ZRender实现粒子网格动画实战
注:本博文代码基于ZRender 3.4.3版本号开发,相应版本号库地址:ZRender 库。
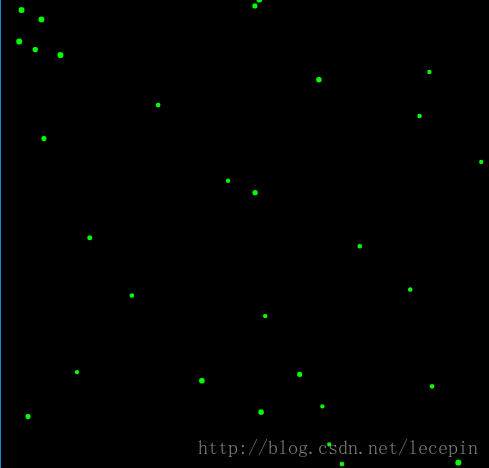
效果

实现分析
通过上面显示的效果图,能够看出,这样的效果就是在Canvas中生成多个可移动的点,然后依据点之间的距离来确定是否连线。思路比較简单。
实现问题:
- 保持Canvas 100%显示
- resize时。自己主动调节Canvas尺寸和内部变量
- 生成圆点
- 实现圆点的移动,及边界处理
- 实现原点的直线连接
Canvas设置
html:
<canvas id="main"></canvas>css:
#main{
position: absolute; //用于100%填充
left:0;
top:0;
background: #000;
z-index: -1; //方便做背景层使用
}ZRender部分
这里主要用到的形状就是Circle和Line。先引入这两个组件:
['zrender',
'zrender/graphic/shape/Circle',
'zrender/graphic/shape/Line'],
function(zrender, Circle, Line){}设置全局及配置项用到的变量
var winH = window.innerHeight; //同步页面宽、高
var winW = window.innerWidth; //同步页面宽、高
var opts = { //可配置參数
background: '#000', //Canvas背景色
paricalRadius: 2, //粒子半径
paricalColor: 'rgb(0, 255, 0)', //粒子颜色
lineColor: 'rgb(0, 255, 0)', //连线颜色
joinLineDis: 300, //粒子间连线的要求距离
particalAmount: 30, //生成的粒子数量
speed: 1, //粒子速度
};
var tid; //setTimeout id,防抖处理
var particals = []; //用于存储partical对象初始化ZRender
var zr= zrender.init(main, {width: winW, height: winH});
zr.dom.style.backgroundColor = opts.background; //设置背景色窗体 resize 处理
window.addEventListener('resize', function(){
clearTimeout(tid);
var tid = setTimeout(function(){ //防抖处理
winW = zr.dom.width = window.innerWidth;
winH = zr.dom.height = window.innerHeight;
zr.refresh();
}, 300); //这里设置了300ms的防抖间隔
}, false);效果:
创建粒子类 Partical
总结一下这个类,须要下面属性:
- 坐标位置 x, y
- 粒子速度
- 粒子移动角度
- 粒子颜色
- 粒子半径
- 粒子的角度方向变量
- 粒子的ZRender形状实例
方法:
- 更新位置坐标
- 划线
这边直接用ES6的语法来创建类:
class Partical {}构造器:
constructor(){
this.lines = [], //用于存储连线
//粒子坐标初始化
this.x = winW * Math.random();
this.y = winH * Math.random();
this.speed = opts.speed + Math.random(); //这个random可不加,主要是为了制作不同的速度的
this.angle = ~~(360 * Math.random());
this.color = opts.paricalColor;
this.radius = opts.paricalRadius + Math.random();
this.vector = {
x: this.speed * Math.cos(this.angle),
y: this.speed * Math.sin(this.angle),
}
this.element = new Circle({
shape: {
cx: this.x,
cy: this.y,
r: this.radius,
},
style: {
fill: this.color,
}
});
};更新位置坐标方法:
updatePosition(){
//边界推断
if(this.x >= winW || this.x <= 0){
this.vector.x *= -1;
}
if(this.y >= winH || this.y <= 0){
this.vector.y *= -1;
}
if(this.x > winW){
this.x = winW;
}
if(this.x < 0){
this.x = 0;
}
if(this.y > winH){
this.y = winH;
}
if(this.y < 0){
this.y = 0;
}
//更新位置坐标
this.x += this.vector.x;
this.y += this.vector.y;
//更新形状坐标
this.element.shape.cx = this.x;
this.element.shape.cy = this.y;
this.element.dirty();
};划线方法:
drawLines(){
//清空lines。用于重绘线
for(let i = 0; i < this.lines.length; i ++){
let l = this.lines[i];
zr.remove(l); //删除形状
l = null; //并解除绑定
}
this.lines = []; //删除后。清空数组
//遍历各个点之间的距离
for(let i = 0; i < particals.length; i ++){
let p = particals[i];
//勾股定理,获取两点之间的距离
let distance = Math.sqrt(Math.pow(this.x - p.x, 2) + Math.pow(this.y - p.y, 2));
if(distance <= opts.joinLineDis && distance > 0){
let opacity = 1 - distance / opts.joinLineDis; //依据距离大小来设置透明度
let color = opts.lineColor.match(/\d+/g); //由于这里要用到透明度。所以须要又一次组合rgba。先把各个颜色值取到数组中
let l = new Line({
shape: {
x1: this.x,
y1: this.y,
x2: p.x,
y2: p.y,
},
style: {
stroke: 'rgba(' + color[0] + ',' + color[1] + ',' + color[2] + ',' + opacity + ')', //组建颜色
fill: null
},
});
this.lines.push(l); //存入lines
zr.add(l); //增加ZRender Storage中
}
};
}眼下所有核心部分已完毕,如今来初始化它:
var init = function(){
for (let i = 0; i < opts.particalAmount; i++) {
let p = new Partical();
particals.push(p); // 把粒子实例 存入particals中,方便后面操作
zr.add(p.element); //增加 ZRender Storage中
}
};效果:
開始动画函数,让粒子动起来,并生成连接线:
function loop(){
for(let i = 0; i < particals.length; i ++){
let p = particals[i];
p.updatePosition(); //更新位置
p.drawLines(); //绘制线段
}
window.requestAnimationFrame(loop);
};终于效果:

所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./esl.js"></script>
<style>
#main{
position: absolute;
left:0;
top:0;
background: #000;
z-index: -1;
}
</style>
</head>
<body>
<canvas id="main"></canvas>
<script>
require.config({
packages:[
{
name: 'zrender',
location: './src',
main: 'zrender',
},
],
});
require(['zrender',
'zrender/graphic/shape/Circle',
'zrender/graphic/shape/Line'], function(zrender, Circle, Line){
/*
* 作者:王乐平
* 博客:http://blog.csdn.net/lecepin/
*/
//-----全局var-----{
var winH = window.innerHeight;
var winW = window.innerWidth;
var opts = {
background: '#000', //Canvas背景色
paricalRadius: 2,
paricalColor: 'rgb(0, 255, 0)',
lineColor: 'rgb(0, 255, 0)',
joinLineDis: 300,
particalAmount: 30,
speed: 1,
};
var tid; //setTimeout id。防抖处理
var particals = []; //用于存储partical对象
//-----------------}
var zr = zrender.init(main, {width: winW, height: winH});
zr.dom.style.backgroundColor = opts.background;
window.addEventListener('resize', function(){
clearTimeout(tid);
var tid = setTimeout(function(){
winW = zr.dom.width = window.innerWidth;
winH = zr.dom.height = window.innerHeight;
zr.refresh();
}, 300); //这里设置了300ms的防抖间隔
}, false);
class Partical {
constructor(){
this.lines = [], //用于存储连线
//粒子坐标初始化
this.x = winW * Math.random();
this.y = winH * Math.random();
this.speed = opts.speed + Math.random(); //这个random可不加,主要是为了制作不同的速度的
this.angle = ~~(360 * Math.random());
this.color = opts.paricalColor;
this.radius = opts.paricalRadius + Math.random();
this.vector = {
x: this.speed * Math.cos(this.angle),
y: this.speed * Math.sin(this.angle),
}
this.element = new Circle({
shape: {
cx: this.x,
cy: this.y,
r: this.radius,
},
style: {
fill: this.color,
}
});
};
updatePosition(){
if(this.x >= winW || this.x <= 0){
this.vector.x *= -1;
}
if(this.y >= winH || this.y <= 0){
this.vector.y *= -1;
}
if(this.x > winW){
this.x = winW;
}
if(this.x < 0){
this.x = 0;
}
if(this.y > winH){
this.y = winH;
}
if(this.y < 0){
this.y = 0;
}
this.x += this.vector.x;
this.y += this.vector.y;
this.element.shape.cx = this.x;
this.element.shape.cy = this.y;
this.element.dirty();
};
drawLines(){
//清空lines
for(let i = 0; i < this.lines.length; i ++){
let l = this.lines[i];
zr.remove(l);
l = null;
}
this.lines = [];
//遍历各个点之间的距离
for(let i = 0; i < particals.length; i ++){
let p = particals[i];
//勾股定理
let distance = Math.sqrt(Math.pow(this.x - p.x, 2) + Math.pow(this.y - p.y, 2));
if(distance <= opts.joinLineDis && distance > 0){
let opacity = 1 - distance / opts.joinLineDis;
let color = opts.lineColor.match(/\d+/g);
let l = new Line({
shape: {
x1: this.x,
y1: this.y,
x2: p.x,
y2: p.y,
},
style: {
stroke: 'rgba(' + color[0] + ',' + color[1] + ',' + color[2] + ',' + opacity + ')',
fill: null
},
});
this.lines.push(l);
zr.add(l);
}
};
}
}
var init = function(){
for (let i = 0; i < opts.particalAmount; i++) {
let p = new Partical();
particals.push(p);
zr.add(p.element);
}
};
function loop(){
for(let i = 0; i < particals.length; i ++){
let p = particals[i];
p.updatePosition();
p.drawLines();
}
window.requestAnimationFrame(loop);
};
init();
loop();
});
</script>
</body>
</html>博客名称:王乐平博客
CSDN博客地址:http://blog.csdn.net/lecepin
 本作品採用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。
本作品採用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。
ZRender实现粒子网格动画实战的更多相关文章
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- cocos2d-x 网格动画深入分析
转自:http://www.2cto.com/kf/201212/179828.html 在TestCpp中的EffectsTest示例中展示了一些屏幕特效,它是将屏幕划分为多个格子,并对这些格子进行 ...
- iOS CAEmitterLayer 实现粒子发射动画效果
iOS CAEmitterLayer 实现粒子发射动画效果 效果图 代码已上传 GitHub:https://github.com/Silence-GitHub/CoreAnimationDemo 动 ...
- 基于HTML5/CSS3图片网格动画特效
现在HTML5技术可以让网页上的图片变得非常神奇,各种各样的HTML5图片动画特效让你眼花缭乱.今天要分享的这款HTML5图片网格动画特效就非常炫酷.图片缩略图按网格的布局一行行排列,你只需点击按钮即 ...
- iOS自定义转场动画实战讲解
iOS自定义转场动画实战讲解 转场动画这事,说简单也简单,可以通过presentViewController:animated:completion:和dismissViewControllerA ...
- Android Animation动画实战(二):从屏幕底部弹出PopupWindow
在这篇文章之前,我已经陆陆续续写了几篇博客,介绍了Android Animation是如何使用的,有还不明白的,可以点击查看: 1. Android Animation动画详解(一): 补间动画 2. ...
- Android 属性动画实战
什么是属性动画? 属性动画可以通过直接更改 View 的属性来实现 View 动画.例如: 通过不断的更改 View 的坐标来实现让 View 移动的效果: 通过不断的更改 View 的背景来实现让 ...
- Android Animation动画实战(一): 从布局动画引入ListView滑动时,每一Item项的显示动画
前言: 之前,我已经写了两篇博文,给大家介绍了Android的基础动画是如何实现的,如果还不清楚的,可以点击查看:Android Animation动画详解(一): 补间动画 及 Android An ...
- Frame动画实战
Android动画分为Tween动画和Frame动画,Tween动画主要包括图片的放大缩小.旋转.透明度变化.移动等等操作:Frame动画则简单得多了,就是把一张张的图片连续播放产生动画效果. 本节主 ...
随机推荐
- PostgreSQL drop database 显示会话没有关闭 [已解决]
错误重现 有时候需要删除某个数据库时,会报如下错误,显示有一个连接正在使用数据库,无法删除 ERROR: database "pilot" is being accessed by ...
- Leetcode 532.数组中的K-diff数对
数组中的K-diff数对 给定一个整数数组和一个整数 k, 你需要在数组里找到不同的 k-diff 数对.这里将 k-diff 数对定义为一个整数对 (i, j), 其中 i 和 j 都是数组中的数字 ...
- (转)iOS-蓝牙学习资源博文收集
ios蓝牙开发(一)蓝牙相关基础知识 ios蓝牙开发(二)蓝牙中心模式的ios代码实现 ios蓝牙开发(三)app作为外设被连接的实现 ios蓝牙开发(四)BabyBluetooth蓝牙库介绍 暂未完 ...
- BZOJ1797 [Ahoi2009]Mincut 最小割 【最小割唯一性判定】
题目 A,B两个国家正在交战,其中A国的物资运输网中有N个中转站,M条单向道路.设其中第i (1≤i≤M)条道路连接了vi,ui两个中转站,那么中转站vi可以通过该道路到达ui中转站,如果切断这条道路 ...
- MySql数据类型和Java数据类型对应一览
类型名称 显示长度 数据库类型 JAVA类型 JDBC类型索引(int) 描述 VARCHAR L+N VARCHAR java.lang.String 12 CHAR N ...
- nodejs安装教程
http://www.runoob.com/nodejs/nodejs-install-setup.html nodejs官方下载,之后配置环境path,npm随着nodejs安装,自动安装 查看no ...
- oracle char和varchar2的区别
char的长度是固定的,varchar2长度是可以变化的.比如:存储的是“abc”,对于char(20)来说,表示你存储的占20个字节(包括17个空字符):而对于varchar2(20)来说,表示你存 ...
- T-SQL获取同类型数据不足补全的方法
业务规则:如果有本地区的招聘会,显示本地区,如果没有本地区的招聘会,显示最近一场. 一条SQL搞定: [userId],[meetsName],[provinceId], [province],[ci ...
- DataSet导出Excel,比以往的方法导出的Excel外观更加好看
原文发布时间为:2010-06-21 -- 来源于本人的百度文章 [由搬家工具导入] ======目前方法=========== #region 生成Excel/// <summary>/ ...
- js7:表单的学习,Forms对象
原文发布时间为:2008-11-09 -- 来源于本人的百度文章 [由搬家工具导入] dreamveawer中,选择插入——表单——然后后面的几个选项进行学习: 大体上这么些类型: <html& ...