react 使用antd的在图片列表或表格中实现点击其他元素Checkbox选中功能
antd官网上的Checkbox功能只能单独使用,在表格中加入Checkbox也只能点击Checkbox按钮才能实现选中或取消功能
如果我们要实在表格行中点击或在图片列表中点击图片就能实现选中或取消,就需要单独添加事件,然后使用该事件对Checkbox操作的数组进行操作,才能实现该功能,
简单来说就是为需要添加功能的地方再绑定一个事件,与Checkbox操作同一个数据 就可以了
先来看如何实现点击 表格行来选中或取消,这里有一个网上的例子可以贴出来
https://codesandbox.io/s/000vqw38rl 【作者:doublealoe】
- import React from 'react';
- import ReactDOM from 'react-dom';
- import 'antd/dist/antd.css';
- import './index.css';
- import { Table } from 'antd';
- const columns = [{
- title: 'Name',
- dataIndex: 'name',
- render: text => <a href="#">{text}</a>,
- }, {
- title: 'Age',
- dataIndex: 'age',
- }, {
- title: 'Address',
- dataIndex: 'address',
- }];
- const data = [{
- key: '1',
- name: 'John Brown',
- age: 32,
- address: 'New York No. 1 Lake Park',
- }, {
- key: '2',
- name: 'Jim Green',
- age: 42,
- address: 'London No. 1 Lake Park',
- }, {
- key: '3',
- name: 'Joe Black',
- age: 32,
- address: 'Sidney No. 1 Lake Park',
- }, {
- key: '4',
- name: 'Disabled User',
- age: 99,
- address: 'Sidney No. 1 Lake Park',
- }];
- class App extends React.Component {
- state = {
- selectedRowKeys: [],
- };
- selectRow = (record) => {
- console.log("record---", record);
- const selectedRowKeys = [...this.state.selectedRowKeys];
- if (selectedRowKeys.indexOf(record.key) >= 0) {
- selectedRowKeys.splice(selectedRowKeys.indexOf(record.key), 1);
- } else {
- selectedRowKeys.push(record.key);
- }
- this.setState({ selectedRowKeys });
- }
- onSelectedRowKeysChange = (selectedRowKeys) => {
- this.setState({ selectedRowKeys });
- }
- render() {
- const { selectedRowKeys } = this.state;
- const rowSelection = {
- selectedRowKeys,
- onChange: this.onSelectedRowKeysChange,
- };
- return (
- <Table
- rowSelection={rowSelection}
- columns={columns}
- dataSource={data}
- onRow={(record) => ({
- onClick: () => {
- this.selectRow(record);
- },
- })}
- />
- );
- }
- }
- ReactDOM.render(<App />, document.getElementById('container'));
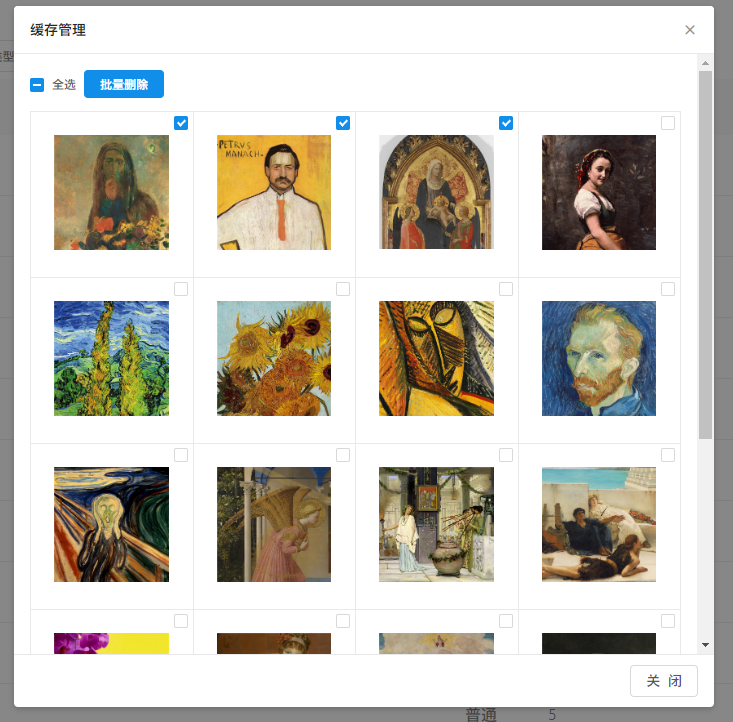
二,实现图片列表选中功能
- import React from "react";
- import {Modal,Table,Button,Checkbox,Card,Popconfirm } from 'antd';
- import LoadingMixin from '../../../libs/loading.common.mixin';
- import RequestMixin from '../../../libs/request.mixin';
- import NotificationMixin from '../../../libs/notification.mixin';
- import Helper from '../../../libs/helper';
- import './index.css';
- const { Meta } = Card;
- const CheckboxGroup = Checkbox.Group;
- export default React.createClass({
- mixins: [LoadingMixin, NotificationMixin, RequestMixin],
- propTypes: {
- onManualClose:React.PropTypes.func,
- onOk: React.PropTypes.func,
- onCancel: React.PropTypes.func,
- title: React.PropTypes.string,
- item: React.PropTypes.object
- },
- getInitialState() {
- return {
- item: this.props.item && this.props.item || {},
- data: [],
- userObj: {},
- deleteList:[],
- indeterminate: false,
- checkAll: false,
- checkedList:[]
- };
- },
- componentWillMount() {
- this.fetch();
- },
- fetch() {
- // console.log("11111111111------------》",this.props.item.frameid);
- this.post({
- url: "Api/historyPush/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",
- param: {
- frameid: this.props.item.frameid
- // frameid:'32frame_tj1'
- },
- noLoading: true
- }).then(result=> {
- // console.log("result-----------------",result);
- this.setState({data: result.result || []});
- });
- },
- hideModal() {
- this.props.onCancel && this.props.onCancel();
- },
- onChange(checkedList){
- console.log('checked = ', checkedList);
- this.setState({
- checkedList:checkedList,
- indeterminate: !!checkedList.length && (checkedList.length < this.state.data.length),
- checkAll: checkedList.length === this.state.data.length,
- });
- },
- onclicks(e){
- const checkedList = [...this.state.checkedList]
- if (checkedList.indexOf(e) >= 0) {
- checkedList.splice(checkedList.indexOf(e), 1);
- } else {
- checkedList.push(e);
- }
- this.setState({ checkedList});
- },
- onCheckAllChange(e){
- // console.log("全选1",e.target.checked);
- // console.log("全选2",this.state.data);
- let dataList =[]
- for(var i=0;i<this.state.data.length;i++){
- dataList[i]=this.state.data[i].imgid
- }
- // console.log("dataList--------",dataList)
- this.setState({
- checkedList: e.target.checked ? dataList : [],
- indeterminate: false,
- checkAll: e.target.checked,
- });
- },
- handleClose(record) {
- var that = this;
- if (this.state.checkedList==null||this.state.checkedList.length==0) {
- that.error("请选择要删除的图片");
- return false;
- };
- // console.log("删除的图片",this.props.item.frameid,this.state.checkedList);
- this.post({
- url: "Api/clearCache/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",
- param: {
- frameid:this.props.item.frameid,
- imglist: this.state.checkedList
- },
- noLoading: true
- }).then(result=> {
- if (result.result) {
- that.success("操作成功");
- that.fetch();
- }
- });
- },
- render() {
- let isMainObj = {
- 1 : "是",
- 0 : "否"
- }
- let columns = [
- { title: '用户', dataIndex: 'userid', key: 'userid', width: '20%',
- render: (text, record) => {
- return (
- this.state.userObj && this.state.userObj[text]
- )
- }
- },
- { title: '主管理', dataIndex: 'is_main', key: 'is_main', width: '20%',
- render: (text, record) => {
- return (
- isMainObj[record['is_main']]
- )
- }
- },
- { title: '设备备注', dataIndex: 'remark', key: 'remark', width: '30%' },
- { title: '绑定时间', dataIndex: 'create_time', key: 'create_time', width: '25%' }
- ];
- return (
- <Modal title={this.props.title && this.props.title || '新增'} visible={true} width="700px" onCancel={this.hideModal} maskClosable={false} footer={
- <Button key="back" type="ghost" size="large" onClick={this.hideModal}>关 闭</Button>
- }>
- <div className={'boxTitle'}>
- <Checkbox
- indeterminate={this.state.indeterminate}
- onChange={this.onCheckAllChange}
- checked={this.state.checkAll}
- // checked={this.state.checked}
- // disabled={this.state.disabled}
- // onChange={this.onChange} //this,record
- >
- {'全选'}
- </Checkbox>
- <Popconfirm placement="topRight" title={"您确定要删除这些数据吗?"} onConfirm={this.handleClose} okText="确定" cancelText="取消">
- <Button type="primary">批量删除</Button>
- </Popconfirm>
- </div>
- <div className={'cardBox'}>
- <Checkbox.Group style={{ width: '100%' }} onChange={this.onChange} value={this.state.checkedList}>
- <Card title="" >
- {
- this.state.data && this.state.data.map((item,index) => {
- return (
- <Card.Grid className={'gridStyle'} key={item.imgid} >
- <Checkbox
- className={'CheckboxStyle'}
- value={item.imgid}
- >
- </Checkbox>
- <img src={item.small_url} onClick={this.onclicks.bind(null,item.imgid)} ></img>
- </Card.Grid>
- )
- })
- }
- </Card>
- </Checkbox.Group>,
- </div>
- </Modal>
- )
- }
- });

主要逻辑
- onclicks(e){
- const checkedList = [...this.state.checkedList]
- if (checkedList.indexOf(e) >= 0) {
- checkedList.splice(checkedList.indexOf(e), 1);
- } else {
- checkedList.push(e);
- }
- this.setState({ checkedList});
- },
react 使用antd的在图片列表或表格中实现点击其他元素Checkbox选中功能的更多相关文章
- 如何轻松的把图片导入execl表格中
在项目中有时候会遇到往数据库中导数据的时候,往往需要把图片也一起导入execl表格中,那怎么才能把图片一块导入至execl中呢?那么今天我们就来看看怎么实现吧! 如何实现?今天我们就来用jxl和poi ...
- checkbox js onclick ajax,列表页表格中修改数据
<input type='checkBox' value='".$row["p_id"]."' onclick='changeisNew(this);'& ...
- Vue 封装可向左向右查看图片列表的组件
<template> <div class="content-container"> <div class="content-contain ...
- React Native :加载新闻列表
代码地址如下:http://www.demodashi.com/demo/13212.html 标签与内容页联动 上一节(React Native : 自定义视图)做到了点击标签自动移动,还差跟下面的 ...
- react 使用antd的TreeSelect树选择组件实现多个树选择循环
需求说明,一个帐号角色可以设置管理多个项目的菜单权限 且菜单接口每次只能查询特定项目的菜单数据[无法查全部] 开发思路: 1,获取项目接口数组,得到项目数据 2,循环项目数据,以此为参数递归查询菜单数 ...
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- jQ图片列表光标移动动画
本效果使用jQuery和CSS实现了图片列表,当鼠标移入时图片向左微动,移出则复原. 效果展示: http://hovertree.com/texiao/jquery/88/ 效果图如下: 其中的jQ ...
- WPF自定义控件与样式(12)-缩略图ThumbnailImage /gif动画图/图片列表
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要针对WPF项目 ...
- jQuery演示10种不同的切换图片列表动画效果
经常用到的图片插件演示jQuery十种不同的切换图片列表动画效果 在线演示 下载地址 实例代码 <!DOCTYPE html> <html lang="en" c ...
随机推荐
- LyaoutParameters作用
当你想要动态生成布局的时候,那么就要用到这个参数了.因为那时候你在布局文件里面写的width和height都不起作用了. LinearLayout linearLayout = (LinearLayo ...
- 关于mybatis 一级缓存引发的问题
场景: 由于在一个方法中存在多个不同业务操作 private void insertOrUpdateField(CompanyReport entity) { //计算并数据 calcReportDa ...
- Struts1 部分源码学习
Struts1工作原理 1.系统初始化(读取配置):初始化ModuleConfig对象 Struts框架是一个总控制器(ActionServlet)是一个Servlet,在web.x ...
- NodeJs初学者经典入门解析
Node.js 是一个基于谷歌浏览器JavaScript执行环境建立的一个平台,让JavaScript可以脱离客户端浏览器运行,让 JavaScript具有服务器语言的能力.我们可以使用NodeJs方 ...
- 转载: CRichEditCtrl使用大全
richedit 常见使用问题 一.常见问题 a.可以编译,不能执行的 在需要在相应的对话框中加上InitInstance(void)函数中添加 AfxInitRichEdit(); b.升级默认的R ...
- CSU-1980 不堪重负的树
CSU-1980 不堪重负的树 Description 小X非常喜欢树,然后他生成了一个大森林给自己玩. 玩着玩着,小X陷入了沉思. 一棵树由N个节点组成,编号为i的节点有一个价值Wi. 假设从树根出 ...
- python re模块详解
re模块 re模块使用python拥有全部的正则表达式功能 1 2 3 4 re.I(re.IGNORECASE): 忽略大小写(括号内是完整写法) re.M(MULTILINE):(多行模式,改变 ...
- [oldboy-django][2深入django]ORM操作
推荐学习博客:http://www.cnblogs.com/wupeiqi/articles/6216618.html 需求: 汇总django orm操作,代替原生mysql语句来操作数据库:里面内 ...
- bzoj2338数矩形(rectangle)
数矩形(rectangle) 计算几何 把所有点两两连线,把这些线按长度排序,再按中点排序 能组成矩形的线一定是连续的 最坏就是所有点围成一个圆,交于圆心 复杂度O(可以过) 要用叉积,不然会被卡精 ...
- pat 团体天梯赛 L3-009. 长城
L3-009. 长城 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 邓俊辉(清华大学) 正如我们所知,中国古代长城的建造是为了抵御外 ...
