Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写
把详细页的图片、标题、编号和价格形成一个单独的widget去引用

详情页的顶部单独封装个插件
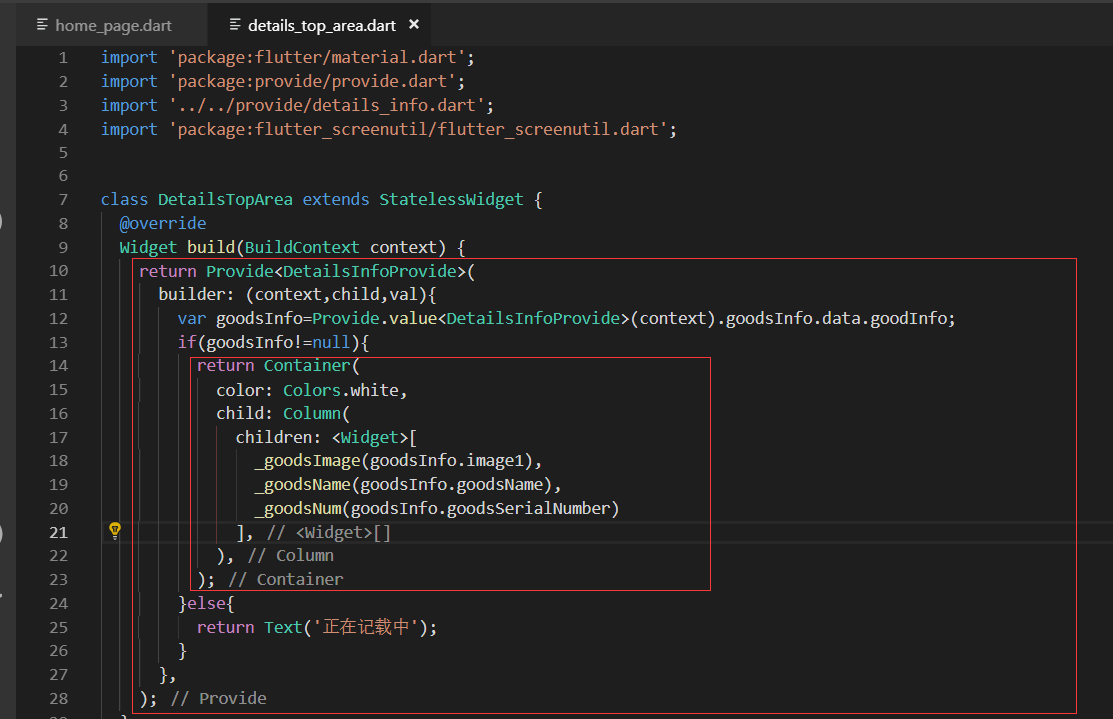
在pages下面新建detials_page的文件件并在里面新建页面details_top_area.dart文件

添加引用,然后声明一个静态的类

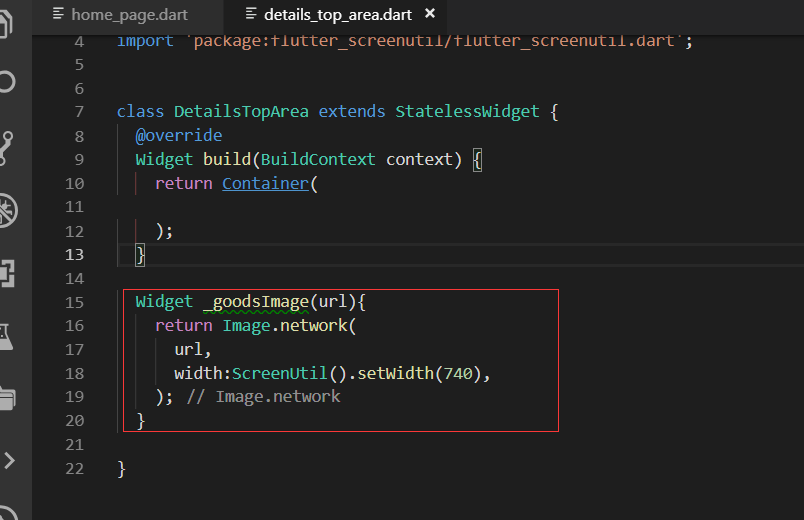
返回顶部图片的方法

商品名称方法:

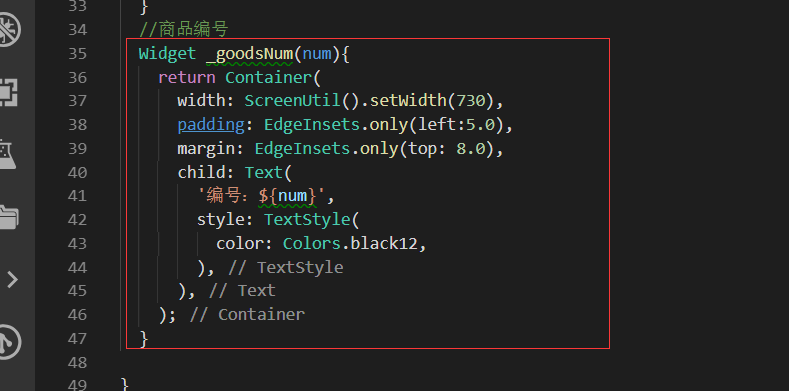
商品编号方法

开始写Build
最外层是一个Provide,里面model类传递的是商品详情的类

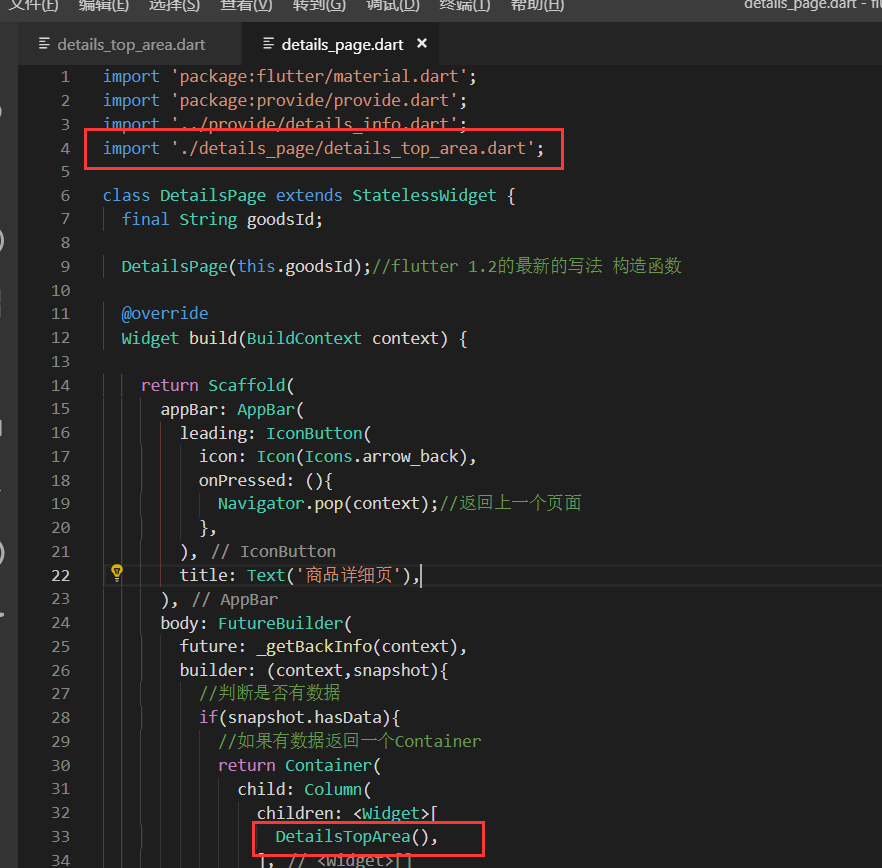
在主页内引用子组件
首先引入我们写的组件的页面文件,然后调用我们写的组件的类就可以了。
DetailsTopArea

效果展示
点击首页的轮播图就看到详情的页面了。

最终代码:
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: Column(
children: <Widget>[
DetailsTopArea(),
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;
if(goodsInfo!=null){
return Container(
color: Colors.white,
child: Column(
children: <Widget>[
_goodsImage(goodsInfo.image1),
_goodsName(goodsInfo.goodsName),
_goodsNum(goodsInfo.goodsSerialNumber)
],
),
);
}else{
return Text('正在记载中');
}
},
);
}
//商品图片
Widget _goodsImage(url){
return Image.network(
url,
width:ScreenUtil().setWidth(),
);
}
//商品名称
Widget _goodsName(name){
return Container(
width:ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:15.0),//左侧的边距
child: Text(
name,//传过来的标题
style:TextStyle(
fontSize: ScreenUtil().setSp()//设置字体的大小
)
),
);
}
//商品编号
Widget _goodsNum(num){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:5.0),
margin: EdgeInsets.only(top: 8.0),
child: Text(
'编号:${num}',
style: TextStyle(
color: Colors.black12,
),
),
);
} }
价格的Widget
参考博客上的代码:
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;
if(goodsInfo!=null){
return Container(
color: Colors.white,
child: Column(
children: <Widget>[
_goodsImage(goodsInfo.image1),
_goodsName(goodsInfo.goodsName),
_goodsNum(goodsInfo.goodsSerialNumber),
_goodsPrice(goodsInfo.presentPrice,goodsInfo.oriPrice),
],
),
);
}else{
return Text('正在记载中');
}
},
);
}
//商品图片
Widget _goodsImage(url){
return Image.network(
url,
width:ScreenUtil().setWidth(),
);
}
//商品名称
Widget _goodsName(name){
return Container(
width:ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:15.0),//左侧的边距
child: Text(
name,//传过来的标题
style:TextStyle(
fontSize: ScreenUtil().setSp()//设置字体的大小
)
),
);
}
//商品编号
Widget _goodsNum(num){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:5.0),
margin: EdgeInsets.only(top: 8.0),
child: Text(
'编号:${num}',
style: TextStyle(
color: Colors.black12,
),
),
);
}
//商品价格
Widget _goodsPrice(presentPrice,oriPrice){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:15.0),
margin: EdgeInsets.only(top:8.0),
child: Row(
children: <Widget>[
Text(
'¥${presentPrice}',
style:TextStyle(
color: Colors.pinkAccent,
fontSize: ScreenUtil().setSp(),
)
),
Text(
'市场价:¥${oriPrice}',
style: TextStyle(
color: Colors.black26,
decoration: TextDecoration.lineThrough
),
)
],
),
);
} }
details_top_area.dart
效果展示:

Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写的更多相关文章
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建 详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future ...
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
随机推荐
- hdparm - get/set SATA/IDE device parameters
hdparm(8) - Linux man page Name hdparm - get/set SATA/IDE device parameters Synopsis hdparm [ flags ...
- Hadoop实战-Flume之Source interceptor(十一)(2017-05-16 22:40)
a1.sources = r1 a1.sinks = k1 a1.channels = c1 # Describe/configure the source a1.sources.r1.type = ...
- Android笔记之文本随滑块移动的SeekBar
效果图 FloatingTextSeekBar.java package com.bu_ish.blog; import android.content.Context; import android ...
- C++继承类同名数据成员被隐藏,其实都在内存里,转换后都可以被使用
#include "stdafx.h" class A { public: int i; A() { i=; } }; class B: public A { public: in ...
- tornado之异步web服务二
前面介绍了异步方法带来的显著性能提升.我们来看下异步使用的方法. 1 首先对于get方法使用tornado.web.asynchronous进行装饰.当使用tornado.web.asynchrono ...
- ABAP 动态内标排序
动态内表怎样排序动态内表怎样排序 动态内表要排序时,因为不知道内表中的字段名字,所以不能直接用SORT table BY field1 field2... 可以使用下面的方法来实现:SORT tab ...
- 【Effective C++】让自己习惯C++
条款01:视C++为一个语言联绑 C++的四个语言层次: C:C++是以C为基础的.基本数据类型.语句.预处理器.数组.指针等统统来自C. Oject-Oriented C++:面向对象这一特性包含了 ...
- 头文件---#include<***.h>和#include"***.h"的区别
采用"< >"方式进行包含的头文件表示让编译器在编译器的预设标准路径下去搜索相应的头文件,如果找不到则报错. 例如:VS的安装目录\Microsoft Visual S ...
- 7-2 jmu-python-猜数游戏(10 point(s)) 【python】
7-2 jmu-python-猜数游戏(10 point(s)) 用户从键盘输入两个整数,第一个数是要猜测的数n(<10),第二个数作为随机种子,随机生成一个1~10的整数,如果该数不等于n,则 ...
- js 链接传入中文参数乱码解决
传入时,可能出现中文的参数用encodeURI进行两次转码,如: lethref="http://www.zzdblog.cn?keyword='+encodeURI(encodeURI(k ...
