【HTML5 】<script>元素async,defer异步加载
原文地址:HTML5′s async Script Attribute
原文日期: 2010年09月22日
翻译日期: 2013年08月22日
(译者注: 异步加载,可以理解为无阻塞并发处理.)
(译者再注: 建议使用 defer,但是经测试发现 defer 属性对页面内的script无效,没有时序差别.只对外部 js文件生效)
async - HTML属性
如我前面提到的,添加async属性非常简单:
- <!-- 指定async,以及 onload 回调-->
- <script async src="siteScript.js" onload="myInit()"></script>
事实上,如果你的JavaScript以及HTML结构设计的合理,那么90%的情况下你的Script元素可以使用异步加载。
defer - HTML属性
Safari 浏览器额外添加了defer属性
- <!-- 指定defer,效果和async差不多-->
- <script defer src="siteScript.js" onload="myInit()"></script>
async 与 defer 的差别
正常情况下,当浏览器在解析HTML源文件时如果遇到外部的script,那么解析过程会暂停,并发送请求来下载script文件,只有script完全下载并执行后才会继续执行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下载过程中浏览器是被阻止做其他有用的工作的,包括 解析HTML,执行其他脚本,以及展示CSS布局。虽然Webkit预加载扫描程序可以探测性地在下载阶段进行多线程下载,但是某些页面仍然存在很大的网络延迟。
当前有很多技术来提升页面显示速度,但都需要额外的代码以及针对特定浏览器的技巧。现在,script可以通过添加async或者defer属性来让脚本不必同步执行,示例如下:
- <script async src="myAsyncScript.js" onload="myInit()"></script>
- <script defer src="myDeferScript.js" onload="myInit()"></script>
async 和 defer 标注的 script 都不会暂停HTML解析就立刻被下载,两者都支持onload事件回调来解决需要该脚本来执行的初始化。
两者的区别在于执行时的不同:
async 脚本在script文件下载完成后会立即执行,并且其执行时间一定在 window的load事件触发之前。这意味着多个async脚本很可能不会按其在页面中的出现次序顺序执行。
与此相对,浏览器确保多个 defer 脚本按其在HTML页面中的出现顺序依次执行,且执行时机为DOM解析完成后,document的DOMContentLoaded 事件触发之前。
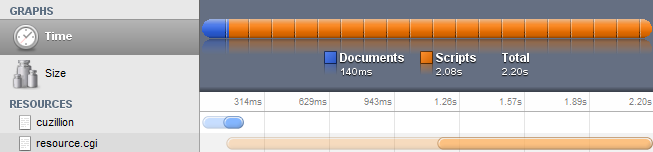
下面展示的是一个需要1秒来下载,以及1秒来解析执行其他操作的例子,我们可以看到整个页面载入花了大约2秒钟。
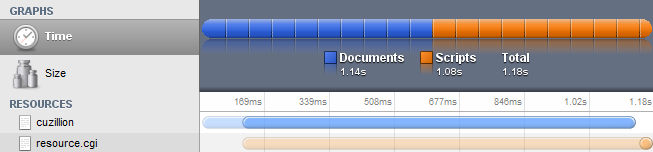
同样的例子,但这次我们指定了script的 defer 属性.因为当defer脚本下载的时候,其他操作可以并行执行,所以大概快了1倍。

------------------------------------
哪些浏览器支持async 和 defer
同样是上面引用的文章中提到:
- 除了基于Webkit的新版本浏览器,FireFox已经支持defer和onload属性很长时间了,而且从FF3.6开始添加了async属性。IE同样支持defer属性,但还不支持async属性,从IE9开始,onload属性也将被支持。
aynsc 棒极了!
看到webkit实现async我开心得合不拢嘴了。对每个网站来说,阻塞都是一个巨大的性能瓶颈,而可以直接指定script文件异步加载无疑会加快web页面的速度.
【HTML5 】<script>元素async,defer异步加载的更多相关文章
- HTML5 <script>元素async,defer异步加载
原文地址:HTML5′s async Script Attribute原文日期: 2010年09月22日翻译日期: 2013年08月22日 (译者注: 异步加载,可以理解为无阻塞并发处理.) (译者再 ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- HTML5特性:使用async属性异步加载执行JavaScript
HTML5让我兴奋的一个最大的原因是,它里面实现的新功能和新特征都是我们长久以来一直期待的.比如,我以前一直在使用placeholders,但以前必须要用JavaScript实现.而HTML5里给Ja ...
- 使用async属性异步加载执行JavaScript
HTML5让我兴奋的一个最大的原因是,它里面实现的新功能和新特征都是我们长久以来一直期待的.比如,我以前一直在使用placeholders,但以前必须要用JavaScript实现.而HTML5里给Ja ...
- 异步加载script,提高前端性能(defer和async属性的区别)
一.异步加载script的好处 为了加快首屏响应速度,前端会采用代码切割.按需加载等方式优化性能.异步加载script也是一种前端优化的手段. 就好比如果我的页面其中一个功能需要打开地图,但是地图的j ...
- 14. 异步加载Js的方式有哪些?
我们都知道渲染引擎遇到 script 标签会停下来,等到执行完脚本,继续向下渲染,如下: <script type="text/javascript" src=". ...
- 深入理解JS异步编程五(脚本异步加载)
异步脚本加载 阻塞性脚本 JavaScript在浏览器中被解析和执行时具有阻塞的特性,也就是说,当JavaScript代码执行时,页面的解析.渲染以及其他资源的下载都要停下来等待脚本执行完毕 浏览器是 ...
- JS异步加载的三种方案
js加载的缺点:加载工具方法没必要阻塞文档,个别js加载会影响页面效率,一旦网速不好,那么整个网站将等待js加载而不进行后续渲染等工作. 有些工具方法需要按需加载,用到再加载,不用不加载. 一.def ...
- 网页性能优化之异步加载js文件
一个网页的有很多地方可以进行性能优化,比较常见的一种方式就是异步加载js脚本文件.在谈异步加载之前,先来看看浏览器加载js文件的原理. 浏览器加载 JavaScript 脚本,主要通过<scri ...
随机推荐
- 动态规划之LCS(最大公共子序列)
#include <stdio.h> #include <string.h> int b[50][50]; int c[50][50]; int length = 0; voi ...
- Pearls
Pearls Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 7980 Accepted: 3966 Description In ...
- Out of Hay
Out of Hay Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13094 Accepted: 5078 Descripti ...
- CodeBlocks养眼的colour theme
把如下的代码复制粘贴到这个文件:default.conf <?xml version="1.0" encoding="UTF-8" standalone= ...
- AIM Tech Round 3 (Div. 2) B
Description Vasya takes part in the orienteering competition. There are n checkpoints located along ...
- TCP、UDP
双方都是一种网络传输协议 2.TCP需要建立连接,而UDP不需要建立连接(无连接传输) 3.是否建立真实连接的特性,造成了双方可靠性的差距. TCP属于可靠的传输协议:因为传输前双方建立好了连接,相当 ...
- jquery之 animate()方法详解
jQuery.animate() 函数详解 animate()函数用于执行一个基于css属性的自定义动画. 你可以为匹配的元素设置css样式,animate()函数将会执行一个从当前样式到指定的css ...
- CA*Layer(CAReplicatorLayer--)
CAReplicatorLayer (反射应用) 指定一个继承于UIView的ReflectionView,它会自动产生内容的反射效果: + (Class)layerClass//我们也可以通过重写V ...
- FJNU 1153 Fat Brother And XOR(胖哥与异或)
FJNU 1153 Fat Brother And XOR(胖哥与异或) Time Limit: 1000MS Memory Limit: 257792K [Description] [题目描述] ...
- [资源] Getting started with Tensorflow
Learning Website / Blog: Official Tutorial: https://www.tensorflow.org/tutorial Learn Tensorflow: ht ...
