[css] line boxes
原文链接:http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%B8%80/
<p>这是一行普通的文字,这里有个 <em>em</em> 标签。</p>
这段HTML代码涉及到4种boxes:
1、首先是p标签所在的containing box,此box包含了其他的boxes;
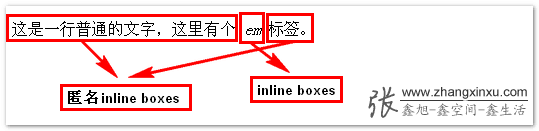
2、然后就是inline boxes,如下图标注,
inline boxes不会让内容成块显示,而是排成一行,如果外部含inline属性的标签(span,a,cite等),则属于inline boxes,如果是个光秃秃的文字,则属于匿名inline boxes。
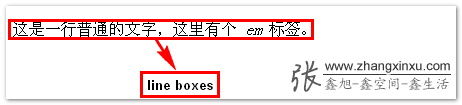
3、line boxes,见下图的标注:
在containing boxes里,一个一个的inline boxes组成了line boxes。这是浮动影响布局的关键box类型,下面会详细阐述。
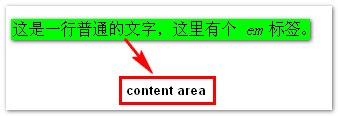
4、content area,见下图标注:
content area 是一种围绕文字看不见的box。content area的大小与font-size大小相关。
正常的图文混排
默认情况下,图片与文字混排应该是这个样子:图片与文字基线对齐,图片与文字在同一行上,如下图所示:
上图中,图片为一个inline boxes,两边的文字也是inline boxes。由于line boxes的高度是由其内部最高的inline boxes的高度决定的,所以这里line boxes的高度就是图片的高度。此时图片与文字是同一box类型的元素(都是inline boxes),是在同一行上的,所以,默认状态下,一张图片只能与一行文字对齐。而要想让一张图片要与多行文字对齐,您唯一能做的就是破坏正常的line boxes模型。
含有浮动属性的图片与文字
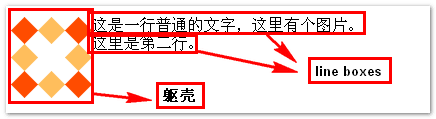
先看一下图片添加了float:left样式后的表现,见下图:
刚才说过,正常情况下,图片自身就是个inline boxes,与两侧的文字inline boxes共同组成了line boxes,但是,一旦图片加入了浮动,情况就完全变了。我认为是浮动彻底破坏了img图片的inline boxes特性,至少有一点我可以肯定,图片的inline boxes不存在了,被恶魔附体,变身了,而这个恶魔就是浮动。一旦图片失去了inline boxes特性就无法与inline boxes的文字排在一行了,其会从line boxes上脱离出来,跟随自身的方位属性,靠边排列。这种状态跟限制性内切酶起作用几乎一致,一条基因链上(line boxes)有很多的基因(inline boxes),然后限制性内切酶(float)会切除特定的DNA序列,此序列(float元素)就会从基因链上脱离出来。
这个从line boxes上脱离的浮动元素其实就是一个躯体,一个空壳子,表象。因为其没有inline boxes。有人可能会问,没有inline boxes就没有呗,有什么大不了的?非也非也!这个inline boxes很个很重要的概念。我曾在“css行高line-height的一些深入理解及应用”一文中提到过高度的本质,这里有必要再讲一遍。
在目前的CSS的世界中,所有的高度都是有两个CSS模型产生的,一个是box盒状模型,对应CSS为”height+padding+margin”,另外一个是line box模型,对应样式为”line-height”。前者的height属性分为明显的height值和隐藏的height值,所谓隐藏的height值是指图片的高度,一旦载入一张图片,其内在的height值就会起作用,即使您看不到”height”这个词。而后者针对于文字等这类inline boxes的元素(图片也属于inline boxes,但其height比line-height作用更凶猛,故其inline boxes高度等于其自身高度,对line-height无反应),inline boxes的高度直接受line-height控制(改变line-height文字拉开或重叠就是这个原因),而真正的高度表现则是由每行众多的inline boxes组成的line boxes(等于内部最高的inline box的高度),而这些line boxes的高度垂直堆叠形成了containing box的高度,也就是我们见到的div或是p标签之类的高度了。所以,对于line box模型的元素而言,没有inline boxes,就没有高度了,而浮动却恰恰做了这么龌龊的事情,其直接将元素的inline boxes也破坏了,于是这些元素也就没有了高度。
[css] line boxes的更多相关文章
- css 简析folat
1.float?? 不知道大家是否还记得之前我们讲过页面是文档流,具体什么是文档流,我就不说了?于是我们页面布局如果用div的话,那么块状的元素是怎么排列的,什么叫块状自己去看? 如果我们呢用div布 ...
- CSS line-height与vertical-align:baseline
一.当line-height与vertical-align相遇,会发生很多匪夷所思的现象 首先,请看如下代码: <!DOCTYPE html> <html> <head& ...
- @寒冬winter 大神的css作业问题
块级元素 ①总是在新行上开始: ②高度,行高以及外边距和内边距都可控制: ③宽度缺省是它的容器的100%,除非设定一个宽度. ④它可以容纳内联元素和其他块元素 行内级元素 ①和其他元素都在一行 ...
- 【web前端面试题整理03】来看一点CSS相关的吧
前言 昨天我们整理了14到js的题,今天我们再来整理14到CSS相关的题目,昨天整理时候时间有点晚了我便有点心浮气躁,里面的一些题需要再次解答,好了看看今天有些什么吧. PS:我这里挑一点来做就好了, ...
- CSS魔法堂:说说Float那个被埋没的志向
前言 定位系统中第一难理解就是Normal flow,而第二就非Float莫属了,而Float难理解的原因有俩,1. 一开头我们就用错了:2. 它跟Normal flow靠得太近了.本文尝试理清Fl ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS行高line-height的理解
一.行高的字面意思 “行高“顾名思义指一行文子的高度.具体来说是指两行文子间基线间的距离. 基线是在英文字母中用到的一个概念,我们刚学英语的时候使用到的那个英语本子每行有4条线,其中底部第二条线就是基 ...
- 草珊瑚的css基础
首先要了解如下概念: viewport,窗口大小,containing block,block formatting context,inline formatting context,dirctio ...
- [css] line-height
原文:http://www.zhangxinxu.com/wordpress/2009/11/css%E8%A1%8C%E9%AB%98line-height%E7%9A%84%E4%B8%80%E4 ...
随机推荐
- syntactically incorrect() 404
遇到这个错误就来记录一下吧. 这个错误是springMVC报出的错误.大致的意思就是form传值的类型和controller中的参数不符. 有可能是名字错误,有可能是类型不对.比如前面你传来的是 p ...
- SlickGrid example 2: 按想要的风格展示列
先上效果图. 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:// ...
- php cli模式学习(PHP命令行模式)
http://www.jb51.net/article/37796.htm php_cli模式简介 php-cli是php Command Line Interface的简称,如同它名字的意思,就是 ...
- springmvc配置文件-1
项目1: web.xml <?xml version="1.0" encoding="UTF-8" standalone="no"?& ...
- 循环嵌套,while循环,穷举迭代循环
一.循环嵌套 简单的就是说,在一个for循环里嵌入多个小for循环. 其中,在打矩形.三角形和乘法口诀表之类的题目中,大for循环一般表示的是行数,其余的小for循环式每一行中的内容. 二.while ...
- if for case 及多参数同时传递
#!/bin/bash in 'start') echo "start server..." ;; 'stop') echo "stop server..." ...
- SqlSever基础 rtrim函数 除去字符串的右边的空格,左边中间的不管
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
- Zabbix监控交换机设置
说明: Zabbix监控服务端已经配置完成,现在要使用Zabbix对交换机进行监控. 具体操作: 以下操作在被监控的交换机上进行,这里以Cisco交换机为例. 一.登录到Cisco交换机,开启snmp ...
- iOS深入学习:(UITableView系列3:insertRow)
前面一篇博客,我使用了reloadData来刷新界面,但是这样没有动画效果,那么我这里通过insertRowsAtIndexPaths:withRowAnimation设置动画效果,希望对大家有所帮助 ...
- 解决HtmlAgilityPack无法获取form标签子节点的问题
问题描述 今天使用HtmlAgilityPack提取Form表单下的input节点,发现提取的form节点没有子节点,InnerHtml也是为空,起初以为是标签不全导致,后来分析html代码发现不可能 ...
