CSS笔记(八)表格
参考:http://www.w3school.com.cn/css/css_table.asp
实例:
<html>
<head>
<style type="text/css">
/*table {border-collapse:collapse;}*/
table, td, th
{
border:1px solid green;
} th
{
background-color:green;
color:white;
}
</style>
</head> <body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>
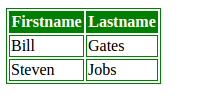
效果:

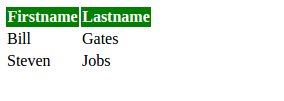
如果将表格边框折叠成单一边框,加上注释行即可,效果如下:

CSS Table 属性
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
CSS笔记(八)表格的更多相关文章
- CSS 笔记——列表表格
6. 列表表格 -> 列表 (1)list-style 基本语法 list-style : list-style-image || list-style-position || list-sty ...
- HTML+CSS笔记 表格,超链接,图片,表单
表格 给表格加入CSS样式,添加表格边框 语法: <style type="text/css"> table tr td,th{border:1px solid #00 ...
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS笔记--选择器
CSS笔记--选择器 mate的使用 <meta charset="UTF-8"> <title>Document</title> <me ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
- 完全用CSS实现的表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 《MFC游戏开发》笔记八 游戏特效的实现(二):粒子系统
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9360993 作者:七十一雾央 新浪微博:http:// ...
- Learning ROS forRobotics Programming Second Edition学习笔记(八)indigo rviz gazebo
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS forRobotics Pro ...
- Elasticsearch笔记八之脑裂
Elasticsearch笔记八之脑裂 概述: 一个正常es集群中只有一个主节点,主节点负责管理整个集群,集群的所有节点都会选择同一个节点作为主节点所以无论访问那个节点都可以查看集群的状态信息. 而脑 ...
- 复习-css列表和表格相关属性
css列表和表格相关属性 list-style:设置所有列表属性 list-style-image:将图像设置为列表项标记,主要有url值 list-style-position:设置列表项标记的放置 ...
随机推荐
- mysql的内存表和临时表
内存表: session $ mysql -uroot root@(none) ::>use test Database changed root::>CREATE TABLE tmp_m ...
- Sublime Text 3 常用插件以及安装方法
安装Sublime Text 3插件的方法: 一.直接安装 安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->p ...
- 9、Http回顾/Servlet
1 Http回顾 Http协议: 1)http协议: 对浏览器客户端和服务器端之间数据传输的格式规范. 2)http请求:浏览器->服务器端 格式: 请求行(请求方式(GET/POST) 请求资 ...
- jquery easyui读取json文件乱码
输出的json要求用utf-8,否则因json的编码格式有问题显示不了中文.记事本默认编码是ANSI,若保存的json是由记事本改后的缀名,则json格式有问题,显示中文为乱码. 解决方法:打开.js ...
- PG_RMAN备份遇到 domain socket
在用pg_rman做数据全备时:出现异常错误! [postgres@sdserver40_210 run]$ pg_rman backup --backup-mode=full --progress ...
- 流量分析 seo alexa 排名
百度权重 举例,百度搜索中输入"中医百科" ,排名前三的: http://www.a-hospital.com/w/中医 1. url是关键词的方式,包含中文名,说明当前百度的搜索 ...
- [ios][opengles]opengles在ios上的透明问题
关于透明,OpenGL/ES 中可以通过 blend (混色) 来简单实现,混色的基本原理就是把要绘制的物体的颜色与屏幕上已经绘制好的颜色以一定比例来混合,最后的颜色看上去就像半透明一样.要使用混合先 ...
- java.lang.IllegalThreadStateException
java.lang.IllegalThreadStateException 今天遇到了这个问题.当时的情景是想要循环实现了runable的类和继承Thread类的两个线程.可是没有注意到,继承自Thr ...
- python 数据加密以及生成token和token验证
代码如下: # -*- coding: utf-8 -*- from passlib.apps import custom_app_context as pwd_context import conf ...
- corefile的设置与使用
一.简介 corefile是Linux下程序崩溃时生成的文件,可以用来分析程序崩溃的原因,因为它内部包含了程序崩溃时的堆栈信息. 二.corefile的设置 默认情况下,程序崩溃是不会生成corefi ...
