javascript之with的使用 弊端

妹的,昨天都快写完了,一不小心点了个关闭,然后。。。就没有然后了
wordpress的自动保存功能咋就这么不靠谱呢
记得还在懵懂学习JavaScript基础之时,坊间便有传言“with语句是低效率语句,若非必要,请不要使用该语句”,同时, ECMAScript 5 的strict mode下是禁止使用with语句的,所以一直以来我对with语句一直没啥好感。
今天在知乎有个话题大概说的是“你觉得什么东西相当有B格”之类的,然后就有人贴了这段代码:
|
1
|
with(document)with(body)with(insertBefore(createElement("script"), firstChild))setAttribute("exparams","category=&userid=68497352&aplus&yunid=", id = "tb-beacon-aplus", src = (location > "https" ? "//s": "//a") + ".tbcdn.cn/s/aplus_v2.js") |
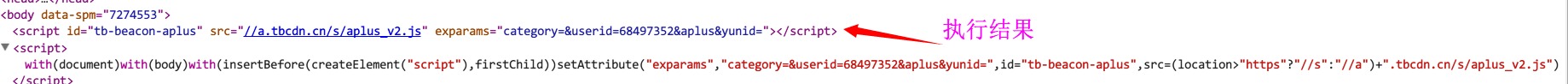
据说是淘宝首页的,好奇心使然,果断跑去淘宝看了下,有图有真相哪:
点击图片查看大图

淘宝这种大项目一般是十分讲究效率的,居然会使用传说中的低效率代码?
我们试着用正常代码来达到上面的功能:
|
1
2
3
4
5
|
var s = document.createElement("script");s.setAttribute("exparams","category=&userid=68497352&aplus&yunid=");s.setAttribute("src",(location>"https"?"//s":"//a")+".tbcdn.cn/s/aplus_v2.js");s.id="tb-beacon-aplus";document.body.insertBefore(s,document.body.firstChild) |
这是我能写出的最简单的代码了,当然,您可以尝试像淘宝那代码一样setAttribute,不过结果会让你很受伤!!!经过我的测试,他那样带3个以上的参数设置节点属性仅在with语句下有效,而且第三个及以后参数所设置的属性只能是HTML标准属性。原因我也不知道,有大牛愿意指教么?
代码压缩后,淘宝代码224字节,我写的代码264字节。
我得出的结论是:大的网站惜字节如金,特别是像淘宝这种每天流量巨大的网站,为了节省流量(别看只有几个字节,乘以个大的访问量后结果还是挺惊人的)而稍微牺牲下用户代码运行的效率是完全值得的。况且,在浏览器代码执行效率日新月异的今天,with语句效率真有那么低么?
秉承一颗探索的心(此刻内心略为激动。。),做了如下代码测试,
html代码:
|
1
2
3
4
5
6
7
8
9
10
|
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title></head><body> <div id="one" data="test data"></div></body></html> |
with语句获取div#data值
|
1
2
3
4
5
|
var now = +new Date;for(var i=0;i<1000000;i++){ with(document)with(getElementById("one"))getAttribute("data")}console.log(new Date-now) |
一般代码获取div#one的data值
|
1
2
3
4
5
|
var now = +new Date;for(var i=0;i<1000000;i++){ document.getElementById("one").getAttribute("data")}console.log(new Date-now) |
获取属性值的代码均循环运行100W次,输出运行时间,测试浏览器为Chrome 35与IE 11:
申明:谁特么说我是IE黑,我和谁急!!!
| Chrome 35 | 数值单位:ms | ||||||||||||
| 第1次 | 第2次 | 第3次 | 第4次 | 第5次 | 第6次 | 第7次 | 第8次 | 第9次 | 第10次 | 平均值 | 10W次差值 | 单次差值 | |
| 一般代码 | 1362 | 1358 | 1379 | 1377 | 1372 | 1411 | 1371 | 1341 | 1356 | 1339 | 1366.6 | 888.7 | 0.89μs |
| with语句 | 2237 | 2238 | 2313 | 2262 | 2248 | 2253 | 2240 | 2226 | 2308 | 2228 | 2255.3 | ||
| IE 11 | 单位:ms | ||||||||||||
| 第1次 | 第2次 | 第3次 | 第4次 | 第5次 | 第6次 | 第7次 | 第8次 | 第9次 | 第10次 | 平均值 | 10W次差值 | 单次差值 | |
| 正常情况 | 2352 | 2332 | 2321 | 2347 | 2342 | 2339 | 2365 | 2373 | 2353 | 2343 | 2346.7 | 861.7 | 0.86μs |
| with语句 | 3233 | 3222 | 3195 | 3200 | 3197 | 3200 | 3207 | 3210 | 3210 | 3210 | 3208.4 | ||
javascript之with的使用 弊端的更多相关文章
- Jquery 学习一
一.jQuery概述 1.Javascript代码库 在早期的项目开发中都是使用Javascript原生代码,一行一行编写.但是Javascript自身存在3个弊端: ① 复杂的DOM操作 ② 不一致 ...
- 🍓JavaScript 对象原型链继承的弊端 🍓
- 【趣事】用 JavaScript 对抗 DDOS 攻击 (下)
上一篇:http://www.cnblogs.com/index-html/p/js-network-firewall.html 对抗 v2 之前的那些奇技淫巧,纯属娱乐而已,并不能撑多久. 但简单. ...
- JavaScript学习笔记(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- JavaScript学习总结(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JavaScript 跨域漫游
前言: 最近在公司做了几个项目都涉及到了iframe,也就是在这些iframe多次嵌套的项目中,我发现之前对iframe的认识还是比较不足的,所以就静下心来,好好整理总结了iframe的相关知识:&l ...
- JavaScript葵花宝典之闭包
闭包,写过JS脚本的人对这个词一定不陌生,都说闭包是JS中最奇幻的一个知识点, 虽然在工作中,项目里经常都会用到~ 但是是不是你已经真正的对它足够的了解~~ 又或者是你代码中出现的闭包,并不是你刻 ...
- Javascript面向对象特性实现封装、继承、接口详细案例——进级高手篇
Javascript面向对象特性实现(封装.继承.接口) Javascript作为弱类型语言,和Java.php等服务端脚本语言相比,拥有极强的灵活性.对于小型的web需求,在编写javascript ...
随机推荐
- linux内核中的GPIO系统之(2):pin control subsystem
一.前言 在linux2.6内核上工作的嵌入式软件工程师在pin control上都会遇到这样的状况: (1)启动一个新的项目后,需要根据硬件平台的设定进行pin control相关的编码.例如:在b ...
- c++ socket 客户端库 socks5 客户端 RudeSocket™ Open Source C++ Socket Library
介绍 一个c++ socket 客户端库 http://www.rudeserver.com/socket/index.html The RudeSocket™ Open Source C++ Soc ...
- TreeList的使用
添加列 TreeListColumn column = treeList1.Columns.Add(); column.Caption = @"建筑列表"; column.Visi ...
- [JAVA设计模式]第二部分:创建模式
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- C++中的一些定义
PS: 这篇博客用来记录一些一般的C++书中草草掠过的一些概念. 或者一些不太容易理解的概念的详细解释. 欢迎新手进入,欢迎高手指正! Orz . 引用: 为对象起了另外一个名字, 引用类型引用(re ...
- phpcms 内容——>评论管理 中添加 打开文章链接的 功能
需要实现的功能:在后台管理系统中的 内容 下的——>评论管理 中添加 打开文章链接的 功能 1.数据库表是 v9_comment和v9_comment_data_1. v9_comment是被 ...
- 转 Cocos网络篇[3.2](3) ——Socket连接(1)
Cocos网络篇[3.2](3) ——Socket连接(1) 2015-03-05 22:24:13 标签:network http socket cocos [唠叨] 在客户端游戏开发中,使用HTT ...
- MVC--View Razor(1)
(1)输出单一变量: 当前时间:@DateTime.Now (2)输入HTML:@:这是HTML项 (3)C#与HTML混合,输出多行HTML文本时 <text>html文本..</ ...
- li下沉 margin-top越界 浮动带来的影响
使用li嵌套实现的二级导航菜单,在IE浏览器下显示正常,而在谷歌及360极速模式下最后的几个li标签下沉了,其实在webkit内核的浏览器中都会有这种情况,如下图: 出现此种状况,有两种可能: 1.导 ...
- fFFmpeg 命令、案例、测试集中营
gitbook: https://www.gitbook.com/book/xdsnet/other-doc-cn-ffmpeg/details ffmpeg [全局选项] {[输入文件选项] -i ...
