z-index 基础详解
关于z-index网上其实有不少博文,写得也不错,不过有些帖子比较旧,而IE也已经更新到了IE11了,所以还是重新总结一下。由于 z-index 的属性表现和层级有关,有些特点在某些层级下才表现出来,所以按层次来举例子梳理比较清楚。
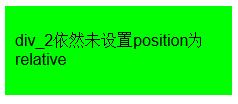
1、当不设置 position 或者设置 position 的值为 static 时,文档按照普通流顺序,后面的元素会覆盖前面的元素。内容方面则有区别,在chrome,opera,Firefox,IE8+中并不会覆盖内容部分(不过暂时对这个现象的本质不是很理解),而IE6,IE7则全部覆盖;
<div class="container">
<div class="div_1">
<p>未设置position的div_1</p>
</div>
<div class="div_2">
<p>div_2同样未设置position</p>
</div>
</div>
.div_1,.div_2{
width: 100px;
height:100px;
}
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
}
.div_2{
background:#00ff00;
border:10px solid #00ff00;
margin-top: -70px;
color:#000;
}




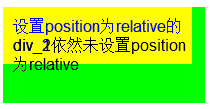
2、只有 position 的值为 absolute,relative,fixed 的时候 z-index 才有效,设置了有效 z-index 值的元素会创建一个层叠上下文(Stacking Contexts);
<div class="container">
<div class="div_1">
<p>设置position为relative的div_1</p>
</div>
<div class="div_2">
<p>div_2依然未设置position</p>
</div>
</div>
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position:relative;
}


<div class="div_1">
<p>设置position为relative的div_1</p>
</div>
<div class="div_2">
<p>div_2依然未设置position为relative</p>
</div>
CSS:
.div_1,.div_2{
width: 100px;
height:100px;
font-family: arial;
}
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position:relative;
z-index: -1;
}
.div_2{
background:#00ff00;
border:10px solid #00ff00;
margin-top: -70px;
color:#000;
}


<div class="wrap">
<div class="div_1">
<p>设置position为relative的div_1</p>
</div>
<div class="div_2">
<p>div_2依然未设置position为relative</p>
</div>
</div>
CSS:
.wrap {
position: relative;
}
.div_1 {
background: #ffff00;
border: 10px solid #ffff00;
color: #0000ff;
position: absolute;
z-index: -1;
}
.div_2 {
background: #00ff00;
border: 10px solid #00ff00;
margin-top: 0px;
color: #000;
}
chrome,Firefox,opera,IE8+表现如下:

IE6,IE7表现如下:

.div_2 {
background: #00ff00;
border: 10px solid #00ff00;
margin-top: 0px;
color: #000;
*zoom:;/*触发div_2的hasLayout属性*/
}
<div class="wrap_1">
<div class="div_1">
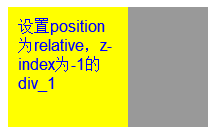
<p>设置position为relative,z-index为-1的div_1</p>
</div>
</div>
CSS:
.wrap_1{
width: 200px;
background-color: #999;
}
.div_1{
width: 100px;
height:100px;
font-family: arial;
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position: relative;
z-index: -1;
}
chrome,Firefox,opera,IE6+表现如下:

chrome审查元素后可以看到 div_1 已经隐藏到 wrap_1 后面去了:

此时设置 wrap_1 的 position 属性为 relative:
.wrap_1{
position: relative;
width: 200px;
background-color: #999;
}
此时chrome,Firefox,opera,IE8+表现不变,而IE6,IE7的表现为:

双层节点结构基本特点1可知,因为此时 wrap_1被默认设置 z-index 为0,子级元素 div_1 表现出双层节点结构基本特点2。显式设置 wrap_1 的 z_index 为0会在chrome,Firefox,opera,IE8+下有同样的显示效果;
<div class="wrap_1">
<div class="div_1">
<p>设置position为relative,z-index为10的div_1</p>
</div>
</div>
<div class="wrap_2">
<div class="div_2">
<p>div_2设置position为relative,z-index为100</p>
</div>
</div>
CSS:
.wrap_1{
position: relative;
z-index:;
}
.wrap_2{
position: relative;
z-index:;
}
.div_1,.div_2{
width: 100px;
height:100px;
font-family: arial;
}
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position: relative;
z-index:;
}
.div_2{
background:#00ff00;
border:10px solid #00ff00;
margin-top: -70px;
color:#000;
position: relative;
z-index:;
}


<div class="wrap_1">
<div class="div_1">
<p>设置position为relative,z-index为2的div_1</p>
</div>
</div>
<div class="wrap_2">
<div class="div_2">
<p>div_2设置position为relative,z-index为1</p>
</div>
</div>
.wrap_1{
position: relative;
}
.wrap_2{
position: relative;
}
.div_1,.div_2{
width: 100px;
height:100px;
font-family: arial;
}
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position: relative;
z-index:;
}
.div_2{
background:#00ff00;
border:10px solid #00ff00;
margin-top: -70px;
color:#000;
position: relative;
z-index:;
}




<div class="wrap_1">
<div class="div_1">
<p>设置position为relative,z-index为100的div_1</p>
</div>
</div>
<div class="wrap_2">
<div class="div_2">
<p>div_2设置position为relative,z-index为10</p>
</div>
</div>
.wrap_1{
position: relative;
z-index:;
}
.wrap_2{
position: relative;
}
.div_1,.div_2{
width: 100px;
height:100px;
font-family: arial;
}
.div_1{
background:#ffff00;
border:10px solid #ffff00;
color:#0000ff;
position: relative;
z-index:;
}
.div_2{
background:#00ff00;
border:10px solid #00ff00;
margin-top: -70px;
color:#000;
position: relative;
z-index:;
}




z-index 基础详解的更多相关文章
- javaScript基础详解(1)
javaScript基础详解 首先讲javaScript的摆放位置:<script> 与 </script> 可以放在head和body之间,也可以body中或者head中 J ...
- Dom探索之基础详解
认识DOM DOM级别 注::DOM 0级标准实际并不存在,只是历史坐标系的一个参照点而已,具体的说,它指IE4.0和Netscape Navigator4.0最初支持的DHTML. 节点类型 注:1 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- Python学习一:序列基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7858473.html 邮箱:moyi@moyib ...
- Python学习二:词典基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7862377.html 邮箱:moyi@moyib ...
- 深入浅出DOM基础——《DOM探索之基础详解篇》学习笔记
来源于:https://github.com/jawil/blog/issues/9 之前通过深入学习DOM的相关知识,看了慕课网DOM探索之基础详解篇这个视频(在最近看第三遍的时候,准备记录一点东西 ...
- 三剑客基础详解(grep、sed、awk)
目录 三剑客基础详解 三剑客之grep详解 1.通配符 2.基础正则 3.grep 讲解 4.拓展正则 5.POSIX字符类 三剑客之sed讲解 1.sed的执行流程 2.语法格式 三剑客之Awk 1 ...
- java继承基础详解
java继承基础详解 继承是一种由已存在的类型创建一个或多个子类的机制,即在现有类的基础上构建子类. 在java中使用关键字extends表示继承关系. 基本语法结构: 访问控制符 class 子类名 ...
- java封装基础详解
java封装基础详解 java的封装性即是信息隐藏,把对象的属性和行为结合成一个相同的独立单体,并尽可能地隐藏对象的内部细节. 封装的特性是对属性来讲的. 封装的目标就是要实现软件部件的"高 ...
- 搜索引擎框架之ElasticSearch基础详解(非原创)
文章大纲 一.搜索引擎框架基础介绍二.ElasticSearch的简介三.ElasticSearch安装(Windows版本)四.ElasticSearch操作客户端工具--Kibana五.ES的常用 ...
随机推荐
- P1194 买礼物(建模)
P1194 买礼物 题目描述 又到了一年一度的明明生日了,明明想要买B样东西,巧的是,这B样东西价格都是A元. 但是,商店老板说最近有促销活动,也就是: 如果你买了第I样东西,再买第J样,那么就可以只 ...
- Struts1 部分源码学习
Struts1工作原理 1.系统初始化(读取配置):初始化ModuleConfig对象 Struts框架是一个总控制器(ActionServlet)是一个Servlet,在web.x ...
- day40--mysql step4 SQLAlchemy
1.unique = True 表示启动唯一索 2.有add 必须有commit这样数据才会提交 3.ORM功能 #!/usr/bin/env python # -*- coding:utf-8 -* ...
- Less Css 教程
http://www.w3cplus.com/css/less,这个东西太吊了!
- Vue+Django REST framework打造生鲜电商项目
1-1 课程导学 2-1 Pycharm的安装和简单使用 2-2 MySQL和Navicat的安装和使用 2-3 Windows和Linux下安装Python2和Python3 2-4 虚拟环境的安装 ...
- DOM的相关概念
[前面的话]DOM全称是Document Object Model,即文档对象模型.我们常说的html文档其实就是一个DOM树,DOM操作就是在内存中找到DOM树上我们想要的DOM对象,对它的属性进行 ...
- c语言有用函数收集
1 strtok :分解字符串为一组字符串.s为要分解的字符串,delim为分隔符字符串.首次调用时,s指向要分解的字符串,之后再次调用要把s设成NULL. 2 strstr :从字符串str1中查找 ...
- sql server 韩文查询匹配失败
在SQL Server 中查询韩文信息时,没有匹配到对应的信息,检查程序后发现字段类型是nvarchar类型的没有问题, 打开存储过程后找到问题了:原来是拼接后的查询语句存储在一个varchar变量中 ...
- mvcs项目搭建
项目结构 下载链接:http://pan.baidu.com/s/1hsGtShA
- 【bzoj3930】[CQOI2015]选数 莫比乌斯反演+杜教筛
题目描述 我们知道,从区间[L,H](L和H为整数)中选取N个整数,总共有(H-L+1)^N种方案.小z很好奇这样选出的数的最大公约数的规律,他决定对每种方案选出的N个整数都求一次最大公约数,以便进一 ...
