心跳 CSS
生活中我们所见到的大部分图形(正方形、长方形、圆形、椭圆、三角形、多边形...)都是可以用css3来实现,以及一些复杂点的图形——其实都是由基本图形组合而成的。
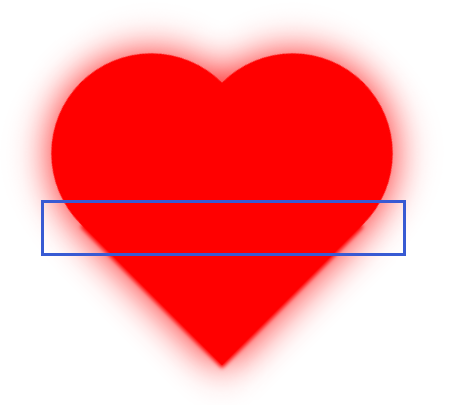
由于明天就是情人节了,所以今天我们就用css3画一个心形然后再利用css3实现心跳的动画:
首先分析一下,心跳都可以用哪些基本图形组成
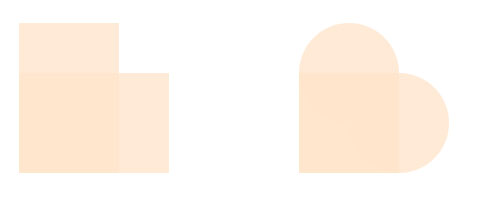
方案一:两个圆 + 正方形

下面我们开始用代码来实现这个图形
先创建一个 div 给它添加一个 class 为 heart
<div class="heart"></div>
heart的样式是宽和高都为200px的正方形
.heart{
width: 200px;
height: 200px;
background: #f00;
position: relative;
}
我们再利用伪元素 before 和 after 来画出另外两个圆,另外两个圆的直径和我们正方形的宽度是一样的
.heart:before, .heart:after{
content: "";
position: absolute;
width: 200px;
height: 200px;
background: #f00;
border-radius: 100px;
}
再对 before 和 after 的位置做微调整,before 伪元素相对于正方形左移一个半径的距离,after 伪元素相对于正方形上移一个半径的距离
.heart:before{
left: -100px;
}
.heart:after{
left:;
top: -100px;
}
我们再利用 filter 给心形添加一个阴影,不了解filter的可以点击这里
现在离成功只差一步了,利用css3的旋转让心形摆正,我们重新完善 heart 样式
.heart{
width: 200px;
height: 200px;
background: #f00;
position: relative;
filter:drop-shadow(0px 0px 20px rgb(255,20,20));
transform: rotate(45deg);
}
现在我们可以看一下到目前我们的成果是什么样的:

由于旋转后心形的外观发生了一点变化,如下图,我们再次对 heart 的宽和高样式进行调整

.heart{
width: 198px;
height: 198px;
background: #f00;
position: relative;
filter:drop-shadow(0px 0px 20px rgb(255,20,20));
transform: rotate(45deg);
}
调整后的效果:

现在我们就给心形加上心跳的动画,分析心跳的状态,它是由放大和缩小两者交替循环播放的~
使用css3的 keyframes 再配合css3的缩放 scale 就可以实现心跳的效果,这里需要注意的一点是如果你 heart 样式有旋转 rotate 的代码,在keyframes动画中也需要添加上
代码如下:
@keyframes heartbeat{
0%{transform: rotate(45deg) scale(0.8,0.8); opacity:;}
25%{transform: rotate(45deg) scale(1,1); opacity: 0.8;}
100%{transform: rotate(45deg) scale(0.8,0.8); opacity:;}
}
终于大功告成了! 看一下我们最终的效果:


下面简单介绍一下另一种方法
方案二:两个长方形(比例是2:3 | 3:2)

其实这两种方案都差不多,思路已提供有兴趣的可以自己动手写一下~
明天就是情人节了,预祝大家情人节快乐!
心跳 CSS的更多相关文章
- css心跳动画
1.图片无限放大缩小,类似心跳 css如下 @keyframes scaleDraw { /*定义关键帧.scaleDrew关键帧名称*/ 0%{ transform: scale(1); /*开始为 ...
- 心跳(纯代码制作心形,animation动画)
思路:利用两个长方形(比例是2:3 | 3:2)可以合成心形,然后利用动画,缩放大小实现心跳(纯代码),效果如下: <body> <div></div> </ ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- css linear-gradient;心跳animation
css线性背景 background:linear-gradient(20deg,#ccffff,#ffcccc); transform transform:scale(1.5); transform ...
- 【动画消消乐】HTML+CSS 自定义加载动画:怦然心跳 066
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- FCC---Make a CSS Heartbeat using an Infinite Animation Count----超级好看的心跳,粉色的
Here's one more continuous animation example with the animation-iteration-count property that uses t ...
- web socket 心跳包的实现方案
web socket 心跳包的实现方案05/30/2010 现在网络环境错综复杂,socket心跳包是获得健康强壮的连接的有效解决方案,今天,我们就在web socket中实现心跳包方案,是的,尽管我 ...
- Oracle 集群心跳及其參数misscount/disktimeout/reboottime
在Oracle RAC中,能够从多个层次,多个不同的机制来检測RAC的健康状况,即能够通过心跳机制以及一定的投票算法来隔离故障.假设检測到某节点失败,则存在故障的节点将会被逐出集群以避免故障节点破坏数 ...
- Signalr 实现心跳包
项目分析: 一个实时的IM坐席系统,客户端和坐席使用IM通信,客户端使用android和ios的app,坐席使用web. web端可以保留自己的登录状态,但为防止意外情况的发生(如浏览器异常关闭,断网 ...
随机推荐
- leetcode笔记(一)309. Best Time to Buy and Sell Stock with Cooldown
题目描述 (原题目链接) Say you have an array for which the ith element is the price of a given stock on day i. ...
- Thinkphp5封装上传图片
<?php namespace app\api\controller; use think\Controller; use think\Db; class Plus extends Base{ ...
- Ajax基础知识梳理
Ajax用一句话来说就是无须刷新页面即可从服务器取得数据.注意,虽然Ajax翻译过来叫异步JavaScript与XML,但是获得的数据不一定是XML数据,现在服务器端返回的都是JSON格式的文件. 完 ...
- Python学习笔记(五)之Python操作Redis、mysql、mongodb数据库
操作数据库 一.数据库 数据库类型主要有关系型数据库和菲关系型数据库. 数据库:用来存储和管理数的仓库,数据库是通过依据“数据结构”将数据格式化,以记录->表->库的关系存储.因此数据查询 ...
- Fire Game FZU - 2150 (bfs)
Problem 2150 Fire Game Accept: 3772 Submit: 12868Time Limit: 1000 mSec Memory Limit : 32768 KB ...
- B1020 月饼(25 分)
B1020 月饼(25 分) 月饼是中国人在中秋佳节时吃的一种传统食品,不同地区有许多不同风味的月饼.现给定所有种类月饼的库存量.总售价.以及市场的最大需求量,请你计算可以获得的最大收益是多少. 注意 ...
- 2017 ACM-ICPC EC-Final ShangHai(思维乱搞赛)
感觉全是思维乱搞题. Gym - 101775J Straight Master 给你n种扑克,你每次可以出连续的3 ~ 5 张,问你能否出完. Sample Input 2 13 1 2 2 1 0 ...
- L1-043 阅览室 (20 分)
天梯图书阅览室请你编写一个简单的图书借阅统计程序.当读者借书时,管理员输入书号并按下S键,程序开始计时:当读者还书时,管理员输入书号并按下E键,程序结束计时.书号为不超过1000的正整数.当管理员将0 ...
- tensorboard页面显示No dashboards are active for current data set 问题win10系统
如果问题如上所示,可以试下如下方法: 在文件夹中找到你的logs文件, 在空白处按住“shift”键,右键鼠标(注意鼠标不要选中任何文件),点击“Powershell”打开win10powershel ...
- This application has request the Runtime to terminate it in an unusual way.
Q: CertsMV.exe gui popup two dialogs as follow. A: 测试发现是分配内存导致,频繁分配内存(大约6M) 可能是堆管理导致 分配大内存分配失败,程序未对 ...
