmes{max-width:150px;width:auto; list-style-type:none;font-size:12px;height:auto;}
- #dv{height: 280px; overflow: auto; scrollbar-face-color: #c3c3c3; scrollbar-shadow-color: #D2E5F4;
- scrollbar-highlight-color: #D2E5F4; scrollbar-3dlight-color: #FFFFFF; scrollbar-darkshadow-color: #FFFFFF;
- scrollbar-track-color: #FFFFFF; scrollbar-arrow-color: #D2E5F4}
- </style>
Jq脚本
- <script type=”text/javascript”>
- var ajaxData;
- var coun = 0;
- function longPolling() {
- ajaxData = $.ajax({
- url: “ / Dialogue / GetData”,
- data: {
- receiveUserId: $(‘# ReceiveUserId’).val(),
- dialogId: $(‘# DialogId’).val(),
- “timed”: new Date().getTime()
- },
- dataType: “text”,
- type: “post”,
- timeout: 5000,
- error: function(XMLHttpRequest, textStatus, errorThrown) {
- if (textStatus == “timeout”) {
- longPolling();
- } else {
- longPolling();
- }
- },
- success: function(data, textStatus) {
- var str = “”;
- var json = eval(‘ (‘ + data + ‘)’);
- $.each(json.list, function(i) {
- var message = json.list[i]["Content"];
- var SendId = json.list[i]["SendId"];
- var CreateDate = json.list[i]["CreatDate"];
- var SendName = json.list[i]["SendName"];
- document.getElementById(‘DialogId’).value = json.list[0]["DialogId"];
- str += GetMesage(message, SendId, SendName, CreateDate);
- });
- $(“# mess”).html(str);
- if (coun == 0) {
- msg_end.scrollIntoView();
- }
- coun++;
- if (textStatus == “success”) {
- longPolling();
- }
- }
- });
- }
- $(function() {
- longPolling();
- });
- var editor;
- KindEditor.ready(function(K) {
- editor = K.create(‘textarea[name = "Information", id = "Information"]‘, {
- allowFileManager: false,
- allowUpload: false,
- afterBlur: function() {
- editor.sync();
- }
- });
- prettyPrint();
- });
- function Submit() {
- if (!$(‘# ff’).form(‘validate’)) {
- $.messager.alert(‘提示’, ‘请通过所有验证项目!’);
- } else {
- $(‘# ff’).form(‘submit’, {
- url: ‘ / Dialogue / SaveSend’,
- success: function(data) {
- var json = eval(‘ (‘ + data + ‘)’);
- if (json.state) {
- editor.html(“”);
- document.getElementById(‘DialogId’).value = json.dialogId;
- } else {
- $.messager.alert(‘提示’, json.message);
- }
- },
- error: function(data) {
- $.messager.alert(‘提示’, ‘请求失败请重试!’);
- }
- });
- }
- }
- function GetMesage(mes, SendId, SendName, CreateDate) {
- var str = “”;
- var userId = $(“# userID”).val();
- if (SendId != userId) {
- str += “ < li class = ’itmes’ > < b class = ’b1′ > < /b><b class=’b2′></b > < b class = ’b3′ > < /b><b class=’b4′></b > < div class = ’content’ > ”;
- str += “ < span > ” + SendName + “ & nbsp; & nbsp; & nbsp; & nbsp;” + CreateDate + “ < /span><br/ > < span style = ’max - width: 150px;
- word -
- break :break -all;’ > ” + mes + “ < /span></div > < b class = ’b5′ > < /b><b class=’b6′></b > < b class = ’b7′ > < /b><b class=’b8′></b > < div style = ’height: 5px;’ > < /div></li > ”;
- } else {
- str += “ < li class = ’itmes1′ > < b class = ’b11′ > < /b><b class=’b12′></b > < b class = ’b13′ > < /b><b class=’b14′></b > < div class = ’content1′ > ”;
- str += “ < span > 我 & nbsp; & nbsp; & nbsp; & nbsp;” + CreateDate + “ < /span><br/ > < span style = ’max - width: 150px;
- word -
- break :break -all;’ > ” + mes + “ < /span></div > < b class = ’b15′ > < /b><b class=’b16′></b > < b class = ’b17′ > < /b><b class=’b18′></b > < div style = ’height: 5px;’ > < /div></li > ”;
- }
- return str;
- } </script>
MVC实现类似QQ的网页聊天功能-Ajax(上)的更多相关文章
- MVC实现类似QQ的网页聊天功能-ajax(下)
此篇文章主要是对MVC实现类似QQ的网页聊天功能(上)的部分代码的解释. 首先说一下显示框的滚动条置底的问题: 结构很简单一个大的div(高度一定.overflow:auto)包含着两个小的div第一 ...
- 在类似qq或者微信聊天中。如何根据不同的手机发送图片
原文:在类似qq或者微信聊天中.如何根据不同的手机发送图片 前一段时间,公司自己要求做多客服开发,但是对于发送图片这一块,当时很苦恼,我用自己的手机(米2)测试,不管是本地,还是云相册,最新照片. ...
- 实现类似 QQ音乐网页版 的单页面总结
最近需要对创业团队的网站进行改版,而我负责前端设计和实现. 下面是一些总结与体会: 当设计完成之前,我就跟和我配合的Java 后台说用iframe实现,结果说麻烦不肯,到最后突然对我说还是用ifram ...
- 完美实现类似QQ的自拍头像、上传头像功能!(Demo 源码)
现在很多下载客户端程序都需要设定自己头像的功能,而设定头像一般有两种方式:使用摄像头自拍头像,或者选择一个图片的某部分区域作为自己的头像. 一.相关技术 若要实现上述的自拍头像和上传头像的功能,会碰到 ...
- SSH 项目中 使用websocket 实现网页聊天功能
参考文章 :java使用websocket,并且获取HttpSession,源码分析 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 1.在项 ...
- 用 ubuntu 自带的 gome-screenshot 来实现类似QQ截图那样的功能,同时设置键盘快捷键
在window下习惯了使用ctrl+Alt+A截图,在linux还真有点不习惯,所以下面介绍一下替代的用法. 打开 ubuntu 的系统设置-->键盘-->快捷键:界面如下: 01 添加一 ...
- 模拟QQ系统设置面板实现功能
业务需求: 基于网盘客户端的实现,原有网盘的设置面板无论从界面显示还是从业务需求都不能满足我们的正常需求.当前的要求是,模拟QQ系统设置的面板实现当前我们网盘中的基本配置功能.在完成这篇文章时已将基本 ...
- 【WPF】实现类似QQ聊天消息的界面
最近公司有个项目,是要求实现类似 QQ 聊天这种功能的. 如下图 这没啥难的,稍微复杂的也就表情的解析而已. 表情在传输过程中的实现参考了新浪微博,采用半角中括号代表表情的方式.例如:“abc[dog ...
- SignalR实现网页实时聊天功能
SignalR是利用html5 sokit方式实现网页的实时性,在客户端不支持html5的情况下通过轮询实现 实现原理是客户端发送的消息先去服务器,然后服务器根据需要将消息广播到需要接收信息的客户群. ...
随机推荐
- C# LINQ 基本操作实例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Oracle数据库之PL/SQL程序设计基础
PL/SQL程序设计基础 一.PL/SQL块结构 前边我们已经介绍了PL/SQL块的结构,再来回顾一下: DECLARE /* * 声明部分——定义常量.变量.复杂数据类型.游标.用户自定义异常 */ ...
- 不在界面上用控件 动态创建idhttp,IdAntiFreeze来用
不在界面上用控件 动态创建idhttp,IdAntiFreeze来用 var IdHTTP: Tidhttp; IdAntiFreeze: TidAntiFreeze; begin IdAntiFre ...
- codevs 3094 寻找sb4
3094 寻找sb4 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description sb有一天和sml吵架了,她 ...
- Hibernate+JPA
参考链接:http://blog.163.com/hero_213/blog/static/398912142010312024809 近年来ORM(Object-Relational Mapping ...
- Android 字体颜色变化(点击)
在开发的过程中,经常会遇到这样的场景,点击按钮,背景颜色发生变化:在drawable中,定义xxx.xml(selector) <selector xmlns:android="htt ...
- Ubuntu12.04 下安装Chrome浏览器
第一步 下载. 32位:https://dl.google.com/linux/direct/google-chrome-stable_current_i386.deb 64位:https://dl. ...
- DBUtils框架
一.O-R Mapping 简介 一]概念:可以理解为对象和数据库的映射. 二]常用O-R Mapping映射工具 1)Hibernate(全自动框架) 2)l ...
- Oracle 客户端 NLS_LANG 的设置(转)
1. NLS_LANG 参数组成NLS_LANG参数由以下部分组成:NLS_LANG=<Language>_<Territory>.<Clients Characters ...
- 对Primary-backup分布式数据库分布式一致性的猜想
昨天读了paxos算法,心里对分布式一致性有一些想法:如果是我,应该怎么实现数据库集群的一致性呢? paxos算法本身并没有提到其应用,所以实际使用情况应该较复杂.而我平时接触到使用分布式一致性算法的 ...
