在github上搭建hexo博客
准备工作
安装git
系统是win10家庭版,采用git v1.9.5版本,比较简单,一路next直到finsh完成安装。
安装node.js
hexo是基于node.js驱动的一款快速、简单且功能强大的博客框架,支持多线程,数百篇文章只需几秒即可生成。支持markdown编写文章,可以方便的生成静态网页托管在github上。所有需要安装node.js,采用node.js v0.12.5 x64版本,一路next直到finsh完成安装
验证是否安装成功
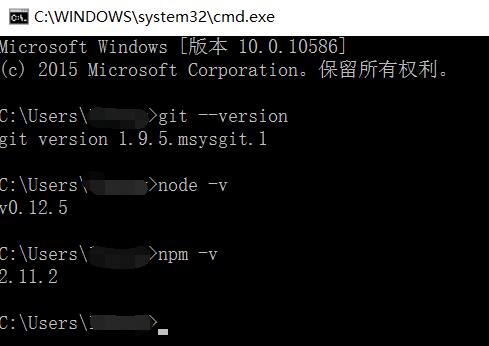
win+r输入cmd回车后输入以下命令
git --version
node -v
npm -v
如下图所示则表示安装成功,否则卸载重新安装一下

安装hexo
在任意位置点击鼠标右键Git Bash 输入以下命令:
npm install -g hexo
创建hexo文件夹
安装完成hexo后在任意位置新建一个文件夹(本文以D:\web\www\hexo为例,鼠标右键Git Bash),输入以下命令:
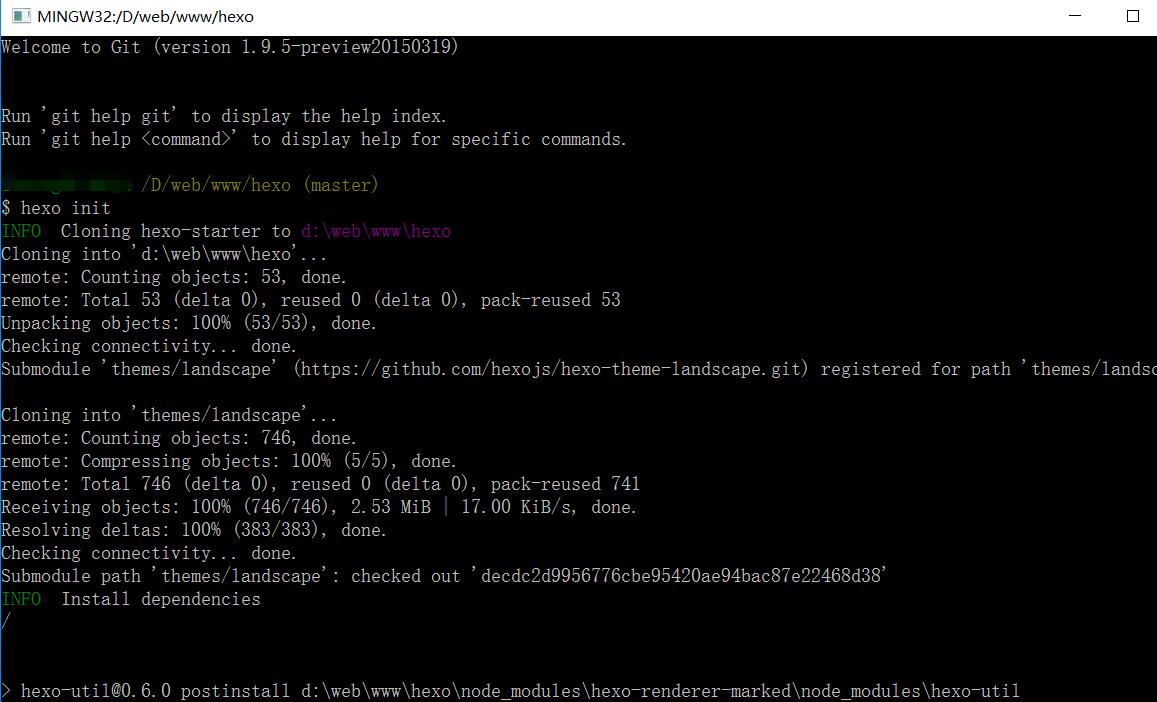
hexo init
Hexo 即会自动在目标文件夹建立网站所需要的所有文件。如下图所示:

然后执行以下命令安装依赖包:
npm install
启动本地服务
分别执行以下命令:
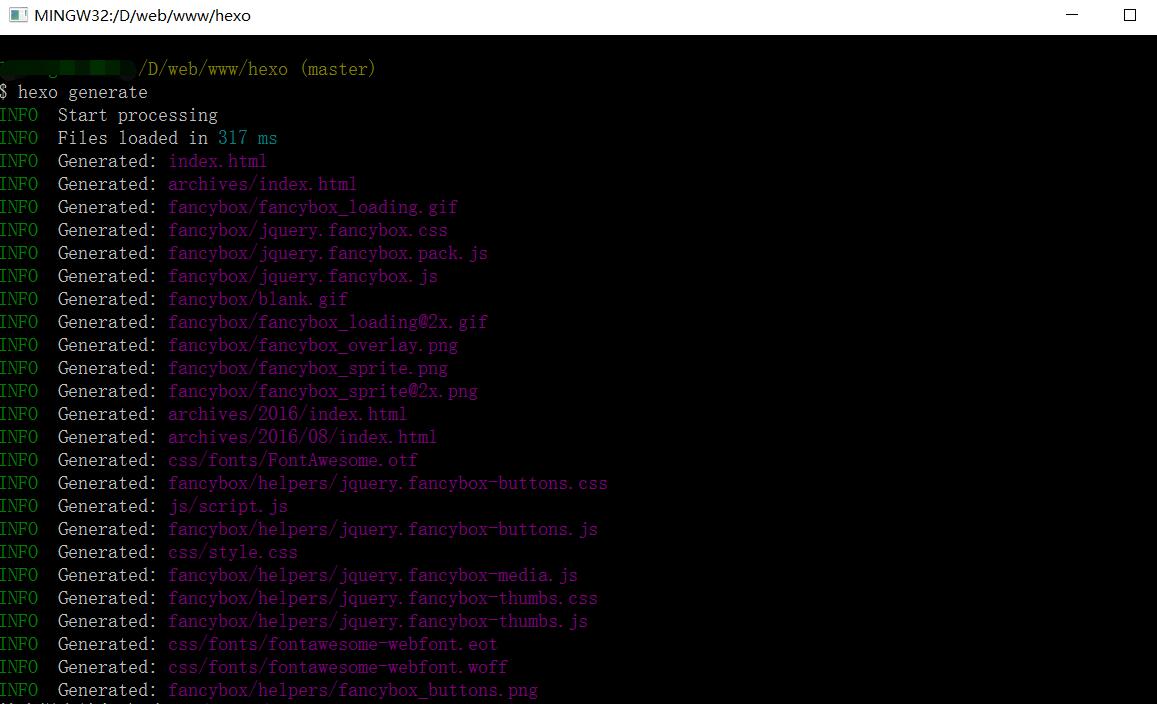
hexo generate
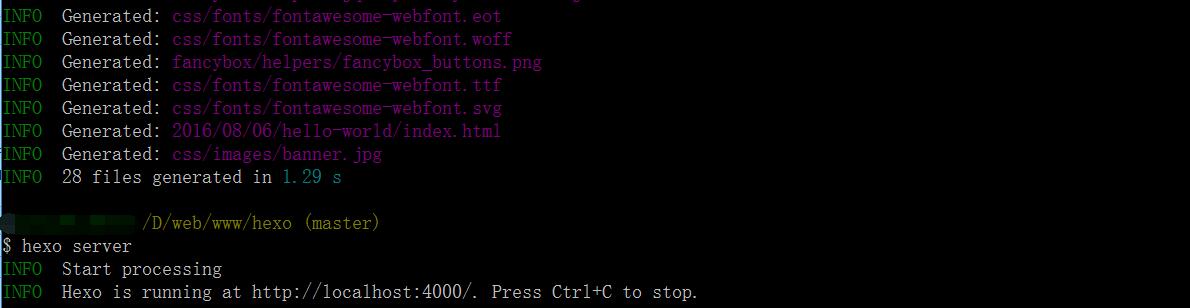
hexo server
如下图所示:


可以按Ctrl+C停止服务
部署到github
* 首先要注册github,在此略过。创建repository,鼠标点击github右上角“+”号,在下拉菜单上,选择“New repository”项,将跳到如下页面,填写库名称,库名称要跟你的github账号名称一致,勾选“Initialize this repository with a README”,点击“create repository”,即可完成创建库。
* 编辑 _config.yml,如下所示(XXX是你的github账号名,还有注意空格!!!):
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: github
repository: https://github.com/XXX/XXX.github.io
branch: master
然后执行如下命令:
hexo generate
hexo deploy
如果提示deployer not found github,则先执行如下命令:
npm install hexo-deployer-git --save
再将_config.yml中的deploy的type由github改为git,再次执行如下命令:
hexo generate
hexo deploy
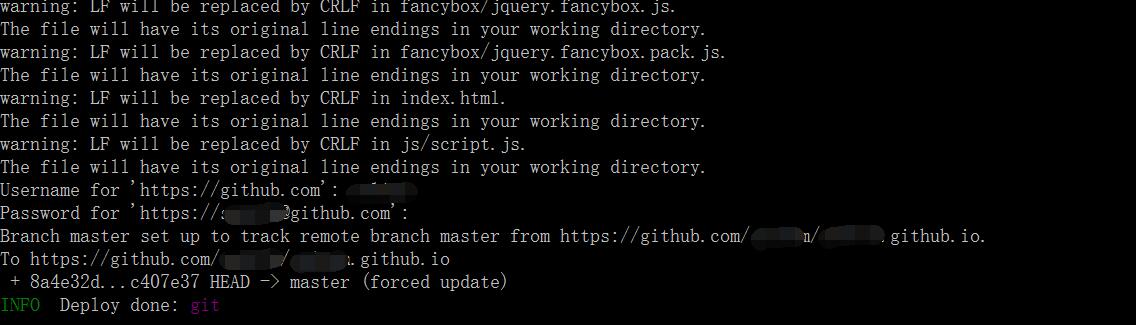
在执行hexo deploy时需要输入github的账号和密码,输入后出现INFO Deploy done:git即表明发布成功,如下图所示:


修改主题
git切换到hexo目录 使用git clone 下载主题 比如说git clone https://github.com/MOxFIVE/hexo-theme-yelee.git themes/yelee然后在_config.yml里修改theme即可
添加自定义域名
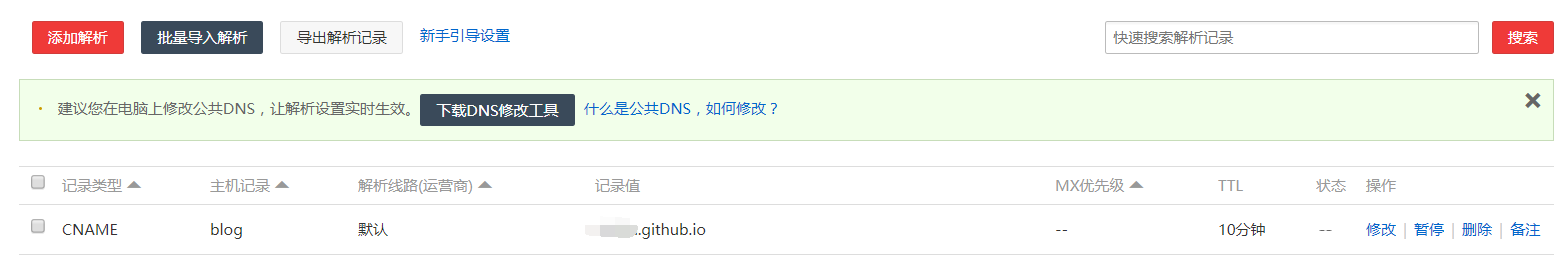
在你的本地站点目录里的source目录下添加一个CNAME文件,不带后缀,用文本编辑器打开输入你购买的域名(本人在阿里云购买的,已实名认证),先在域名解析里添加一条解析,如图所示:

本人添加的是blog.xxxx.me,然后在重新部署,部署命令简写:hexo d -g
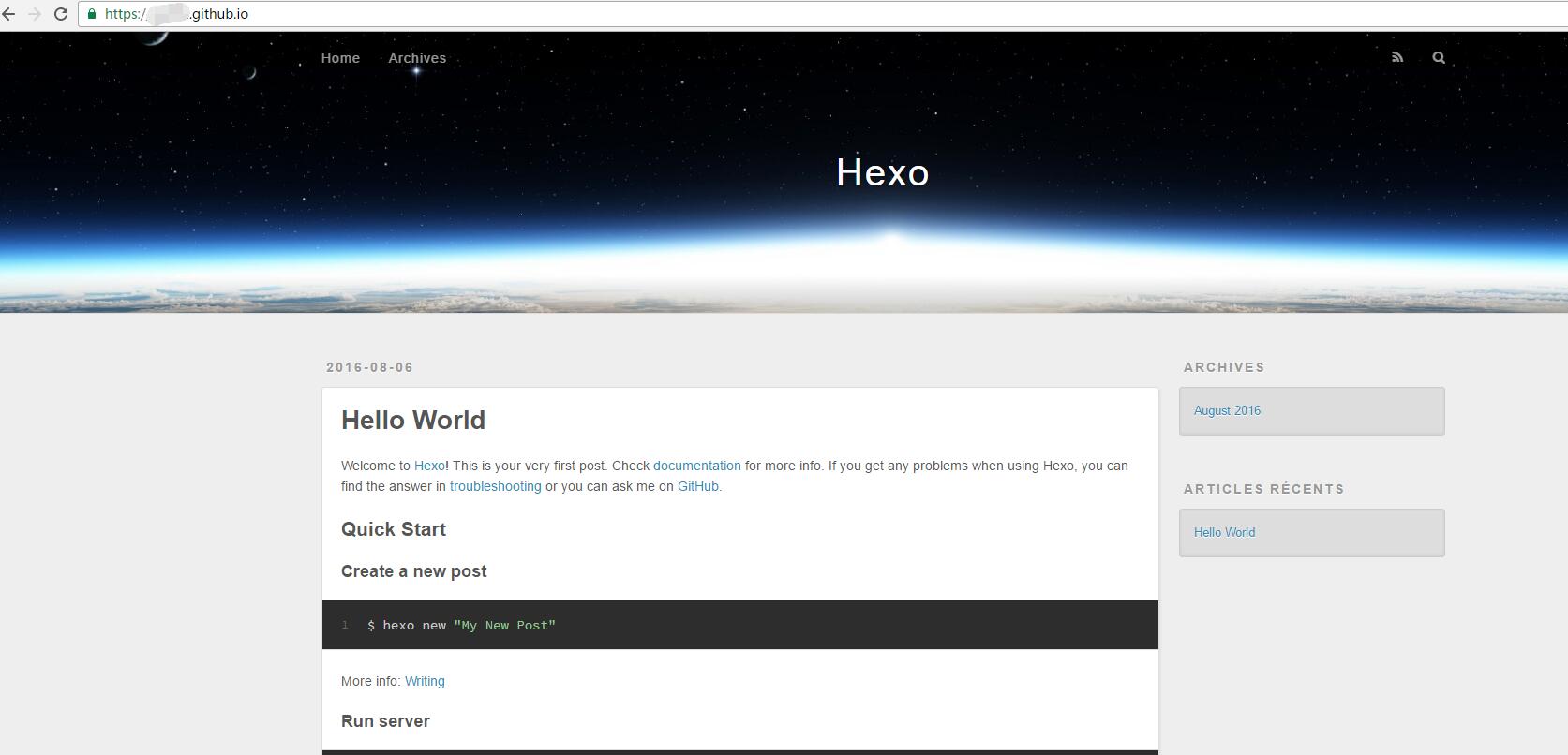
然后等几分钟后输入blog.xxxx.me即可访问
在github上搭建hexo博客的更多相关文章
- 在github上搭建个人博客并在线更新
换博客比更博还勤的我终于决定写一篇博客搭建教程了.. FAQ Q:\(hexo\)需要本地编译.\(jekyll\)虽然可以直接上传\(md\)..但是如果在github上直接编译也太难受了叭,毕竟不 ...
- 在vps上搭建hexo博客
最近更换了服务器,需要把自己的Hexo Next重新部署到新服务器上,本文记录一下在vps上搭建hexo博客的过程. 在vps上搭建hexo博客需要下面这些工具: Nginx: 用于博客展示 SSH: ...
- 用Hexo在GitHub上搭建个人博客
我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程. 1 环境配置 本文使用环境如下: Windows 10 node.js v8.1.3 git v2.13.2 np ...
- 在Github上面搭建Hexo博客(一):部署到Github
什么是Hexo Hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在Github和Heroku上.并且有很多人为其制作了很多优秀的主题(theme),你可以根据自己的喜好进行设 ...
- Github上搭建个人博客记录
1.注册,用户名一定要起好,别随便起. 2.登录后,新建一个仓库repositories.new一个. 命名为用户名.github.io.如果发现不一样进Settings修改,rename. 3.仓库 ...
- 使用Hexo在github上搭建个人博客
最近正好在学习前端开发,想着搭建一个属于自己的个人博客,把自己的技能树整理整理,温故而知新. 如果你有前端开发经验,那么搭建这样的博客就很简单了. 一 什么是Hexo Hexo 是一个快速.简 ...
- 在github上搭建个人博客
1.平台注册账号,新建域名 github(源码托管服务站):https://github.com/到GitHub官网,注册自己的账号,填好用户名,密码,邮箱,并完成邮箱验证就可以啦!默认的域名是htt ...
- 使用Jekyll在Github上搭建个人博客 - 环境搭建
本地安装Jekyll 首先安装Ruby及gem Ruby的安装 Ruby官网进行下载 从RubyInstaller下载ruby [新手推荐] 我采用的是RubyInstaller,无脑简单 勾选时我配 ...
- Windows上搭建hexo博客
1.windows上下载git(官网太慢),建议去其他地方下载啊(右键出现 Git Bash Here 的标志就安装完成) 2.安装npm:http://nodejs.cn/download/ 3.安 ...
随机推荐
- JSP分页显示实例(基于Bootstrap)
首先介绍一款简单利落的分页显示利器:bootstrap-paginator 效果截图: GitHub官方下载地址:https://github.com/lyonlai/bootstrap-pagina ...
- Python正则表达式:最短匹配
最短匹配应用于:假如有一段文本,你只想匹配最短的可能,而不是最长. 例子 比如有一段html片段,'\this is first label\\the second label\',如何匹配出每个a标 ...
- MySQL的loose index scan
众所周知,InnoDB采用IOT(index organization table)即所谓的索引组织表,而叶子节点也就存放了所有的数据,这就意味着,数据总是按照某种顺序存储的.所以问题来了,如果是这样 ...
- linux中5条查找命令
1 which which命令的作用是,在PATH变量指定的路径中,搜索某个系统命令的位置,并且返回第一个搜索结果. which [文件...] 参 数: -n<文件名长度> 指定文件名长 ...
- [django]用户认证中只允许登陆用户访问(网页安全问题)
当设计一个重要网页时,一般要求未从登陆界面访问的用户不能进入其他页面,那么需要如何设置呢? 如下 django中的url.py urlpatterns = [ url(r'^$', 'login ...
- WPFTookit Chart 入门
如何使用WPFToolKit Chart private void button1_Click(object sender, EventArgs e) { var s = new Series(); ...
- IO流基本操作
第一种分法:.输入流2.输出流 第二种分法:.字节流2.字符流 第三种分法:.节点流2.处理流 //////////////////////////////////////////////////// ...
- python使用you-get模块下载视频
pip install you-get # 安装先 怎么用 进入命令行: you-get url 暂停下载:ctrl + c ,继续下载重复 you-get url 官网地址:https:// ...
- AC日记——C’s problem(c) TYVJ P4746 (清北学堂2017冬令营入学测试第三题)
P4746 C’s problem(c) 时间: 1000ms / 空间: 655360KiB / Java类名: Main 背景 冬令营入学测试 描述 题目描述 小C是一名数学家,由于它自制力比 ...
- load和get的延迟加载
load和get方法的区别: Session.load/get方法均可以根据指定的实体类和id从数据库读取记录,并返回与之对应的实体对象. 区别在于: 如果未能发现符合条件的记录,get方法返回nul ...
