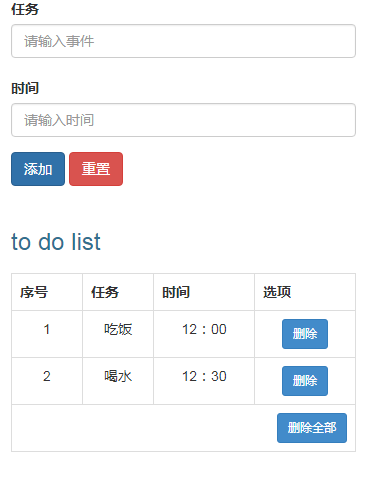
vue 简易toDoList
vue+bootstrap简易响应式任务管理表:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,user-scalable=no"/>
<link rel="stylesheet" type="text/css" href="bs/css/bootstrap.css"/>
<script src="bs/js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bs/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:".container",
data:{
datalist:[],
username:'',
age:'',
nowindex:-1
},
methods:{
add:function(){
if(this.username.trim()!=''&& this.age.trim()!=''){
this.datalist.push({
name:this.username,
age:this.age
});
} this.username='',
this.age=''
}, res:function(){
this.username='',
this.age=''
}, del:function(num){
if(num==-2){
this.datalist = [];
}else{
this.datalist.splice(num,1);
}
}
} })
}
</script>
</head>
<body>
<div class="container">
<form>
<form class="form-group">
<label for="username">任务</label>
<input type="text" name="username" id="username" class="form-control" placeholder="请输入事件" v-model="username"/>
</form>
<br />
<form class="form-group">
<label for="age">时间</label>
<input type="text" name="age" id="age" class="form-control" placeholder="请输入时间" v-model="age"/>
</form>
<div class="form-group">
<input @click="add()" type="button" class="btn btn-primary" value="添加"/>
<input @click="res()" type="reset" class="btn btn-danger" value="重置" />
</div>
</form>
<table class="table table-bordered table-hover">
<caption class="h3 text-info">to do list</caption>
<tr class="text-center">
<th>序号</th>
<th>任务</th>
<th>时间</th>
<th>选项</th>
</tr>
<tr class="text-center" v-for="value in datalist">
<td>{{$index+1}}</td>
<td>{{value.name}}</td>
<td>{{value.age}}</td>
<td>
<input data-toggle="modal" data-target="#sure" type="button" class="btn btn-primary btn-sm" value="删除" @click="nowindex=$index"/>
</td>
</tr>
<tr v-show="datalist.length!=0">
<td class="text-right" colspan="4">
<input data-toggle="modal" data-target="#yes" type="button" class="btn btn-primary btn-sm" value="删除全部" @click="nowindex=-2"/>
</td>
</tr> <tr v-show="datalist.length==0">
<td colspan="4" class="text-center">
<p>暂无任务</p>
</td>
</tr>
</table>
<!--模态框-->
<div class="modal fade" id="sure">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h3>你确定要删除吗</h3>
</div>
<div class="modal-body text-right">
<input type="button" data-dismiss="modal" class="btn btn-info btn-sm" value="取消"/>
<input type="button" data-dismiss="modal" class="btn btn-primary btn-sm" value="确定" @click="del(nowindex)"/>
</div>
</div>
</div>
</div> <div class="modal fade" id="yes">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
<h3>确定清空吗</h3>
</div>
<div class="modal-body text-right">
<input type="button" data-dismiss="modal" class="btn btn-info btn-sm" value="取消"/>
<input type="button" data-dismiss="modal" class="btn btn-primary btn-sm" value="确定" @click="del(nowindex)"/>
</div>
</div>
</div>
</div> </div>
</body> </html>

vue 简易toDoList的更多相关文章
- vue demo todo-list
html <input type='text' v-model="todoItem" v-on:keyup.enter='addItem'> <ul> &l ...
- vue 实现todolist,包含添加,删除,统计,清空,隐藏功能
vue 实现todolist,包含添加,删除,统计,清空,隐藏功能 添加:生成列表结构(v-for+数组).获取用户输入(v-model).通过回车新增数据(v-on+.enter) 删除:点击删除指 ...
- vue案例todolist备忘录
项目效果:https://cinderellastory.github.io/todolist/dist/index.html#/ 项目链接:https://github.com/Cinderella ...
- Vuejs 实现简易 todoList 功能 与 组件
todoList 结合之前 Vuejs 基础与语法 使用 v-model 双向绑定 input 输入内容与数据 data 使用 @click 和 methods 关联事件 使用 v-for 进行数据循 ...
- Vue完成TodoList案例
写一个简单的TodoList的更实用(文末有彩蛋). 一,使用VUE-CLI脚手架快速搭建一个框架 利用VUE-CLI来自动生成我们项目的前端目录及文件,方法: npm install -g vue- ...
- 用vue做todolist
<template> <div class="hello"> <div style="height:25px;line-height:25p ...
- Vuex + localStorage + html实现简易todolist
1.项目结构 2.Vuex,什么是Vuex? 官方文档上的介绍是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种 ...
- 基于Vue简易封装的快速构建Echarts组件 -- fx67llQuickEcharts
fx67llQuickEcharts A tool to help you use Echarts quickly! npm 组件说明 这本来是一个测试如何发布Vue组件至npm库的测试项目 做完之后 ...
- vue - Vue脚手架/TodoList案例
今天做了一个案例,可以好好做做能够将之前的内容结合起来,最主要的是能对组件化编码流程有一个大概的清晰认知,这一套做下来,明天自己再做一遍复习一下,其实组件化流程倒是基本上没什么问题了,主要是很多vue ...
随机推荐
- MySql主从同步笔记
1.MySql主从同步是基于二进制日志实现的,二进制日志记录了主服务器数据库的所有变动,从服务器通过读取和执行该日志文件保持和主数据库的数据一致: 2.配置主服务器 a.开启二进制日志,找到MySql ...
- pycahrm git配置笔记
1. 在file - setting - plugins 中查看是否有github插件, 此处是用于处理插件位置
- JZOJ 5791. 【NOIP2008模拟】阶乘
5791. [NOIP2008模拟]阶乘 (File IO): input:factorial.in output:factorial.out Time Limits: 1000 ms Memory ...
- python 斗图图片爬虫
捣鼓了三小时,有一些小Bug,望大佬指导 废话不说,直接上代码: #!/usr/bin/python3 # -*- coding:UTF-8 -*- import os,re,requests fro ...
- java 调用第三方系统时的连接代码-记录
前言:该文章主要是总结我在实际工作中遇到的问题,在调取第三方系统的时候出现的问题,算自己的总结.各位博友如果有什么建议或意见欢迎留言指正. 先将准备传入参数 再与第三方系统建立连接 再第三方系统处理后 ...
- python爬虫的基本思路
爬虫:请求网站并提取数据的自动化程序. 流程: 发送请求 -> 获取数据 -> 解析数据 -> 存储数据
- 学习python第二天 流程判断
while循环age_of_Jim = 56 count = 0 #开始计数while True: #循环代码 if count ==3:#如果次数=3 break#退出 guess_age = in ...
- Find a path HDU - 5492 (dp)
Find a path Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- Visual Studio-IIS Express 支持局域网访问配置
转自:http://www.itnose.net/detail/6132793.html 注意:本人测试后,发现个问题,不知是我个人的VS问题还是普遍的.就是将配置文件中的新增的节点注释后,会导致页面 ...
- cglib动态代理之原理说明
cglib采用了非常底层的字节码技术,通过目标类的字节码,为目标类创建子类,并在子类中用方法拦截技术,拦截所有父类方法的调用,并对拦截方法进行增强. 1)底层采用字节码框架ASM,来转换字节码来生成新 ...
