BFC深入理解
BFC
在上一篇文章中,清除浮动方法解析,我们谈及了一些使用css属性解决浮动带来的影响。但是在解决浮动带来的影响的方法中,如果细心思考,会产生如下疑问:
- 为什么
overflow可以清除浮动带来的影响? - 能否用其他css属性清除浮动带来的影响?
种种的疑问,会让你觉得CSS真的不容易精通,说精通过于高大上,就连掌握都挺难的。
在清除浮动方法解析文章中,只是稍微说明了一下上面两个问题的原因是BFC(块级格式化上下文,Block Formatting Contexts)。在分享BFC之前,有必要谈谈另外一个概念。也就是可视化格式模型
可视化格式模型
我们知道,CSS元素可分为两种,块级元素和行内元素。块级元素显示为块内容,对应着CSS元素框的‘块框’。行内元素显示在一行中,对应着CSS元素框的‘行内框’。
块框在DOM中从上到下一个接一个地垂直排列,每一个块框之间地垂直距离由框的垂直外边距决定。如果在某个div内定义了一段纯文本,此时这段纯文本会被包含在匿名块框内。
行内框在DOM中从左到右一个接一个地水平排列,由一行形成的水平框称为行框,行框的高度总是足以容纳它包含的所有行内框。行内框(行内元素)可以通过水平padding、border、margin来改变两两行内框的水平间距。但是,垂直border、padding、margin不影响两两行内框的垂直间距,同时垂直方向不占据任何空间。如果想要改变行内框(行内元素)的高度,可以使用line-height来改变。
line-heignt主要用于控制行框的高度。
看个图示。上为水平,下为垂直。

水平距离改变,垂直border不占据空间,因此挡住了文字。

W3school中指出,display属性可以规定某个元素生成框的类型。比如说,将某个行内元素设置display:block,此时,行内元素对应的行内框因为display属性的影响,行内框变成了块框,即行内元素可以拥有像块级元素一样的特性。
BFC(Block Formatting Context,块级格式化上下文)
知道可视化格式模型之后,我们来谈谈BFC。
我理解的BFC,其实就像一个隐藏技能,这种隐藏的技能是被动的,需要通过其他技能的使用才能发挥它的作用。在CSS中,BFC其实就是一个隐藏属性,这种隐藏属性需要其他特定的CSS属性定义之后才会被触发。当触发了BFC这个隐藏属性之后,就可以解决一系列的问题。
从可视化格式模型上来说,每一个块框都可以看成是一个拥有隐藏的BFC属性,在DOM中从上到下垂直排列,块框之间的距离由外边距决定。
普通文档流的父级块框就是自带隐藏BFC属性的,不同的块框可能会在内部产生块级格式化上下文。
触发BFC的条件:
- 父级块框自带隐藏BFC属性
- 浮动元素
- 绝对定位元素(包括
absolute和fixed) - 框类型
display为:inline-block|table-cell|table-caption overflow属性为hidden|auto|scroll
BFC可以解决的问题:
1.(BFC与margin)同一个父级块框下,兄弟元素和父子元素的margin会发生重叠问题
2.(BFC与float)父元素高度塌陷问题、兄弟元素覆盖问题
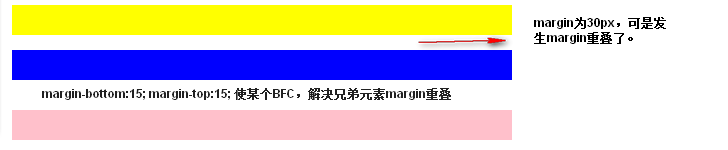
BFC与margin
margin重叠的解决方法:让元素处于不同的BFC属性环境下。
兄弟元素
在同一个父级块框下,兄弟元素和父子元素的margin会发生重叠,并且这种重叠会遵循一定得规则:同号取大,异号相加。具体可以看看关于margin的介绍。传送门:CSS margin
兄弟元素的margin重叠的解决方法:任一个兄弟元素的属性设置如下:
float:left|right或者position:absolute|fixed或者display:inline-block|table-cell|table-caption

父子元素
父子元素的margin重叠解决方法:父元素设置以下任意属性:overflow:hidden|auto|scroll,或者给父元素设置padding或border属性。
如果元素没有垂直border或者padding,那么父元素的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部外边距就突出到容器元素的外边。因此,可以通过添加垂直border或者padding,外边距就不会叠加了,而且父元素的高度就是它包含的子元素的顶部和底部外边距边缘之间的距离。
.father {backgrund:blue;width:500px;height:50px;margin-top:15px;overflow:hidden; //padding:1px; //border:1px solid green;}.child {height:30px;width:500px;background:pink;margin-top:15px;}


BFC与浮动
兄弟元素
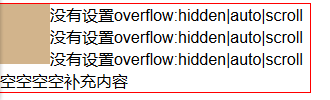
在两个兄弟元素a和b中,如果a元素设置了float属性,b元素的布局会受到影响,此时a元素会覆盖在b元素上,如果b元素存在文字,那么文字会环绕a元素显示。
<div class="float"></div><div class="clearfloat">没有设置overflow:hidden|auto|scroll;没有设置overflow:hidden|auto|scroll;没有设置overflow:hidden|auto|scroll;</div>

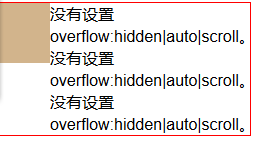
<div class="float"></div><div class="clearfloat">设置overflow:hidden|auto|scroll设置overflow:hidden|auto|scroll设置overflow:hidden|auto|scroll空空空空补充内容</div>

使其中一个兄弟元素触发BFC之后就不会被其浮动元素覆盖,使用这种float+overflow的方式可以实现一侧固定,一侧自适应的布局效果。
父子元素
BFC与浮动如果针对父子元素,当然是解决父元素高度塌陷的问题了。
在W3C中指出 'Auto' heights for block formatting context roots。
也就是BFC会根据子元素的情况自动适应高度,即使其子元素中包括浮动元素。
给父元素设置以下任意属性,触发BFC隐藏属性: overflow:hidden|auto|scroll 、 position:absolute、float:left|right、display:inline-block
父元素触发BFC隐藏属性前

父元素触发BFC隐藏属性后

BFC深入理解的更多相关文章
- CSS-02 BFC的理解
两个概念 感觉BFC挺重要的,于是最近查阅网上资料后小结一下,如果有不对的地方还望指正. 先理解两个概念: BOX :盒子模型 Block-Leave Box :块级元素 display属性为bloc ...
- BFC的理解与应用
什么是BFC(Block formatting contexts) BFC的通俗理解: 首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放 ...
- 关于css盒子模型和BFC的理解
CSS盒子模型 包含元素内容(content).内边距(padding).边框(border).外边距(margin) 一般元素总宽度 = element的width+padding的左右边距+mar ...
- 我对BFC的理解
最初这篇文章打算回答寒冬大神的第一问,谈谈CSS布局.本来呢我以为布局主要涉及float跟display相关属性,以及他们的包含框.静态位置等等.后来看了大神的一片面试文章,嗯?这里怎么还有个BFC, ...
- 关于由CSS2.1所提出的的BFC的理解与样例
今天在这里谈谈css中BFC.“BFC”是Block Formatting Context的缩写,这个概念是由CSS2.1提出来的,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.满 ...
- 对BFC的理解
转载http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html 在解释 BFC 是什么之前,需要先介绍 Box.Formatt ...
- 我对CSS中的BFC的理解
1.什么是BFC 其实在老师让我们写这篇叫BFC的时候,我跟本不知道有什么BFC的东西. 后来,我找了一些资料,知道了,BFC是Block Formatting Context (块级格式化上下 ...
- 浅谈BFC的理解
在 web 页面布局中,有三种控制元素版式布局的模型: 普通流 (Flow) 元素在 HTML 中按照先后位置从上至下的流式排列方式布局. 浮动流(Float) 在浮动布局中,元素首先按照普通流的位置 ...
- 对 BFC 的理解
对CSS有了解的道友们肯定都知道盒式模型这个概念,对一个元素设置CSS,首先需要知道这个元素是block还是inline类型.而BFC就是用来格式化块级盒子,同样管理inline类型的盒子还有IFC, ...
随机推荐
- Mono 4.0 Mac上运行asp.net mvc 5.2.3
Mono 4.0 已经发布,二进制包已经准备好,具体的发布说明参见:http://www.mono-project.com/docs/about-mono/releases/4.0.0/. 今天在Ma ...
- Spring6:基于注解的Spring MVC(上篇)
什么是Spring MVC Spring MVC框架是一个MVC框架,通过实现Model-View-Controller模式来很好地将数据.业务与展现进行分离.从这样一个角度来说,Spring MVC ...
- 微信小程序开发初探
一.关于微信小程序 1.1 小程序诞生的背景 张小龙说道: (1)一切以用户价值为依归→用户是微信的核心,所以微信中没有很多与客户无关的功能,比如QQ中的乱七八糟一系列东西. (2)让创造发挥价值→所 ...
- ABP源码分析三十九:ABP.Hangfire
ABP对HangFire的集成主要是通过实现IBackgroundJobManager接口的HangfireBackgroundJobManager类完成的. HangfireBackgroundJo ...
- APUE fig 1.10示例代码的完善--对提示符及输入回车的优化
APUE 第3版第15页的shell2.c示例程序,运行效果如下: gcc ol.shell.c -o origin_shell ./origin_shell % date 2015年12月13日 星 ...
- 使用PowerShell收集多台服务器的性能计数器
写在前面 当管理多台Windows Server服务器时(无论是DB.AD.WEB以及其他的应用服务器),当出现性能或其他问题后,参阅性能计数器都是一个非常好的维度从而推测出问题可能出现的原因 ...
- 说说面向服务的体系架构SOA
序言 在.Net的世界中,一提及SOA,大家想到的应该是Web Service,WCF,还有人或许也会在.NET MVC中的Web API上做上标记,然后泛泛其谈! 的确,微软的这些技术也确实推动着面 ...
- Mono的简单例子
一直对移动端开发有些兴趣,但苦于不会Java,好在终于找到了个好玩的. 安装方法略了,先建立一个玩玩 不多说,贴代码了,需要注意的只有些JAVA和C#写法不太一样的地方,不细介绍了,因为没什么经验,乱 ...
- Python标准模块--itertools
1 模块简介 Python提供了itertools模块,可以创建属于自己的迭代器.itertools提供的工具快速并且节约内存.开发者可以使用这些工具创建属于自己特定的迭代器,这些特定的迭代器可以用于 ...
- SQL Server-聚焦NOT EXISTS AND NOT IN性能分析(十五)
前言 上一节我们分析了INNER JOIN和IN,对于不同场景其性能是不一样的,本节我们接着分析NOT EXISTS和NOT IN,简短的内容,深入的理解,Always to review the b ...
