ASP.NET MVC5+EF6+EasyUI 后台管理系统(57)-插件---ueditor使用
系列目录
目录:
- 前言
- 开发环境
- 知识点
- 初始使用
- 自定义工具栏
- 设置和读取编辑器内容
- 文件上传
- ueditor加水印
------------------------------------------------
下载地址在尾部
1.前言:之前一直用KingEditor富文本编辑器,在国产编辑器中算是顶尖的插件。但是这个编辑器集成度较差,也很久没有更新了,今天学习百度产品UEeditor使用!
2.开发环境:VS2013+MVC5
3.知识点:上传加水印功能

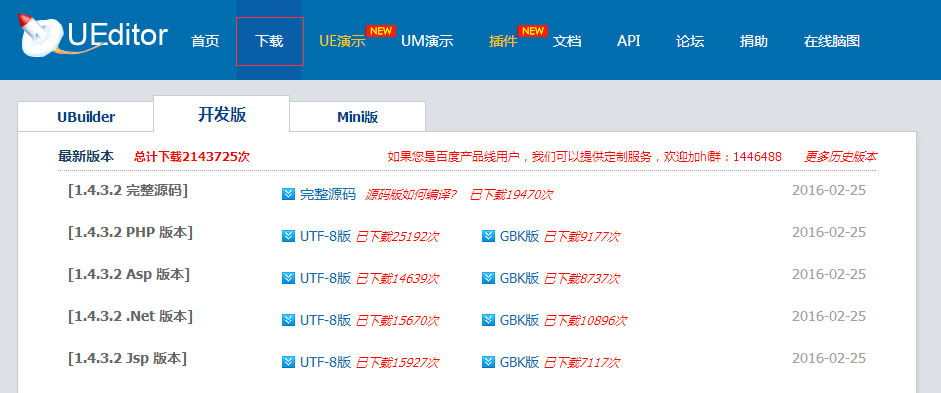
各自选择自己语言的版本。我这里是.net版本就选择.net版本 UTF-8
同时可以选择Mini版本,Mini版本在日常也是够用的。开发版功能比较齐全,包括在线编辑WORD,地图,图表等功能。如果是普通的,比如博客类的,回复类使用的,使用mini版比较何时。
4.初次开始:
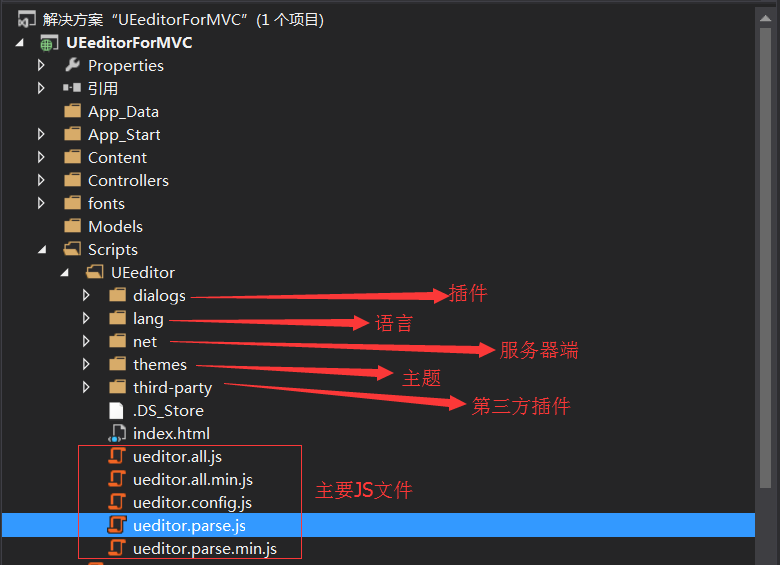
新建MVC5项目名为UEeditorForMVC,并解压下载的ueditor到Script文件夹下,utf8-net改名为UEeditor

初始部署使用:修改index.cshtml
@{
ViewBag.Title = "Home Page";
}
<script src="~/Scripts/ueditor/ueditor.config.js"></script>
<script src="~/Scripts/ueditor/ueditor.all.min.js"></script>
<script>
//加载编辑器
var ue = UE.getEditor('container', {
});
</script>
<script id="container" name="content" style=" height: 228px; " type="text/plain">
</script>

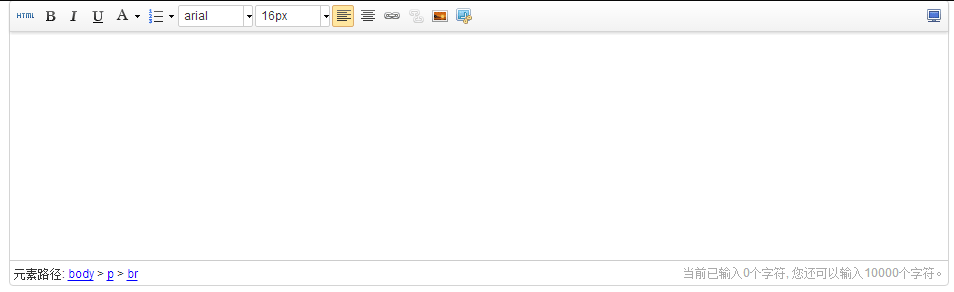
运行后出现效果,证明配置已经成功!
5.配置工具栏
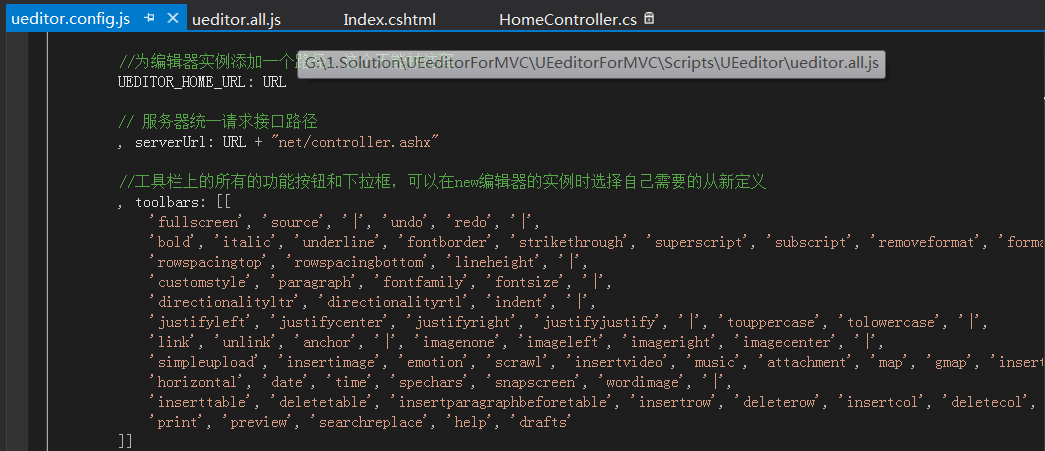
有时候我们需要自定义工具栏,2个地方可以进行配置,一个是全局的配置文件ueitor.config.js,修改这个文件将导致整站所有编辑器一并修改

单独配置在加载编辑器时候触发:
<script>
//加载编辑器
var ue = UE.getEditor('container', {
toolbars: [[
'fullscreen', 'source',
'bold', 'italic', 'underline', 'forecolor', 'insertorderedlist',
'fontfamily', 'fontsize',
'justifyleft', 'justifycenter',
'link', 'unlink',
'simpleupload', 'snapscreen'
]]
});
</script>
这个加载可以发现与config.js是对应的。包括接口路径,主题等,都可以单独配置
效果如下,我只配置了最常用的工具栏

6.设置和读取编辑器内容
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});
可以设置编辑器的内容。比如文章可以获取后调用
ue.setContent('hello');为编辑器设置内容
7.文件上传
文件上传是本文的主要内容,我们必须了解一下接口。
controller.ashx 这是一个处理文件,继承IHttpHandler接口。所有文件的上传必须经过这个文件处理
App_Code文件夹下的UploadHandler.cs为上传处理文件。
执行顺序由controller.ashx判断处理后调用UploadHandler。
初始上传会成功,但是没有图片显示

这是因为路径文件造成
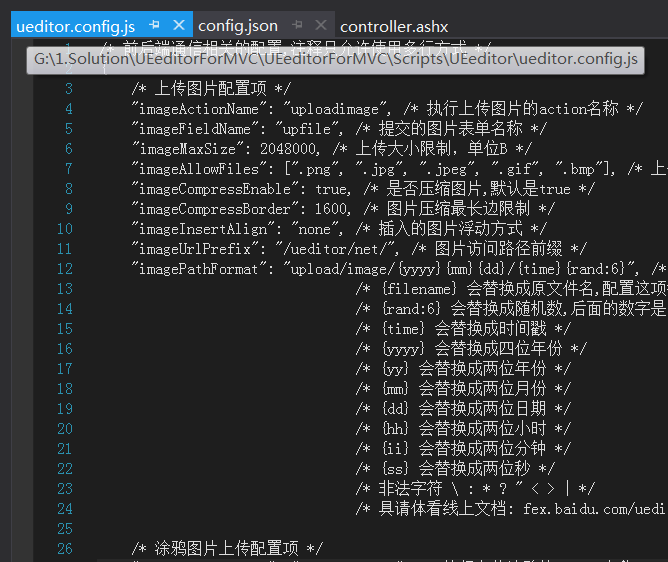
研究发现net根目录下有文件config.json。这个是一个json格式的配置文件

这里可以配置所有上传时候的参数包括,上传路径,文件命名,远程抓取路径等
我们这里只修改第11行代码即可
"imageUrlPrefix": "/Scripts/ueditor/net/", /* 图片访问路径前缀 */
修改上传路径:在62行

8.加入水印
既然我们知道修改文件为上传文件,那么修改上传处理逻辑可以加入水印
添加一个水印类
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
using System.IO; public class WaterMark
{
/// <summary>
/// 图片水印
/// </summary>
/// <param name="imgPath">服务器图片相对路径</param>
/// <param name="filename">保存文件名</param>
/// <param name="watermarkFilename">水印文件相对路径</param>
/// <param name="watermarkStatus">图片水印位置 0=不使用 1=左上 2=中上 3=右上 4=左中 9=右下</param>
/// <param name="quality">附加水印图片质量,0-100</param>
/// <param name="watermarkTransparency">水印的透明度 1--10 10为不透明</param>
public static void AddImageSignPic(string imgPath, string filename, string watermarkFilename, int watermarkStatus, int quality, int watermarkTransparency)
{
if(!File.Exists(imgPath))
return;
byte[] _ImageBytes = File.ReadAllBytes(imgPath);
Image img = Image.FromStream(new System.IO.MemoryStream(_ImageBytes)); watermarkFilename = System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, watermarkFilename);
if (!File.Exists(watermarkFilename))
return;
Graphics g = Graphics.FromImage(img);
//设置高质量插值法
//g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
//设置高质量,低速度呈现平滑程度
//g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
Image watermark = new Bitmap(watermarkFilename); if (watermark.Height >= img.Height || watermark.Width >= img.Width)
return; ImageAttributes imageAttributes = new ImageAttributes();
ColorMap colorMap = new ColorMap(); colorMap.OldColor = Color.FromArgb(, , , );
colorMap.NewColor = Color.FromArgb(, , , );
ColorMap[] remapTable = { colorMap }; imageAttributes.SetRemapTable(remapTable, ColorAdjustType.Bitmap); float transparency = 0.5F;
if (watermarkTransparency >= && watermarkTransparency <= )
transparency = (watermarkTransparency / 10.0F); float[][] colorMatrixElements = {
new float[] {1.0f, 0.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 1.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 1.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, transparency, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, 0.0f, 1.0f}
}; ColorMatrix colorMatrix = new ColorMatrix(colorMatrixElements); imageAttributes.SetColorMatrix(colorMatrix, ColorMatrixFlag.Default, ColorAdjustType.Bitmap); int xpos = ;
int ypos = ; switch (watermarkStatus)
{
case :
xpos = (int)(img.Width * (float).);
ypos = (int)(img.Height * (float).);
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width / ));
ypos = (int)(img.Height * (float).);
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width));
ypos = (int)(img.Height * (float).);
break;
case :
xpos = (int)(img.Width * (float).);
ypos = (int)((img.Height * (float).) - (watermark.Height / ));
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width / ));
ypos = (int)((img.Height * (float).) - (watermark.Height / ));
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width));
ypos = (int)((img.Height * (float).) - (watermark.Height / ));
break;
case :
xpos = (int)(img.Width * (float).);
ypos = (int)((img.Height * (float).) - watermark.Height);
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width / ));
ypos = (int)((img.Height * (float).) - watermark.Height);
break;
case :
xpos = (int)((img.Width * (float).) - (watermark.Width));
ypos = (int)((img.Height * (float).) - watermark.Height);
break;
} g.DrawImage(watermark, new Rectangle(xpos, ypos, watermark.Width, watermark.Height), , , watermark.Width, watermark.Height, GraphicsUnit.Pixel, imageAttributes); ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
ImageCodecInfo ici = null;
foreach (ImageCodecInfo codec in codecs)
{
if (codec.MimeType.IndexOf("jpeg") > -)
ici = codec;
}
EncoderParameters encoderParams = new EncoderParameters();
long[] qualityParam = new long[];
if (quality < || quality > )
quality = ; qualityParam[] = quality; EncoderParameter encoderParam = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, qualityParam);
encoderParams.Param[] = encoderParam; if (ici != null)
img.Save(filename, ici, encoderParams);
else
img.Save(filename); g.Dispose();
img.Dispose();
watermark.Dispose();
imageAttributes.Dispose();
} /// <summary>
/// 文字水印
/// </summary>
/// <param name="imgPath">服务器图片相对路径</param>
/// <param name="filename">保存文件名</param>
/// <param name="watermarkText">水印文字</param>
/// <param name="watermarkStatus">图片水印位置 0=不使用 1=左上 2=中上 3=右上 4=左中 9=右下</param>
/// <param name="quality">附加水印图片质量,0-100</param>
/// <param name="fontname">字体</param>
/// <param name="fontsize">字体大小</param>
public static void AddImageSignText(string imgPath, string filename, string watermarkText, int watermarkStatus, int quality, string fontname, int fontsize)
{
byte[] _ImageBytes = File.ReadAllBytes(imgPath);
Image img = Image.FromStream(new System.IO.MemoryStream(_ImageBytes)); Graphics g = Graphics.FromImage(img);
Font drawFont = new Font(fontname, fontsize, FontStyle.Regular, GraphicsUnit.Pixel);
SizeF crSize;
crSize = g.MeasureString(watermarkText, drawFont); float xpos = ;
float ypos = ; switch (watermarkStatus)
{
case :
xpos = (float)img.Width * (float).;
ypos = (float)img.Height * (float).;
break;
case :
xpos = ((float)img.Width * (float).) - (crSize.Width / );
ypos = (float)img.Height * (float).;
break;
case :
xpos = ((float)img.Width * (float).) - crSize.Width;
ypos = (float)img.Height * (float).;
break;
case :
xpos = (float)img.Width * (float).;
ypos = ((float)img.Height * (float).) - (crSize.Height / );
break;
case :
xpos = ((float)img.Width * (float).) - (crSize.Width / );
ypos = ((float)img.Height * (float).) - (crSize.Height / );
break;
case :
xpos = ((float)img.Width * (float).) - crSize.Width;
ypos = ((float)img.Height * (float).) - (crSize.Height / );
break;
case :
xpos = (float)img.Width * (float).;
ypos = ((float)img.Height * (float).) - crSize.Height;
break;
case :
xpos = ((float)img.Width * (float).) - (crSize.Width / );
ypos = ((float)img.Height * (float).) - crSize.Height;
break;
case :
xpos = ((float)img.Width * (float).) - crSize.Width;
ypos = ((float)img.Height * (float).) - crSize.Height;
break;
} g.DrawString(watermarkText, drawFont, new SolidBrush(Color.White), xpos + , ypos + );
g.DrawString(watermarkText, drawFont, new SolidBrush(Color.Black), xpos, ypos); ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
ImageCodecInfo ici = null;
foreach (ImageCodecInfo codec in codecs)
{
if (codec.MimeType.IndexOf("jpeg") > -)
ici = codec;
}
EncoderParameters encoderParams = new EncoderParameters();
long[] qualityParam = new long[];
if (quality < || quality > )
quality = ; qualityParam[] = quality; EncoderParameter encoderParam = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, qualityParam);
encoderParams.Param[] = encoderParam; if (ici != null)
img.Save(filename, ici, encoderParams);
else
img.Save(filename); g.Dispose();
img.Dispose();
} /// <summary>
/// 返回文件扩展名,不含“.”
/// </summary>
/// <param name="_filepath">文件全名称</param>
/// <returns>string</returns>
public static string GetFileExt(string _filepath)
{
if (string.IsNullOrEmpty(_filepath))
{
return "";
}
if (_filepath.LastIndexOf(".") > )
{
return _filepath.Substring(_filepath.LastIndexOf(".") + ); //文件扩展名,不含“.”
}
return "";
} public static string GetRamCode()
{
return DateTime.Now.ToString("yyyyMMddHHmmssffff");
}
}
WaterMark.cs
/// <summary>
/// 文字水印
/// </summary>
/// <param name="imgPath">服务器图片相对路径</param>
/// <param name="filename">保存文件名</param>
/// <param name="watermarkText">水印文字</param>
/// <param name="watermarkStatus">图片水印位置 0=不使用 1=左上 2=中上 3=右上 4=左中 9=右下</param>
/// <param name="quality">附加水印图片质量,0-100</param>
/// <param name="fontname">字体</param>
/// <param name="fontsize">字体大小</param>
AddImageSignPic方法参数解析
这样我们修改自带的UploadHandler.cs第68行try方法为
try
{
if (!Directory.Exists(Path.GetDirectoryName(localPath)))
{
Directory.CreateDirectory(Path.GetDirectoryName(localPath));
}
file.SaveAs(localPath);
WaterMark.AddImageSignText(localPath, localPath,
"ymnets", 9,
80, "Tahoma", 12); //WaterMark.AddImageSignPic(serverFileName, serverFileName,
// "传入水印图片路径", 9,
// 80, 5);
Result.Url = savePath;
Result.State = UploadState.Success;
}
保存后调用写水印函数,完整的
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web; /// <summary>
/// UploadHandler 的摘要说明
/// </summary>
public class UploadHandler : Handler
{ public UploadConfig UploadConfig { get; private set; }
public UploadResult Result { get; private set; } public UploadHandler(HttpContext context, UploadConfig config)
: base(context)
{
this.UploadConfig = config;
this.Result = new UploadResult() { State = UploadState.Unknown };
} public override void Process()
{
byte[] uploadFileBytes = null;
string uploadFileName = null; if (UploadConfig.Base64)
{
uploadFileName = UploadConfig.Base64Filename;
uploadFileBytes = Convert.FromBase64String(Request[UploadConfig.UploadFieldName]);
}
else
{
var file = Request.Files[UploadConfig.UploadFieldName];
uploadFileName = file.FileName; if (!CheckFileType(uploadFileName))
{
Result.State = UploadState.TypeNotAllow;
WriteResult();
return;
}
if (!CheckFileSize(file.ContentLength))
{
Result.State = UploadState.SizeLimitExceed;
WriteResult();
return;
} uploadFileBytes = new byte[file.ContentLength];
try
{
file.InputStream.Read(uploadFileBytes, 0, file.ContentLength);
}
catch (Exception)
{
Result.State = UploadState.NetworkError;
WriteResult();
} Result.OriginFileName = uploadFileName; var savePath = PathFormatter.Format(uploadFileName, UploadConfig.PathFormat);
var localPath = Server.MapPath(savePath);
try
{
if (!Directory.Exists(Path.GetDirectoryName(localPath)))
{
Directory.CreateDirectory(Path.GetDirectoryName(localPath));
}
file.SaveAs(localPath);
WaterMark.AddImageSignText(localPath, localPath,
"ymnets", 9,
80, "Tahoma", 12); //WaterMark.AddImageSignPic(serverFileName, serverFileName,
// "传入水印图片路径", 9,
// 80, 5);
Result.Url = savePath;
Result.State = UploadState.Success;
}
catch (Exception e)
{
Result.State = UploadState.FileAccessError;
Result.ErrorMessage = e.Message;
}
finally
{
WriteResult();
}
}
} private void WriteResult()
{
this.WriteJson(new
{
state = GetStateMessage(Result.State),
url = Result.Url,
title = Result.OriginFileName,
original = Result.OriginFileName,
error = Result.ErrorMessage
});
} private string GetStateMessage(UploadState state)
{
switch (state)
{
case UploadState.Success:
return "SUCCESS";
case UploadState.FileAccessError:
return "文件访问出错,请检查写入权限";
case UploadState.SizeLimitExceed:
return "文件大小超出服务器限制";
case UploadState.TypeNotAllow:
return "不允许的文件格式";
case UploadState.NetworkError:
return "网络错误";
}
return "未知错误";
} private bool CheckFileType(string filename)
{
var fileExtension = Path.GetExtension(filename).ToLower();
return UploadConfig.AllowExtensions.Select(x => x.ToLower()).Contains(fileExtension);
} private bool CheckFileSize(int size)
{
return size < UploadConfig.SizeLimit;
}
} public class UploadConfig
{
/// <summary>
/// 文件命名规则
/// </summary>
public string PathFormat { get; set; } /// <summary>
/// 上传表单域名称
/// </summary>
public string UploadFieldName { get; set; } /// <summary>
/// 上传大小限制
/// </summary>
public int SizeLimit { get; set; } /// <summary>
/// 上传允许的文件格式
/// </summary>
public string[] AllowExtensions { get; set; } /// <summary>
/// 文件是否以 Base64 的形式上传
/// </summary>
public bool Base64 { get; set; } /// <summary>
/// Base64 字符串所表示的文件名
/// </summary>
public string Base64Filename { get; set; }
} public class UploadResult
{
public UploadState State { get; set; }
public string Url { get; set; }
public string OriginFileName { get; set; } public string ErrorMessage { get; set; }
} public enum UploadState
{
Success = 0,
SizeLimitExceed = -1,
TypeNotAllow = -2,
FileAccessError = -3,
NetworkError = -4,
Unknown = 1,
}
UploadHandler
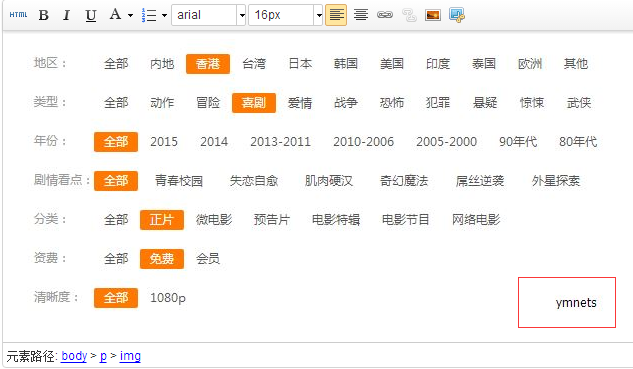
这次我们再次上传预览效果

成功生成一个文字水印。这个水印类也包含了图片LOGO形式的
WaterMark.AddImageSignPic(serverFileName, serverFileName,
"传入水印图片路径", 9,
80, 5);
注掉文字的替换这句:
我下载了博客园的LOGO,那么结果显然

模糊度和图片透明度都有关系.
文章内容到此结束,如果有关于ueditor的疑问欢迎留言!更多高级功能请访问官方网站
ASP.NET MVC5+EF6+EasyUI 后台管理系统(57)-插件---ueditor使用的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- static,你还敢用吗?(二)
为了压系统,昨天小组在测试环境模拟了一大批订单数据.今天上午查看记录的账单计息日志,发现了一大堆的MySqlException MySql.Data.MySqlClient.MySqlExceptio ...
- inline-block元素间距问题的几种解决方案
不知道大家有没有碰到过设置了display:inline-block;的几个相邻元素之间有几px间距的问题,这里提供几种简单实用的解决方法,希望能够帮到大家! 方法1. 将<li>标签 ...
- Go web开发初探
2017年的第一篇博客,也是第一次写博客,写的不好,请各位见谅. 本人之前一直学习java.java web,最近开始学习Go语言,所以也想了解一下Go语言中web的开发方式以及运行机制. 在< ...
- [Nginx笔记]关于线上环境CLOSE_WAIT和TIME_WAIT过高
运维的同学和Team里面的一个同学分别遇到过Nginx在线上环境使用中会遇到TIME_WAIT过高或者CLOSE_WAIT过高的状态 先从原因分析一下为什么,问题就迎刃而解了. 首先是TIME_WAI ...
- 【iOS】Xcode8+Swift3 纯代码模式实现 UICollectionView
开发环境 macOS Sierra 10.12.Xcode 8.0,如下图所示: 总体思路 1.建立空白的storyboard用于呈现列表 2.实现自定义单个单元格(继承自:UICollectionV ...
- 灵魂宝石 bzoj 2663
灵魂宝石(1s 128MB)soulgem [问题描述] "作为你们本体的灵魂,为了能够更好的运用魔法,被赋予了既小巧又安全的外形" 我们知道,魔法少女的生命被存放于一个称为灵魂宝 ...
- [转载]网站地址栏小图标favicon.ico的制作方法
有人也许会好奇,有的网址前面有个漂亮的小图标而且有的网站图标还会动,这是怎么做到的呢? 如下图所示: 那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将 ...
- CSS3新特性应用之结构与布局
一.自适应内部元素 利用width的新特性min-content实现 width新特性值介绍: fill-available,自动填充盒子模型中剩余的宽度,包含margin.padding.borde ...
- javaMail
JavaMail概述: JavaMail是由Sun定义的一套收发电子邮件的API,不同的厂商可以提供自己的实现类.但它并没有包含在JDK中,而是作为JavaEE的一部分. javaMai ...
