HTML学习笔记(三)样式CSS
1.样式
外部样式表(通过css文件定义样式,整体样式)
当样式需要被应用到很多页面的时候,使用外部样式表,在 head 部分<link>。
- <head>
<link rel="stylesheet" type="text/css" href="mystyle.css">- </head>
内部样式表(单个文件的样式)
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
- <head>
<style type="text/css">body {background-color: red}p {margin-left: 20px}</style>- </head>
这样<body>和<p>就是上面的属性了
内联样式(单个控件的样式)
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性
- <p
style="color: red; margin-left: 20px">- This is a paragraph
- </p>
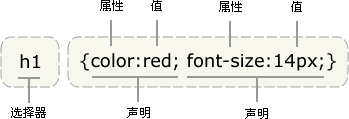
- 2.样式选择器(内部样式表)
标签选择器(选择器是标签)

- 用逗号将需要分组的选择器分开h1,h2;值也可以有多个,用逗号隔开;
class选择器
类选择器以一个点号显示:
.center{text-align: center}
用class=“”来使用
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义,用id=“”来使用
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
选择器定义:元素名 [属性 = 属性值] 只要元素使用了该属性,就可设置此样式。其中元素名、=属性值可不写
响应式 Web 设计
- RWD 指的是响应式 Web 设计(Responsive Web Design)
- RWD 能够以可变尺寸传递网页
- RWD 对于平板和移动设备是必需的
创建您自己的响应式设计
方法一:自己来创建它
方法二:使用现成的 CSS 框架——Bootstrap
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet"
- href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
- </head>
- <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
HTML学习笔记(三)样式CSS的更多相关文章
- angular学习笔记(三十)-指令(2)-restrice,replace,template
本篇主要讲解指令中的 restrict属性, replace属性, template属性 这三个属性 一. restrict: 字符串.定义指令在视图中的使用方式,一共有四种使用方式: 1. 元素: ...
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- angular学习笔记(三十)-指令(5)-link
这篇主要介绍angular指令中的link属性: link:function(scope,iEle,iAttrs,ctrl,linker){ .... } link属性值为一个函数,这个函数有五个参数 ...
- amazeui学习笔记三(你来我往1)--常见问题FAQs
amazeui学习笔记三(你来我往1)--常见问题FAQs 一.总结 1.DOM事件失败:记得加上初始化代码,例如 图片轮播 $('#my-slider').flexslider(); 2.jquer ...
- iView学习笔记(三):表格搜索,过滤及隐藏列操作
iView学习笔记(三):表格搜索,过滤及隐藏某列操作 1.后端准备工作 环境说明 python版本:3.6.6 Django版本:1.11.8 数据库:MariaDB 5.5.60 新建Django ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- [Firefly引擎][学习笔记三][已完结]所需模块封装
原地址:http://www.9miao.com/question-15-54671.html 学习笔记一传送门学习笔记二传送门 学习笔记三导读: 笔记三主要就是各个模块的封装了,这里贴 ...
- JSP学习笔记(三):简单的Tomcat Web服务器
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
随机推荐
- kubernetes之故障现场二,节点名称冲突
系列目录 问题描述:测试环境由于异常断电导致服务器重启一后,有一个节点的状态一直是NotReady.通过journalctl -f -u kubelet没有错误日志输出.通过tail /var/log ...
- maven的坑2
导入工程后,pom.xml文件中以下插件报错: <plugin> <groupId>com.jayway.maven.plugins.android.generation2&l ...
- linux关机命令详解(转载)
在linux下一些常用的关机/重启命令有shutdown.halt.reboot.及init,它们都可以达到重启系统的目的,但每个命令的内部工作过程是不同的. Linux centos重启命令: 1. ...
- Netty 仿QQ聊天室 (实战二)
Netty 聊天器(百万级流量实战二):仿QQ客户端 疯狂创客圈 Java 分布式聊天室[ 亿级流量]实战系列之15 [博客园 总入口 ] 源码IDEA工程获取链接:Java 聊天室 实战 源码 写在 ...
- 使用YOURAPP做移动应用开发
一.简单介绍: YourAPP是一款执行在智能设备上的程序和模块. 它将设备底层的某些操作封装成能够供JavaScript语言调用的方式.同一时候将界面的设计和开发以Web的形式开放给使用者. 从而将 ...
- 修改MySQL的连接数
实际项目中出现“too many connnections...”错误提示,发现MySQL的最大连接数满了,于是我就查了一下使用的MySQL的最大连接数是多少? 安装好数据库也没有修改过,这应该是默认 ...
- 使用Swift开发iOS项目、UI创建、方法调用
//1.root控制器的创建 var rootCtrl =RootViewController() var root:UINavigationController =UIN ...
- java JDBM2 的几个简单实例
JDBM2 提供了 HashMap 和 TreeMap 的磁盘存储功能,简单易用,用于持久化数据.特别适合用于嵌入到其他应用程序中. 磁盘数据库 HelloWorld.java import java ...
- 绝对定位(absolute)
绝对定位(absolute),作用是将被赋予此定位方法的对象从文档流中拖出,使用left,right,top, bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级 ...
- BluetoothLELibrary 支持1对1连接
github地址:https://github.com/qindachang/BluetoothLELibrary 该库只支持1对1连接,如果你想1对多设备连接,请移步至 BluetoothLE-Mu ...
