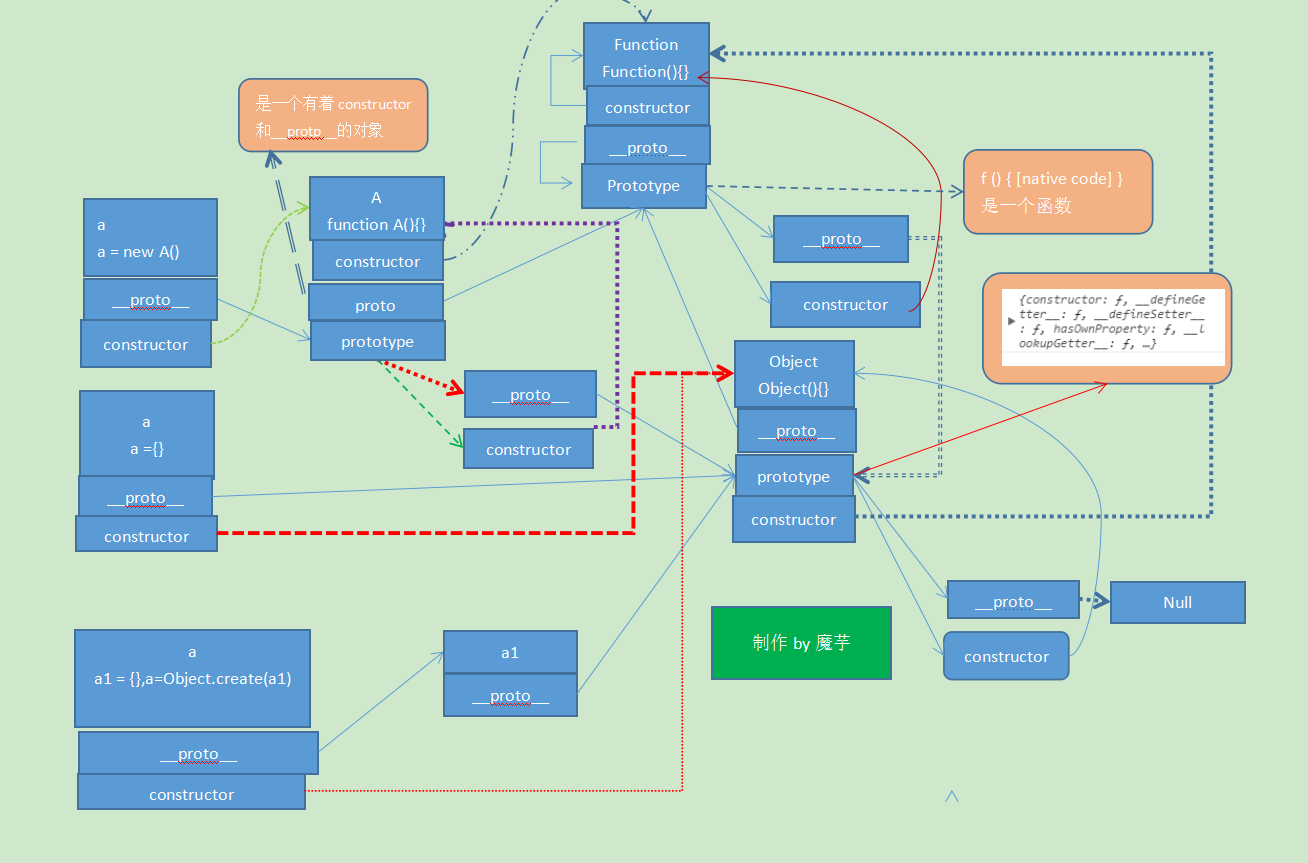
【03】图解原型和原型链by魔芋

- constructor:是Function。
- __proto__:是Function.prototype
- prototype(是一个对象。)
- constructor:Object
- __proto__:Null
- constructor:Function自身
- __proto__:Function.prototype
- prototype(是一个函数)
- constructor:Function自身
- __proto__:Object.prototype
- constructor:Function自身
- __proto__:Function.prototype
- prototype(是一个对象)
- constructor:构造函数
- __proto__:Object.prototype
附件列表
【03】图解原型和原型链by魔芋的更多相关文章
- 图解JavaScript原型和原型链
先看看最简单的栗子: //构造函数 function People(name, age){ this.name = name; this.age = age; } //原型对象(所有由构造函数实例而来 ...
- 一文读懂JS中的原型和原型链(图解)
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键: 1.所有的引用类型(数组.函数.对象)可以自由扩展属性(除null以外). 2.所有的引用类型都有一个’_ _ proto_ ...
- 再谈javascriptjs原型与原型链及继承相关问题
什么是原型语言 只有对象,没有类;对象继承对象,而不是类继承类. “原型对象”是核心概念.原型对象是新对象的模板,它将自身的属性共享给新对象.一个对象不但可以享有自己创建时和运行时定义的属性,而且可以 ...
- JS 原型与原型链
图解: 一.普通对象 跟 函数对象 JavaScript 中,一切皆对象.但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象. ...
- Js笔记(对象,构造函数,原型,原型链,继承)及一些不熟悉的语法
对象的特性: 1.唯一标识性,即使完全不一样的对象,内存地址也不同,所以他们不相等 2.对象具有状态,同一个对象可能处在不同状态下 3.对象具有行为,即对象的状态可能因为他的行为产生变迁 Js直到es ...
- JS原型、原型链、构造函数、实例与继承
https://cloud.tencent.com/developer/article/1408283 https://cloud.tencent.com/developer/article/1195 ...
- javascript中的原型和原型链(三)
1. 图解原型链 1.1 “铁三角关系”(重点) function Person() {}; var p = new Person(); 这个图描述了构造函数,实例对象和原型三者之间的关系,是原型链的 ...
- javascript中的原型和原型链(二)
原型(prototype) 函数的 prototype 属性(图) 每个函数都有一个prototype属性,它默认指向一个Object空对象(即称为:原型对象) 原型对象中有一个属性construct ...
- 275 原型与原型链:显式原型prototype ,隐式原型__proto__,隐式原型链,原型链_属性问题,给原型对象添加属性/方法
1.所有函数都有一个特别的属性 prototype : 显式原型属性 [普通构造函数的实例对象没有prototype 属性,构造函数有__proto__属性,原型对象有__proto__属性 ] 2. ...
随机推荐
- LINUX一网卡多IP设置
方法1:少量IP手动绑定(这里以绑定IP到eth0为例,其它网卡的话修改相应的文件名即可) 1.复制ifcfg-eth0的网卡配置文件并改名为ifcfg-eth0:0 [root@akinlau /] ...
- 基于phpExcel写的excel类(导出为Excel)
<?php /* * 类的功能 * 传入二位数组导出excel * 传入excel 导出二位数组 * @author mrwu */ require('PHPExcel.php'); requi ...
- SPM-软件项目管理之感想
这学期开始选择选修课的时候是需要把每节课都过一遍的.当我上完SPM那节课的时候,我就已经决定要选这门课了,尽管还有其他的课我都还没上过.由于这节课是双语教学-中文老师兼外籍老师,这样的方式感觉很新颖, ...
- 正则表达说明—Pattern API
字符类 [abc] 匹配a.b.c任意一个字符 [^abc] 匹配除了a.b.c外的任意一个字符 [a-zA-Z] 匹配a-z或A ...
- 迅为IMX6Q开发板在道路交通信号控制系统解决方案中的应用
智能交通综合管控平台是为交通指挥系统服务的统一信息平台,以信息技术为主导,以计算机通信网络和智能化指挥控制管理为基础,建成集高新技术应用为一体的智能化指挥调度集成平台,实现信息交换与共享.快速反应决策 ...
- 关于bootstrap栅格系统的五等分以及八等分代码
众所周知,bootstrap的栅格系统是基于十二等分的,今天拿到设计的设计稿一看,发现一个图片list上只有8张图片,然后上网查资料,发现只能自己写css代码实现,故写博客记录代码. 以下是八等分的代 ...
- 【page-monitor 前端自动化 下篇】 实践应用
转载文章:来源(靠谱崔小拽) 通过page-diff的初步调研和源码分析,确定page-diff在前端自动化测试和监控方面做一些事情.本篇主要介绍下,page-diff在具体的实践中的一些应用 核心d ...
- Caused by: java.io.FileNotFoundException: Could not open ServletContext resource [/WEB-INF/dispatcher-servlet.xml]
这是因为我把 [/WEB-INF/dispatcher-servlet.xml]的位置换成了[config/springmvc/dispatcher-servlet.xml] 因此idea在原来的位置 ...
- 使用一位数组解决 1 1 2 3 5 8 13 数列问题 斐波纳契数列 Fibonacci
斐波纳契数列 Fibonacci 输出这个数列的前20个数是什么? 1 1 2 3 5 8 13 21 34 55 89 144 233 377 610 987 1597 使用数组实现输出数列的前30 ...
- iOS 静态库,动态库与 Framework
iOS 静态库,动态库与 Framework 静态库与动态库的区别 首先来看什么是库,库(Library)说白了就是一段编译好的二进制代码,加上头文件就可以供别人使用. 什么时候我们会用到库呢 ...
