JS笔记 入门第二
输出内容
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容
<script type="text/javascript">document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。</script>
<script type="text/javascript">var mystr="hello world!";document.write(mystr); //直接写变量名,输出变量存储的内容。</script>
<script type="text/javascript">var mystr="hello";document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接</script>
<script type="text/javascript">var mystr="hello";document.write(mystr+"<br>");//输出hello后,输出一个换行符document.write("JavaScript");</script>
警告(alert消息对话框)
alert(字符串或变量);
<script type="text/javascript">var mynum = 30;alert("hello!");alert(mynum);</script>
注:alert弹出消息对话框(包含一个确定按钮)。
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
确认(confirm对话框)
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript">var mymessage=confirm("你喜欢JavaScript吗?");if(mymessage==true){ document.write("很好,加油!"); }else{ document.write("JS功能强大,要学习噢!"); }</script>
提问(prompt消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
var myname=prompt("请输入你的姓名:");if(myname!=null){ alert("你好"+myname); }else{ alert("你好 my friend."); }
打开新窗口(window.open)
语法:
window.open([URL], [窗口名称], [参数字符串])参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
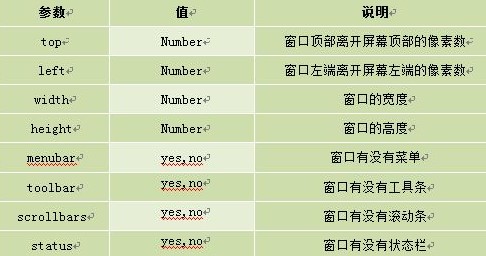
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

<script type="text/javascript"> window.open('http://overapi.com/','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')</script>
关闭窗口(window.close)
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript">var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中mywin.close();</script>
<script type="text/javascript">function openWindow(){// 新窗口打开时弹出确认框,是否打开var myChoice=prompt("要打开新窗口吗","http://www.imooc.com");// 通过输入对话框,确定打开的网址,默认为 http://www.imooc.com/if(myChoice==null){//do nothing}else{window.open(myChoice,"_blank","width=400,height=500,menubar=no,toolbar=no");}}//打开的窗口要求,宽400像素,高500像素,无菜单栏、无工具栏。</script>
JS笔记 入门第二的更多相关文章
- JS笔记 入门第一
WHY? 一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. 它可以让网页呈现 ...
- JS笔记之第二天
一元运算符:++ -- 分为前++和后++ and 前--和后-- 如果++在后面,如:num++ +10参与运算,先参与运算,自身再加1 如果++在前面,如:++num+10参与运算,先自身加1, ...
- 【JavaScript】JS从入门到深入(复习查漏向
[JavaScript]JS从入门到深入(复习查漏向 pre 精细得学过一遍JS后才发现,原来之前CTF中有些nodejs的题目以及一些游戏题的payload就变得很好理解了. 基础知识 ECMASc ...
- PHP学习笔记 - 入门篇(3)
PHP学习笔记 - 入门篇(3) 常量 什么是常量 什么是常量?常量可以理解为值不变的量(如圆周率):或者是常量值被定义后,在脚本的其他任何地方都不可以被改变.PHP中的常量分为自定义常量和系统常量 ...
- Node.js快速入门
Node.js是什么? Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架. 它的最新版本是:v0.12.7(在编写本教程时的版本).Node.js在官方 ...
- LESS学习笔记 —— 入门
今天在网上完成了LESS的基础学习,下面是我的学习笔记.总共有三个文件:index.html.main.less.mian.css,其中 mian.css 是 main.less 经过Koala编译之 ...
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- Node.js开发入门—使用cookie保持登录
这次来做一个站点登录的小样例,后面会用到. 这个演示样例会用到Cookie.HTML表单.POST数据体(body)解析. 第一个版本号,我们的用户数据就写死在js文件中. 第二个版本号会引入Mong ...
- Node.js开发入门—HelloWorld再分析
在Node.js开发入门(1)我们用http模块实现了一个简单的HelloWorld站点,这次我们再来细致分析下代码.了解很多其它的细节. 先看看http版本号的HelloWorld代码: 代码就是这 ...
随机推荐
- 关于中文乱码的解决方法(URL方式)
假设keyWord ='阳光'; url="play.jsp? keyWord ="+ keyWord 若按照上述的地址直接访问,则中文会变成乱码.必须使用encodeURI()进 ...
- 解决Ubuntu DNS解析慢、上网速度慢
自从ubuntu升级到10.04后,上网速度感觉变慢了很多(ADSL),原因也众说分云,有说是firefox浏览器造成的,于是用chrome访问,速度依然很慢,可见不是由于浏览器造成的. 网速慢, 是 ...
- js实现表格
主要方法如下,然后今天学到了js的几个函数知识点. 1.eval()函数: 定义和用法eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. 语法eval(string) 其 ...
- Could not lock surface java.lang.IllegalArgumentException
08-07 14:46:33.795: E/Surface(4927): dequeueBuffer failed (Invalid argument) 08-07 14:46:33.800: E/V ...
- jquery学习(2)--选择器
jquery-李炎恢学习视频学习笔记.自己手写. 简单的选择器 css 写 法: #box{ color:#f00;} //id选择器 jquery获取:$('#box').css( ...
- Makefile写法
概述 -- 什么是makefile?或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professional的程序员,makef ...
- delphi 基础书籍推荐
本文所推荐的书,我均仔细读过,受益良多. 1. Pascal 精要.下载Pascal精要 本书讲Pascal 语言基本知识. 2. Object Pascal 参考(中英文对照版).下载Object ...
- android服务Service(上)- IntentService
Android学习笔记(五一):服务Service(上)- IntentService 对于需要长期运行,例如播放音乐.长期和服务器的连接,即使已不是屏幕当前的activity仍需要运行的情况,采用服 ...
- JAVA 中的RMI是什么
RMI的概念 RMI(Remote Method Invocation)远程方法调用是一种计算机之间利用远程对象互相调用实现双方通讯的一种通讯机制.使用这种机制,某一台计算机上的对象可以调用另外 一台 ...
- java读取TXT文件的方法
java读取txt文件内容.可以作如下理解: 首先获得一个文件句柄.File file = new File(); file即为文件句柄.两人之间连通电话网络了.接下来可以开始打电话了. 通过这条线路 ...
