javascript笔记3-面向对象的程序设计-创建对象
javascript的对象:无序属性的集合,而每个属性可以包含基本值、对象或者函数。举例:
var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){
alert(this.name);
}; person.sayName();
person是一个对象,name、age、job、sayName都是对象的属性。其中,sayName是一个特殊的属性,它有一个函数。
实际上,函数也是一个Function类型,是个引用类型,而对象也是一个引用类型,如此可以重新描述javascript对象:对象拥有一些属性,每个属性又可以包含基本类型、引用类型。
- 对象的创建:
- 创建一个Object实例,然后添加属性:
var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){
alert(this.name);
}; person.sayName(); - 直接使用字面量:
var person={
name : "JAY",
age : 29,
job : 'singer',
sayName : function(){
alert(this.name);
} };
- 创建一个Object实例,然后添加属性:
- 创建对象的策略
- 工厂模式(把创建对象的过程封装起来,让代码更加整洁):
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
} var person1 = createPerson("Nicholas", 29, "Software Engineer");
var person2 = createPerson("Greg", 27, "Doctor");缺点:对象是创建了,但是如果你问person1、person2是什么类型的,无法识别出。解决方法:构造函数模式。
- 构造函数模式:
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = function(){
alert(this.name);
};
} var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");- 优点:可以知道对象的类型(Person)。
构造函数也是函数。 任何函数使用new就变成了构造函数(只不过约定俗成构造函数第一个字母大写),不用new就是一般函数。
- 缺点:sayName是一个函数(函数是对象,是引用类型),每次new一个Person,都要重新创建sayName的实例。解决方法:原型模式。
- 优点:可以知道对象的类型(Person)。
- 原型模式(实例共享属性和方法)
创建函数时会加属性,而每个函数都有一个隐藏属性:prototype(原型)。
prototype是一个指针,指向一个对象,该对象包含了所有实例共享的一些属性和方法。function Person(){
} Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
}; var person1 = new Person();
person1.sayName(); //"Nicholas" var person2 = new Person();
person2.sayName(); //"Nicholas" alert(person1.sayName == person2.sayName); //true跟父类很类似。这时,person1和person2的sayName是同一个引用。
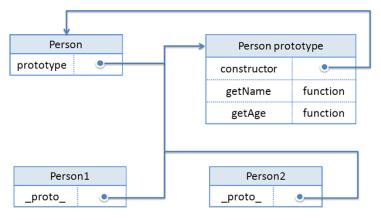
- 创建一个新函数A,就会自动为该函数创建prototype属性。这个属性指向该函数的原型对象B。
B有一个constructor属性,该属性包含一个指向A的指针。

- 通过B.isPrototypeof(Person1)来确定原型关系。
- 不能通过对象实例来修改原型的属性值。
function Person(){
} Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
alert(this.name);
}; var person1 = new Person();
var person2 = new Person(); person1.name = "Greg";
alert(person1.name); //"Greg" ?from instance
alert(person2.name); //"Nicholas" ?from prototype - 更简单的原型语法:
function Person(){ } Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};该方式中,constructor属性不再指向Person。(因为创建一个函数会生成一个prototype属性,该属性指向原型对象的地址,原型对象的constructor属性又指向Person,而在本方式中,prototype被重写,那么导致生成的原型对象B不是原汁原味的原型对象了,这么一来,B的constructor也就不再指向A了)。
- 工厂模式(把创建对象的过程封装起来,让代码更加整洁):
javascript笔记3-面向对象的程序设计-创建对象的更多相关文章
- 《JavaScript高级程序设计》笔记:面向对象的程序设计(六)
面向对象的语言有一个标志,那就是它们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象. 理解对象 创建自定义对象的最简单的方法就是创建一个Object的实例,然后再为它添加属性和方法.例 ...
- javascript 高级程序设计学习笔记(面向对象的程序设计) 1
Object构造函数或对象字面量都可以用来创建对象,但这些方式有个明显的缺点:使用相同一个接口创建很多对象,会产生大量重复代码. 工厂模式 //工厂模式 function createDog (nam ...
- 精读《javascript高级程序设计》笔记三——面向对象的程序设计
重点来了,我认为这一章值得好好地反复地看.看第一遍 还是懵懵懂懂,现在看第二遍,终于能看出点意思了. 创建对象 工厂模式 function createPerson(name, age, job){ ...
- javascript 高级程序设计学习笔记(面向对象的程序设计)继承
ECMAScript中描述了原型链的概念,原型链是实现继承的主要方法. 实现原型链继承有一种基本模式 function SuperType () { this.property = true; } S ...
- javascript 高级程序设计学习笔记(面向对象的程序设计) 2
在调用构造函数时会为实例添加一个指向最初原型的指针,我们可以随时为原型添加属性和方法,并且能在实例中体现出来,但如果是重新了原型对象,那就会切断构造函数与最初原型的联系. function Dog ( ...
- 《JAVASCRIPT 高级程序设计》读书笔记六 面向对象的程序设计
一 对象属性 a.对象定义: 无序属性的集合,其属性可以包含基本值.对象或者函数: b.两种创建方式: 1.构造函数: var person = new Object(); person.name ...
- JavaScript高级程序设计学习笔记--面向对象的程序设计(二)-- 继承
相关文章: 面向对象的程序设计(一) — 创建对象 http://www.cnblogs.com/blackwood/archive/2013/04/24/3039523.html 继承 继承是OO语 ...
- JavaScript高级程序设计笔记之面向对象
说起面向对象,大部分程序员首先会想到 类 .通过类可以创建许多具有共同属性以及方法的实例或者说对象.但是JavaScript并没有类的概念,而且在JavaScript中几乎一切皆对象,问题来了,Jav ...
- JavaScript 面向对象的程序设计(一)之理解对象属性
首先,JavaScript 面向对象的程序设计,主要分三部分. 理解对象属性: 理解并创建对象: 理解继承. 本文主要从第一方面来阐述: 理解对象属性 首先我们来理解Javascript对象是什么?在 ...
- (C#、JavaScript)面向对象的程序设计
面向对象(OOP)的理解 喜欢程序的朋友们,大家应该都听过一句话"万物皆对象",感觉老牛X了. 面向对象的程序设计,它是围绕真实世界来设计程序的. 面向对象三要素:封装.继承.多态 ...
随机推荐
- mathematics
二倍角公式 史济怀-数学分析1-2003-09-19_2.asx-在线播放-优酷网,视频高清在线观看http://v.youku.com/v_show/id_XMTMzMDU1MTgw.html 国立 ...
- Runner之记计账项目的典型用户分析
- androidStudio中如何加载字体资源?
在android中字体的格式总是不能尽善尽美的显示出来 , 于是要求我们使用一些有美感的字体,加载的方式(就像HTML的字体一样),我们需要通过加载字体的方式来使用android中不曾提供的字体; ...
- hdu----(5045)Contest(数位dp)
Contest Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- 你不知道的JavaScript--DOM基础详解2
转载:http://blog.csdn.net/i10630226/article/details/49785165 先上几张图简要看看DOM的一些方法属性: 大概这些就是常用的,下面具体聊聊. 节点 ...
- 337. House Robber III——树的题目几乎都是BFS、DFS,要么递归要么循环
The thief has found himself a new place for his thievery again. There is only one entrance to this a ...
- 更改电脑与eclpse热键冲突
- 无需激活用户直接登入discuz
//打开discuz/api/uc.php //synlogin方法(180行)处,往下找到 if(($member = getuserbyuid($uid, 1))) { dsetcookie('a ...
- easy_install jinja2 mac linux
error: can't create or remove files in install directory The following error occurred while trying t ...
- 微信浏览器——User Agent
在iPhone 返回 Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gec ...
