【转】css浮动元素的知识
原文: http://www.cnblogs.com/xuyao100/p/8940958.html
---------------------------------------------------------------------------
清除浮动方法
1、 对父级设置适合CSS高度,父级元素撑开并且包含子元素。
<p>固定高度</p>
<div style="height: 50px;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>2、 父级标签---附加样式属性'overflow'属性值为'auto'或者'hidden'。即可清除浮动
<p>overflow hidden</p>
<div style="overflow: hidden;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>
<p>overflow auto</p>
<div style="overflow: auto;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>3、 附加子元素样式设为clear:both。即可清除浮动
<p>附加元素</p>
<div>
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
<div style="clear: both;"></div>
</div>4、 CSS3伪元素,父级标签附加class。即可清除浮动。
// html
<div class="clearfix">
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Test</p>
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Testdas</p>
<p>Float Testsdasdas</p>
<p>Float Testasdasdasda</p>
</div>
// css
.clear_fix::after {
content: ".";
clear: both;
display: block;
line-height: 0;
overflow: hidden;
font-size: 0;
height: 0;
}
.clear_fix {
zoom: 1;
}
}清除浮动方式总结
方式一:固定高度,已知高度可以使用该方式。
方式二:父元素设置样式属性overflow,预知内容的宽高与父一致可以采用该方式。
属性值为hidden 如果子的内容宽高超出父的宽高,则子内容超出部分会被修剪
属性值为auto 如果子的内容宽高超出父的宽高,则父会出现滚动条
方式三:子元素清除浮动。该方式最为灵活,便于理解,易上手,但会产生冗余的代码和元素。
方式四:伪元素清除浮动。建议采用该方式
该方式HTML代码更加干净,在代码中不会存在冗余的元素,在document tree中,该元素依然存在。
该方式仅限于清除该盒子结尾的浮动,类似于方式一和二,因为伪元素仅支持在该元素内容的最开始和结尾(::before、::after)
document tree 可视化渲染模型(visual formatting model)
渲染模型由三种组成
正常流(normal flow):由块级元素(block-level boxes)和行级元素( inline-level boxes)组成
浮动(floats): 首先会脱离正常流,然后根据属性向左上或者右上浮动,至最近块级元素(block-level boxes)的上下文内容(Content)最左或最右侧。
如果没有清除浮动,浮动后,剩余的上下文内容(浮动塌陷),会被块级元素后的正常流元素填充,即布局错乱。
绝对定位(Absolute positioning):脱离所有的束缚,常称为脱离文档流。当position,值为'absolute'或者'fixed'创建新的一层,根据z-index设置层级,根据left、right、top、bottom属性决定安置的位置。
参考资料:https://www.w3.org/TR/CSS21/visuren.html#visual-model-intro
浮动塌陷
如果一个盒子里子对象使用了CSS float(浮动)属性,盒子不能包裹子对象,浮动塌陷就产生了。
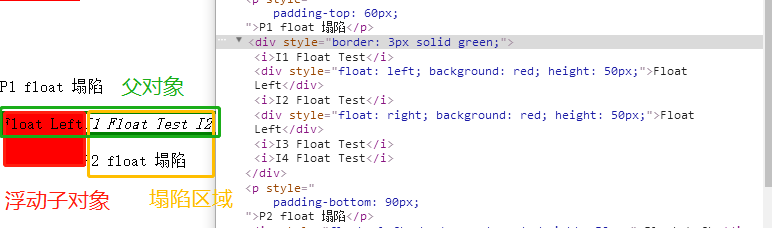
公式:父级对象高度(div content)小于浮动子对象高度时(div style="float: left;"),如图:

父对象盒子 === display: block === 块元素
当父对象没有设置高度时,默认会被块级或者行级的对象撑开高度,但不会被浮动子对象撑开高度
浮动子对象
浮动至父对象的上下文(content)内,最左或最右,该父对象的最左或最右的宽度会减小。浮动对象是存在于上下文内的,会受盒子属性maigin、padding、border影响(如图绿色边框)。
塌陷区域
浮动后,剩余的上下文内容(如图黄色区域),会被块级元素后的正常流元素填充。即布局错乱。
浮动负面影响
- 盒子内容(高度、边框)不能撑开,导致背景不能正常显示,margin padding设置值不能正确显示。
- 布局错乱,不能按预想的布局正常显示。
【转】css浮动元素的知识的更多相关文章
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- CSS浮动元素的水平居中
方法一: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- css 浮动元素居中
方法一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- css让浮动元素水平居中
对于定宽的非浮动元素我们可以用 margin:0 auto; 进行水平居中. 对于不定宽的浮动元素我们也有一个常用的技巧解决它的水平居中问题.如下: HTML 代码: <div class=&q ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- css浮动的元素居中
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- CSS浮动为什么不会遮盖同级元素
1.问题描述 在W3CSchool学习web前端时,看完CSS定位-浮动这一节后,感觉没有什么问题.但是在CSS高级-分类这一节的中进行实践时,遇到了如下问题.测试地址:浮动的简单应用. 完整的htm ...
- 关于css清除元素浮动的方法总结(overflow clear floatfix)
在前两天的一个面试中考官问我web中清除浮动的一些css常用方法,我很轻松的答出了: 1.overflow:hidden 2.clear:both 3.floatfix类 然后问题就来了,考官接着问' ...
- 用CSS 实现 浮动元素的 水平居中
问题描述: 基本的html结构: <div> <!-- <span>1</span> <span>2</span> <span& ...
随机推荐
- Maven本地库在哪?
Maven的本地存储库是一个本地文件夹,用于存储你的所有项目的依赖项(插件Jars和其他Maven下载的文件).简单的说,当你建立一个Maven项目,所有依赖文件将存储在Maven的本地库. 默认情况 ...
- nuc 第二届山西省大学生程序设计大赛 魔力手环
problem 很妙啊--发现状态转移矩阵每一行都可以由上一行平移得到,每次只算第一行然后平移,\(O(n^3)\) 就变成了 \(O(n^2)\). #include <iostream> ...
- 大数据学习——sparkSql
官网http://spark.apache.org/docs/1.6.2/sql-programming-guide.html val sc: SparkContext // An existing ...
- TOJ2712: Atlantis
小数据求面积并 There are several ancient Greek texts that contain descriptions of the fabled island Atlanti ...
- spring AOP详解二
AOP实例(通过Proxy代理模式) Spring AOP使用纯java实现,不需要专门的编译过程和类装载器,它在运行期间通过代理方式向目标类织入增强代码,它更侧重于提供一种和Spring IoC容器 ...
- Spring事务支持:利用继承简化配置
因为事务代理的实现类是 TransactionProxyFactoryBean . 事务代理Bean必须注入事务管理器. 大部分情况下,每个事务代理的事务属性大同小异,对于这种情况,Spring提供了 ...
- equals()和hashCode()方法在集合类set中的使用
Object的方法 equals()和hashCode() 是用来判断两个对象是否相等.基础类型判断是否相等时,使用“==”来判断,按java的说话,“==”当用来判断是基础类型是判断内容的,而引用对 ...
- 解决 Springboot中Interceptor拦截器中依赖注入失败
问题: 在Springboot拦截器Interceptor中使用@Resource依赖注入时,发现运行的时候被注解的对象居然是null,没被注入进去 原配置为: @Configurationpubli ...
- pytesseract的使用
首先,先安装好Tesseract软件,pytesseract模块 问题 1 :FileNotFoundError: [WinError 2] 系统找不到指定的文件. 加上这行代码 pytesserac ...
- SpringBoot使用Junit4单元测试
SpringBoot2.0笔记 本篇介绍Springboot单元测试的一些基本操作,有人说一个合格的程序员必须熟练使用单元测试,接下来我们一起在Springboot项目中整合Junit4单元测试. 本 ...
