input 对伪元素(:before :after)的支持情况
最近做一个自定义视觉效果的Switch组件,用到了 input:radio 和 label,并在label里用伪元素 :before 模拟状态的切换效果。
但是同事评审的时候说可以不用label,直接用input的微元素就可以实现。之前一直以为input这样的自闭合元素没有伪元素,做了个测试看一下到底有没有。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>input:before 测试</title>
<style>
input:before,
input:after {
content: '';
display: block;
width: 10px;
height: 10px;
outline: 1px solid red;
}
input:after {
width: 15px;
height: 5px;
outline-color: blue;
}
</style>
</head>
<body>
<div>button <input type="button"></div>
<div>color <input type="color"></div>
<div>date <input type="date"></div>
<div>datetime-local <input type="datetime-local"></div>
<div>email <input type="email"></div>
<div>file <input type="file"></div>
<div>hidden <input type="hidden"></div>
<div>image <input type="image"></div>
<div>month <input type="month"></div>
<div>number <input type="number"></div>
<div>passwork <input type="password"></div>
<div>range <input type="range"></div>
<div>reset <input type="reset"></div>
<div>search <input type="search"></div>
<div>submit <input type="submit"></div>
<div>text <input type="text"></div>
<div>tel <input type="tel"></div>
<div>time <input type="time"></div>
<div>number <input type="number"></div>
<div>url <input type="url"></div>
<div>week <input type="week"></div>
<div>datetime <input type="datetime"></div>
<div>checkbox <input type="checkbox"></div>
<div>radio <input type="radio"></div>
</body>
</html>
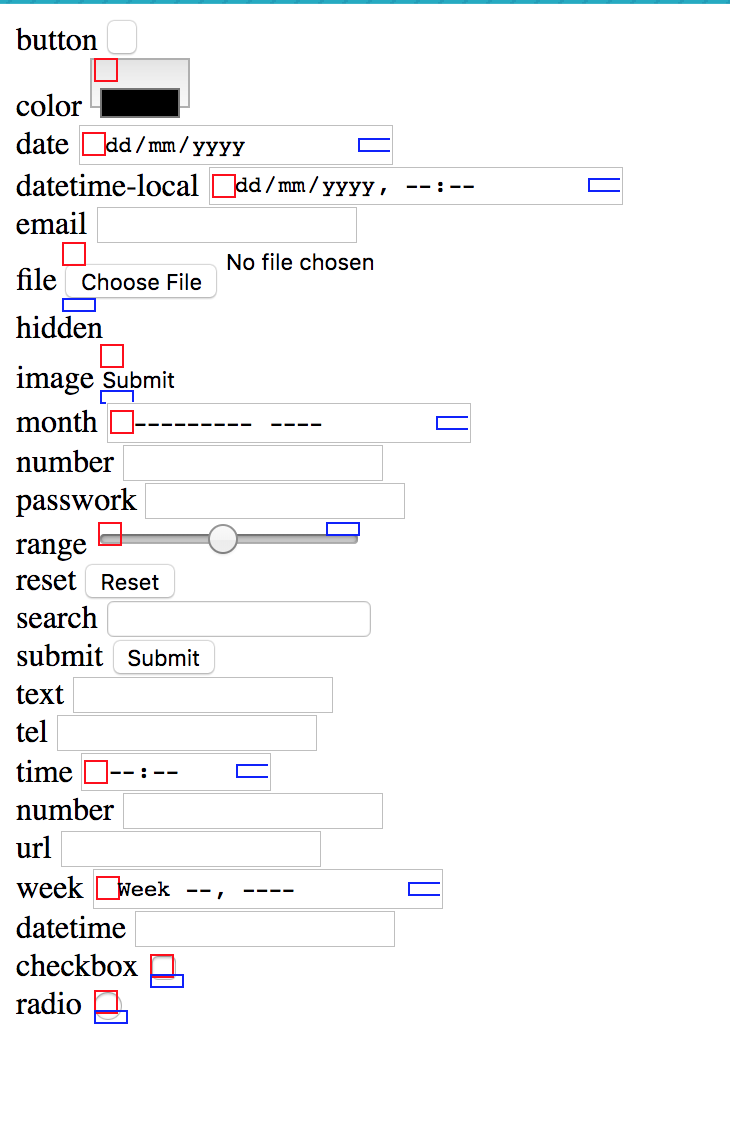
input 伪元素支持情况
在 mac Chrome 里打开查看的效果如图:

可以看出来有的input支持有的不支持。让人比较诧异的是 input:button 居然不支持伪元素。
input 对伪元素(:before :after)的支持情况的更多相关文章
- CSS :befor :after 伪元素的妙用
本篇重点介绍CSS中的:befor.:after创建的伪元素几种使用场景,如填充文本.作为iconfont.进度线.时间线以及几何图形. 1. 介绍 1.1 说明 CSS中的:befor.:after ...
- 深入学习css伪类和伪元素及其用法
前言 CSS的伪类和伪元素在平时的代码中经常会出现,可是一旦别人问你,什么是伪类,什么是伪元素,可能还是不能完整的表述出来,下面我们来一探究竟. 伪类和伪元素定义 伪类用于在页面中的元素处于某个状态时 ...
- CSS选择器之伪类选择器(伪元素)
selection [CSS4]应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分).(IE8及以下不支持)(火狐-moz-selection) first-line 选择每个 < ...
- CSS——伪元素与伪类
伪类与伪元素 伪类:在特殊性中占据0,0,1,0 :link 向未访问的链接添加特殊的样式.也就是说,链接所指的 URI 尚未出现在用户代理的历史中.这种状态与 :visited状态是互斥的. :vi ...
- ::before和:after中的的双冒号和单冒号有什么区别及这两个伪元素的作用
::before和:after中的的双冒号和单冒号有什么区别及这两个伪元素的作用 单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素(伪元素由双冒号和伪元素名称组成),为了兼容已有的伪元素 ...
- 手机uc不支持伪元素使用animation动画;移动端background-attachment:fixed不兼容性
20170503 1.手机uc不支持伪元素使用animation动画 (暂未解决) 2.移动端background-attachment:fixed不兼容性,没有任何效果, element:befor ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- 浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何 ...
随机推荐
- UVa - 1592 Database(STL,优化)
给一个n行m列的数据库表格,问有没有两个行 r1,r2 和 c1,c2,满足(r1,r2)的元素=(c1,c2)的元素. n≤10000,m≤10. 直接枚举4个肯定会T的.可以只枚举c1 c2,然后 ...
- 最长回文子串——manacher
最长回文子串--Manacher 算法 (原版的博主的代码都是用py写的,这里改成c++) c++ 算法 字符串处理 0. 问题定义 最长回文子串问题:给定一个字符串,求它的最长回文子串长度. 如果一 ...
- Linux数据库忘记密码-修改方法
一.拥有原来的myql的root的密码: 方法一:在mysql系统外,使用mysqladmin# mysqladmin -u root -p password "test123"E ...
- 【原创】Mysql中事务ACID实现原理
引言 照例,我们先来一个场景~ 面试官:"知道事务的四大特性么?" 你:"懂,ACID嘛,原子性(Atomicity).一致性(Consistency).隔离性(Isol ...
- 再谈 Go 语言在前端的应用前景
12 月 23 日,七牛云 CEO & ECUG 社区发起人许式伟先生在 ECUG Con 2018 现场为大家带来了主题为<再谈 Go 语言在前端的应用前景>的内容分享. 本文是 ...
- 【bzoj3513】[MUTC2013]idiots FFT
题目描述 给定n个长度分别为a_i的木棒,问随机选择3个木棒能够拼成三角形的概率. 输入 第一行T(T<=100),表示数据组数. 接下来若干行描述T组数据,每组数据第一行是n,接下来一行有n个 ...
- 学习 WebService 第四步:利用WSDL(URL)生成WebService客户端<初级>
我用的是最简单的方法,利用jdk的命令wsimport -keep -p 包路径 -d 代码存放位置 WSDL网址 蓝色是命令,粉色是存放位置,橘色是URL C:\Program Files\IBM\ ...
- [USACO13JAN] Cow Lineup (单调队列,尺取法)
题目链接 Solution 尺取法板子,算是复习一波. 题中说最多删除 \(k\) 种,那么其实就是找一个颜色种类最多为 \(k+1\) 的区间; 统计一下其中最多的颜色出现次数. 然后直接尺取法,然 ...
- linux下Apache+Svn环境搭建(五)
在搭建之前先准备好如下包,建议去apache官网去下载:http://httpd.apache.org/ apr-1.4.6.tar.gzapr-util-1.4.1.tar.gzhttpd-2.2. ...
- luogu 1142 轰炸 最多共线点数
题目链接 题意 给定\(n(n\leq 700)\)个点,问共线的点最多有多少个? 思路 \(O(n^3)\):枚举两个顶点确定一条直线,再看有多少个顶点在这条直线上.讲道理会T. \(O(n^2lo ...
