grunt构建前端自动化的开发环境
废话不多说.直奔主题.
1.安装node.
别问为什么.如果你不知道,说了你还是不知道.
别问怎么安装,自己去百度.
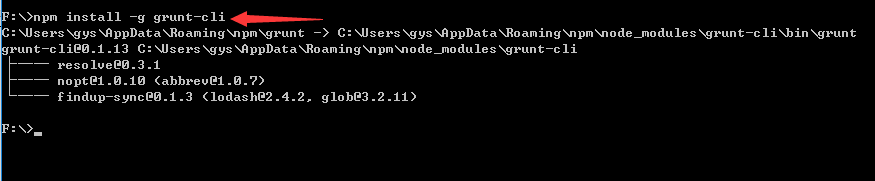
2.安装grunt_CLI.
安装完node,并且安装成功了,后.下载grunt_Cli.

看到如上界面,说明安装成功了.
查看grunt版本.

3.在F盘新建grunt目录
目录里面新建如下文件,和文件夹.
npm init 命令行新建package.json

内容如下:

4.安装grunt.

安装完成后看一下package.json的devDependencies多了一条配置.

验证grunt是否安装成功.

看到这条信息说明安装成了.我们首先记住default.后面就会有了.
5.配置Gruntfile.js

看到default没有.
从新运行一下grunt命令

6.grunt插件:
打开官网看到下面的东西.

带星号和contrib前缀的是grunt团队贡献的,其他的都是第三方贡献的.
下面介绍几个插件.
7.jshint插件(检查js语法错误的).
点开这个插件.

按照指令下载插件.

现在查看一下package.json里面的内容.

配置插件的信息.

新建.jshintrconfig文件.这是验证规则.这是我平时常用的规则.至于这个规则参数什么意思,后面再说(jshint配置).

在src里面新建jsint.js文件.

现在我们命令行grunt 跑一下.

错误一目了然.
我们现在修改jshint.js文件.
在grunt跑一下.


好了错误消除.
8.uglify插件(压缩js代码)

按照指令下载插件,修改配置文件.


grunt一下后,看一下target目录下是不是多了一个js文件.

可能大家觉得郁闷,这个压缩文件和我们的源文件相差甚远啊.
这是验证的一种规则,因为里面的变量没有使用过,压缩过之后,就没什么用了,删掉了.
修改一下jsint.js文件.

grunt跑一下.

9.watch插件(监视代码是否修改,真正的自动化.)
下载插件,配置文件.



现在开始修改jsint.js文件,你就会发现代码会自动压缩,如果出现语法错误,还会提示你有错误.
这才是真正的自动化啊.
10.插件的参数配置命名.
插件中的checkobj,actionobj,action这里可以使用任何字符串代替这些命名.也可以把这些字符串指向的内容分开来写,这样有利于团队的合作开发,协同开发.

11.插件版本的统一.
我们做项目开发的时候,这些插件是不需要上传的代码托管上去的.那么问题来了.
而且我们的这些插件版本迭代的有这么快,我们如果来保证我们团队的插件的一致性呢.
很简单,这个时候就发挥了package.json的作用了.
对了好久没看这个文件了.
我们现在看一下这个文件.

看到没有,我们所有的插件,都在这里作为一来了.
我们把这个文件上传到代码托管上,大家共享了这个文件就好办了.
在F盘建立test文件夹
把package.json搞过去,然后在dos中 npm install

查看test文件夹

我们的插件就都包含在这里面了.
挨咬,写累死了.
grunt构建前端自动化的开发环境的更多相关文章
- grunt构建前端自动化
一.grunt是基于nodejs的,所以首先我们需要安装node 二.全局安装grunt 可以参考 http://www.gruntjs.net/docs/getting-started/ 进行安装. ...
- Gulp构建前端自动化工作流之:常用插件介绍及使用
在对Gulp有了一个初步的了解之后,我们开始构建一个较为完整的Gulp开发环境. 本文主要分为6个段落: 1. 构建项目目录结构(Directory Structure Build) 2. 插件介绍及 ...
- [转] 从零构建 vue2 + vue-router + vuex 开发环境到入门,实现基本的登录退出功能
这是一个创建于 738 天前的主题,其中的信息可能已经有所发展或是发生改变. 前言 vue2 正式版已经发布将近一个月了, 国庆过后就用在了公司的两个正式项目上, 还有一个项目下个月也会采用 vue2 ...
- 使用gulp搭建一个传统的多页面前端项目的开发环境
1.简介 使用gulp搭建一个传统的多页面前端项目的开发环境 支持pug scss es6编译支持 支持开发环境和打包生成sourceMap 支持文件变动自动刷新浏览器,css是热更新(css改动无需 ...
- Win10构建Python全栈开发环境With WSL
目录 Win10构建Python全栈开发环境With WSL 启动WSL 总结 对<Dev on Windows with WSL>的补充 Win10构建Python全栈开发环境With ...
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- grunt搭建前端自动化实践
grunt是什么? grunt是一个前端构建工具, 每种应用开发, 都有一套构建工具, 例如linux c程序开发, 构建工具是make, java程序的构建工具为maven,web前端经过十多年的发 ...
- 用 grunt-contrib-connect 构建实时预览开发环境 实时刷新
本文基本是参照着 用Grunt与livereload构建实时预览的开发环境 实操了一遍,直接实现能实时预览文件列表,内容页面.不用刷新页面了,这比以前开发网页程序都简单. 这里要用到的 Grunt 插 ...
- 使用grunt构建前端项目
1. grunt构建工具是基于nodejs上的,所以在使用之前一定要先安装好nodejs 2. 安装好nodejs后,node -v查看node版本 npm-v 查看npm版本信息 3. 在需要用到的 ...
随机推荐
- PDA通过SocketTcp+Json和SuperSocket通信方式
从Pda请求到服务器处理请求,并返回结果,Pda拿到结果的流程.
- Cobar使用文档(可用作MySQL大型集群解决方案)
原文:http://my.oschina.net/ydsakyclguozi/blog/374564 最近好不容易抽空研究了下Cobar,感觉这个产品确实很不错(在文档方面比Amoeba强多了),特此 ...
- XSS转码 && struts2 property标签的bug
struts2: <s:property value="name" escape="false"/> EL表达式: jsp 2.0中的 ${todo ...
- SQL SERVER 生成ORACLE建表脚本
/****** Object: StoredProcedure [dbo].[GET_TableScript_ORACLE] Script Date: 06/15/2012 13:07:16 **** ...
- mysqldump: Got error: 1556: You can't use locks with log tables. when using LOCK TABLES
mysqldump: Got error: 1556: You can't use locks with log tables. when using LOCK TABLES 我是把一些mysqldu ...
- mybatis——动态sql
MyBatis的动态SQL是基于OGNL表达式的,它可以帮助我们方便的在SQL语句中实现某些逻辑. MyBatis中用于实现动态SQL的元素主要有: if choose(when,otherwise) ...
- 多线程编程之Linux环境下的多线程(三)
前面两篇文章都讲述了Linux环境下的多线程编程基础知识,也附带了典型实例.本文主要比较一下Linux环境与Windows环境下的多线程编程区别. 看待技术问题要瞄准其本质,不管是WIN32.Linu ...
- Struts2 - Rest(1)
Struts2提供了一个restful的插件:struts2-rest-plugin-2.3.16.1.jar 这个插件可以把Struts2当做restful来使用,不过它的rest功能目前来说有点“ ...
- sql 操作,
SELECT * FROM dbo.tbl_Web_Photos AS pt LEFT JOIN dbo.tbl_Web_Friends AS fd ON pt.user_email=fd.AddEm ...
- LintCode "Number of Islands II"
A typical Union-Find one. I'm using a kinda Union-Find solution here. Some boiler-plate code - yeah ...
