UWP 播放媒体控件
最近我的uwp需要有一个有声朗读的功能,like this

点击声音按钮就可以有声朗读了。这里主要是用了媒体播放的控件。
一般我们把需求分为两种:
一种是不需要呈现播放器的样子,只需要用户点击一下别的按钮,播放器会在后台播放。像我上面的图一样,不需要展现播放器的样子。
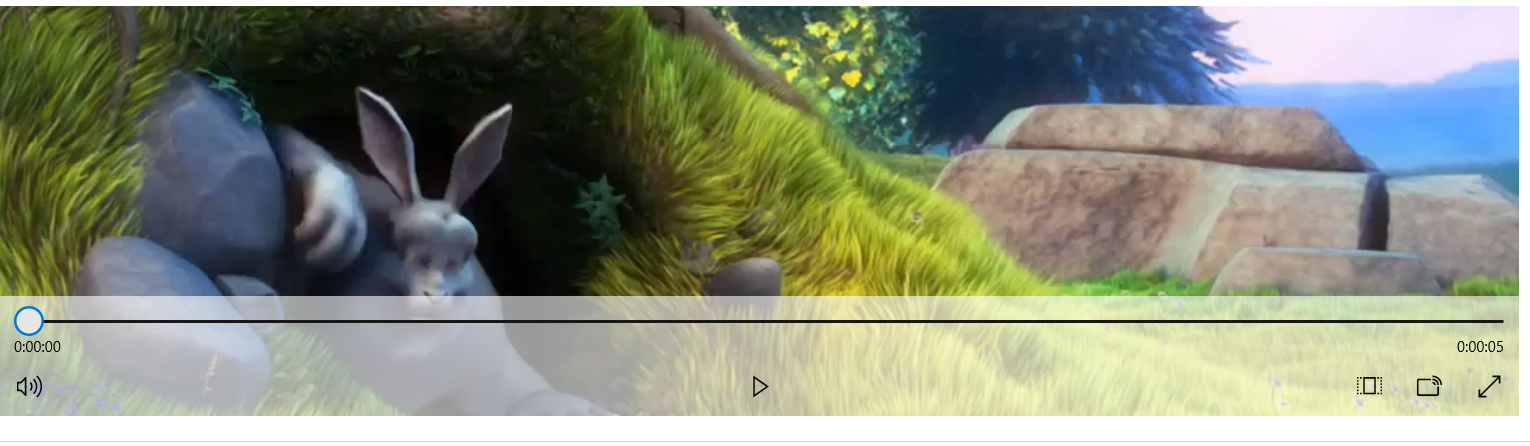
第二种是传统的播放器,需要展现系统播放器的样子,例如进度条等,音量键,停止键等。例如下图最普通的播放器

第一种用的是MediaElement控件。
第二种用的是MediaTransportControls控件。
一:MediaElement 媒体播放控件
<MediaElement AutoPlay="False"
Source="../Assets/audio/music.mp3"
Name="MyMediaElement"
Volumn="0.3"
> </MediaElement>
如果说资源是音乐的话,并且长和框没有设置,在xaml上是看不到控件的。这种控件最干净,播放器的样式全靠自己写。
你可以先加一个按钮,代替一下播放按钮。
<Button Click="PlayMyMediaElement">点击播放</Button>

private void PlayMyMediaElement(object sender, RoutedEventArgs e)
{
//从当前位置播放媒体
MyMediaElement.Play();
//从当前位置暂停媒体
//MyMediaElement.Pause();
//停止播放,并且重头开始
//MyMediaElement.Stop();
}
如果资源是视频的话,需要你设定一下控件的长和宽。就可以显示了,只是没有播放器的按钮而已。
注意:MediaElement是默认自动播放 以及音量默认是0.5 值0-1,还是挺大声的。在xaml可以将autoplay设置为false,以及volumn设置的相对小一点,0.3把。
二:MediaTransportControls 媒体传输控件
大概是因为这种方式呈现媒体时,有很多按钮,比如停止,下一个等按钮,可以联动很多文件,所以叫媒体传输控件把,而MediaElement纯粹就是一个播放器,什么按钮也没有,需要自己写。而这个微软爸爸已经提供了,就是样子丑了点。
但这个控件不是单独定义的,而是要和MediaElement控件一起用。
<MediaElement x:Name="mediaElement1"
Source="../Assets/audio/video.mp4"
AreTransportControlsEnabled="True"
Width="250"
Height="250">
<MediaElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaElement.TransportControls>
</MediaElement>

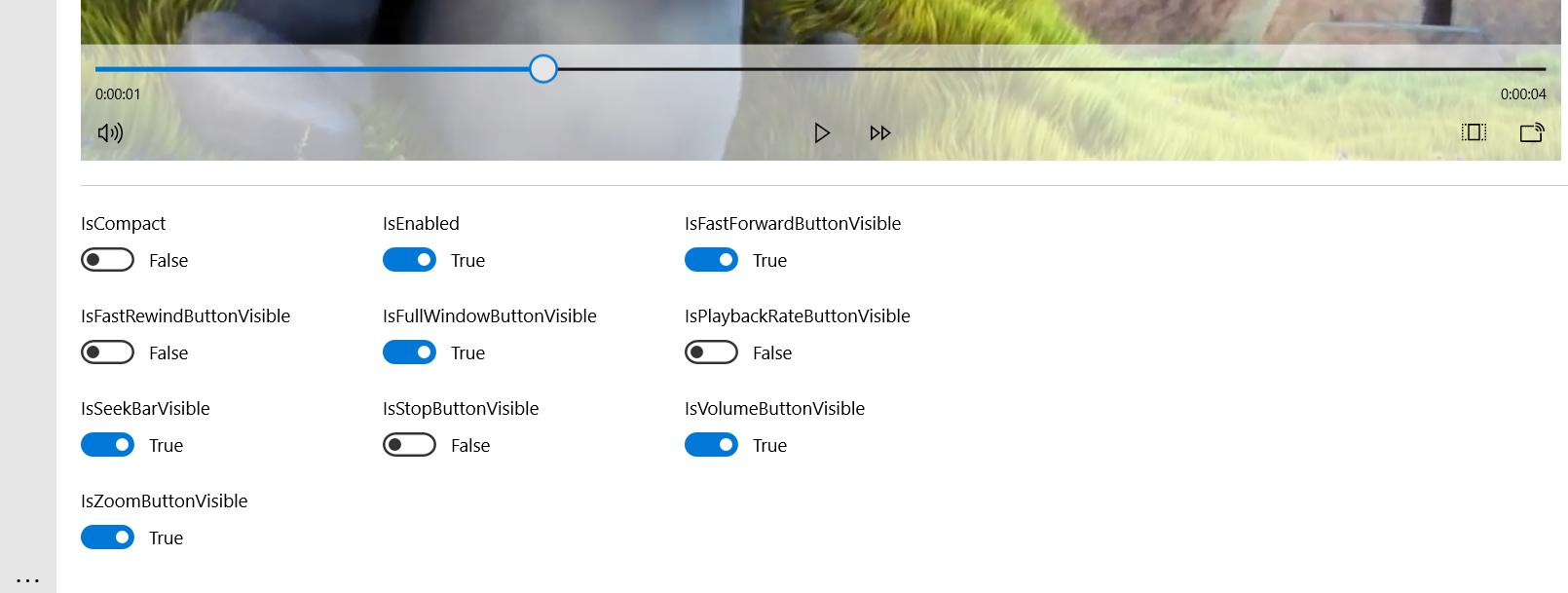
将MediaElement的AreTransportControlsEnabled改为true,然后在xaml里面编辑MediaTransportControls的相关按钮的设置,例如下一个按钮等。

github:https://github.com/creatorMao/UWPStudySamples/tree/master/Samples/PlayerSample
------------some words-----------------
1.Media 媒体
2.Element 元
3.Transport 传输
---------------the end------------------
UWP 播放媒体控件的更多相关文章
- 使用VideoView自定义一个播放器控件
介绍 最近要使用播放器做一个简单的视频播放功能,开始学习VideoView,在横竖屏切换的时候碰到了点麻烦,不过在查阅资料后总算是解决了.在写VideoView播放视频时候定义控制的代码全写在Actv ...
- 重新想象 Windows 8 Store Apps (6) - 控件之媒体控件: Image, MediaElement
原文:重新想象 Windows 8 Store Apps (6) - 控件之媒体控件: Image, MediaElement [源码下载] 重新想象 Windows 8 Store Apps (6) ...
- UWP 用Thumb 控件仿制一个可拖动悬浮 Button
参考了 http://www.cnblogs.com/zhanggaoxing/p/6403430.html,并加以改进. 最终效果::: Thumb 的原生事件 DragStarted,DragDe ...
- 控件之媒体控件: Image, MediaElement
Image - 图片控件 MediaElement - 播放视频或音频的控件 示例1.Image 的 DemoImageDemo.xaml <Page x:Class="XamlDem ...
- UWP开发之控件:用WebView做聊天框
目录 说明 WebView存在的价值 使用WebView的几个重要技巧 使用WebView做的聊天框 说明 大家都知道,无论是之前的Winform.WPF还是现在的IOS.Android开发中,都存在 ...
- UWP自动填充控件AutoSuggestBox小优化
UWP提供的AutoSuggestBox本身非常好用,在项目中经常用到,但是当我们使用时发现一下不人性化的设置,例子1如下: <Page x:Class="SelfInkCanvas. ...
- [UWP]实现Picker控件
1. 前言 在WPF中,很多打开下拉框(Popup或Flyout)选择一个结果值的控件,除了ComboBox等少数例外,这种控件都以-Picker做名称后缀.因为要打开关闭下拉框和计算下拉框的弹出位置 ...
- C# Winform开发程序调用VLC播放器控件播放视频.
VLC是个好东西,支持的格式多,还无广告,关键还有调用它的播放控件不用安装. 开个文章记录下调用这个控件的流水账,以便以后需要的时候查阅 创建工程 首先新建一个Winform工程. 这里姑且叫做VLC ...
- [UWP] 使用SemanticZoom控件
在写一个看新闻软件的时候,用到了SemanticZoom控件,遇到了一些问题,比如如何根据首字母分类,以及放大视图中有数据的和没数据的通过背景色或前景色区分,幸运的是,all solved. 先来个效 ...
随机推荐
- android——实现多语言支持
我们知道,建好一个android 的项目后,默认的res下面 有layout.values.drawable等目录.这些都是程序默认的资源文件目录,如果要实现多语言版本的话,我们就要添加要实现语言的对 ...
- javascrip中ajax
移动端对加载速度要求比较高,由于jquery插件有270多k,无形中增加加载的速度,下面整理一下原生js中ajax: 先了解ajax的基础知识 (1)XMLHttpRequest 对象 XMLHttp ...
- Codeforces Round #394 (Div. 2) B. Dasha and friends —— 暴力 or 最小表示法
题目链接:http://codeforces.com/contest/761/problem/B B. Dasha and friends time limit per test 2 seconds ...
- java 接口自动化测试之数据请求的简单封装
我们自己用java写接口自动化测试框架或者做个接口自动化测试平台的话,是需要自己进行相关的请求的,因此我们需要简单的封装下httpclient,我新建了一个http工具类,将get方法和post方法进 ...
- Git基本用法2
二.比较内容 1.比较提交 - Git Diff 现在我们对项目做些修改: $ cd gitproject # 向README文件添加一行 $ echo "new line" &g ...
- linux c++ 连接mysql 数据库
Mysql是数据库中的主流,因此我一直以为在Linux下配置会很很容易,结果Google了大半天,大部分网页只说了如何安装Mysql之类的废话,对如何使用C/C++连接Mysql却只字不提,或者提的方 ...
- Python: PS 滤镜-- 极坐标变换到平面坐标
本文用 Python 实现 PS 中的一种滤镜 极坐标变换到平面坐标,具体的算法原理和效果可以参考之前的博客: http://blog.csdn.net/matrix_space/article/de ...
- RAM的分类
转载自:http://wenku.baidu.com/view/b17d73244b35eefdc8d333ab.html RAM(随机存储器)可以分为SRAM(静态随机存储器)和DRAM(动态随机存 ...
- UESTC(LCA应用:求两点之间的距离)
Journey Time Limit: 15000/3000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Bob has ...
- glance image-create --name "linux-core-mini-01" --file /cirros-0.3.4-x86_64-disk.img --disk-format qcow2 --container-format bare --progress --visibility public
glance image-create --name "linux-core-mini-01" --file /cirros-0.3.4-x86_64-disk.img --dis ...
