iOS学习笔记24-不断进化的屏幕适配
一、屏幕适配
iOS的屏幕适配可以分为3大块,代表着不同时期的屏幕适配主流:
AutoResizing:
在iOS6之前,完全能够胜任,因为当时苹果只有3.5寸屏,加上比较少的支持横屏,它有非常大的局限性:只能相对于父控件布局AutoLayout:
在iOS6之后,苹果多了几个尺寸屏幕,AutoResizing已经无能为力了,这时候苹果推出了AutoLayout,功能十分强大,可以再任意两个控件之间建立布局关系,也是现在的主流。SizeClass:
随着iOS8系统的发布,一个全新的页面UI布局概念出现了,颠覆了之前版本的UI布局方式,这个特性就是SizeClass,SizeClass配合AutoLayout可以解决所有iOS设备屏幕UI适配问题
下面我们来一个一个了解,因为涉及到UI布局,可能图片或者GIF比较多,大家要有心理准备。
二、AutoResizing【iOS6之前使用】
这个已经被时代所淘汰的界面UI适配方式,现在就只是简单的了解下,也好为下面的AutoLayout出现说明时代背景。AutoResizing的功能只能相对于父控件布局:
在用
autoResizing的时候需要关闭autoLayout和sizeclass(如果是用xcode6)
他们之间是互相冲突的
上面有6根线,分别对应下方的6个枚举:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};- 四周4根线是用来设置当前View距离父控件的上下左右的距离是否固定
- 中间2根线是用来设置当前View是否随父控件自适应调整宽度和高度
可以看到,上面的设置只能设置当前控件和父控件之间的布局,无法实现兄弟控件之间的布局,例如:如果我想让2个控件View之间的间隔固定,使用AutoResizing是无法实现的。
二、AutoLayout【iOS6之后使用】
因为AutoResizing的种种局限已经无法满足iOS6之后新出的不同尺寸屏幕的需求,做iOS开发的好处就是有一个很好的东家,苹果不仅很重视用户体验,而且对开发者也很友好,例如ARC、AutoLayout。
AutoLayout是现在使用的主流屏幕适配方式,它可以在任意两个控件之间建立布局关系,可以是父子View,也可以是兄弟View,功能强大很多,学习成本也高了不少。
使用AutoLayout:

AutoLayout设置界面有3个:
- 对齐布局界面
- 相对布局界面
- 约束管理界面
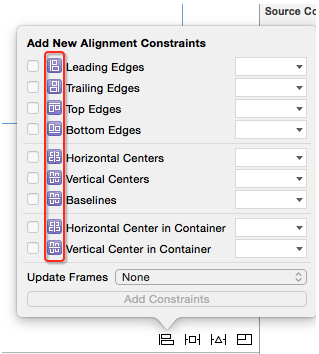
1. 对齐布局界面:
点击右下角的类似楼梯的按钮

可以分为3个功能部分:
- 上面4个是控件边界对齐布局
- 中间3个是控件中心对齐布局
- 下面2个是父子控件中心对齐布局
上面7个对齐布局,需要选择多个View进行设置。
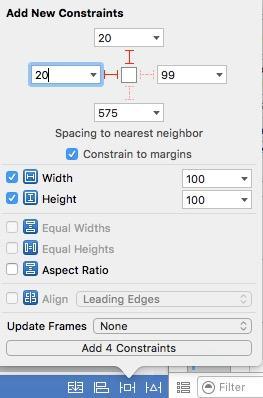
2. 相对布局界面
点击右下角的正方形按钮

分为4个功能部分:
- 最上面的是相对附近控件距离设置
- Width和Height是设置控件的宽高
- 紧接着下面3个是多个控件之间的等宽等高约束
- 最下面的是对齐设置,这个功能和上面的对齐布局界面功能重复
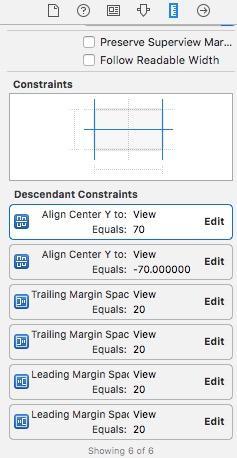
3. 约束管理界面
点击右下角的小三角按钮:

分为2个大功能区域:
- 分割线上面的是选中View的约束管理,最常用的是
Updata Frames - 分割线下面的是容器中所有的View的约束管理,最常用的也是
Updata Frames
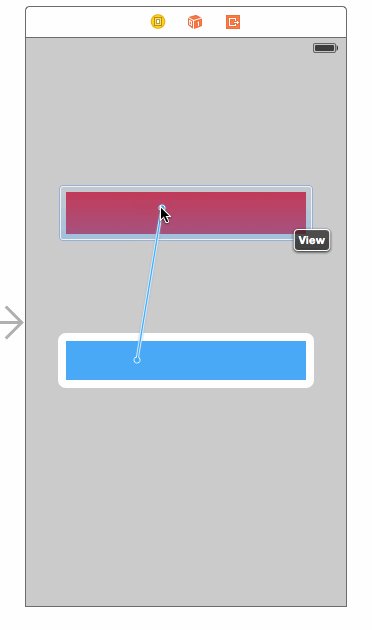
4. 通过control按键配合拖线也可以做AutoLayout

5. 修改约束
界面右边会有约束列表:
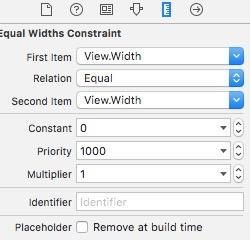
双击其中一个约束,进入修改约束界面:

大概意思可以理解为:
FirstItem = SecondItem * Multiplier + Constant
view1.width = view2.width * 1 + 0
-> view1.width = view2.width三、AutoLayout实践
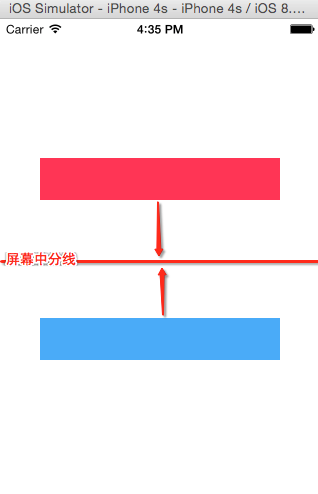
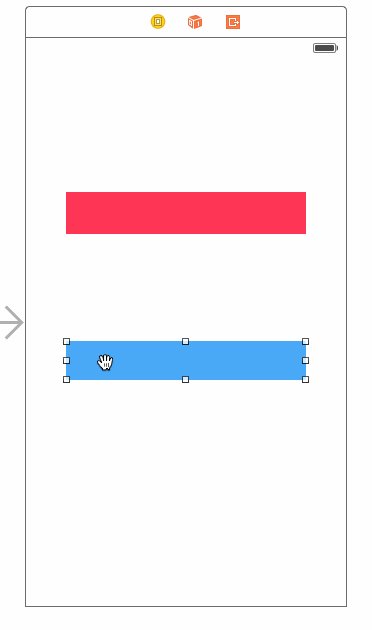
AutoLayout实践例子说明:
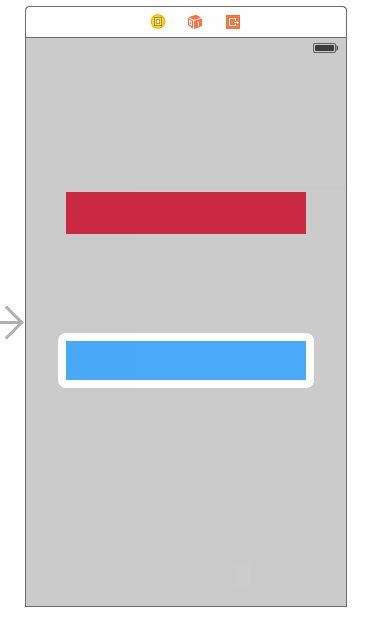
- 两个View等宽等长
- 两个View距离屏幕水平中心距离相等
- 两个View距离父控件的左右边界距离固定
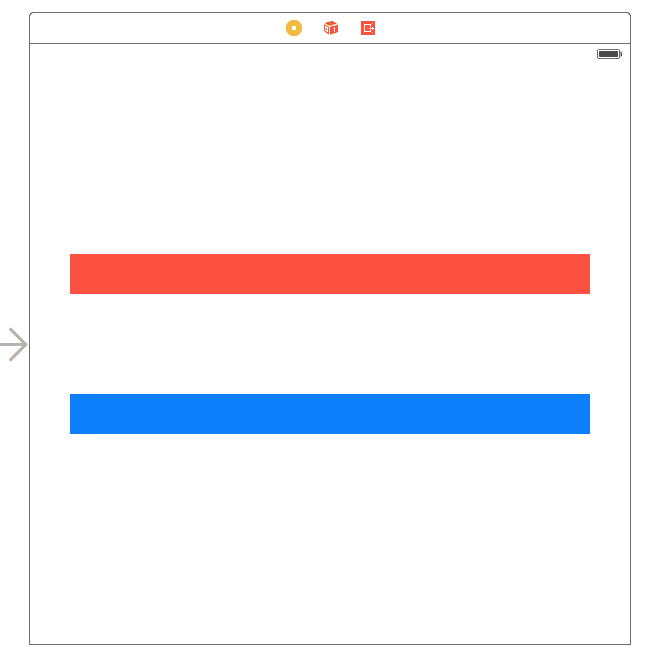
最终效果图:

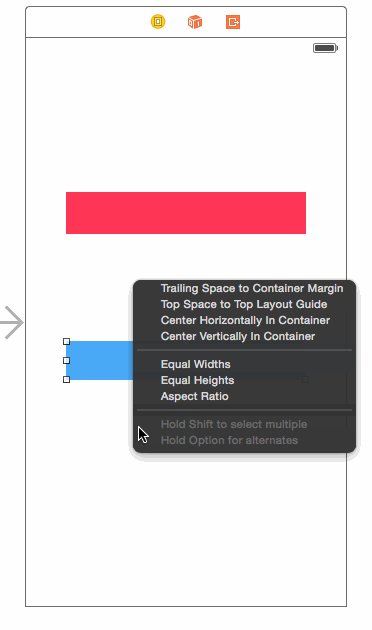
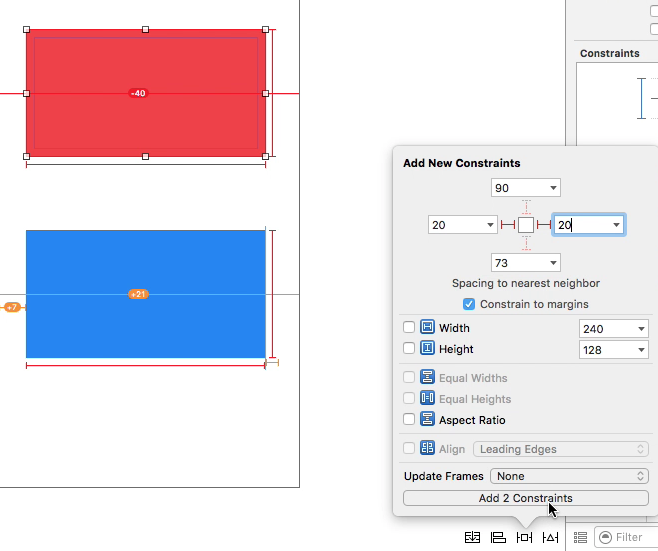
1. 设置2个View等宽等高

2. 设置蓝色View左右距离
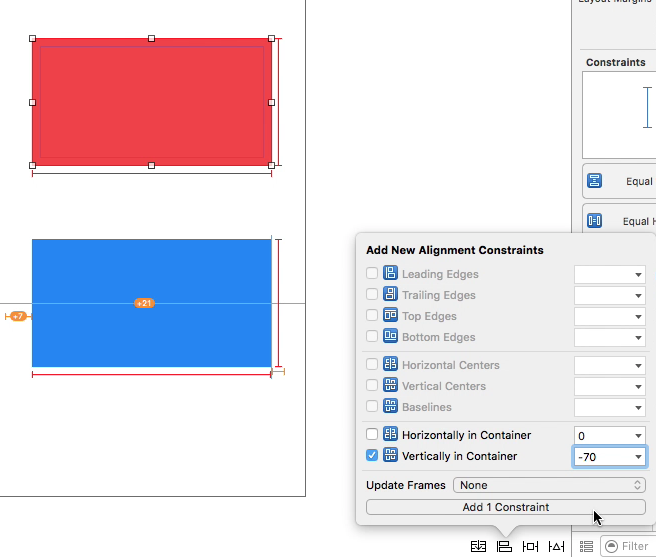
3. 设置蓝色View到父控件中心Y轴的距离

4. 设置红色View到父控件中心Y轴的距离【记住是负的】

5. 设置红色View左右距离

6. 设置蓝色View的高度

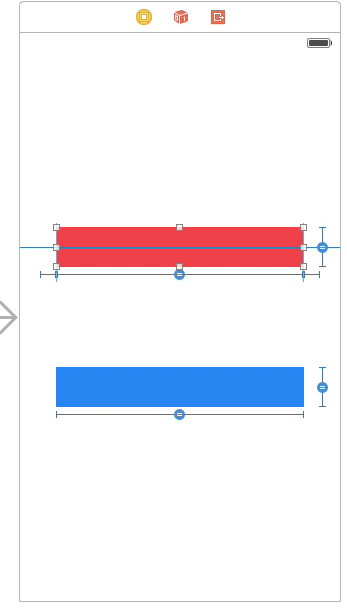
7. 使用更新界面

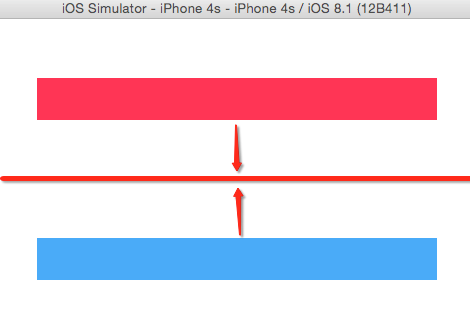
8. 最终效果

四、SizeClass
SizeClass就是对屏幕尺寸进行了抽象,不再拘泥于具体的尺寸,因为尺寸一直都在变化,如果我们按照尺寸去适配,一定会很累。
SizeClass对屏幕进行了抽象分类:
- compact:紧凑-小
- Any:任意
- Regular:宽松-大
总结几点:
SizeClass只是对屏幕进行了抽象分类,具体屏幕适配还是要使用AutoLayout来进行。- 没有了横竖屏的概念,也没有了具体尺寸的概念,就不必理会具体设备是什么
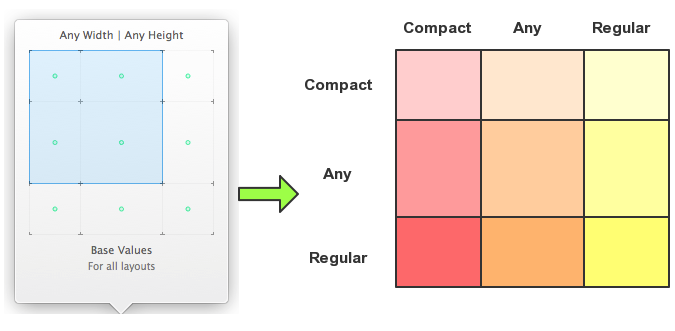
- 宽度和高度都抽象为上面的3种,3*3一共就是9种类型,但不是9种屏幕尺寸
所以使用了SizeClass的Xcode的storyboard变成了这个样子:

下方还变成了这样:

具体解析看下图:

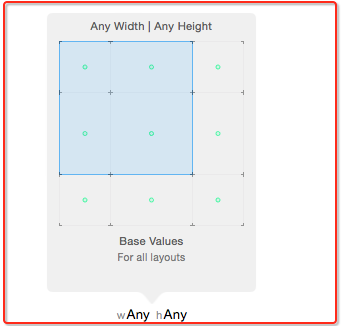
比如iPhone的竖屏,它是这么抽象的:
五、SizeClass使用实例
以前看来有这样一个变态的要求:
有个View是100*100的,在iPhone竖屏是居于左上角,横屏时在右下角,是iPad时它在正中间
现在用SizeClass可以简单实现:
处理iPhone竖屏:
先用SizeClass固定屏幕为iPhone竖屏:compactWith | RegularHeight

添加约束,让View宽度、高度都为100,距离左上角都是20,再UpdataFrames:

后面的都类似这样处理,只不过需要选对正确的SizeClass,这里就不啰嗦了。
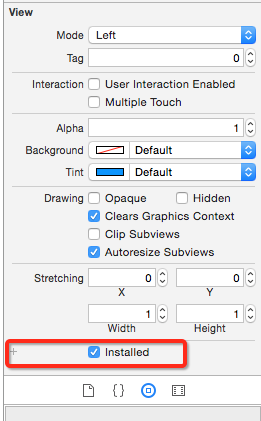
除了这个,iOS8加了SizeClass后,一些控件也多了一些属性,例如:

在右边的菜单区域可以看到:installed,这个是用来控制改控件什么情况下显示,当前什么都没约束,表示Any * Any,就是不管是iphone什么尺寸还是ipad什么尺寸都可以显示,点击左边的小加号+可以用sizeclass控制什么情况显示;同样的还有字体、图片显示:
看完是不是觉得原来storyboard可以这么玩!(^o^)/~
该笔记大部分内容来自:博客园 随遇不安的博客,感谢他的分享。
iOS学习笔记24-不断进化的屏幕适配的更多相关文章
- IOS学习笔记48--一些常见的IOS知识点+面试题
IOS学习笔记48--一些常见的IOS知识点+面试题 1.堆和栈什么区别? 答:管理方式:对于栈来讲,是由编译器自动管理,无需我们手工控制:对于堆来说,释放工作由程序员控制,容易产生memor ...
- iOS学习笔记——AutoLayout的约束
iOS学习笔记——AutoLayout约束 之前在开发iOS app时一直以为苹果的布局是绝对布局,在IB中拖拉控件运行或者直接使用代码去调整控件都会发上一些不尽人意的结果,后来发现iOS在引入了Au ...
- IOS学习笔记07---C语言函数-printf函数
IOS学习笔记07---C语言函数-printf函数 0 7.C语言5-printf函数 ------------------------- ----------------------------- ...
- iOS学习笔记之触摸事件&UIResponder
iOS学习笔记之触摸事件&UIResponder 触摸事件 与触摸事件相关的四个方法如下: 一根手指或多根手指触摸屏幕 -(void)touchesBegan:(NSSet *)touches ...
- iOS学习笔记-自己动手写RESideMenu
代码地址如下:http://www.demodashi.com/demo/11683.html 很多app都实现了类似RESideMenu的效果,RESideMenu是Github上面一个stars数 ...
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- iOS学习笔记-地图MapKit入门
代码地址如下:http://www.demodashi.com/demo/11682.html 这篇文章还是翻译自raywenderlich,用Objective-C改写了代码.没有逐字翻译,如有错漏 ...
- iOS学习笔记22-推送通知
一.推送通知 推送通知就是向用户推送一条信息来通知用户某件事件,可以在应用退到后台后,或者关闭后,能够通过推送一条消息通知用户某件事情,比如版本更新等等. 推送通知的常用应用场景: 一些任务管理APP ...
- iOS学习笔记(4) — UITableView的 重用机制
iOS学习笔记(4) — UITableView的 重用机制 UITableView中的cell是动态的,在使用过程中,系统会根据屏幕的高度(480)和每个cell的高度计算屏幕中需要显示的cell的 ...
随机推荐
- jsoup获取网页属性
package com.open1111.jsoup; import org.apache.http.HttpEntity;import org.apache.http.client.methods. ...
- UVA11212 EditingaBook ( IDA*搜索)
首先说说IDS,就DFS限定一个层数上限maxd,如果在maxd范围内没有找到解,就增加maxd,继续搜索. 当访问到当前结点u时,估计还要搜索h(u)层,如果h(u)+当前层数d>maxd的时 ...
- [学习笔记] Markdown语法备忘
Markdown语法总结 标题 # 这是一级标题 ## 这是二级标题 ### 这是三级标题 #### 这是四级标题 ##### 这是五级标题 ###### 这是六级标题 注意#后面要加空格 字体 ** ...
- FiraCode 字体 => 箭头函数变成 整体 还有 等于 不等于
https://github.com/tonsky/FiraCode Enable in Settings → Editor → Color Scheme → Color Scheme Font → ...
- Problem D: 小平查密码
Problem D: 小平查密码 Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 194 Solved: 40[Submit][Status][Web ...
- OO第三次电梯作业优化
目录 第三次电梯作业个人优化 前言 优化思路 一.调度器 二.电梯 第三次电梯作业个人优化 前言 由于个人能力有限,第二次电梯作业只能完成正确性设计,没能进行优化,也因此损失了强测分数,于是第三次电梯 ...
- window.addEventListener介绍说明
原型 public override function addEventListener(type:String, listener:Function, useCapture:Boolean = fa ...
- lua拷贝二进制文件的方法
使用lua拷贝二进制文件相比文本文件复杂一点,方法如下 function copyFunc(targetPath,sourcePath) local rf = io.open(sourcePath,& ...
- 详解wordpress如何把文件保存到阿里云OSS上!
自己搞了一个Wordpress的博客,装完之后一直晾着没管,最近闲来开荒.为了减小服务器的带宽.存储.CUP的压力,决定把博客中的所有文件都保存到阿里云OSS上面. 关于这个问题,自己去调用OSS的S ...
- 【mysql】mysql 备份脚本
#! /bin/bash HOST=localhost USER=root PASSWORD=password DATE_STR=$(date '+%F--%T') ERROR_LOG=/usr/ ...