Android Material Design系列之主题样式介绍说明
今天这篇文章应该算是Material Design系列的补充篇,因为这篇文章本来应该放到前面讲的,因为讲的是主题嘛,对于一些状态和颜色的介绍,因为我们一新建一个项目时,系统自带了三个属性的颜色,现在就重点介绍这三个颜色属性的意义和作用。讲明白这个,留着以后讲别的用。
最常用的三个颜色属性
- colorPrimary
- colorPrimaryDark
- colorAccent
这三个分别代表什么意思呢?
- colorPrimaryDark 是状态栏底色
- colorPrimary 如果你不手动自己去修改toolbar背景色的话,它就是默认的toolbar背景色
- colorAccent 各控制元件(比如:checkbox、switch 或是 radio) 被勾选 (checked) 或是选定 (selected) 的颜色
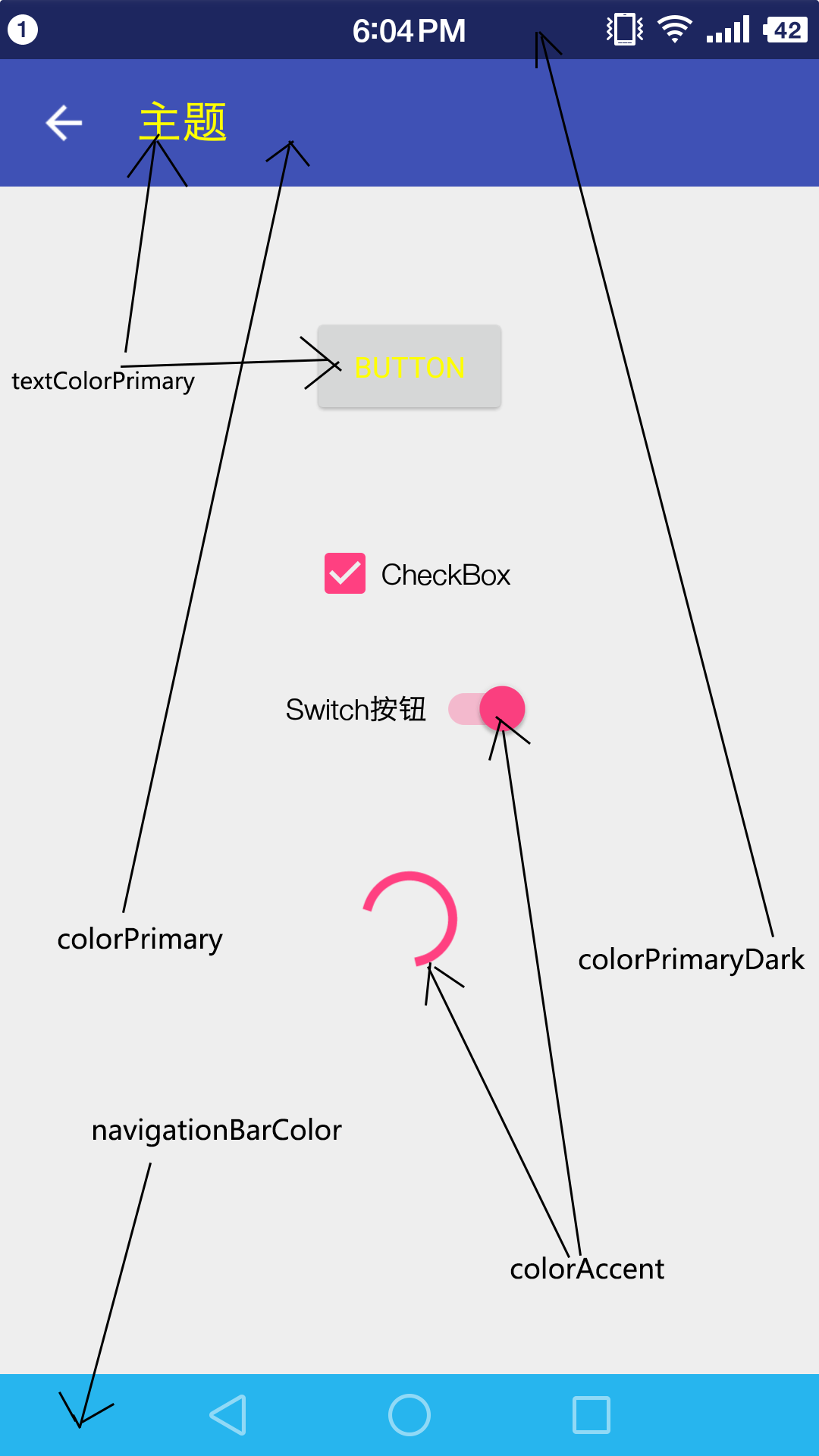
文字描述可能还不是很直观,来看张图,如下:
其他属性相关介绍
- navigationBarColor 导航栏的背景色,但只能用在 API Level 21 以上的版本,也就是5.0以上才可以
- windowBackground App 的背景色
- colorControlNormal 这个也只能在API21以上才能用各控制元件的预设颜色和colorAccent正好对应
在Style上设置
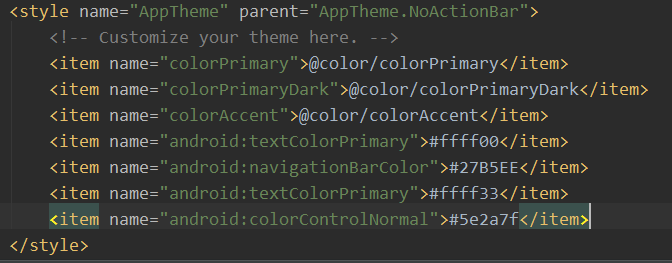
以上的颜色属性均是在 style 的属性中设置。如下:
关于这些颜色的属性介绍就到这里了,相信大家应该都明白了。要是光讲这些文章有点短,不太充实,所以今天我们再补充两个非常简单的 Material Design 风格的控件,可能大家都知道了,知道的就不用看了哈,略过就好。
TextInputLayout
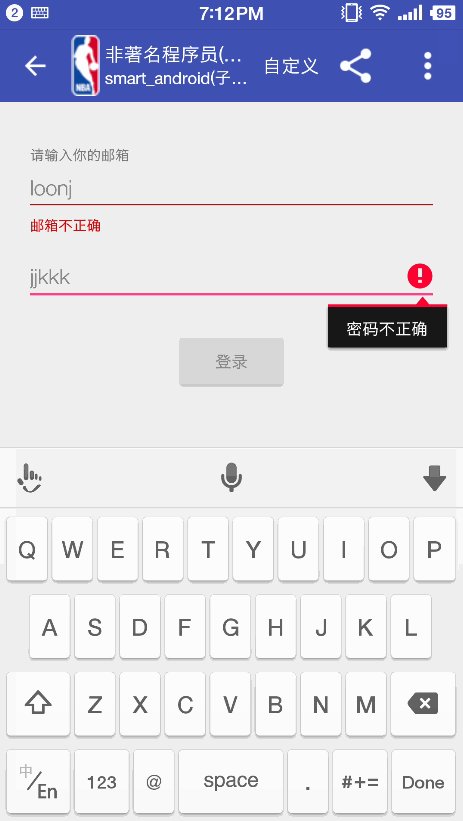
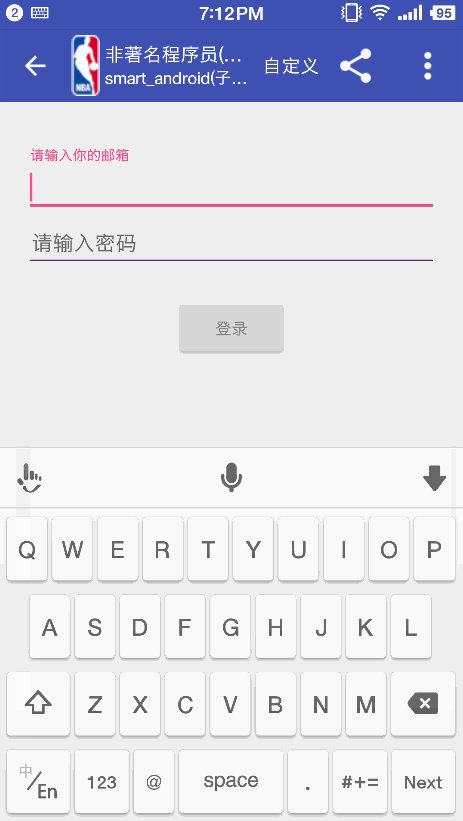
TextInputLayout继承LinearLayout,因此我们需要将EditView包含在TextInputLayout之内才可以使用,言外之意:TextInputLayout不能单独使用。里面可以包含一个且只能有一个EditText,与传统的EditText不同,在输入时EditText的hint提示文字会滑到上方,在用户输入的同时提示用户当前要输入的是什么,同时还可以设置输入错误的提示信息。
代码布局如下:
1 |
<android.support.design.widget.TextInputLayout |
TextInputLayout常用的方法有如下:
- setHint():设置提示语。
- getEditText():得到TextInputLayout中的EditView控件。
- setErrorEnabled():设置是否可以显示错误信息。
- setError():设置当用户输入错误时弹出的错误信息。
特别注意:TextInputLayout不能单独使用,必须包裹EditView组件,且只能一个,设置错误提示信息时一定要先setErrorEnabled(true);再设置setError()。
TextInputEditText
TextInputEditText和TextInputLayout类似,Design包还有一个组件TextInputEditText,它继承了AppCompatEditText,可以在右侧显示出错误信息的小弹窗提示。用法和TextInputEditText类似,而且不用设置错误信息消除,重新在TextInputEditText输出会自动取消,非常的灵活和人性化。
用法很简单:
1 |
<android.support.design.widget.TextInputEditText |
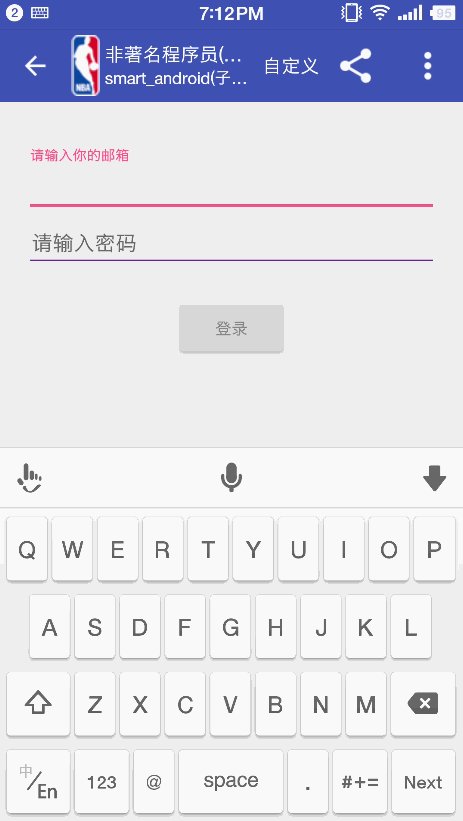
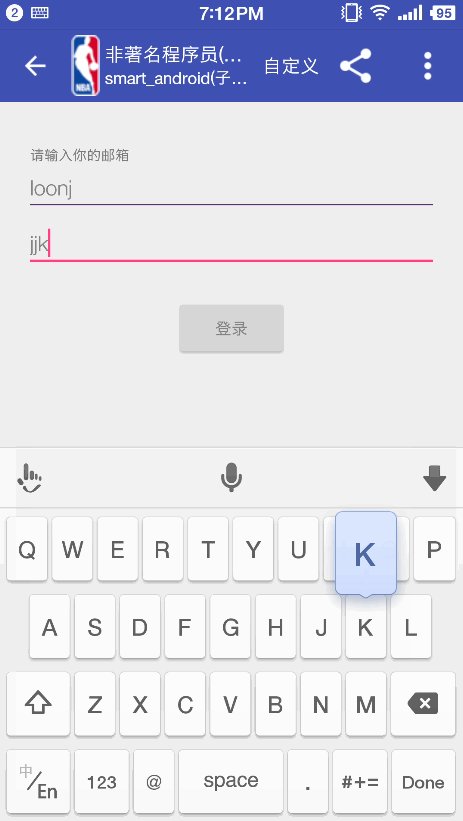
效果图

到这里今天的内容就讲完了,Material Design系列其实还没有完,今天讲了主题样式,下次就有可能讲根据主题样式设置夜间模式,还有以后的转场动画等内容。这个系列可能有些基础,但是众口难调还请大家理解,会的同学可以略过,不会的就好好学习。总之,都是为了大家更进一步。重口难调,还请大家理解。
demo的github地址:https://github.com/loonggg/MaterialDesignDemo 去star吧,我会慢慢完善的。
Android Material Design系列之主题样式介绍说明的更多相关文章
- Android Material Design 系列之 SnackBar详解
SnackBar是google Material Design提供的一种轻量级反馈组件.支持从布局的底部显示一个简洁的提示信息,支持手动滑动取消操作,同时在同一个时间内只能显示一个SnackBar. ...
- Android Material Design 兼容库的使用
Android Material Design 兼容库的使用 mecury 前言:近来学习了Android Material Design 兼容库,为了把这个弄懂,才有了这篇博客,这里先推荐两篇博客: ...
- Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决
Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决 附录1的Android Ripple Effect水 ...
- Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计
Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计 Android Ripple Effect波纹荡漾效果,是Android Materia ...
- Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout
如果是为了兼容低版本的Android系统,则需要引用Android Material Design的扩展支持库,我在之前的一篇文章张,较为详细的说明了如何导入Android Material Desi ...
- MaterialEditText——Android Material Design EditText控件
MaterialEditText是Android Material Design EditText控件.可以定制浮动标签.主要颜色.默认的错误颜色等. 随着 Material Design 的到来, ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Material Design系列第四篇——Defining Shadows and Clipping Views
Defining Shadows and Clipping Views This lesson teaches you to Assign Elevation to Your Views Custom ...
- Android Material Design之Toolbar与Palette
转:http://blog.csdn.net/jdsjlzx/article/details/41441083 前言 我们都知道Marterial Design是Google推出的全新UI设计规范,如 ...
随机推荐
- Android事件分发机制浅析(3)
本文来自网易云社区 作者:孙有军 我们只看最重要的部分 1: 事件为ACTION_DOWN时,执行了cancelAndClearTouchTargets函数,该函数主要清除上一次点击传递的路径,之后执 ...
- 【Longest Substring Without Repeating Characters】cpp
题目: Given a string, find the length of the longest substring without repeating characters. For examp ...
- SQL Server2012使用导入和导出向导时,用sql语句作为数据源,出现数据源类型会变成202或者203
用MS SqlServer2012进行数据导出时,使用的查询语句导出,但是出现了错误: “发现 xx个未知的列类型转换您只能保存此包“ 点击列查看详细错误信息时,可以看到: [源信息]源位置: 192 ...
- 打开任意位置的webConfig
请阅读原文:打开任意的配置文件 翻翻ConfigurationManager的签名,有一个方法吸引了我的注意:OpenExeConfiguration(string exePath).看上去我可以把B ...
- JavaScript手册
今天偶然找到javasc的手册地址=>js的手册
- windows系统——常用命令
1.cleanmgr: 打开磁盘清理工具2.compmgmt.msc: 计算机管理3.conf: 启动系统配置实用程序4.charmap: 启动字符映射表5.calc: 启动计算器6.chkdsk.e ...
- 个人环境搭建——搭建tomcat
搭建tomcat 和前几个软件一样,Tomcat 同样是由JAVA开发的,所以,在安装前一定要装好JDK,具体JDK搭建过程参见 个人环境搭建——搭建JDK环境 篇. 系统环境:ubuntu12. ...
- Mysql 数据库备份工具 xtrabackup
1.安装测试数据库mysql5.7 详细步骤 yum install -y gcc gcc-c++ cmake bison ncurses-devel .tar.gz cd mysql-/ cmake ...
- flake8(代码规范利器)
flake8(代码规范利器) 概述 flake8是下面三个工具的封装: 1)PyFlakes 2)Pep8 3)NedBatchelder’s McCabe script Flake8的下载地址:ht ...
- UltraEdit快捷键大全-UltraEdit常用快捷键大全
UltraEdit快捷键大全-UltraEdit常用快捷键大全 UltraEdit是一套功能强大的文本编辑器,可以编辑文本.十六进制.ASCII码,可以取代记事本,内建英文单字检查.C++及VB指令突 ...
