vue之axios+php+mysql
博主原创,未经许可请勿转载 哦
1.axios配置请看上篇
2.mysql数据库编写,表名为area_list

3.json.php文件在notebeans中编写
- <?php
- header('Content-type:text/html;charset=UTF-8');//utf-8编码格式
- header('Access-Control-Allow-Origin:http://localhost:8888');//为项目写跨域头
- $pdo = new PDO('mysql:host=localhost;dbname=redis', 'root', 'password');//pdo连接数据库 扩展:pdo为PHP访问数据库定义了一个轻量级的一致接口
- $sql = "select mingcheng from area_list"
- $stm = $pdo->query($sql);
- if ($stm) {
- $arr = $stm->fetchAll(PDO::FETCH_ASSOC);
- if ($arr) {
- echo json_encode($arr,JSON_UNESCAPED_UNICODE);//json_encode有中文时返回\u5317\u4eac格式,JSON_UNESCAPED_UNICODE转为中文
- } else {
- echo 0;
- }
- } else {
- echo 0;
- }
4.component.vue
- this.$http.get('http://localhost:8000/json.php') //url为php运行于自带服务器的浏览器地址
- .then(res=>{console.log(res)})
- .catch(err=>{console.log(err)})
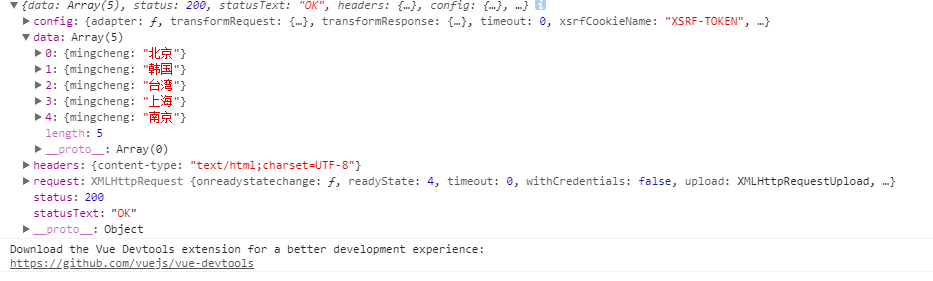
5.服务器返回结果为

vue之axios+php+mysql的更多相关文章
- Vue+node.js+express+mysql实例---对图书信息进行管理
一个简单的 CURD 实例 ---对图书信息进行管理 目录 1 开发环境 1.1 前端开发环境 1.2 后端开发环境 2 数据库设计和创建 2.1 数据库和表设计 2.2 book 表设计 2.3 s ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- Vue框架axios请求(类似于ajax请求)
Vue框架axios get请求(类似于ajax请求) 首先介绍下,这个axios请求最明显的地方,通过这个请求进行提交的时候页面不会刷新 <!DOCTYPE html> <html ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
- vue 中axios 的基本配置和基本概念
axios的基本概念及安装配置方法 ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 a ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- vue中axios的安装和使用
有很多时候你在构建应用时需要访问一个 API 并展示其数据.做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种. 安装包:如果没有安装cnpm ...
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
随机推荐
- 想全面理解JWT?一文足矣!
有篇关于JWT的文章,叫"JWT: The Complete Guide to JSON Web Tokens",写得全面细致.为了自己能更清晰理解并惠及更多人,我把它大致翻译了过 ...
- android 编译问题解决
1.android4.2.2 '/root/origin_android/mokesoures/out/target/common/obj/APPS/ApplicationsProvider_inte ...
- Eclipse中执行Tomcat源代码
1. 到http://archive.apache.org/dist/tomcat/tomcat-7下载Tomcat源码,本文用到的是apache-tomcat-7.0.19-src.zip: 注意: ...
- 下面哪个进制能表述 13*16=244是正确的?)[中国台湾某计算机硬件公司V2010年5月面试题]
A.5B.7C.9D.11解析:13如果是一个十进制的话,它可以用13=1*101+3*100来表示.现在我们不知道13是几进制,那我们姑且称其X进制.X进制下的13转化为十进制可以用13=1*X1+ ...
- EasyRTMP+EasyDSS实现一套完整的紧急视频回传直播与存储回放方案
需求来源 紧急视频回传云端:即拍即传.云端存储.紧急录像.云拍云录!这些需求现在可能对于我们来说比较远,大部分也是在行业中才会用到,但相信在不就的将来肯定会落地到每个人的手中,因为这是一个自我保护.自 ...
- git merge的本质
1 git merge [branch] 将[branch]这个分支merge到当前分支. 2 merge的本质 merge就是把branch上的提交合入当前分支的提交树,这两个分支上的所有提交的历史 ...
- svn服务器 vim 修改 authz passwd 添加用户
进入svn服务器 vim 修改 authz passwd 添加用户 SVN服务器之------2,配置PhpStorm连接SVN服务器(其他IDE大同小异) - 学到老死 - 博客园 https:// ...
- transition_matrix Markov chain
- cookie和session的原理机制
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话.常用的会话跟踪技术是Cookie与Session.Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端 ...
- Oracle伪列rownum
Oracle基础知识:伪列rownum,伪列就像表中的列一样,但是在表中并不存储.伪列只能查询,不能进行增删改操作. 在查询的结果集中,ROWNUM为结果集中每一行标识一个行号,第一行返回1,第二行返 ...
